【サイトの初期設定①】トップページ(固定ページ)の作成と記事一覧ページの作成
では実際にサイトの構築に進んでいきましょう^^
今回は自分でトップページが編集できるようにトップページの登録と記事一覧ページの作成をしていきます。
目次
トップページ(固定ページ)の作成
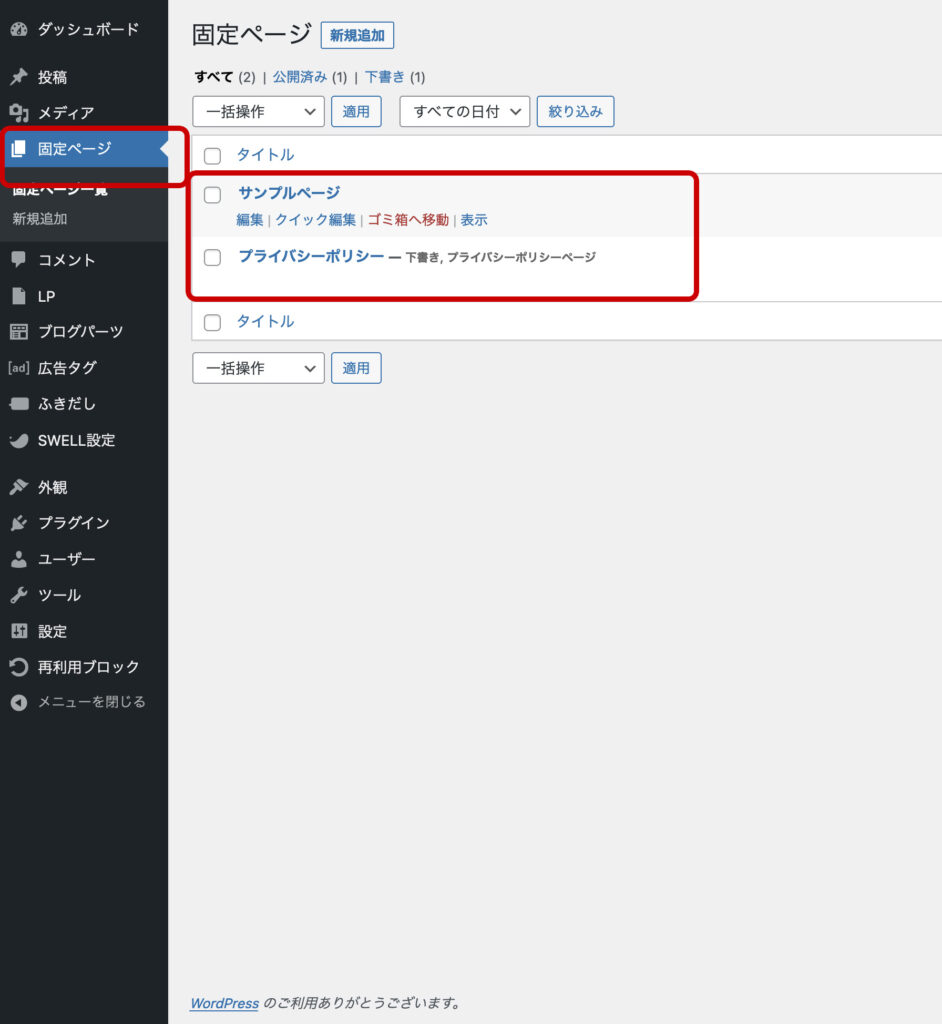
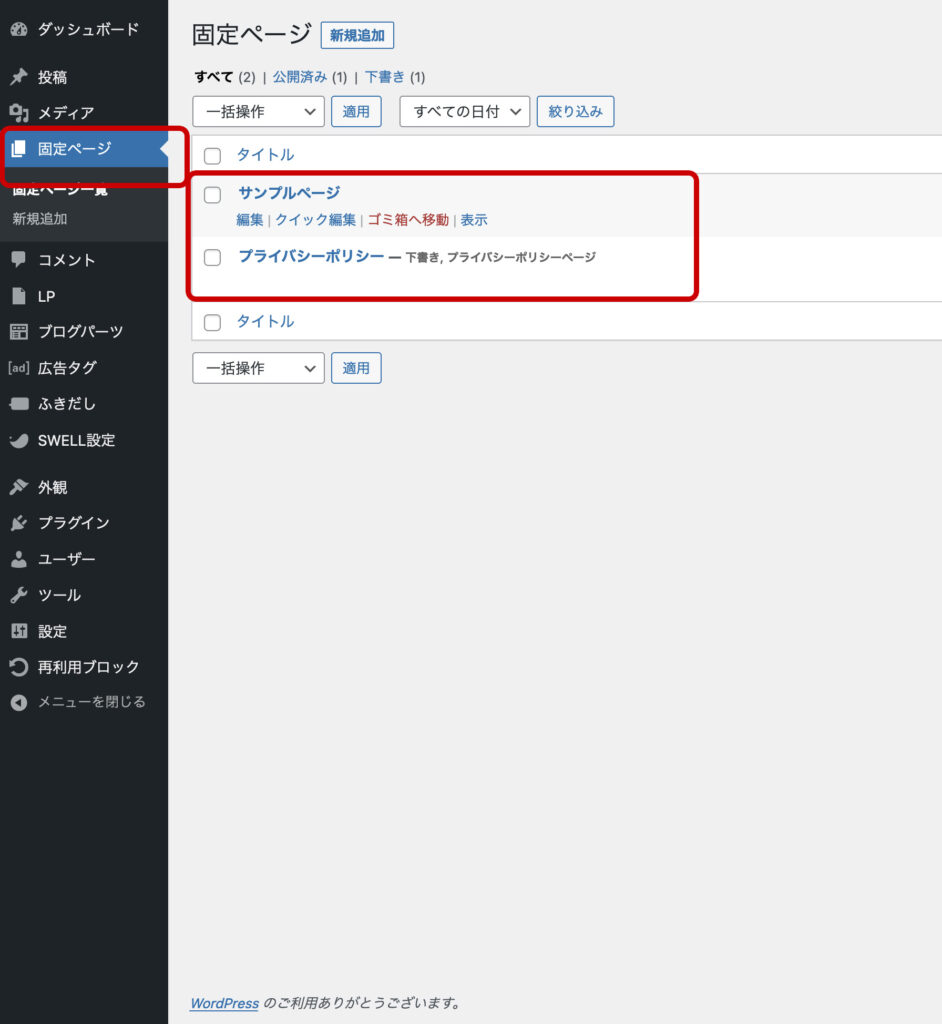
まず左のメニューの「固定ページ」をクリック。すでに2つのページが準備されていますが、これは削除。
「ゴミ箱へ移動」をクリック。
 まず左のメニューの「固定ページ」をクリック。すでに2つのページが準備されていますが、これは削除します。
まず左のメニューの「固定ページ」をクリック。すでに2つのページが準備されていますが、これは削除します。
「ゴミ箱へ移動」をクリックしましょう。
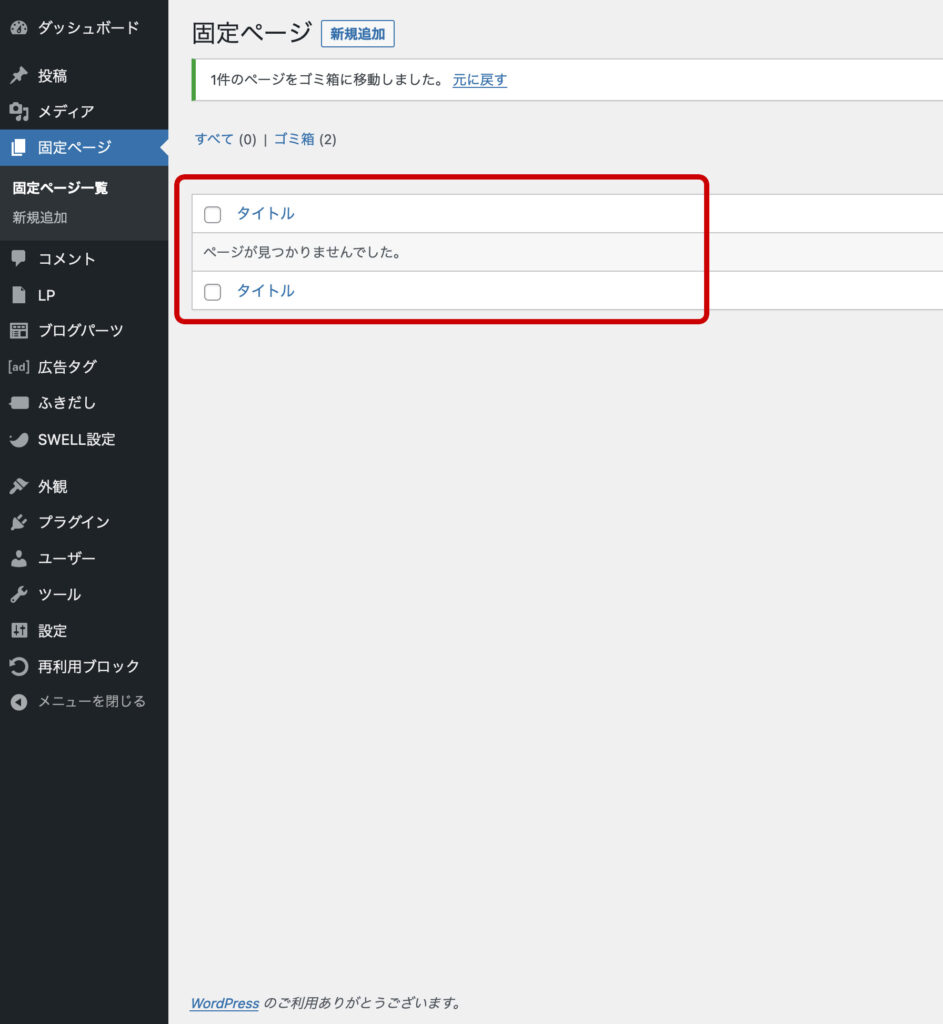
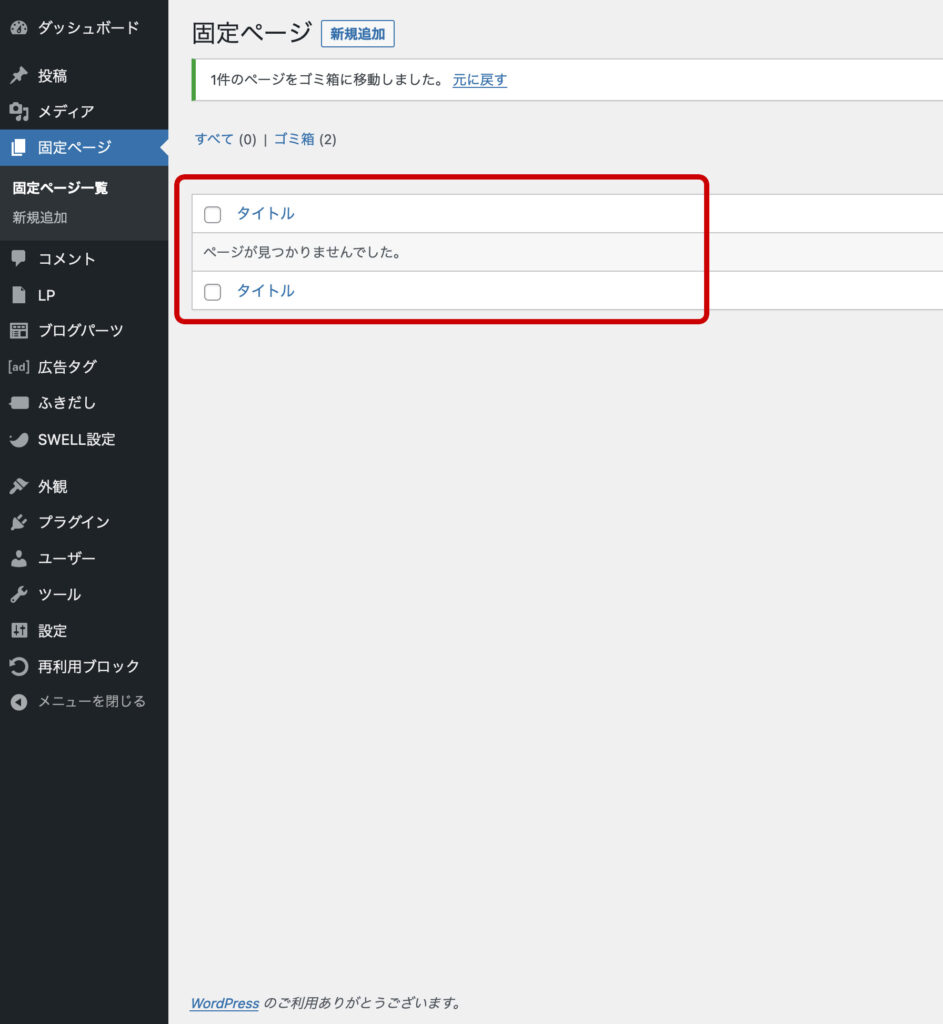
初めから準備されていた2枚とも削除します。
 初めから準備されていた2枚とも削除します。
初めから準備されていた2枚とも削除します。
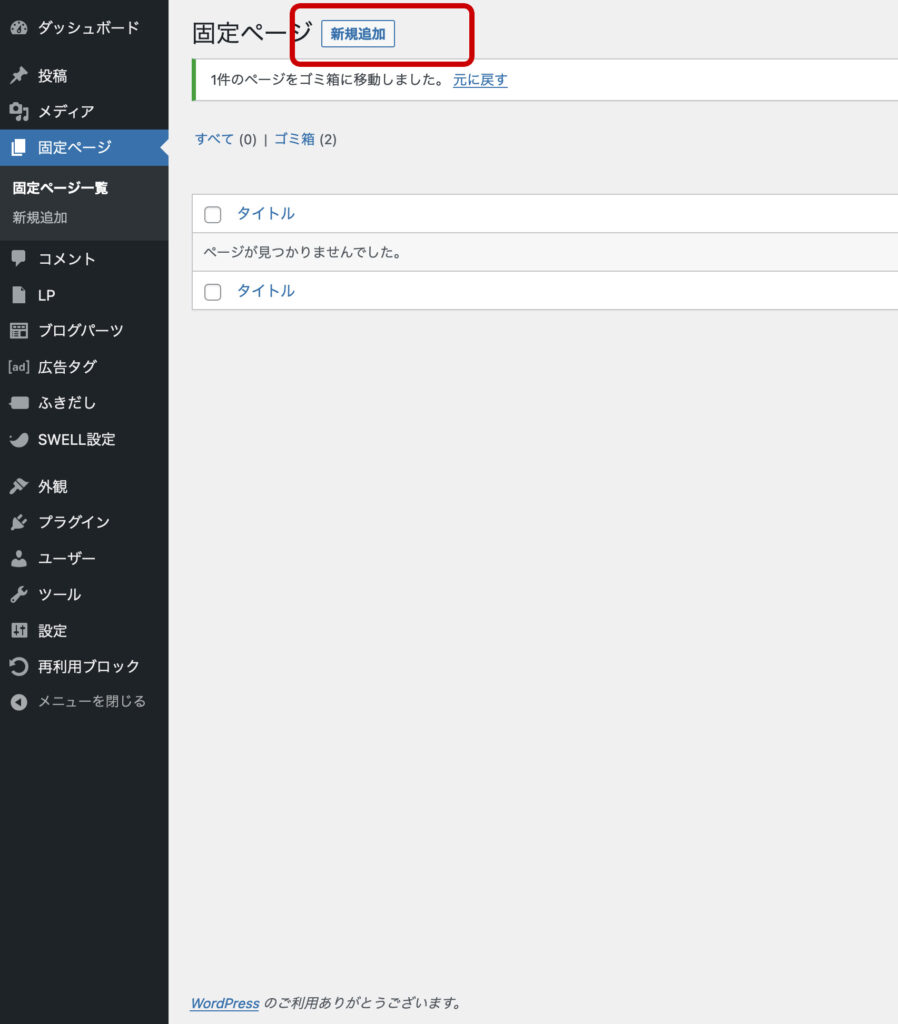
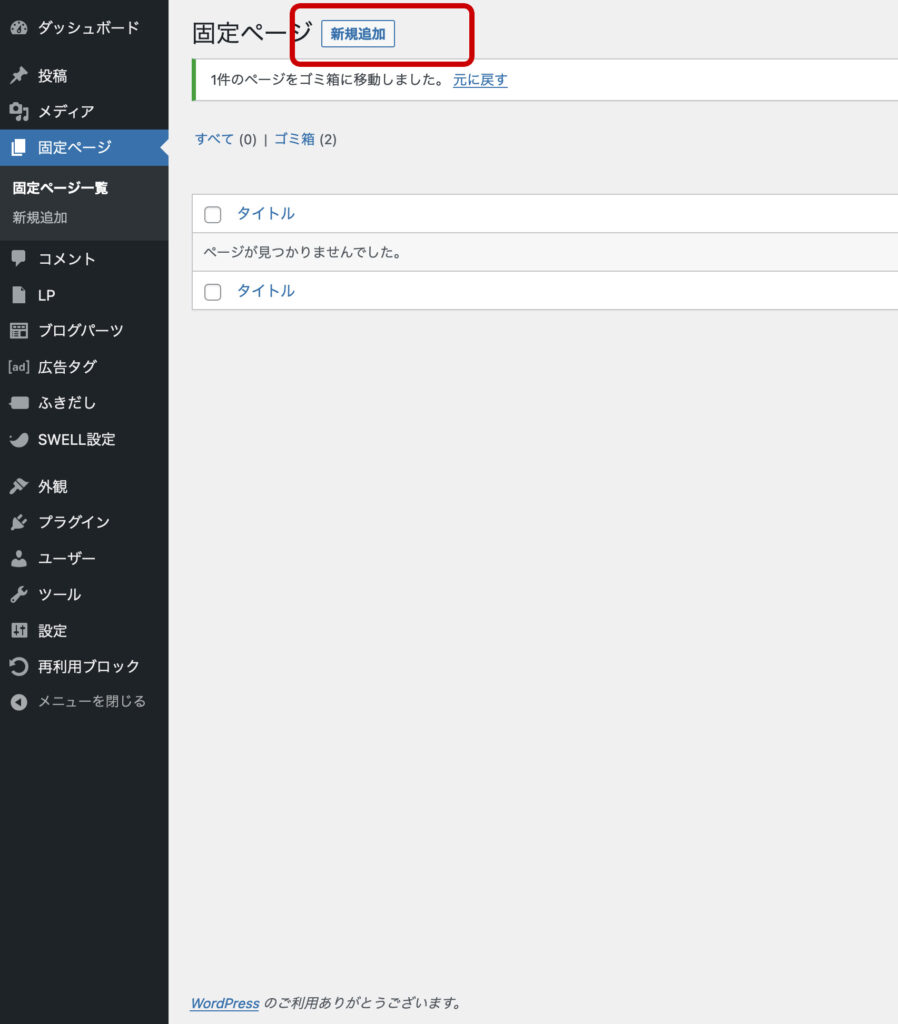
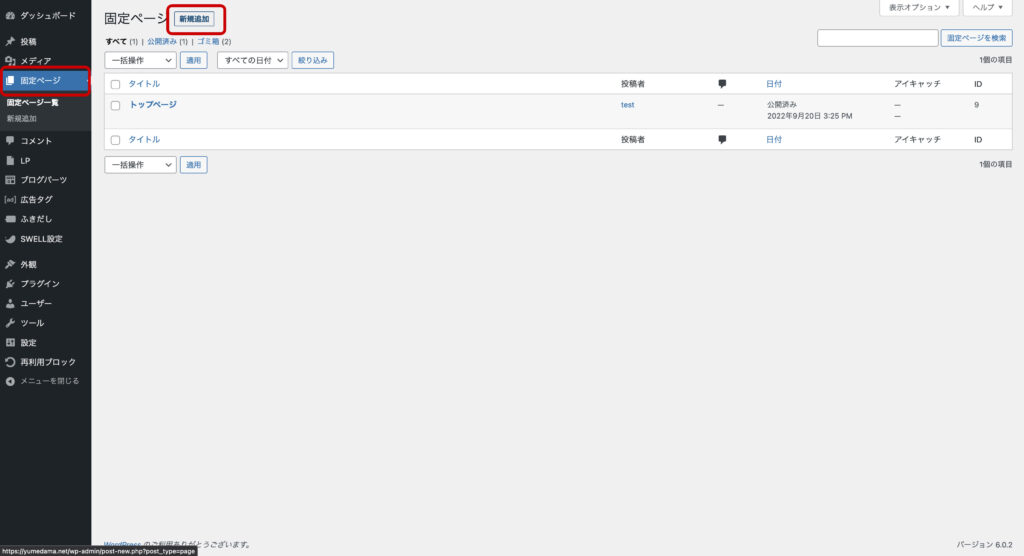
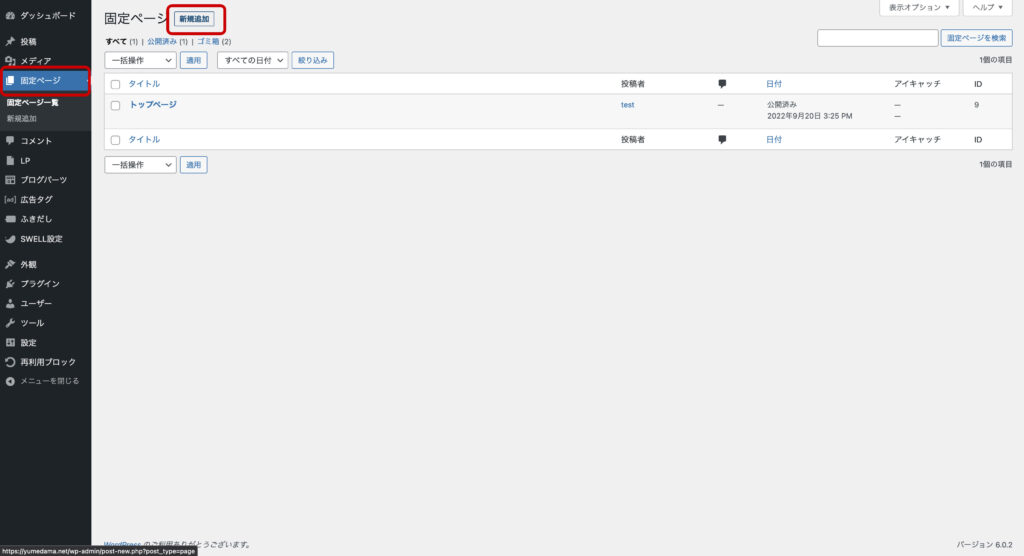
削除ができたら「新規追加」をクリック。
 削除ができたら「新規追加」をクリック。
削除ができたら「新規追加」をクリック。
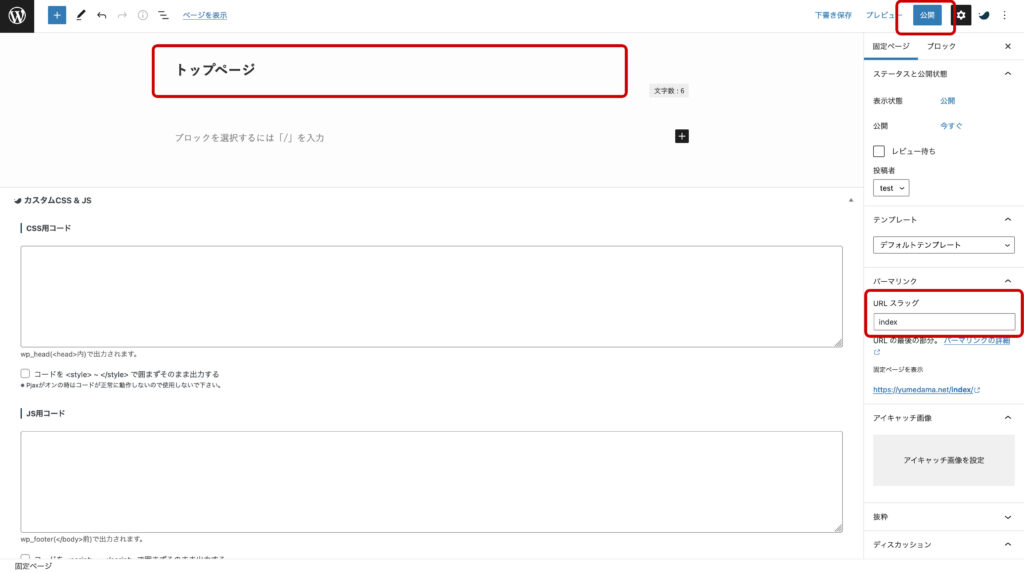
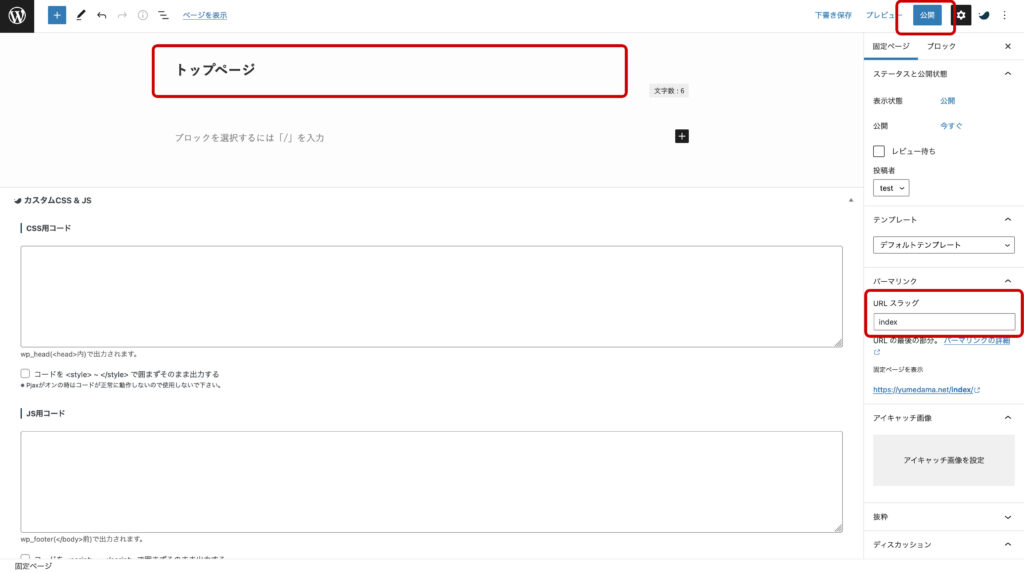
タイトルに「トップページ」。URLスラッグに「index」と入れましょう。
これはご自分がわかりやすい名前でも問題ありません。
※URLスラッグとは名前そのままページのURLになります。
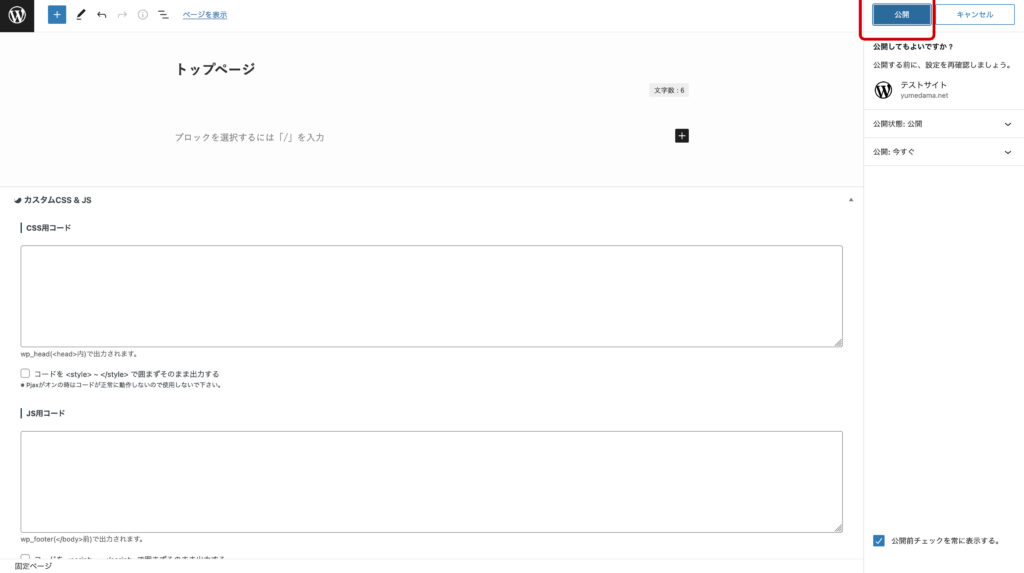
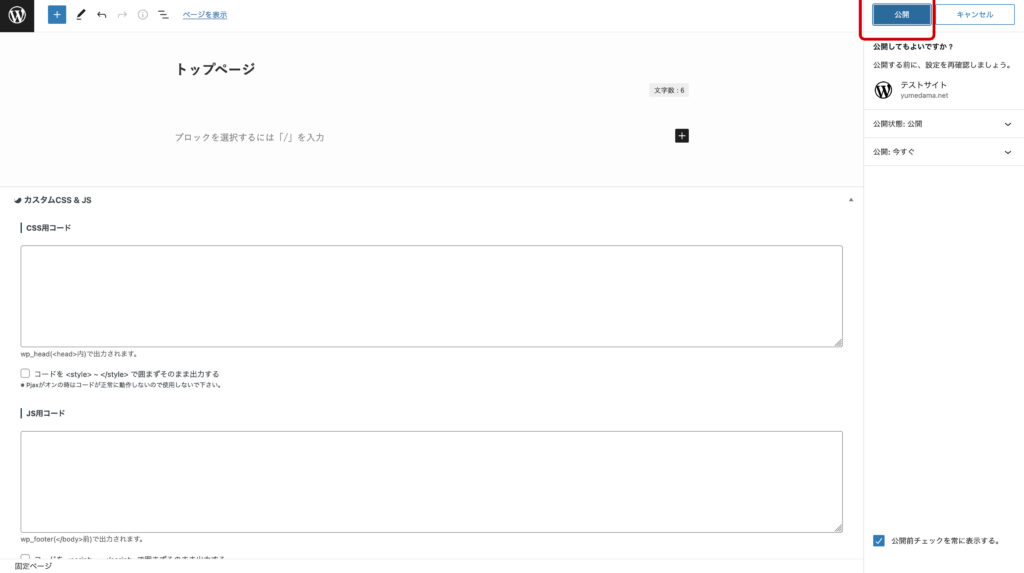
上記2点ができたら右上の「公開」をクリック
 タイトルに「トップページ」。URLスラッグに「index」と入れましょう。
タイトルに「トップページ」。URLスラッグに「index」と入れましょう。
これはご自分がわかりやすい名前でも問題ありません。
※URLスラッグとは名前そのままページのURLになります。
上記2点ができたら右上の「公開」をクリック
確認が入るのでもう一回クリック。
 確認が入るのでもう一回クリックしましょう。
確認が入るのでもう一回クリックしましょう。
これで「トップページ」のベースができました。
次に「記事一覧」を作成していくので、再度「新規追加」をクリックします。
 これで「トップページ」のベースができました。
これで「トップページ」のベースができました。
次に「記事一覧」を作成していくので、再度「新規追加」をクリックします。
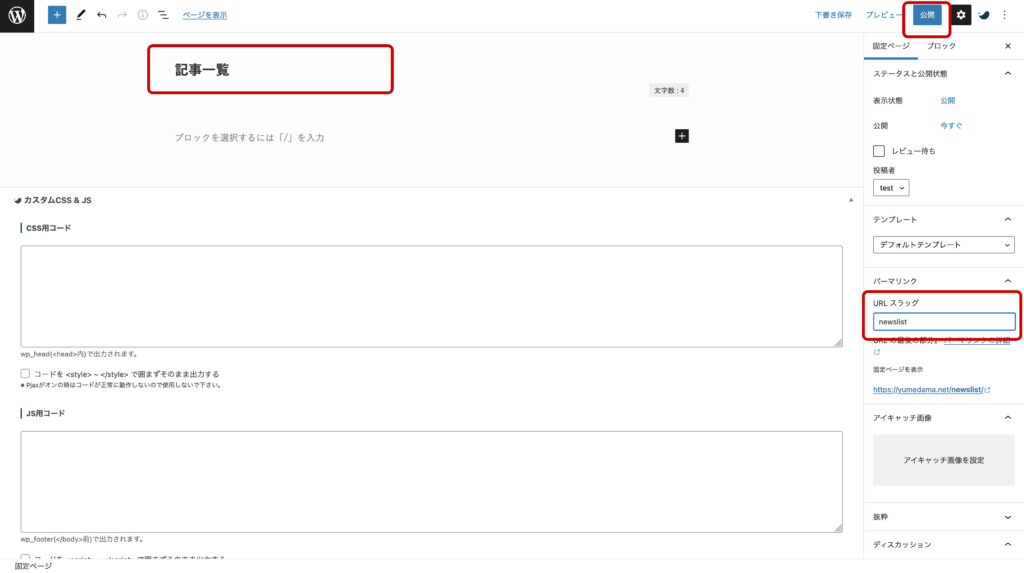
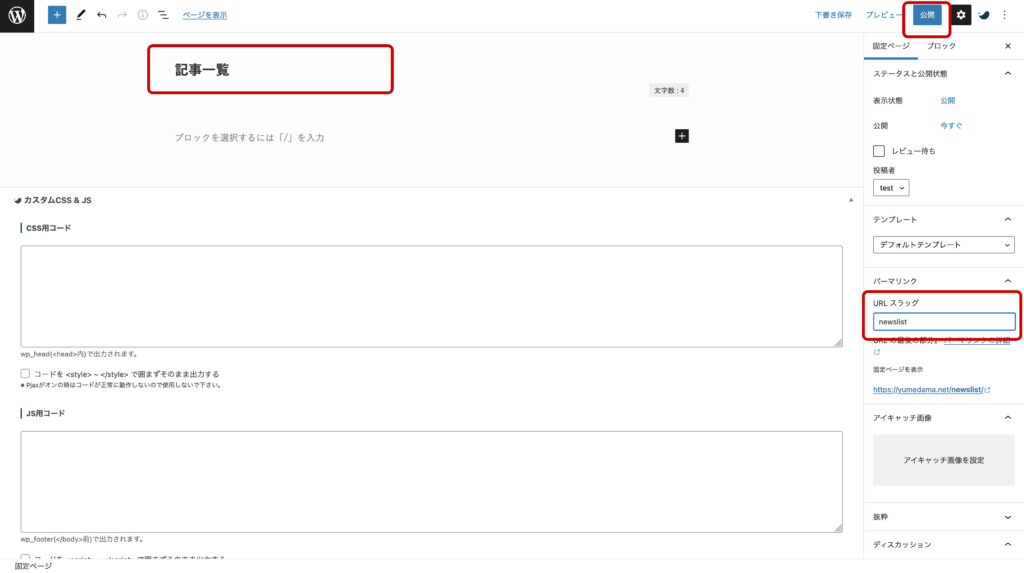
トップページと同様にタイトル部分に「記事一覧」。URLスラッグに「newslist」。
入力できたら右上の「公開」をクリックしましょう。
 トップページと同様にタイトル部分に「記事一覧」。URLスラッグに「newslist」。
トップページと同様にタイトル部分に「記事一覧」。URLスラッグに「newslist」。
入力できたら右上の「公開」をクリックしましょう。
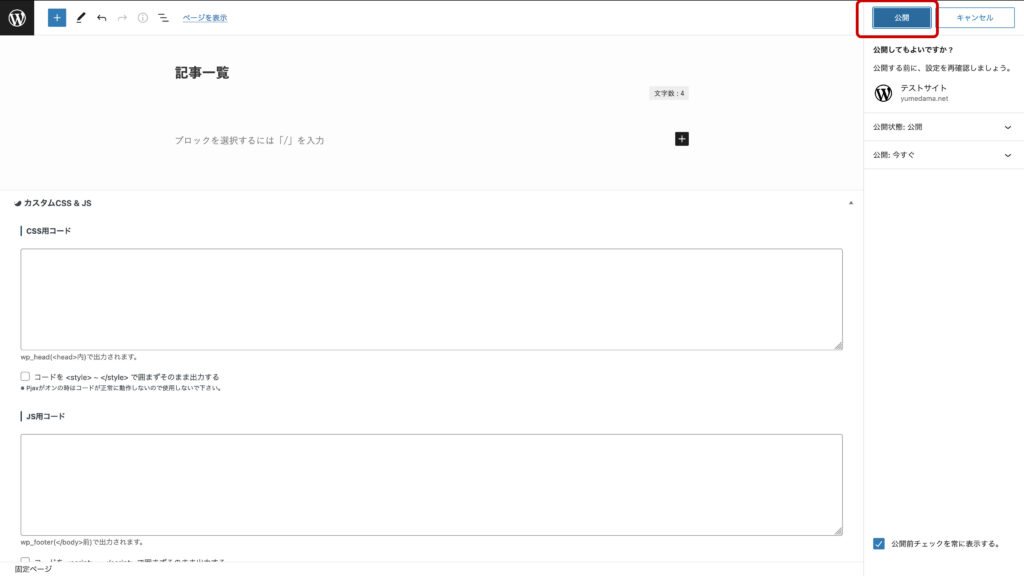
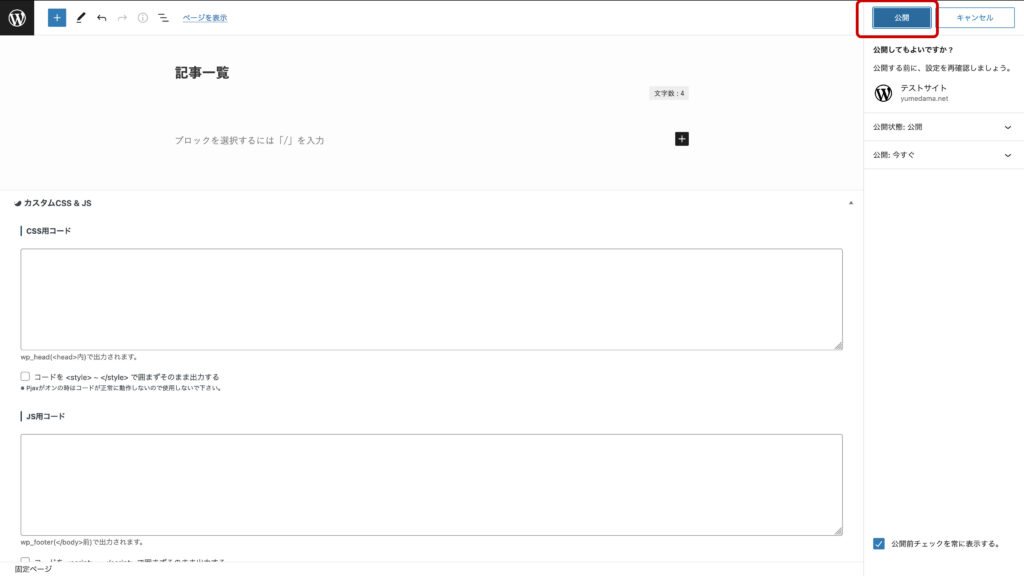
もう一度確認が入るので「公開」をクリック。
 もう一度確認が入るので「公開」をクリック。
もう一度確認が入るので「公開」をクリック。
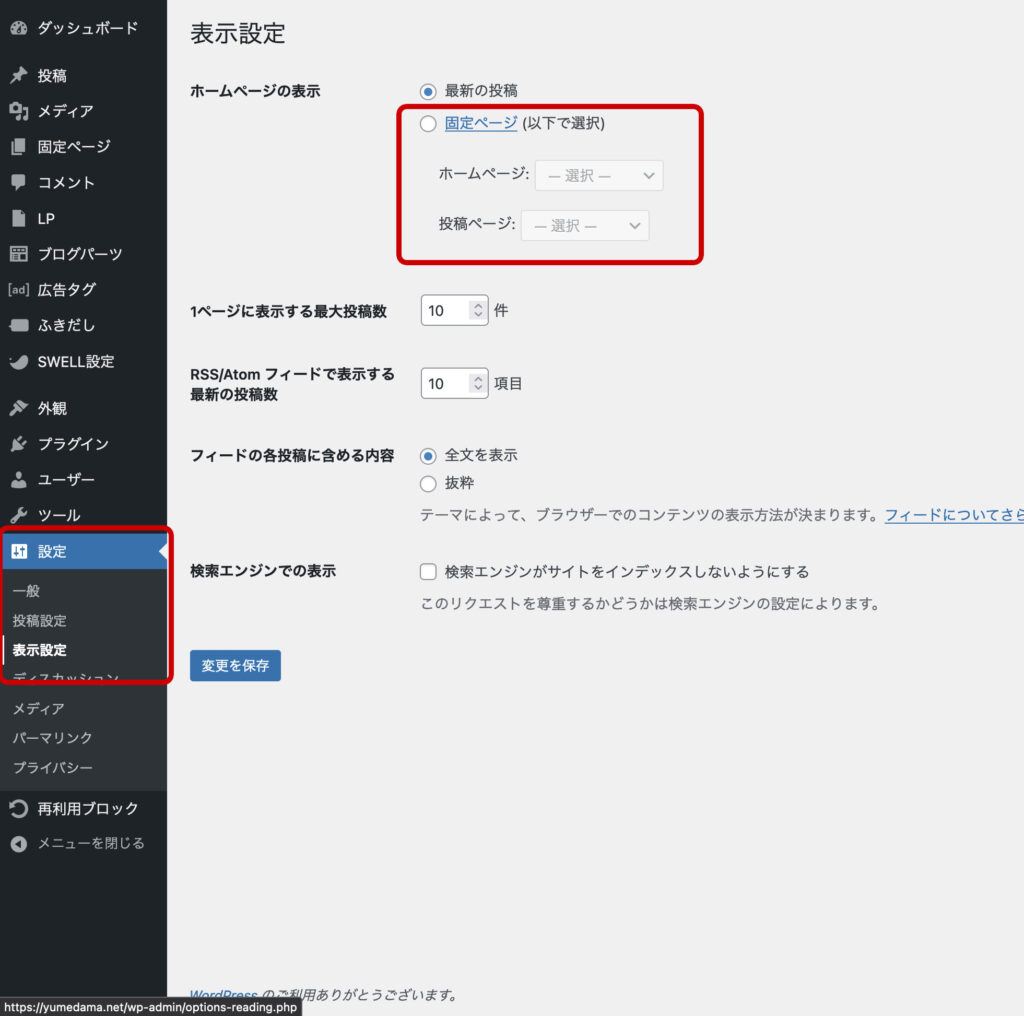
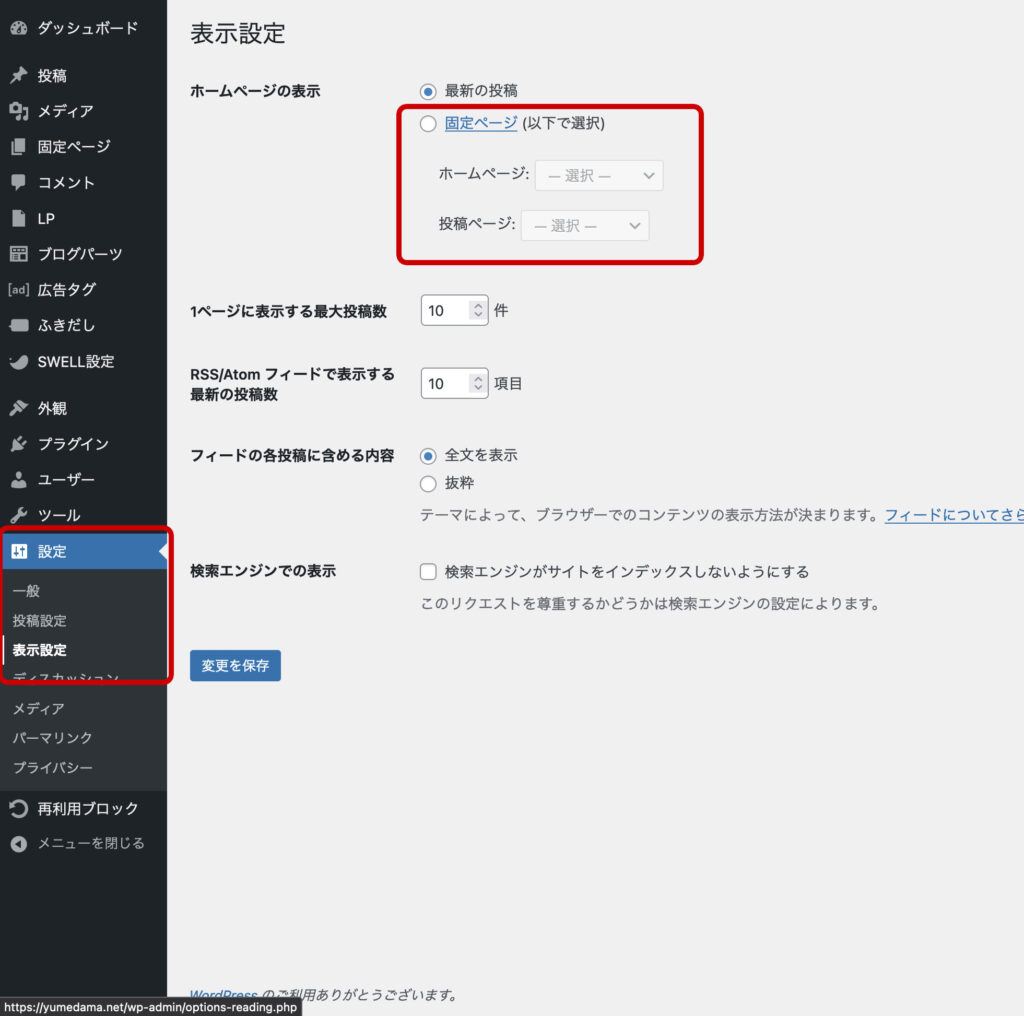
今度は左のメニューの中の「設定」の中にある「表示設定」をクリックしてくだい。
 今度は左のメニューの中の「設定」の中にある「表示設定」をクリックしてくだい。
今度は左のメニューの中の「設定」の中にある「表示設定」をクリックしてくだい。
「ホームページの表示」の部分。「固定ページ」を選択。
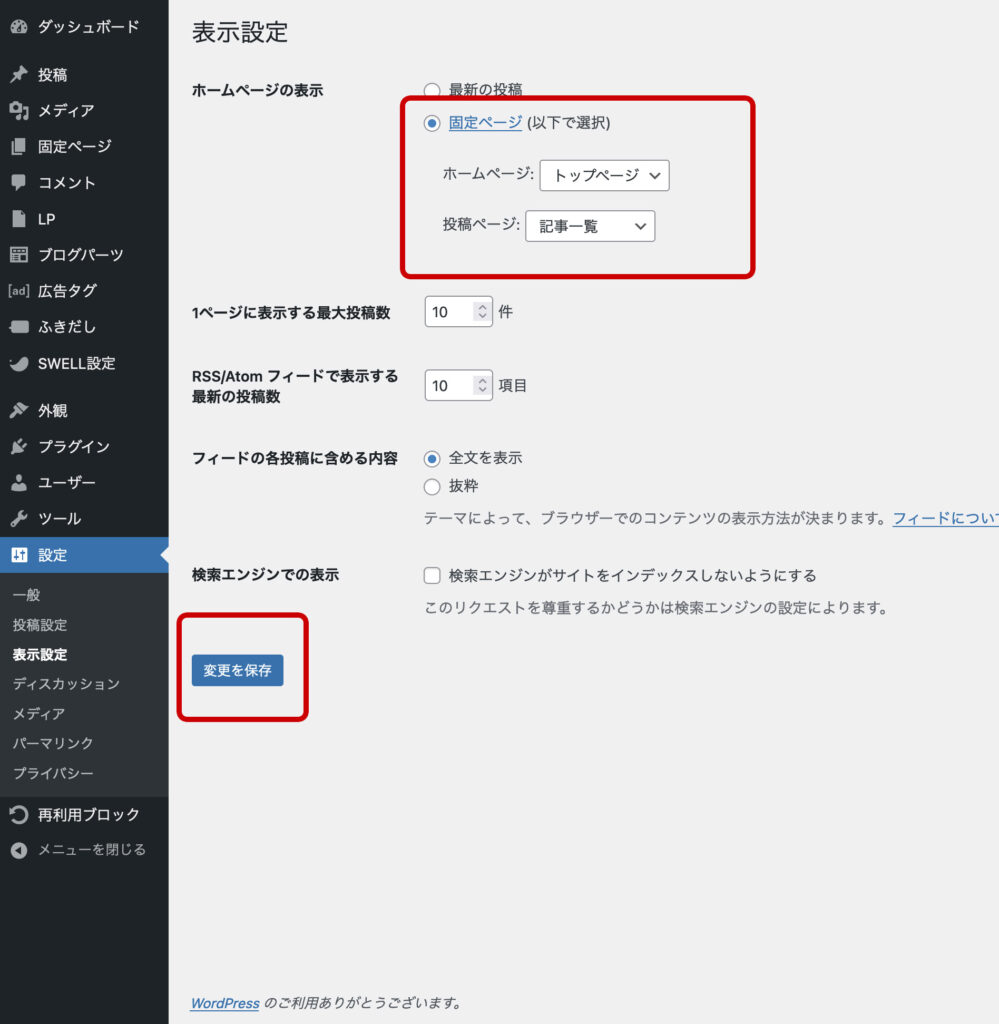
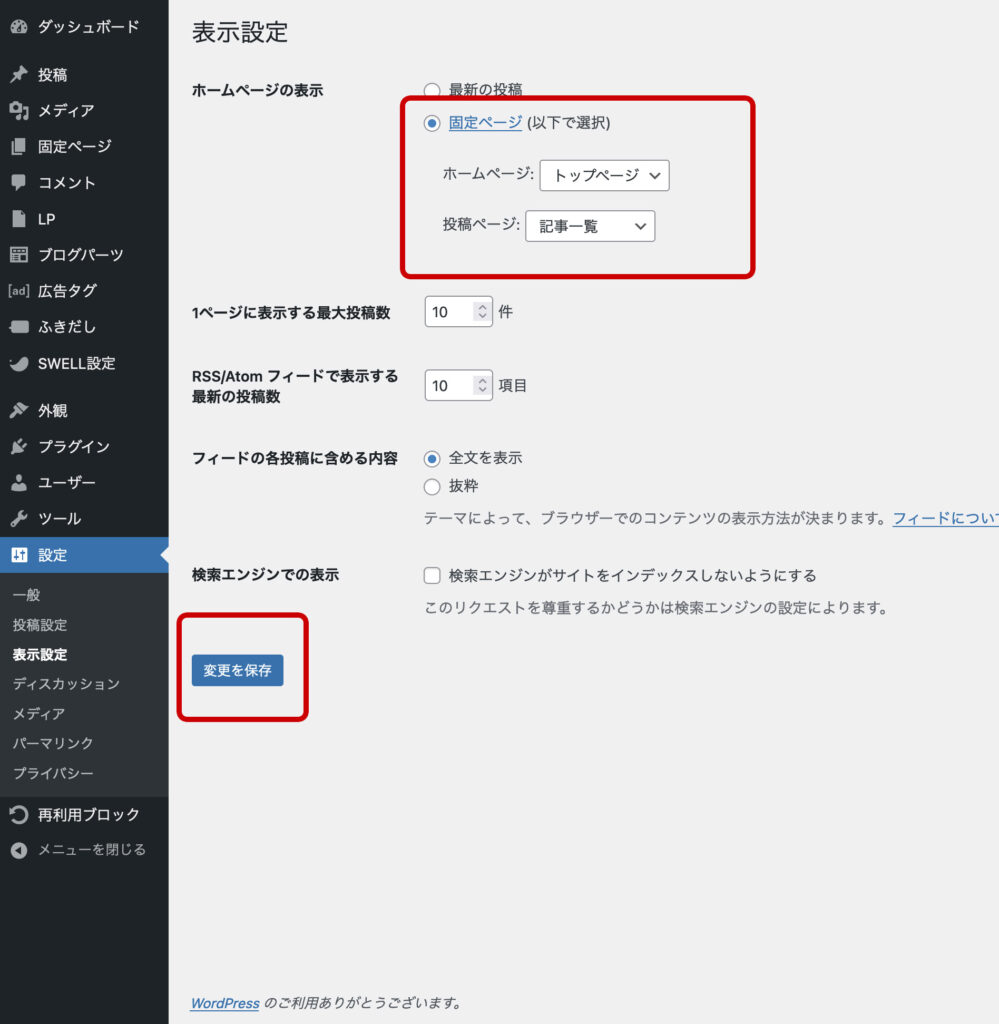
◯ホームページ→「トップページ」
◯投稿ページ→「記事一覧」を選択して下さい。
※各ページのタイトルを独自の名前にした場合、その名前が表示されていると思います。
終われば下の「変更を保存」をクリックしましょう。
 「ホームページの表示」の部分。「固定ページ」を選択。
「ホームページの表示」の部分。「固定ページ」を選択。
◯ホームページ→「トップページ」
◯投稿ページ→「記事一覧」を選択して下さい。
※各ページのタイトルを独自の名前にした場合、その名前が表示されていると思います。
終われば下の「変更を保存」をクリックしましょう。
これで実際のサイトを見ると見た目が変わったと思います。
 これで実際のサイトを見ると見た目が変わったと思います。
これで実際のサイトを見ると見た目が変わったと思います。
今回はここまででOKです^^
これでトップページを気軽に編集する事ができました!
 くにみつ
くにみつ