今回はホームページにGoogleMapを埋め込む方法です。
店舗や事務所がある方は必須ですね^^
目次
ホームページにGoogleマップを埋め込む方法
ホームページにGoogleマップを埋め込む方法
まず埋め込みたいマップをGoogleMapで検索します。
通常の検索でもOKです。
今回はコワーキングスペースSHARESのマップを埋め込みますね。
まず
GoogleMapを開きます。以下のリンクをクリックしてください。
https://www.google.co.jp/maps/?hl=ja
左上の検索窓から「コワーキングスペースシェアーズ」と検索します。
 左上の検索窓から「コワーキングスペースシェアーズ」と検索します。
左上の検索窓から「コワーキングスペースシェアーズ」と検索します。
シェアーズが検索できたら左の丸で囲んでいる「共有」をクリックしましょう。
※右側にはシェアーズがマップで表示されています。
 シェアーズが検索できたら左の丸で囲んでいる「共有」をクリックしましょう。
シェアーズが検索できたら左の丸で囲んでいる「共有」をクリックしましょう。
※右側にはシェアーズがマップで表示されています。
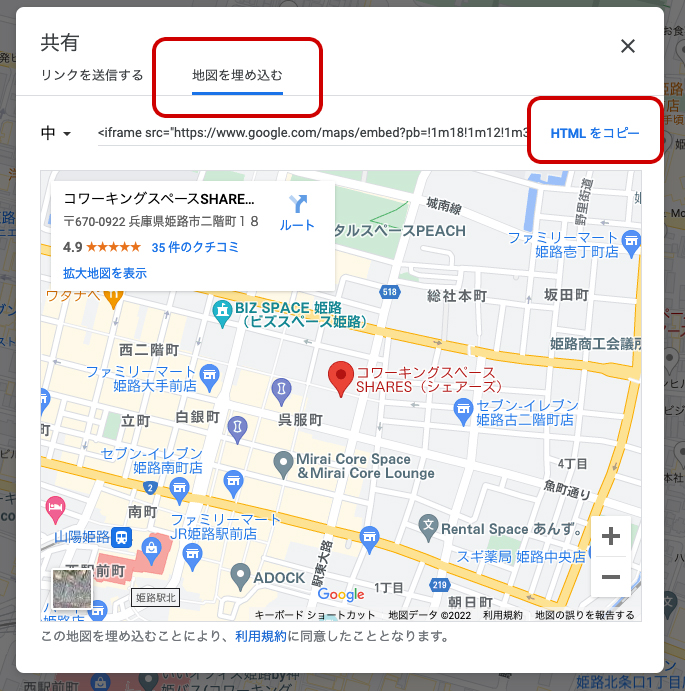
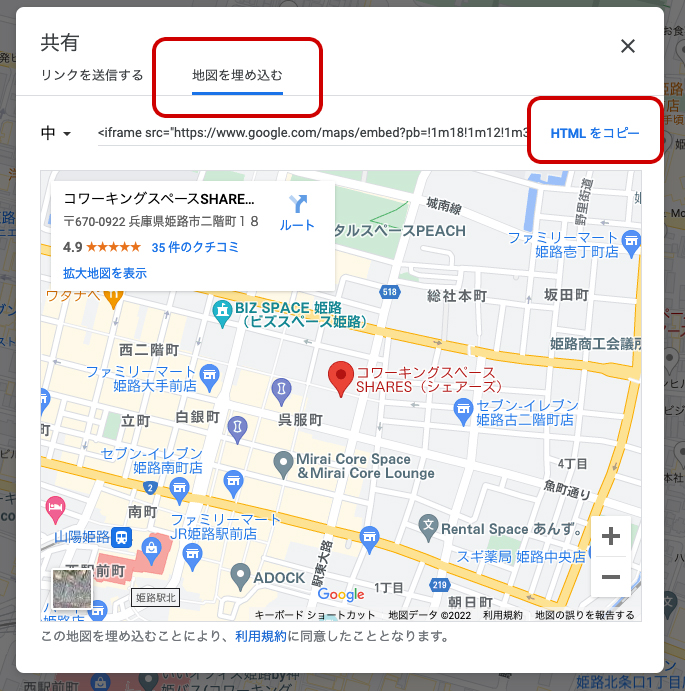
「共有」をクリックすると新たなウィンドウが立ち上がってくるので、「地図を埋め込む」をクリック。
その後、「HTMLをコピー」をクリックしてください。
 「共有」をクリックすると新たなウィンドウが立ち上がってくるので、「地図を埋め込む」をクリック。
「共有」をクリックすると新たなウィンドウが立ち上がってくるので、「地図を埋め込む」をクリック。
その後、「HTMLをコピー」をクリックしてください。
HTMLがコピーできたらGoogleMapを貼り付けるページにいきましょう。
例えばアクセスページを作成するなら新規固定ページ「アクセス」を作成しましょう。
あわせて読みたい
固定ページの作成方法とグルーバルメニューへの表示方法
今回は固定ページの作成方法です^^ 固定ページってなんですか? 「固定ページ」っていうのは、ホームページの中でも一度作成したらその後あまり修正しないページの事...
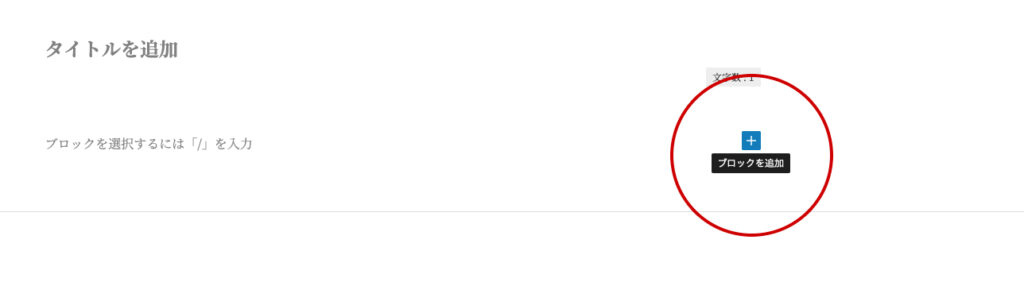
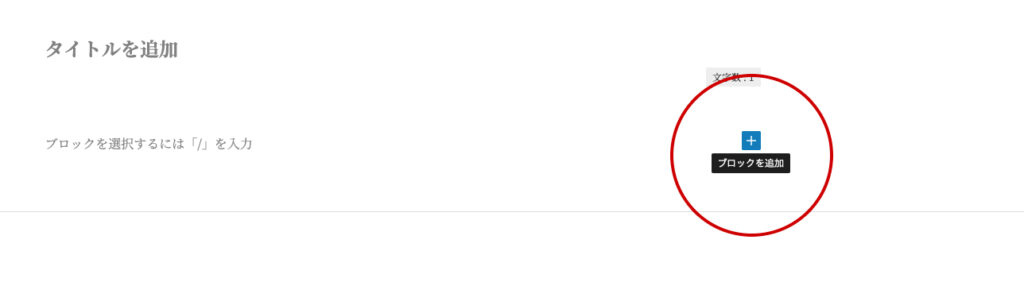
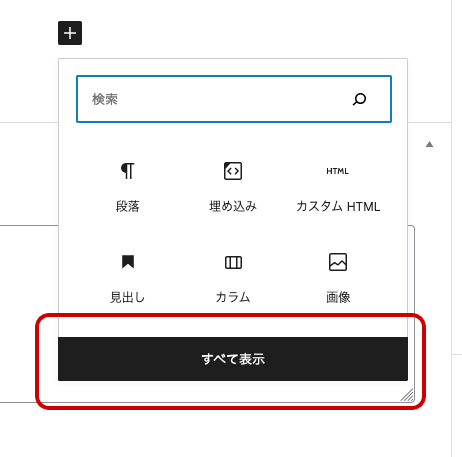
貼り付けるページに移動ができたら、「+」のボタンをクリックしましょう。
 貼り付けるページに移動ができたら、「+」のボタンをクリックしましょう。
貼り付けるページに移動ができたら、「+」のボタンをクリックしましょう。
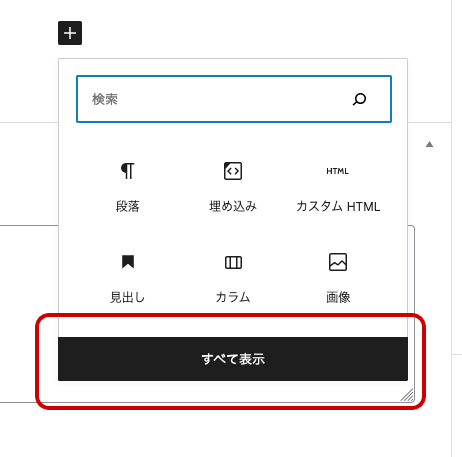
「すべて表示」をクリック。
※カスタムHTMLをクリックするので、すでに一覧に表示されてあればクリックしてください。
 「すべて表示」をクリック。
「すべて表示」をクリック。
※カスタムHTMLをクリックするので、すでに一覧に表示されてあればクリックしてください。
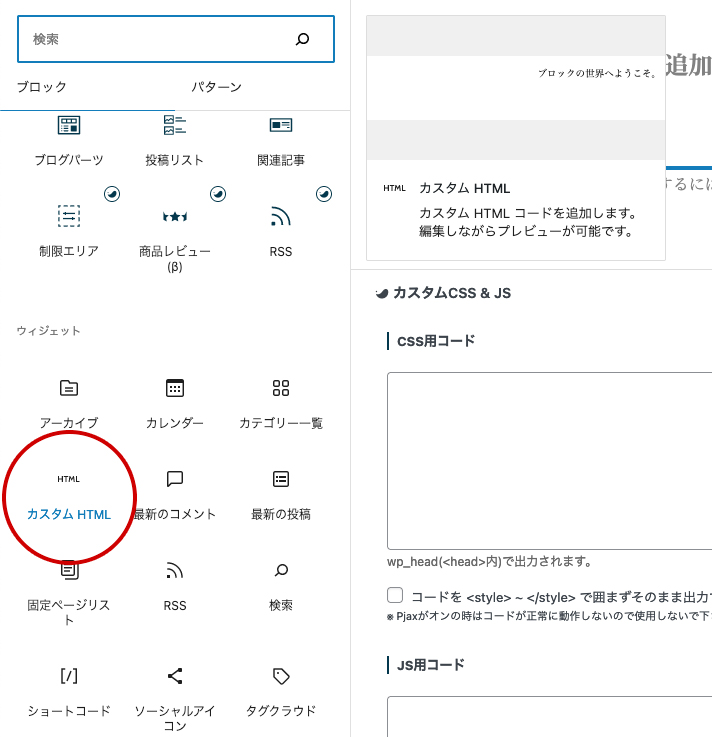
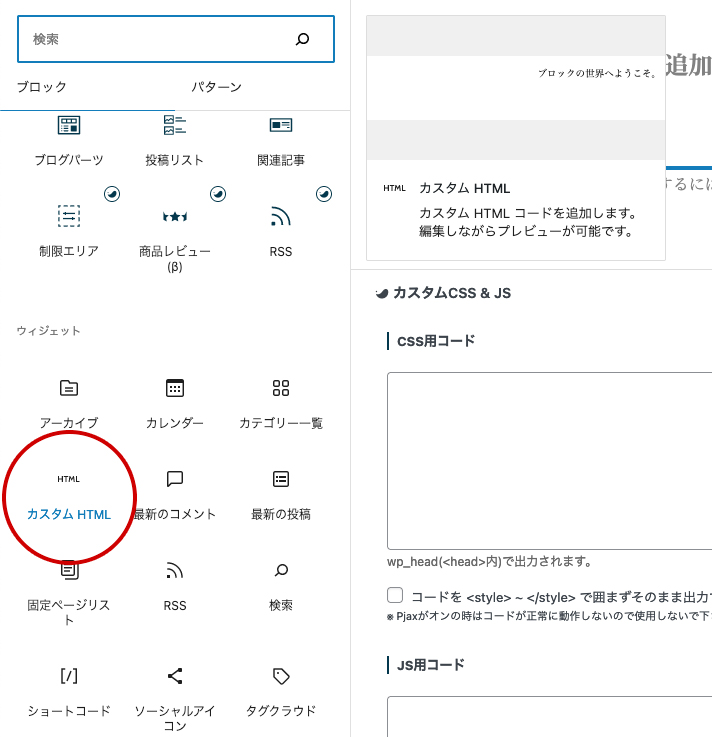
「すべて表示」をクリックすると、左にメニューが出現するので、「カスタムHTML」を探してクリックしましょう。
 「すべて表示」をクリックすると、左にメニューが出現するので、「カスタムHTML」を探してクリックしましょう。
「すべて表示」をクリックすると、左にメニューが出現するので、「カスタムHTML」を探してクリックしましょう。
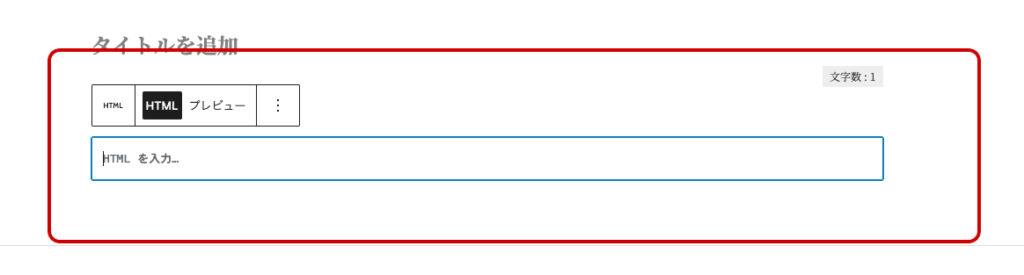
「HTMLを入力」と表示されている枠の中に先程コピーしたHTMLを貼り付けましょう。
 「HTMLを入力」と表示されている枠の中に先程コピーしたHTMLを貼り付けましょう。
「HTMLを入力」と表示されている枠の中に先程コピーしたHTMLを貼り付けましょう。
貼り付けるとこんな感じになります。何が書かれているかは気にしなくて大丈夫です。
 貼り付けるとこんな感じになります。何が書かれているかは気にしなくて大丈夫です。
貼り付けるとこんな感じになります。何が書かれているかは気にしなくて大丈夫です。
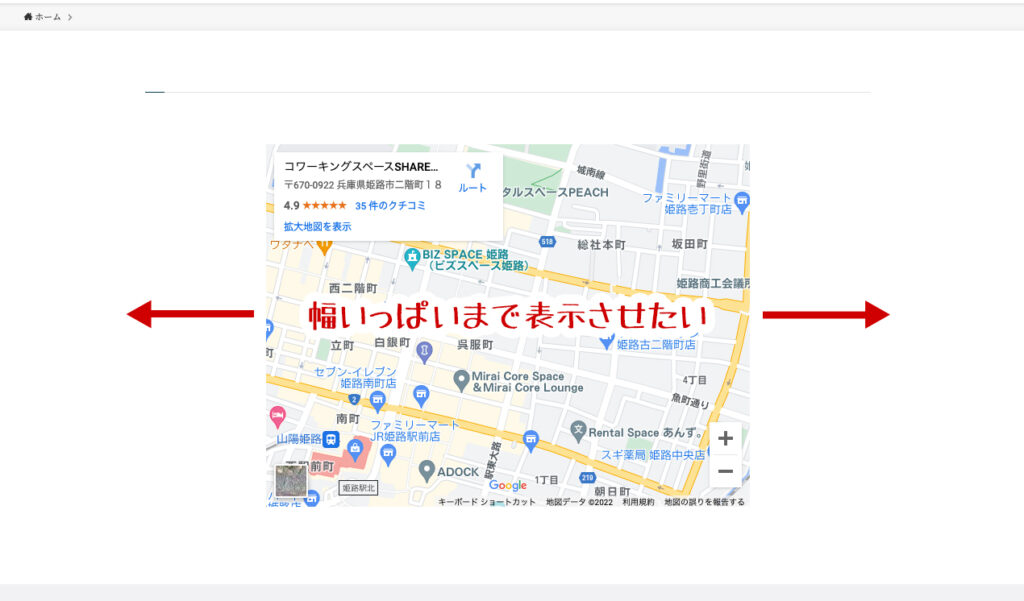
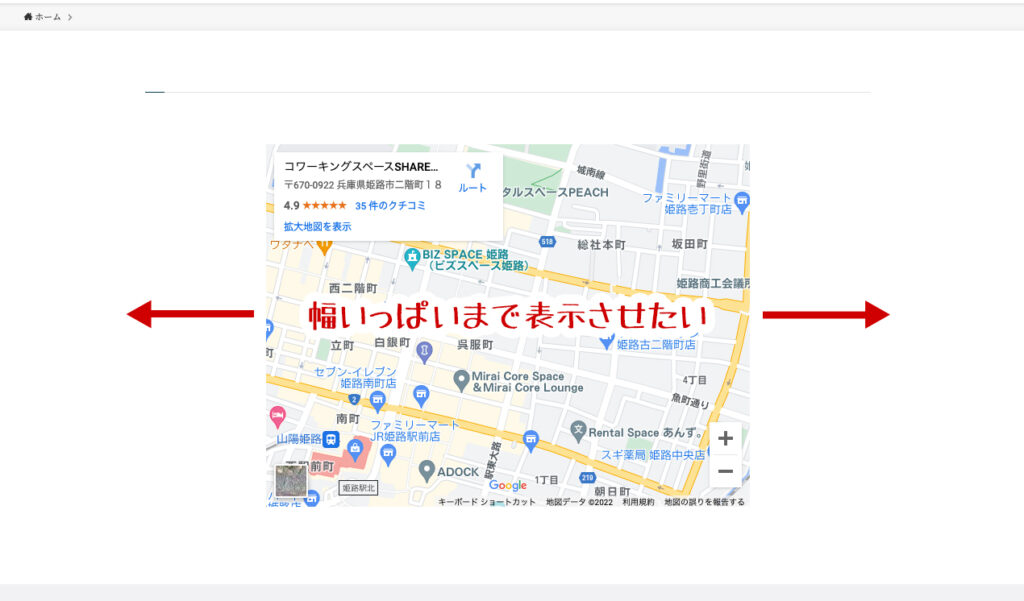
無事表示されましたね。
 くにみつ
くにみつ