 くにみつ
くにみつ今回は見出しの装飾をお伝えします。
見出しは「h1」「h2」「h3」などと表記される事もあり、大見出し、中見出し、小見出しと理解してもらうとわかりやすいと思います^^
目次
見だしの装飾



見出しレベルは使って「h4」ぐらいまで。
あまり「h5」は使わないです。
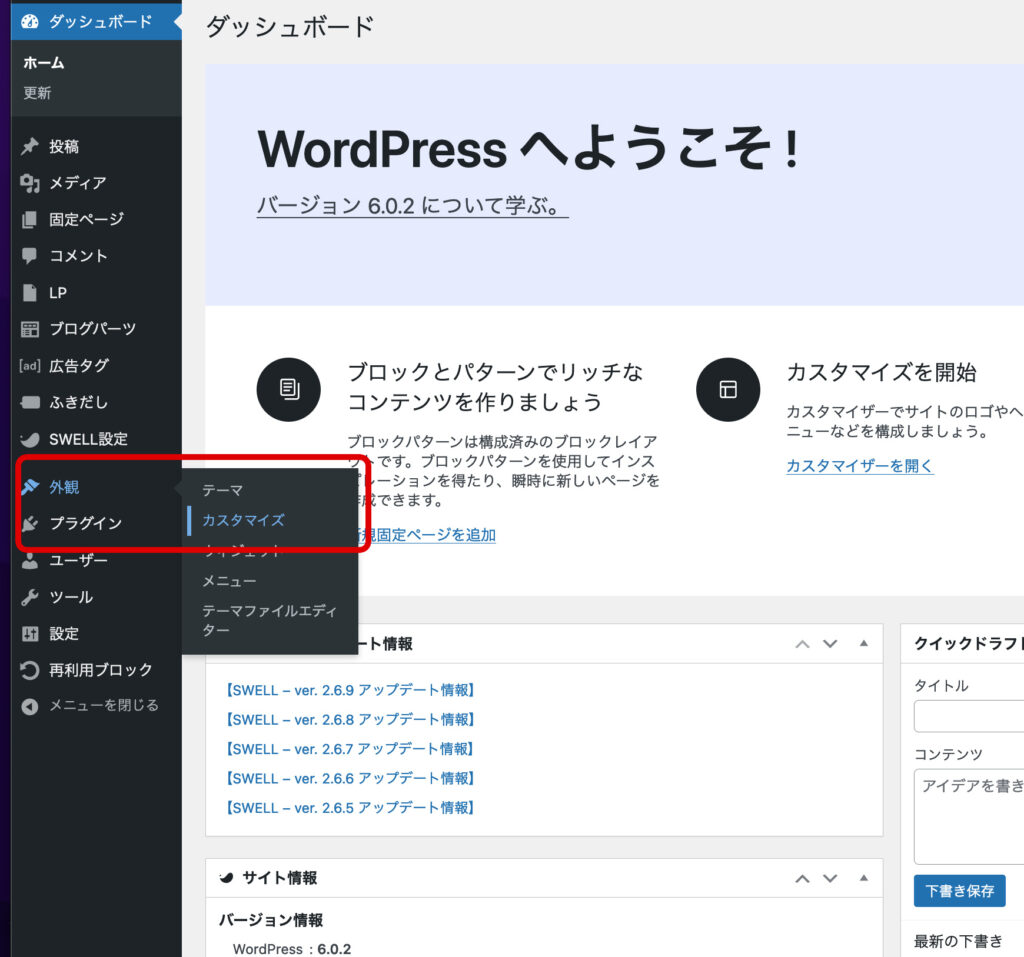
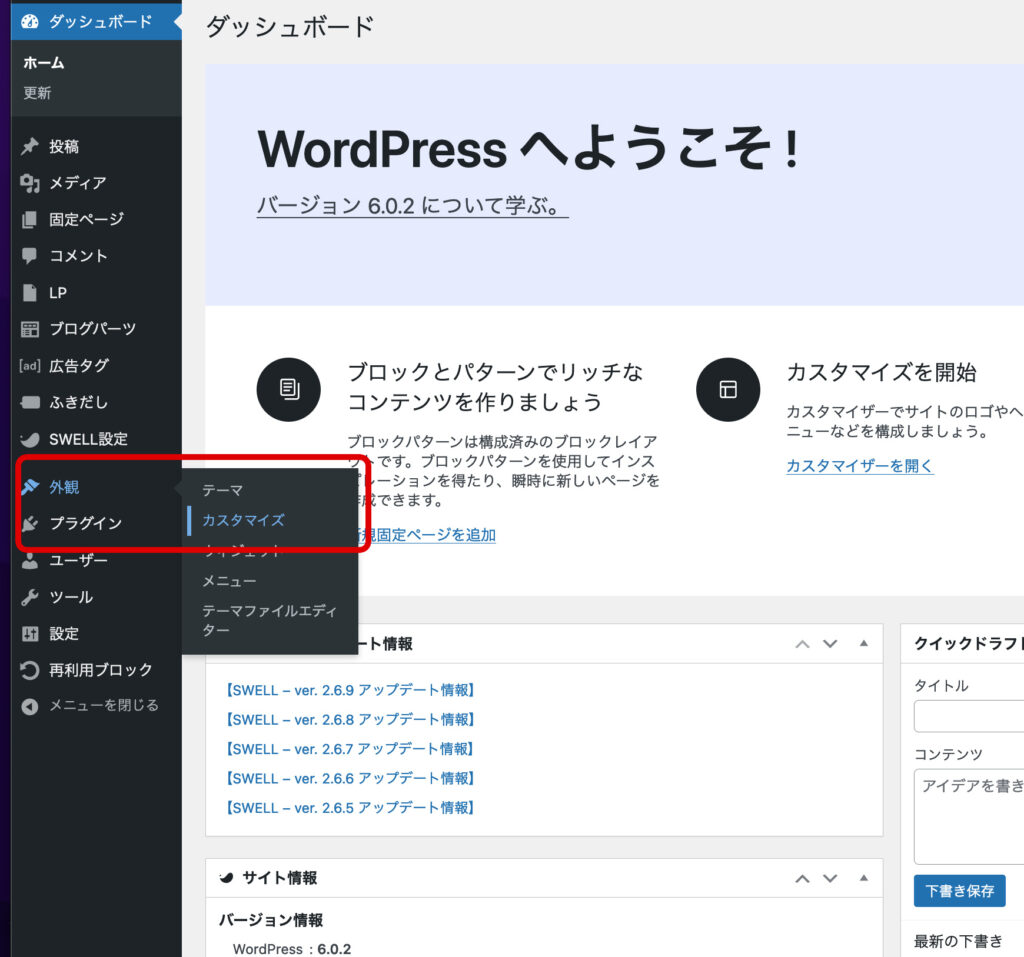
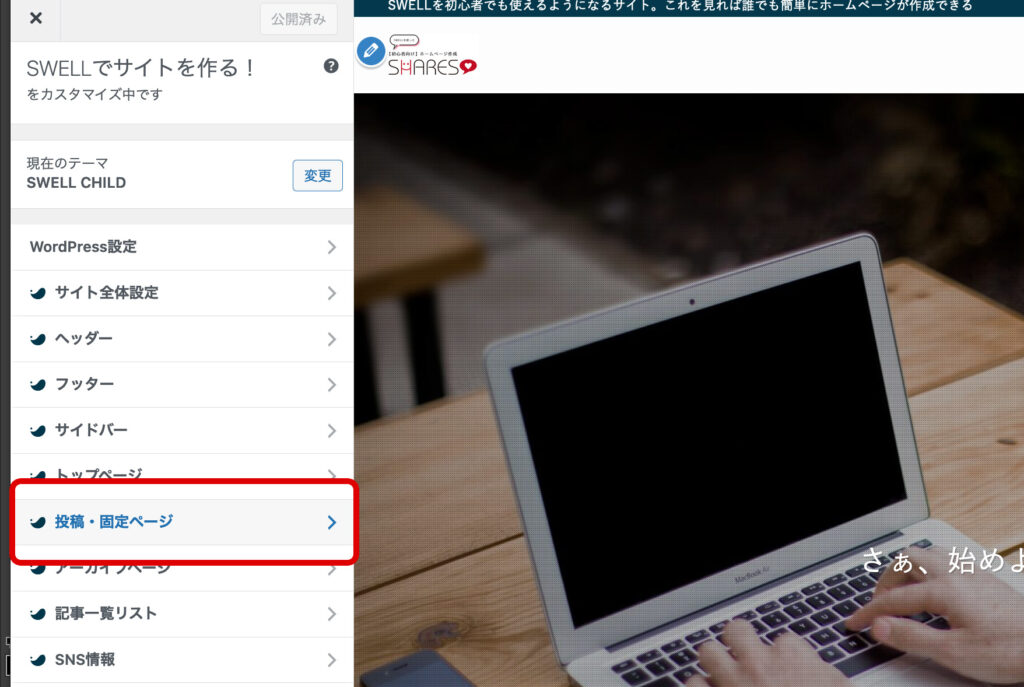
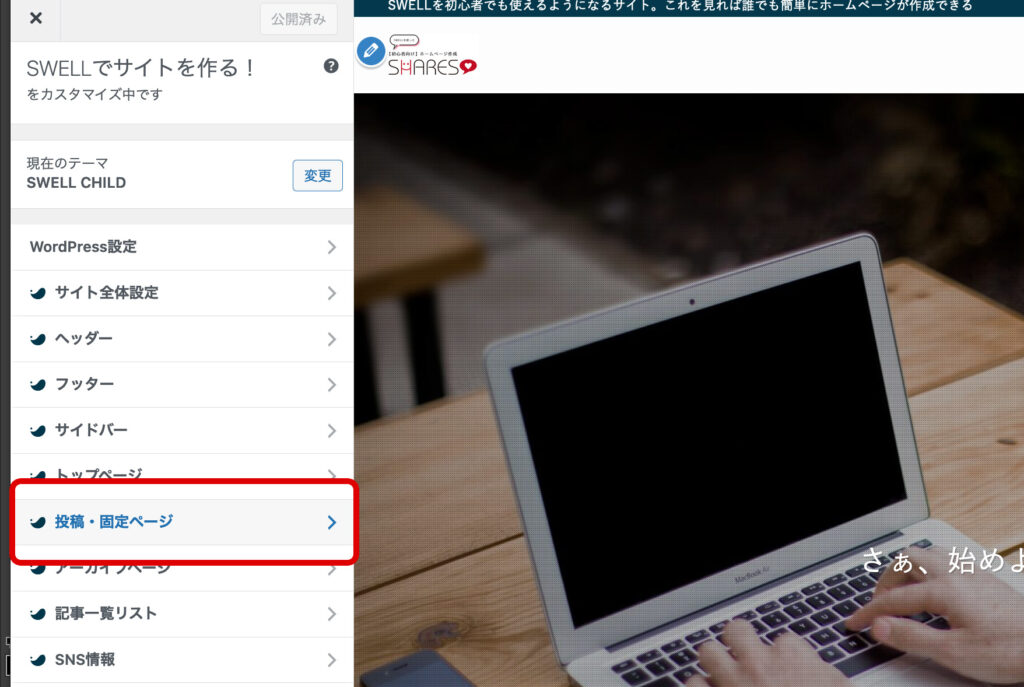
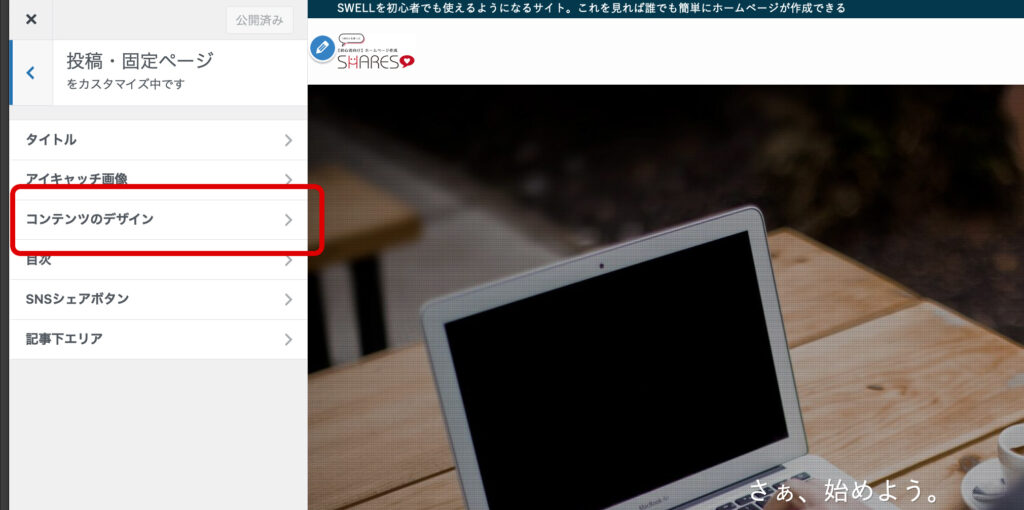
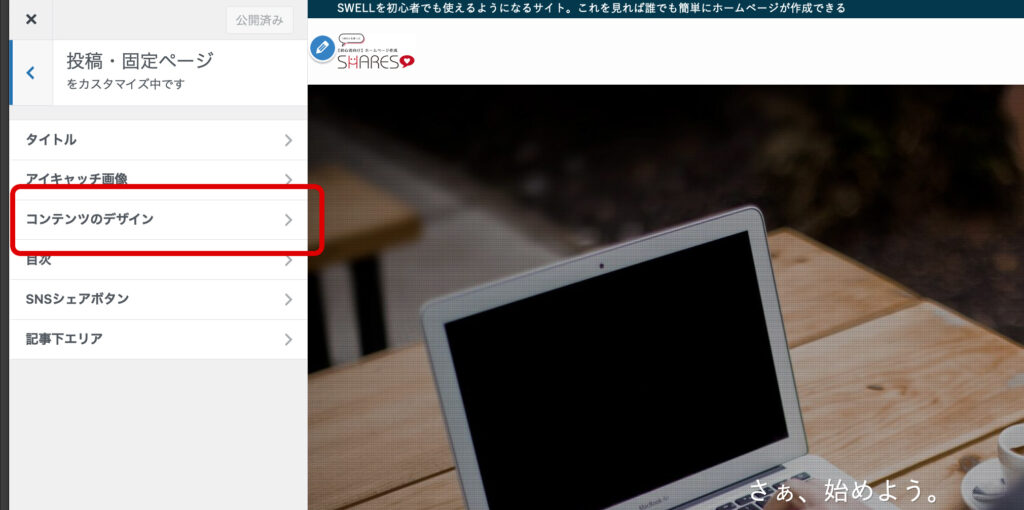
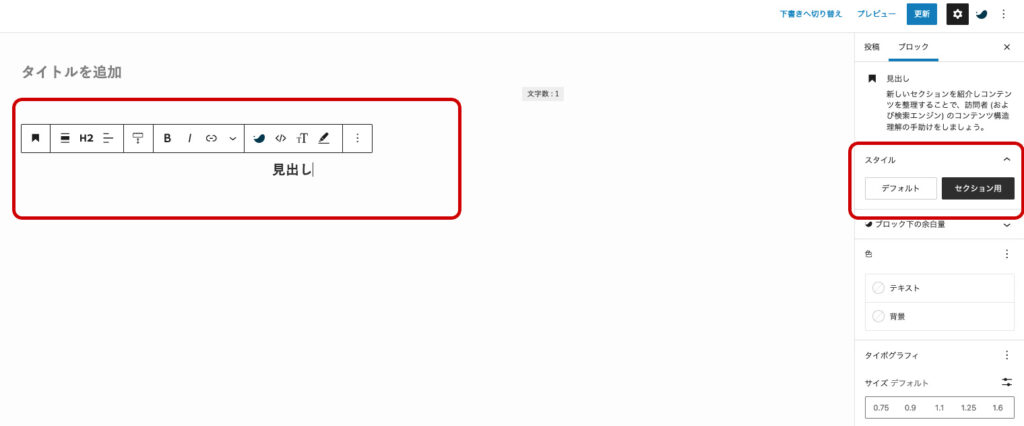
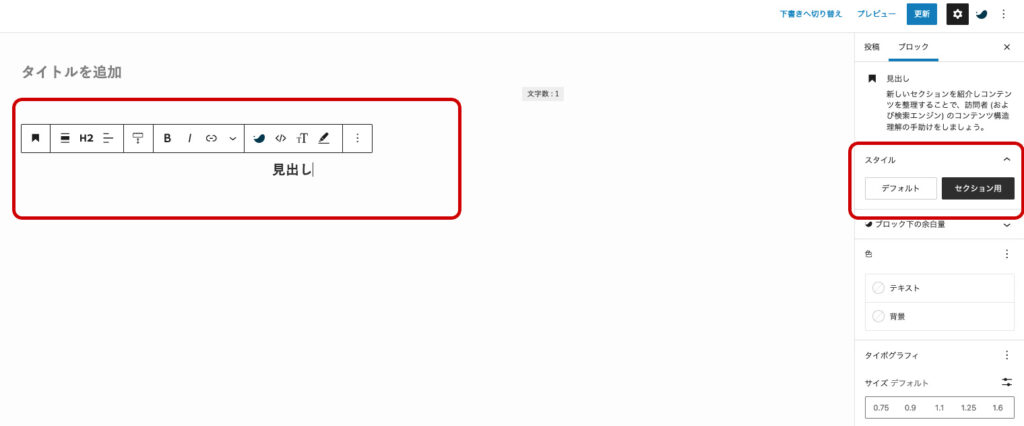
見出しの装飾の変え方








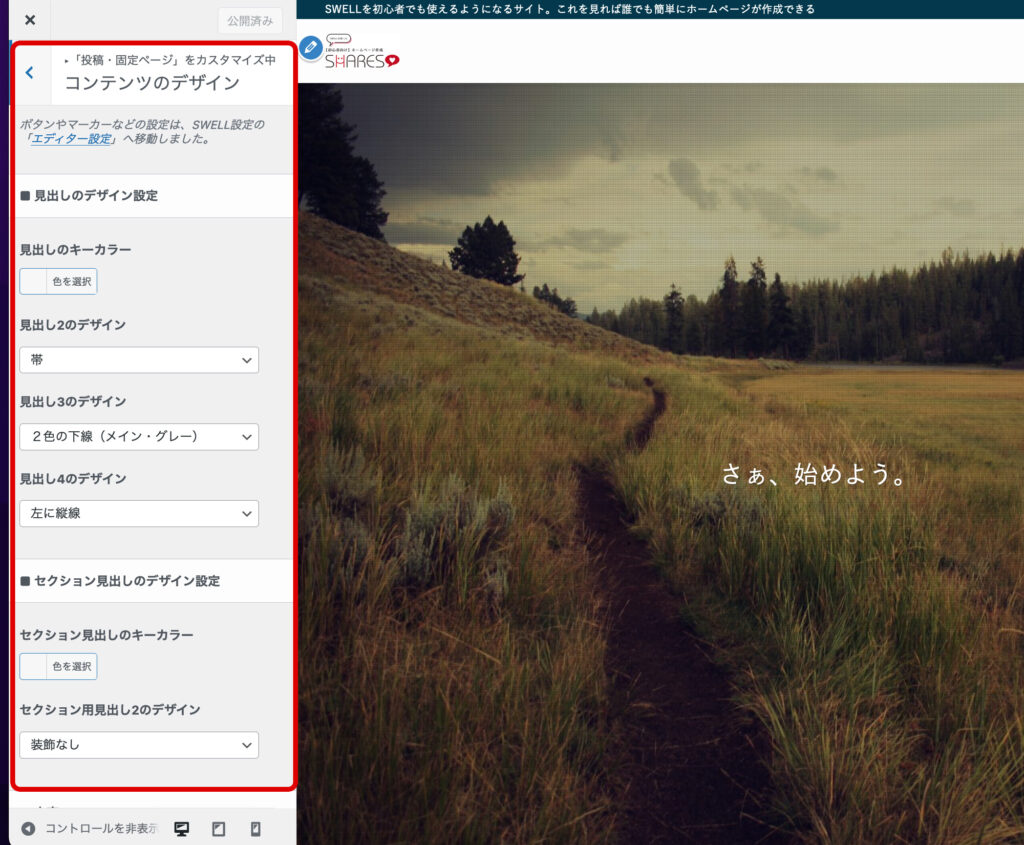
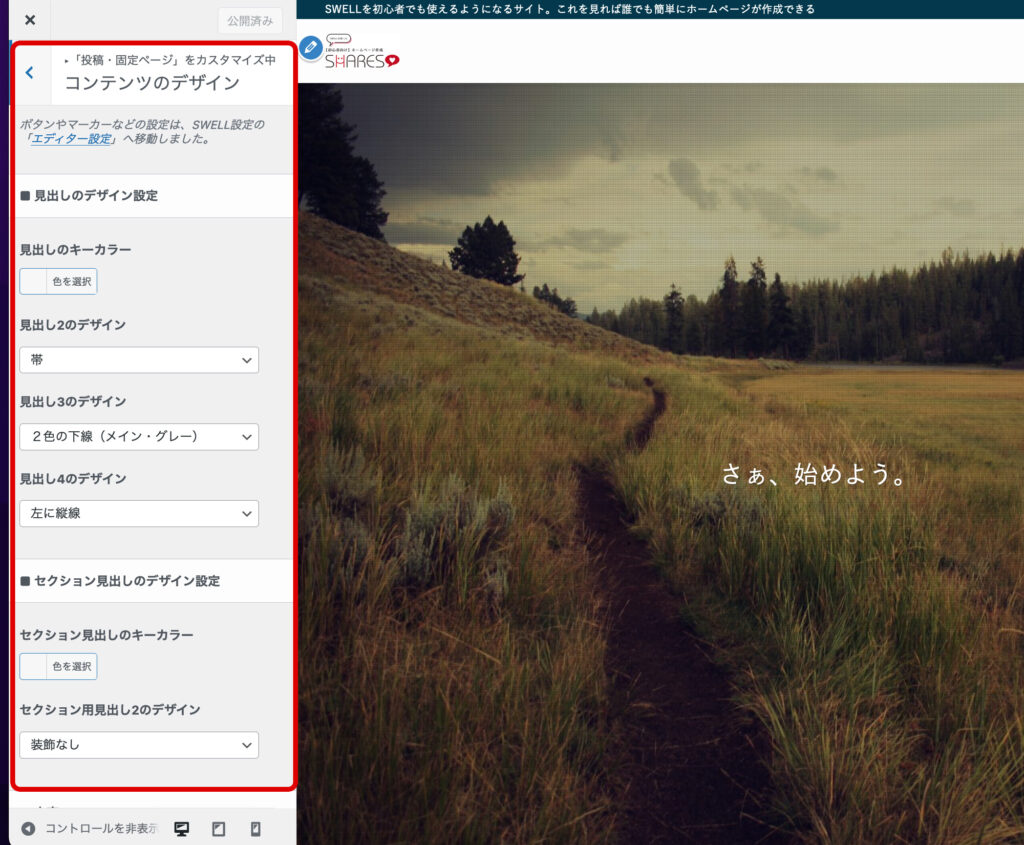
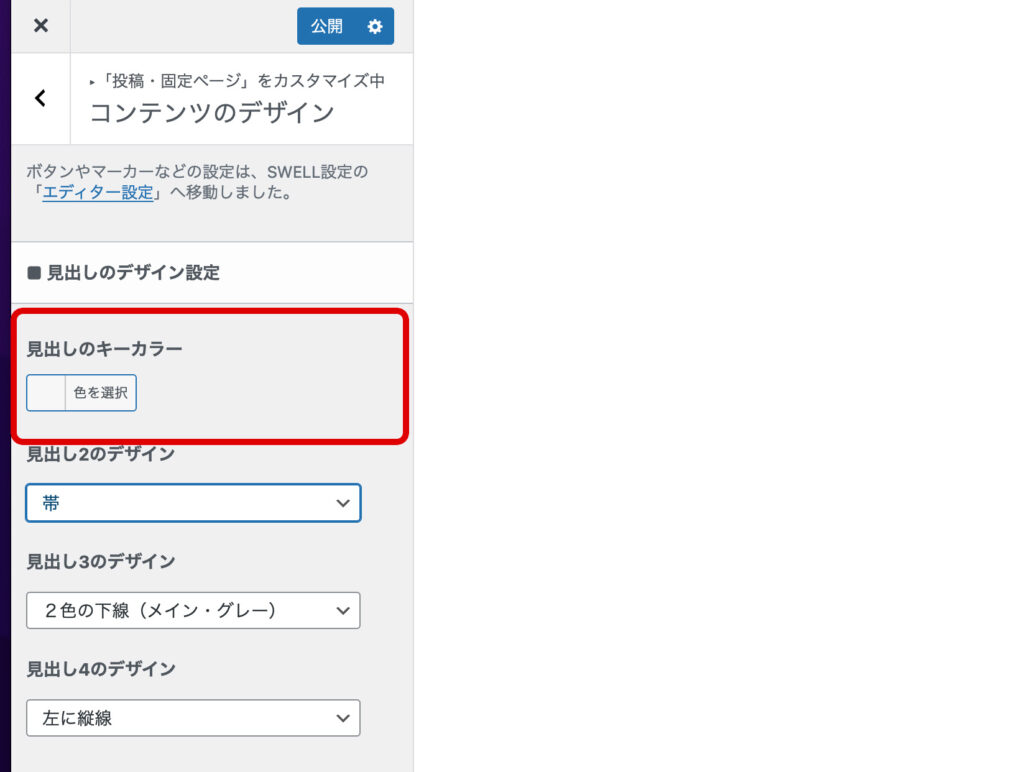
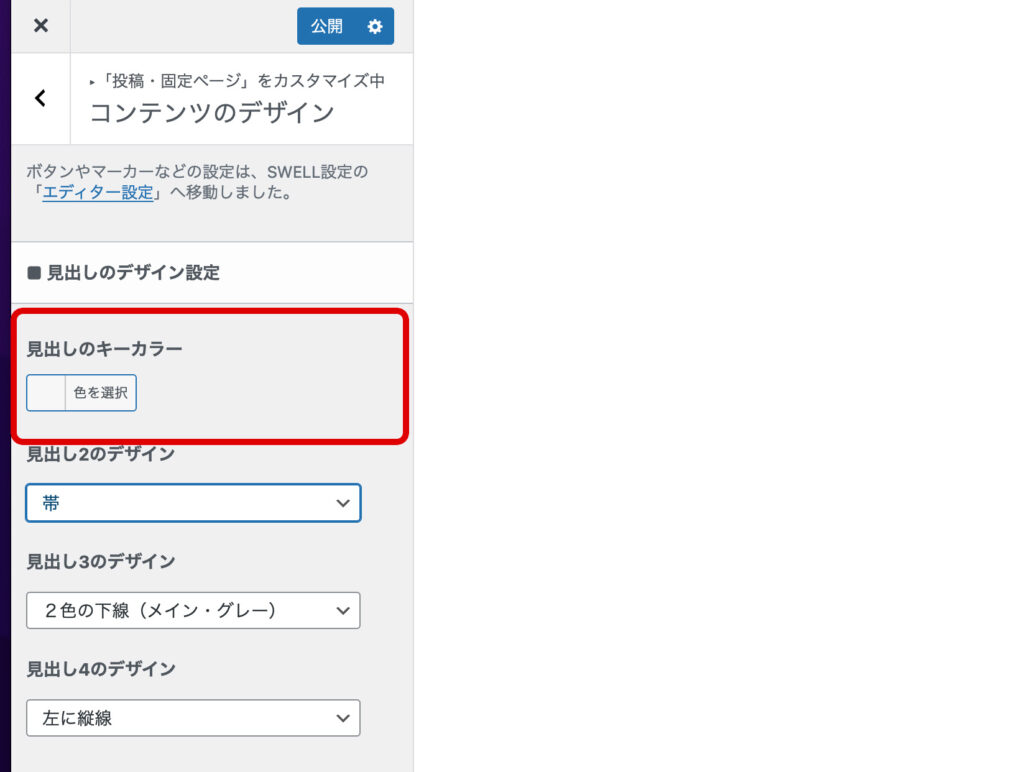
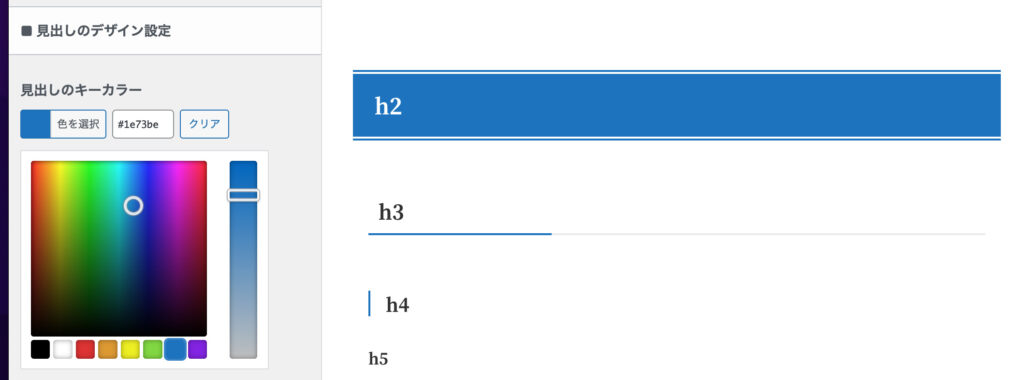
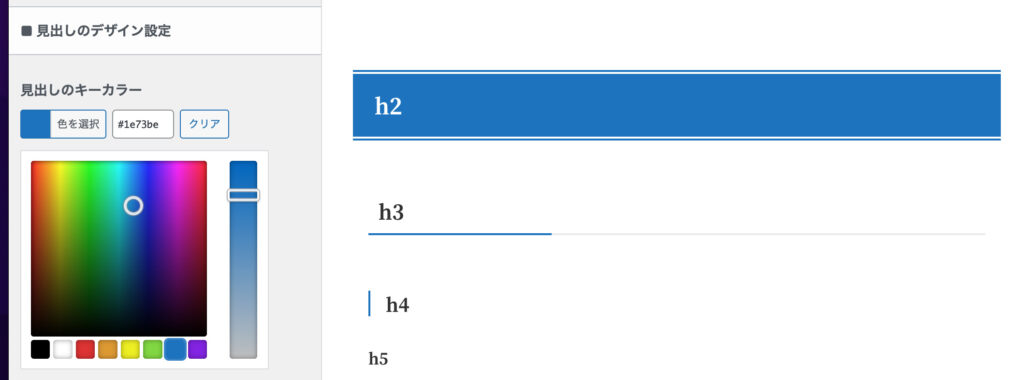
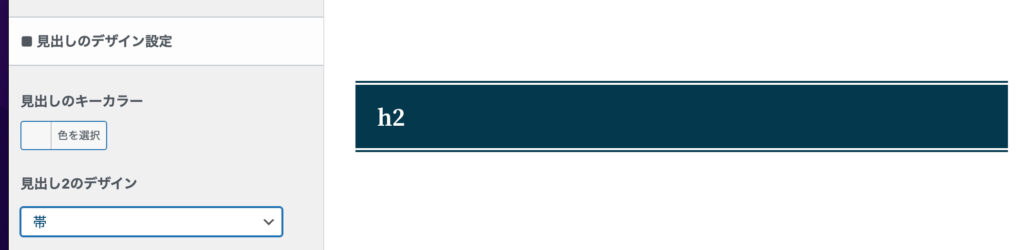
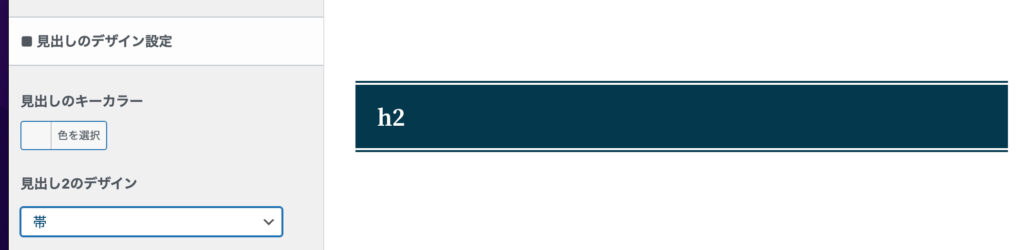
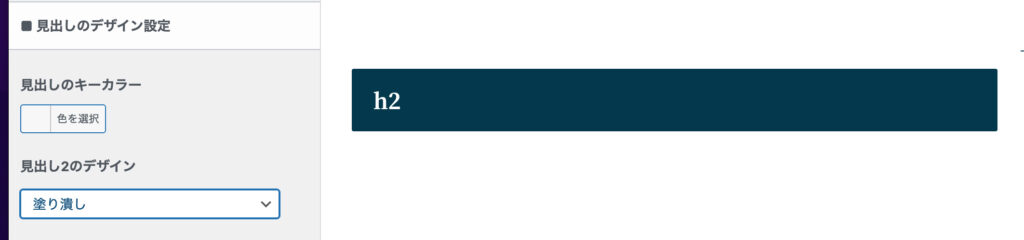
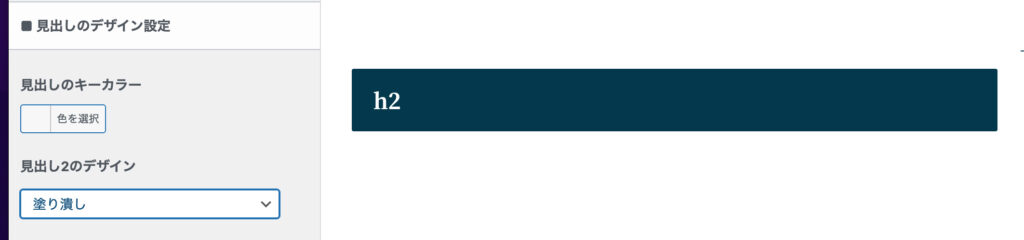
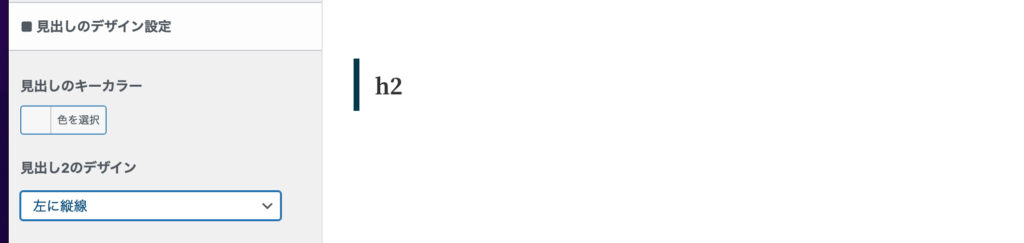
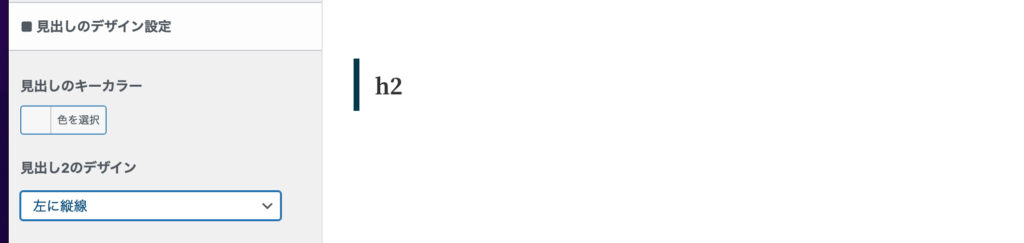
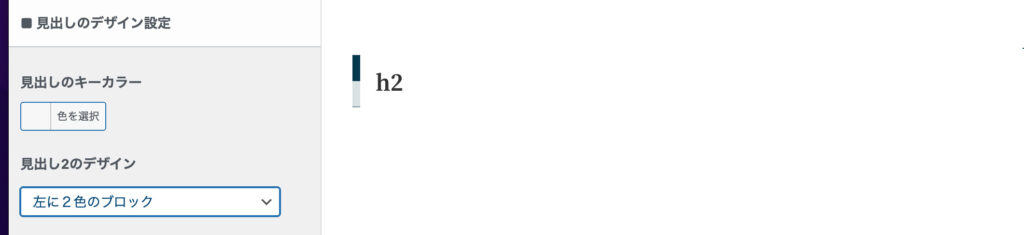
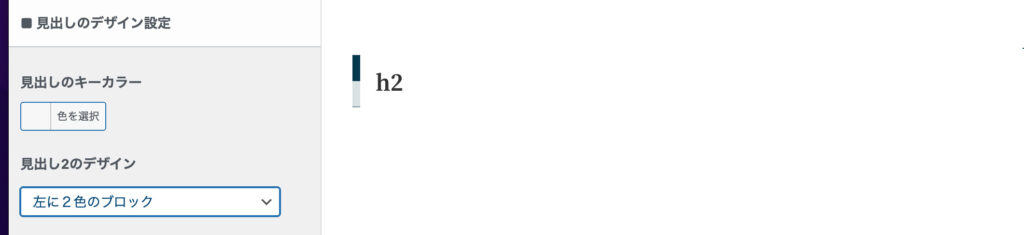
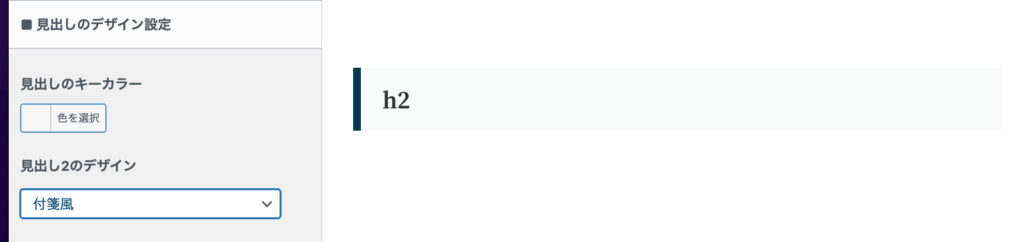
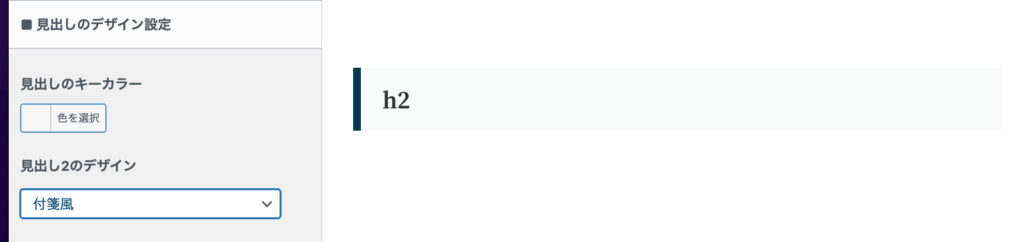
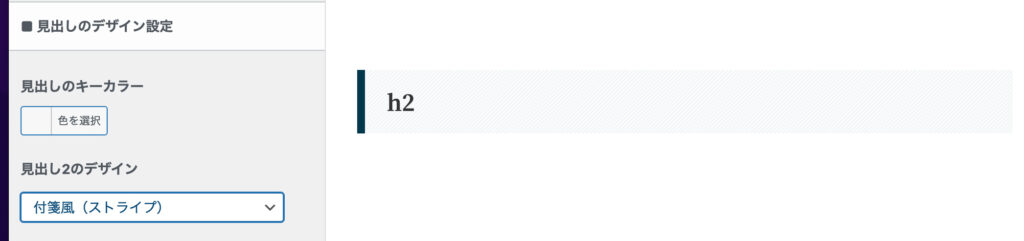
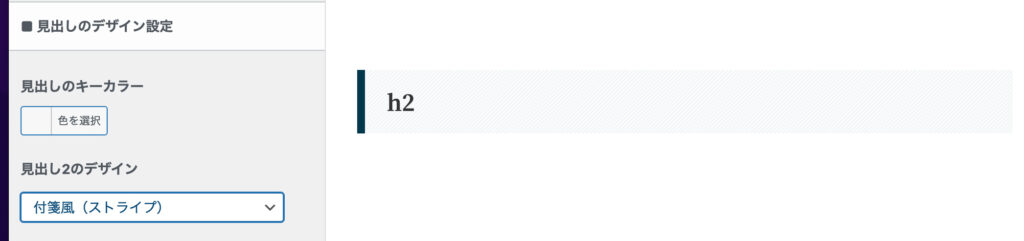
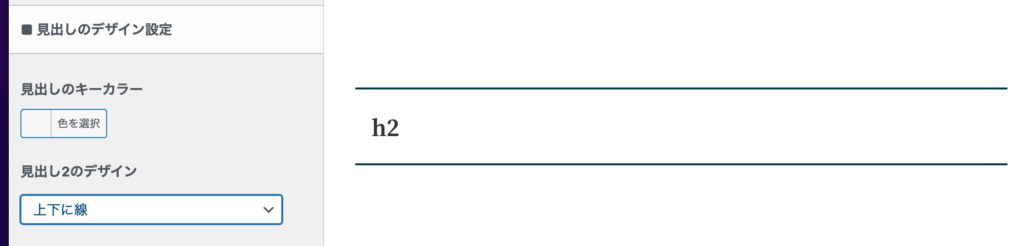
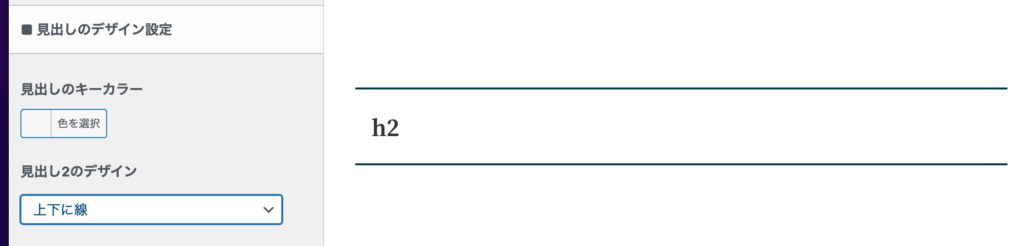
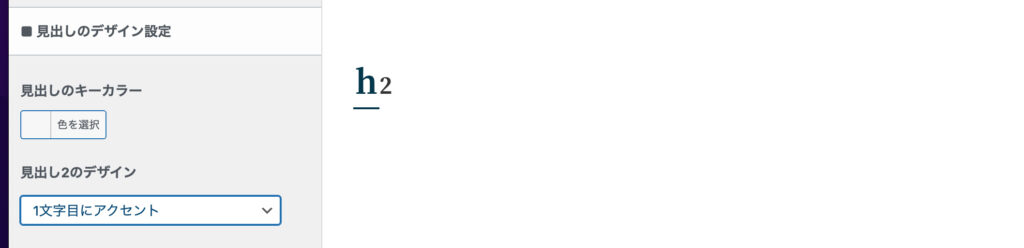
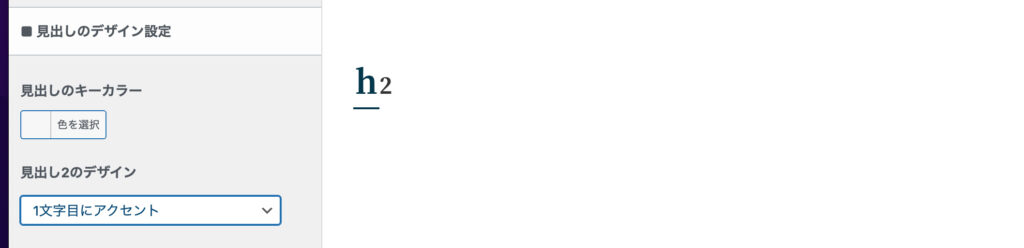
見出しのデザイン設定
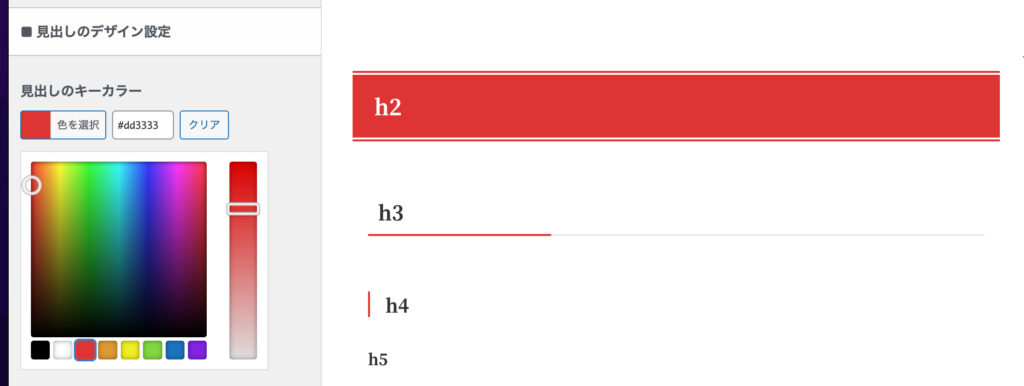
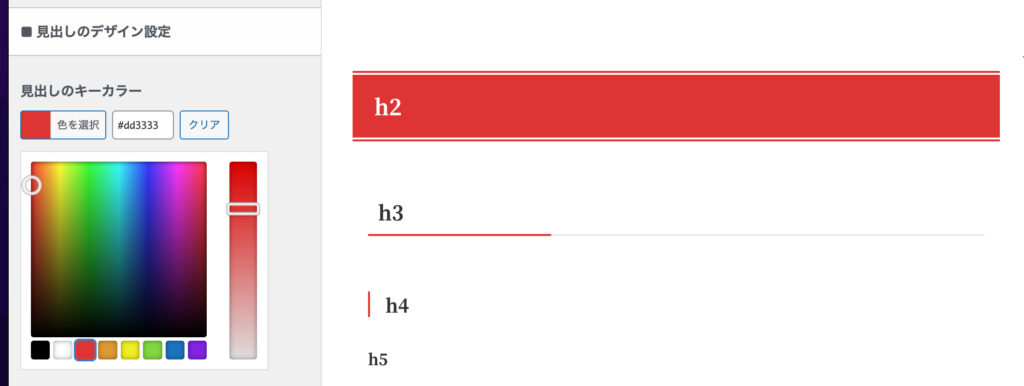
見出しのキーカラー






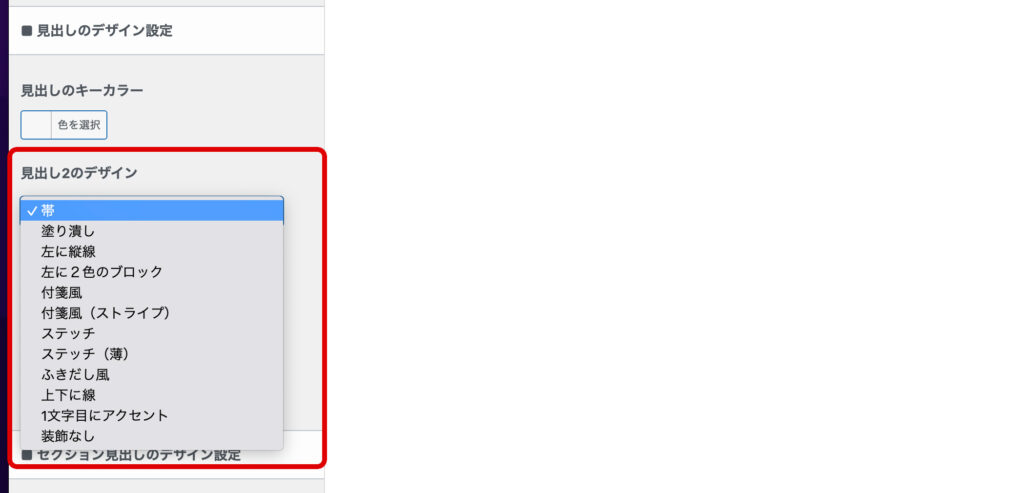
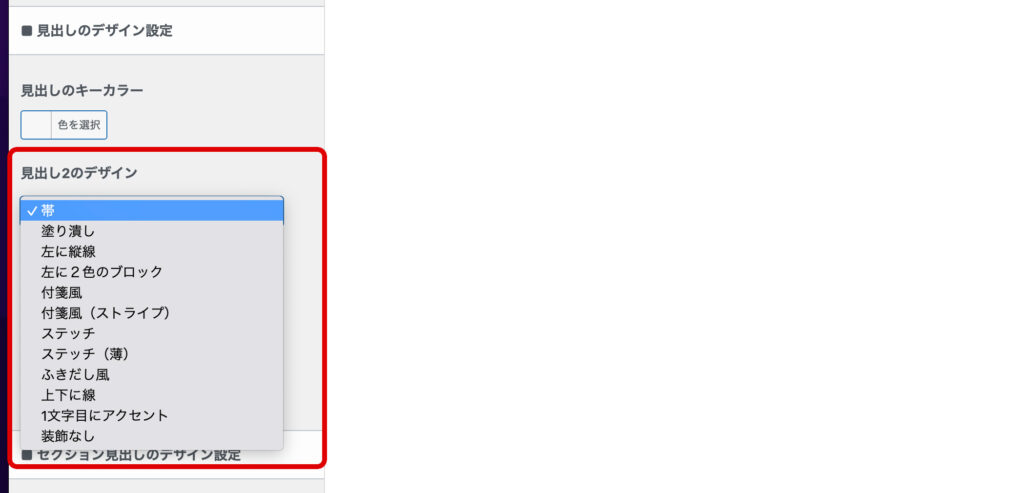
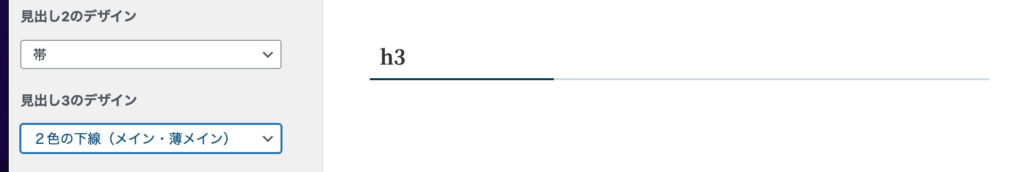
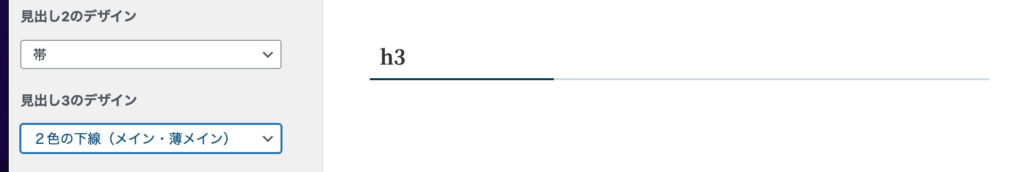
見出し2のデザイン


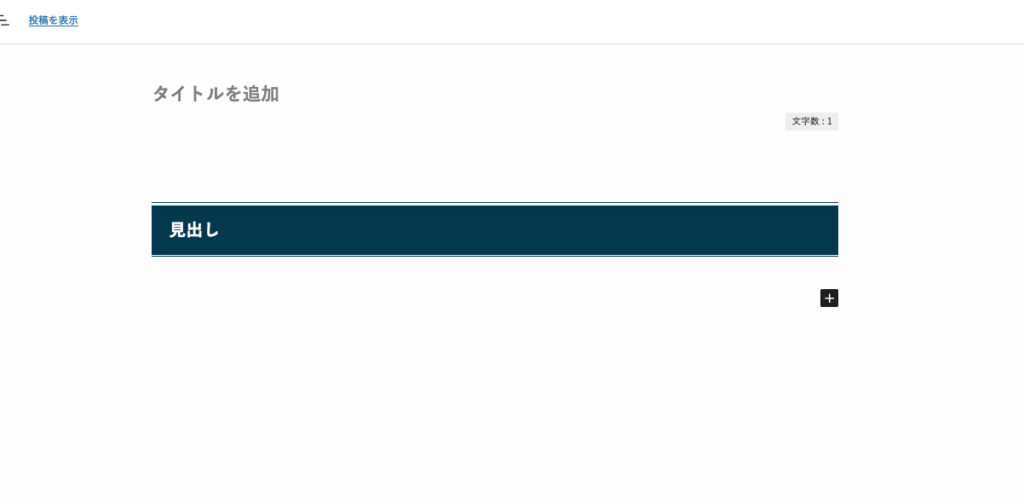
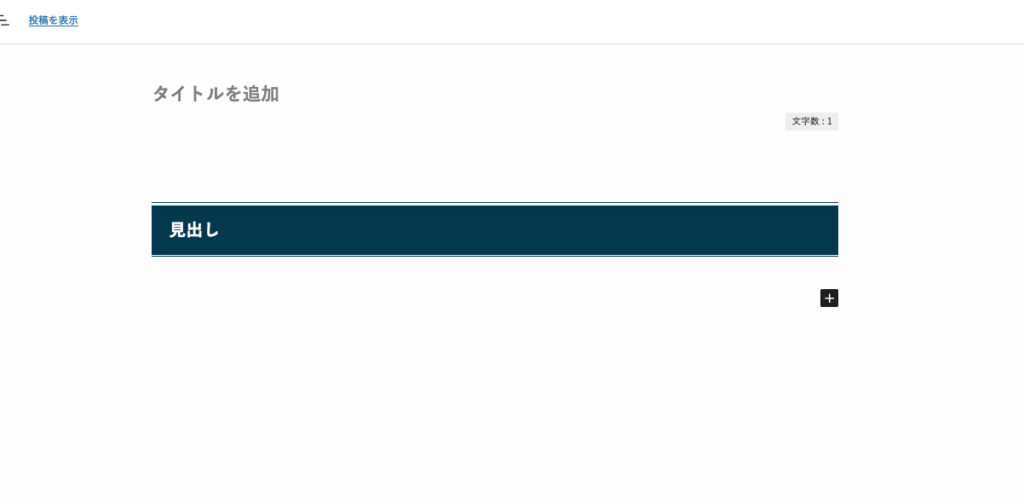
帯


塗り潰し


左に縦線


左に2色のブロック


付箋風


付箋風(ストライプ)


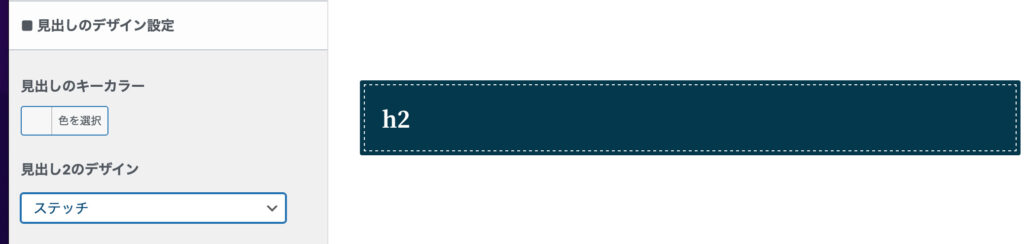
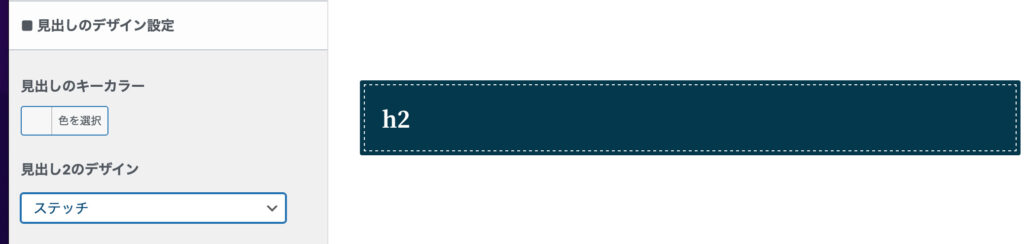
ステッチ


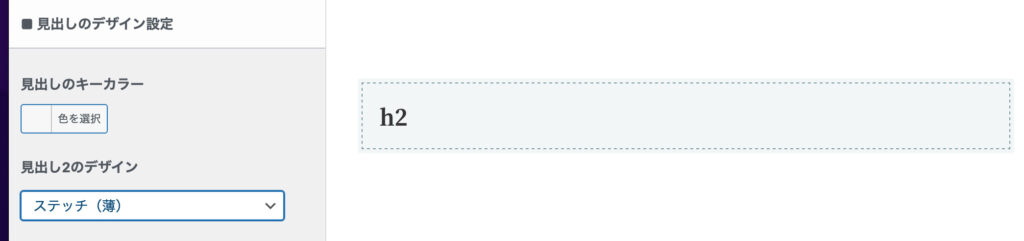
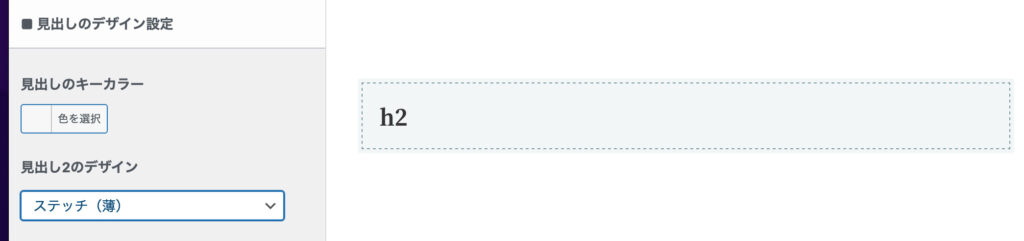
ステッチ(薄)


ふきだし風


上下に線


1文字目にアクセント


装飾なし


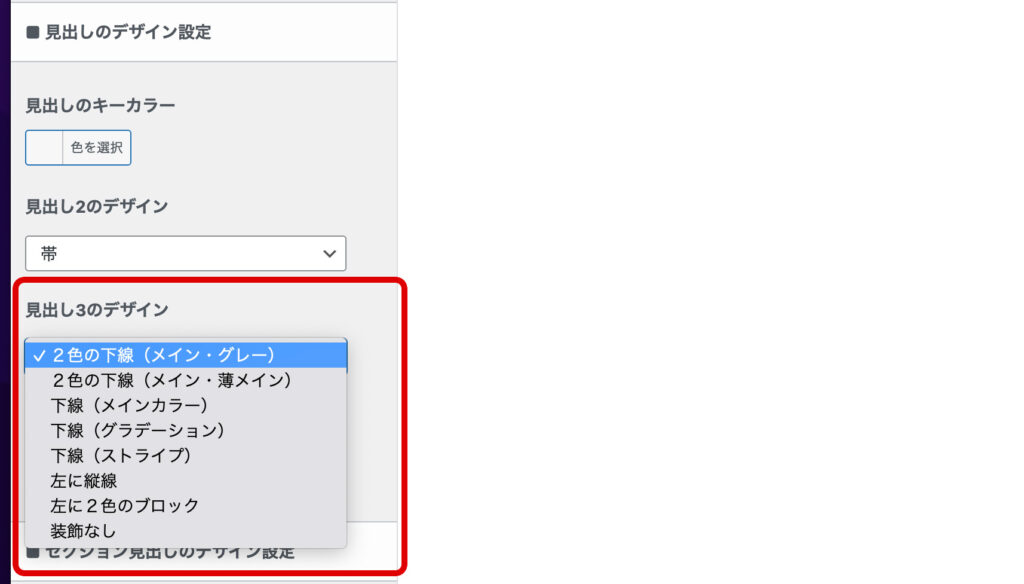
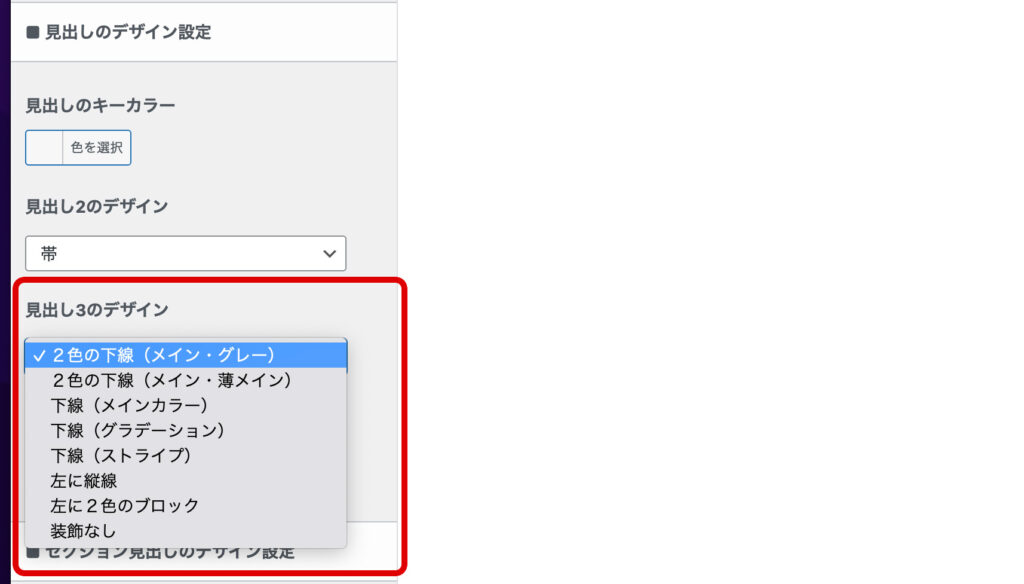
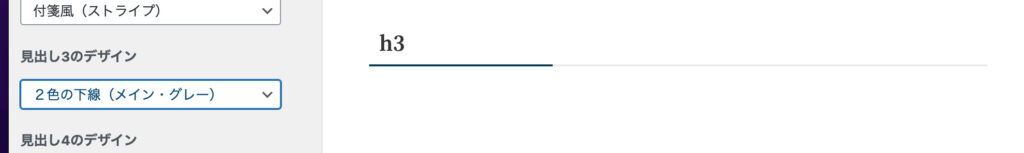
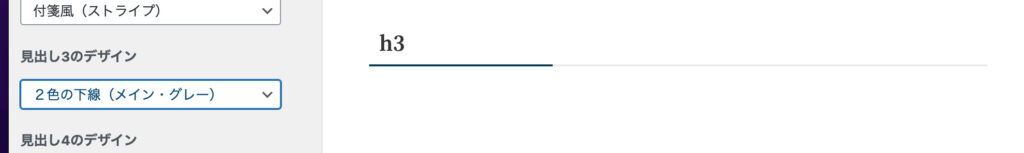
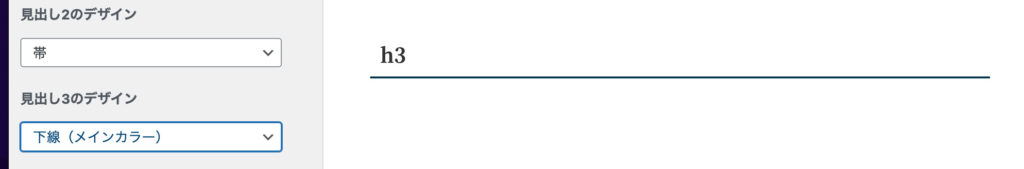
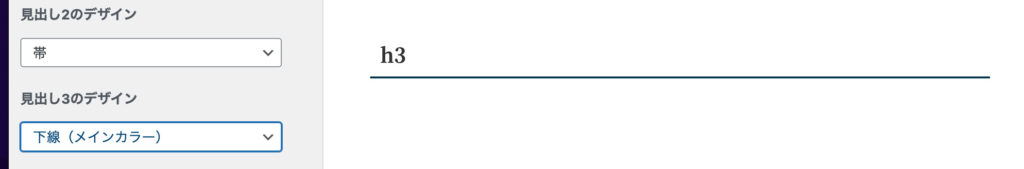
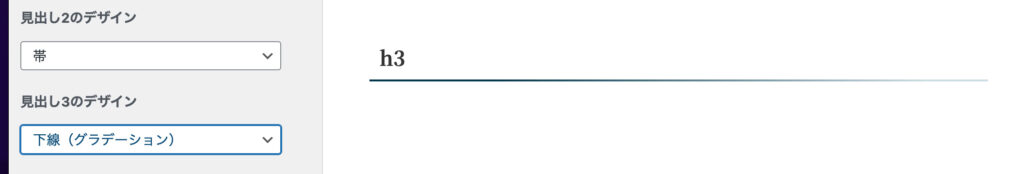
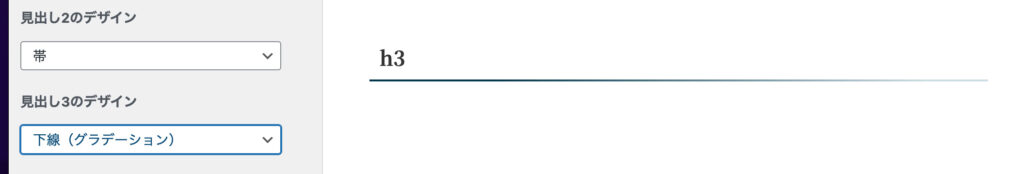
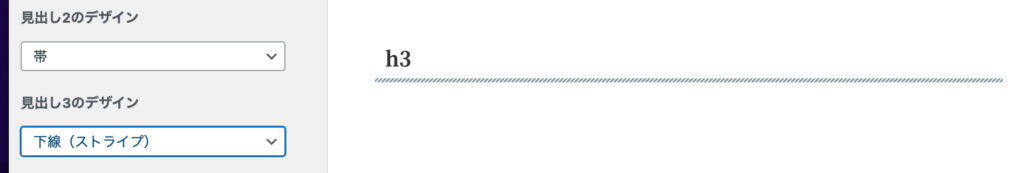
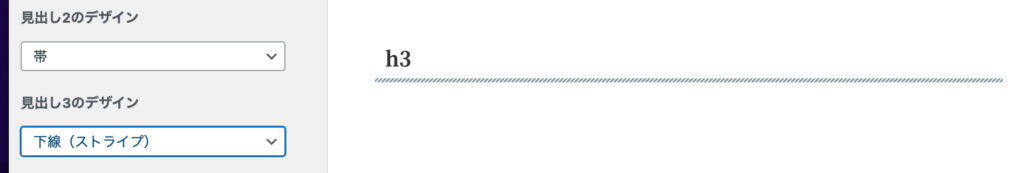
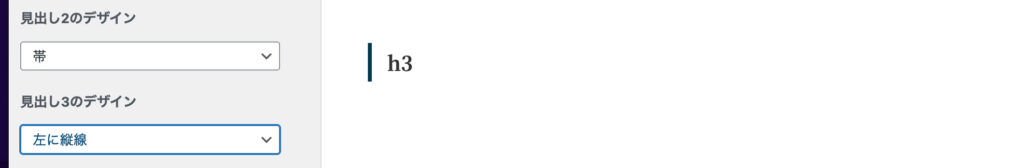
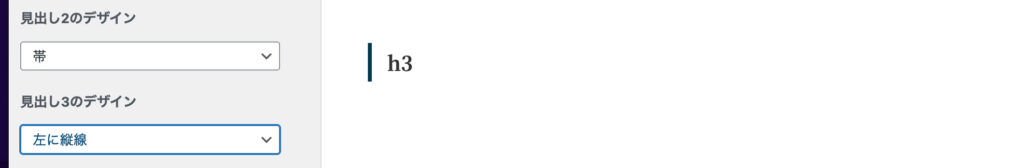
見出し3のデザイン


2色の下線(メイン・グレー)


2色の下線(メイン・薄メイン)


下線(メインカラー)


下線(グラデーション)


下線(ストライプ)


左に縦線


左に2色のブロック


装飾なし


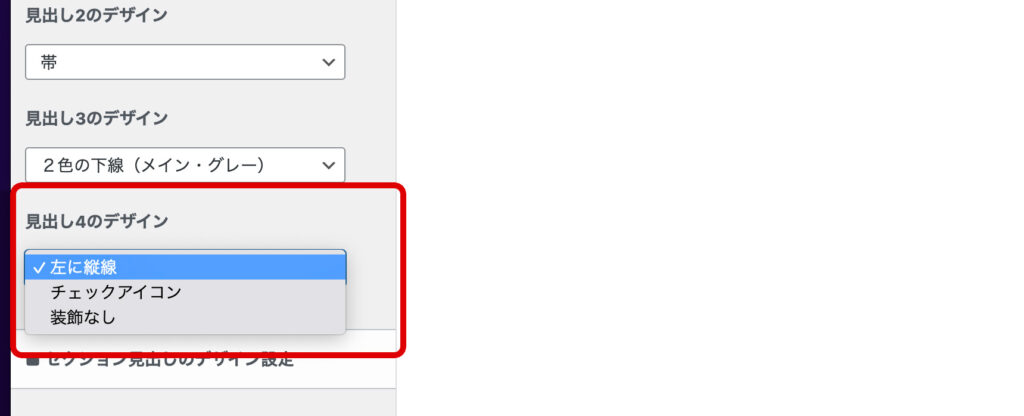
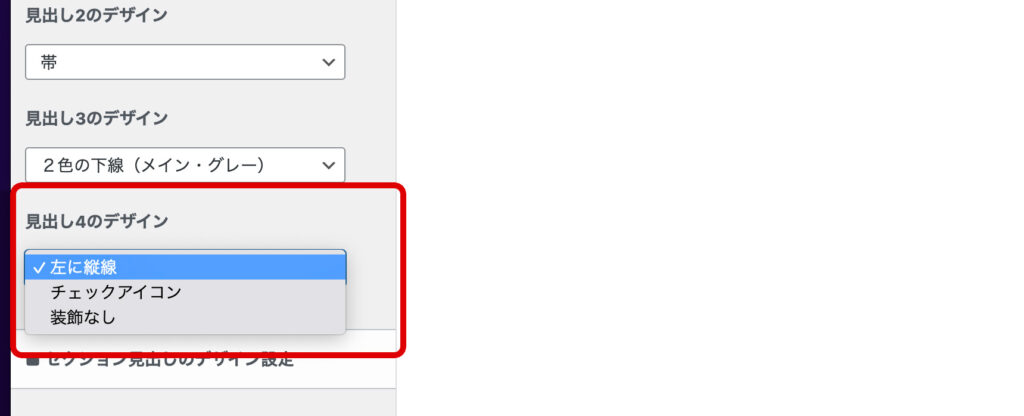
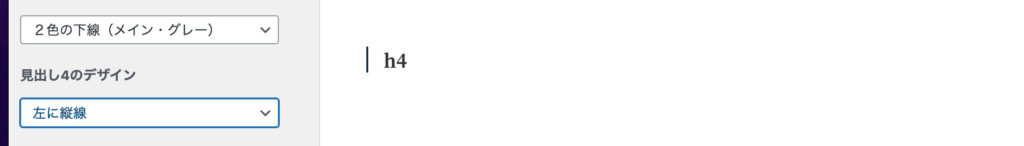
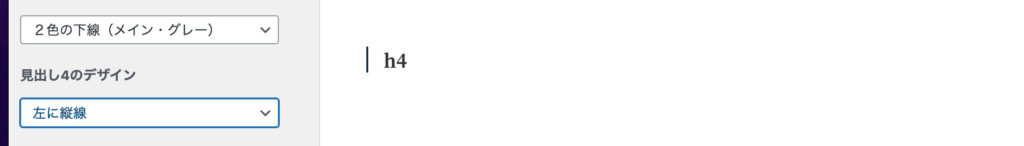
見出し4のデザイン


左に装飾


チェックアイコン


装飾なし


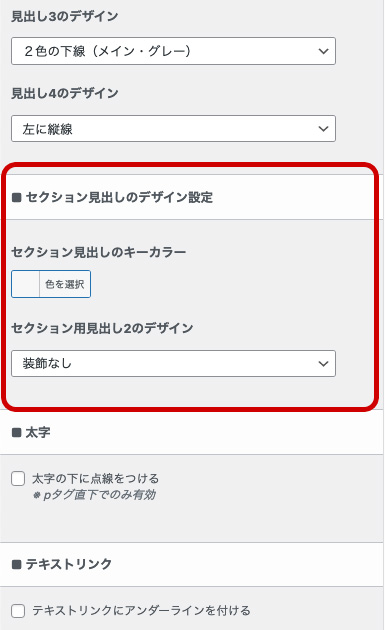
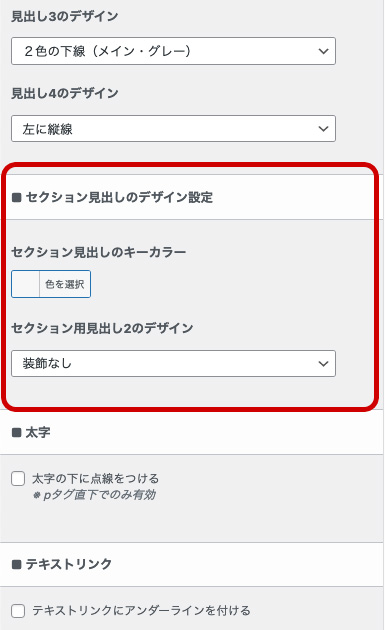
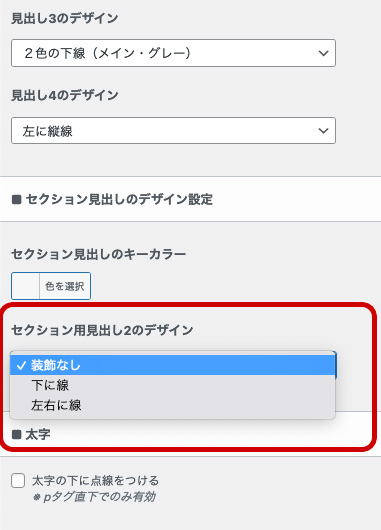
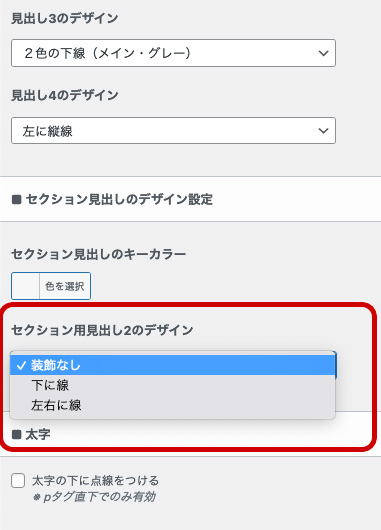
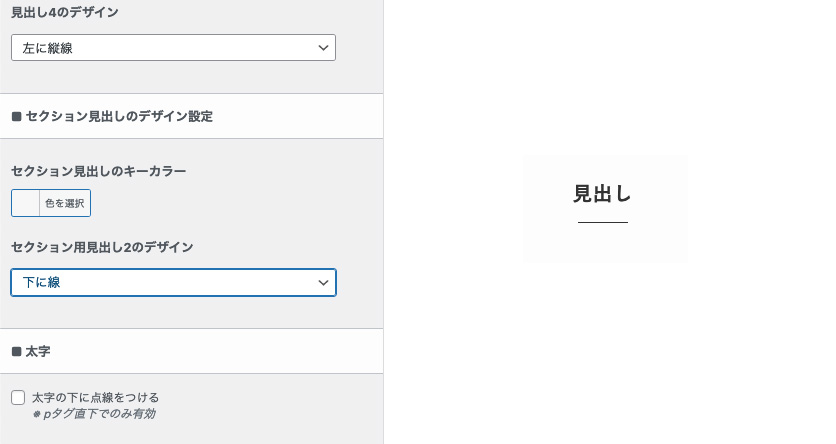
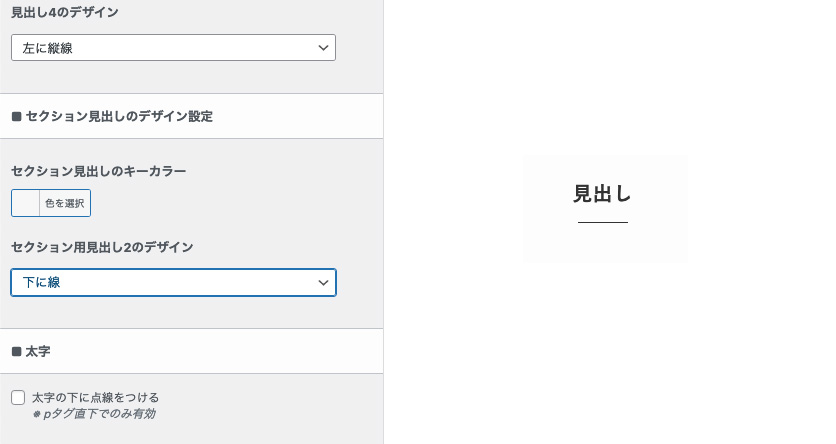
セクション見出しのデザイン設定
セクション見出しは「見出しを真ん中に持って行きたい時によく使います。」


セクション見出しの設定方法






装飾なし


下に線


左右に線





ちょっとボリュームが多かったですが、見出しは頻繁に使い、デザインも重要なので、サイトのイメージに合わせたカラーや装飾にしたいですね。
