ようやくというか遂にですが、ブログを投稿していきましょう^^
今回はまず投稿方法とトップページヘの表示方法ですね。
文字などの装飾方法はまた別で説明しますね。
目次
ブログの投稿方法とトップページヘの表示方法
ブログの投稿方法
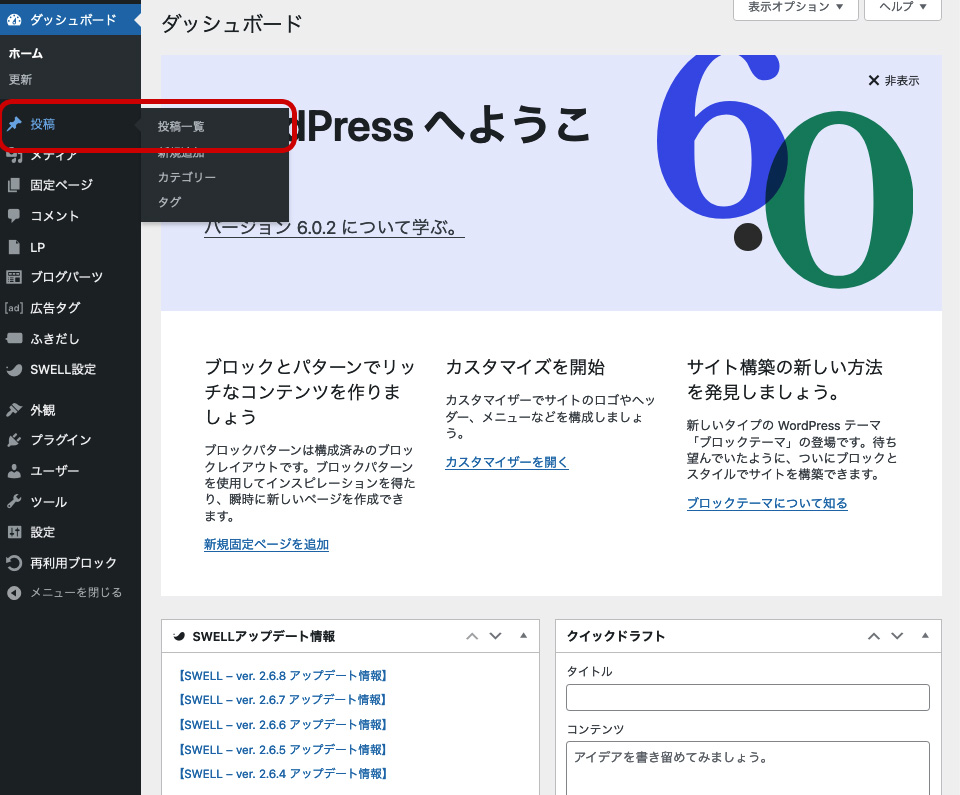
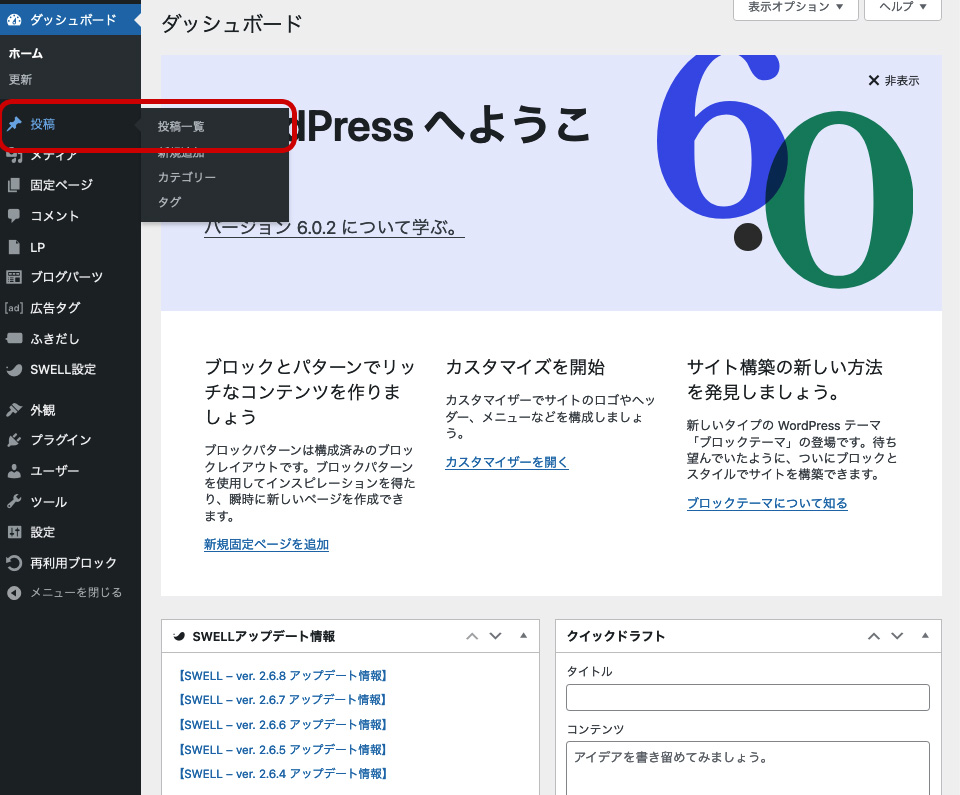
左のメニューの「投稿」をクリック。 or 「投稿一覧」をクリック。
 左のメニューの「投稿」をクリック。 or 「投稿一覧」をクリック。
左のメニューの「投稿」をクリック。 or 「投稿一覧」をクリック。
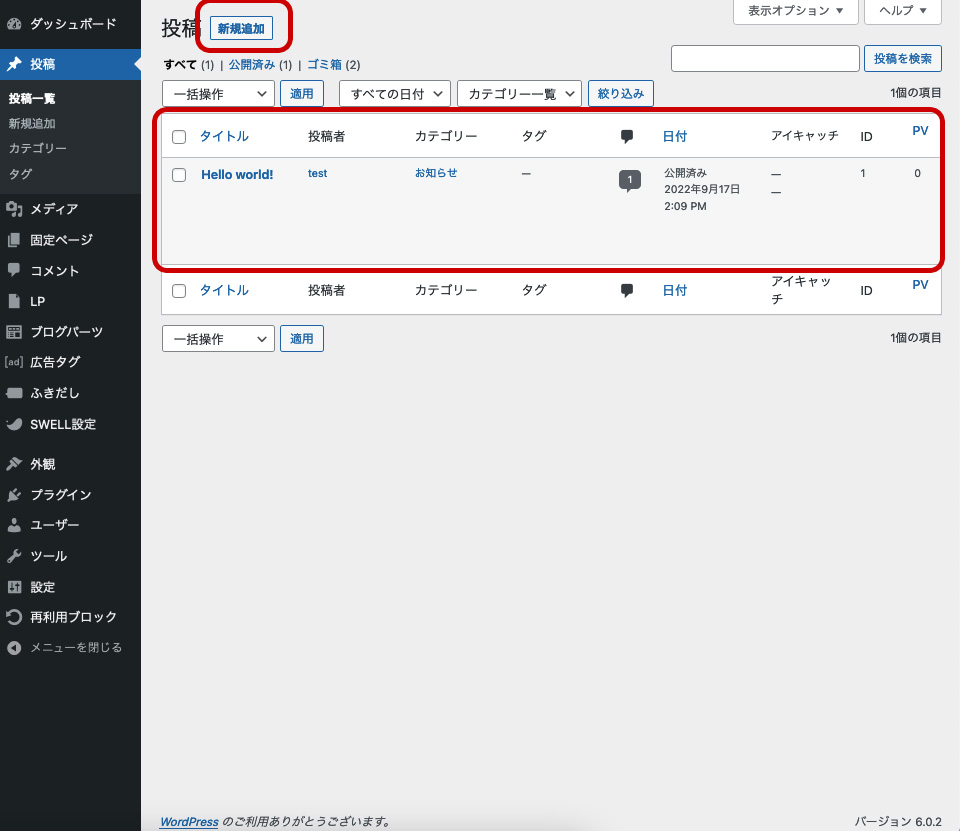
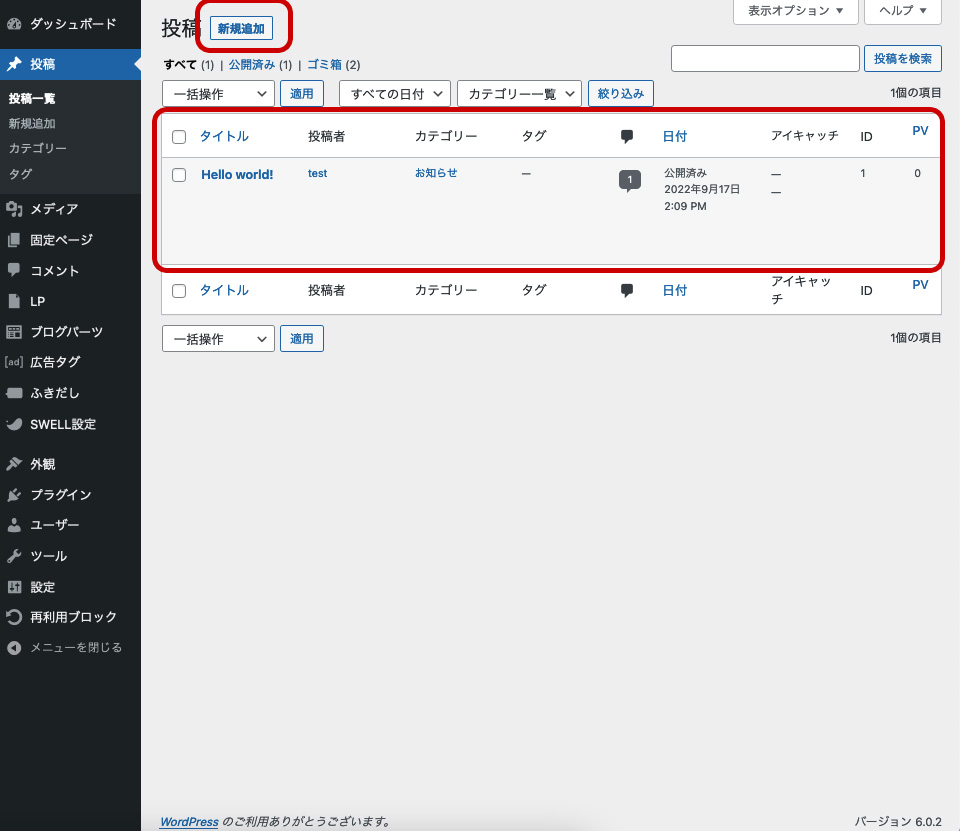
既に「Hello world!」という初期投稿があります。
投稿を「削除」。 or 一旦そのままでいいので「新規追加」をクリック
 投稿を「削除」。 or 一旦そのままでいいので「新規追加」をクリック
投稿を「削除」。 or 一旦そのままでいいので「新規追加」をクリック
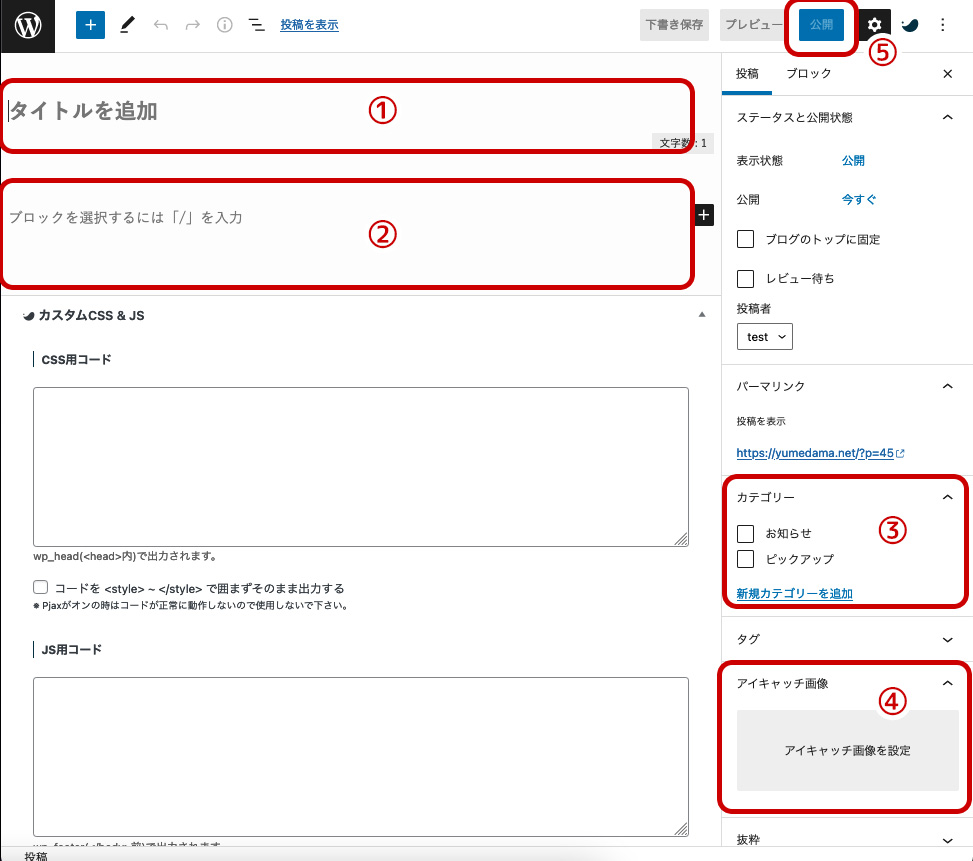
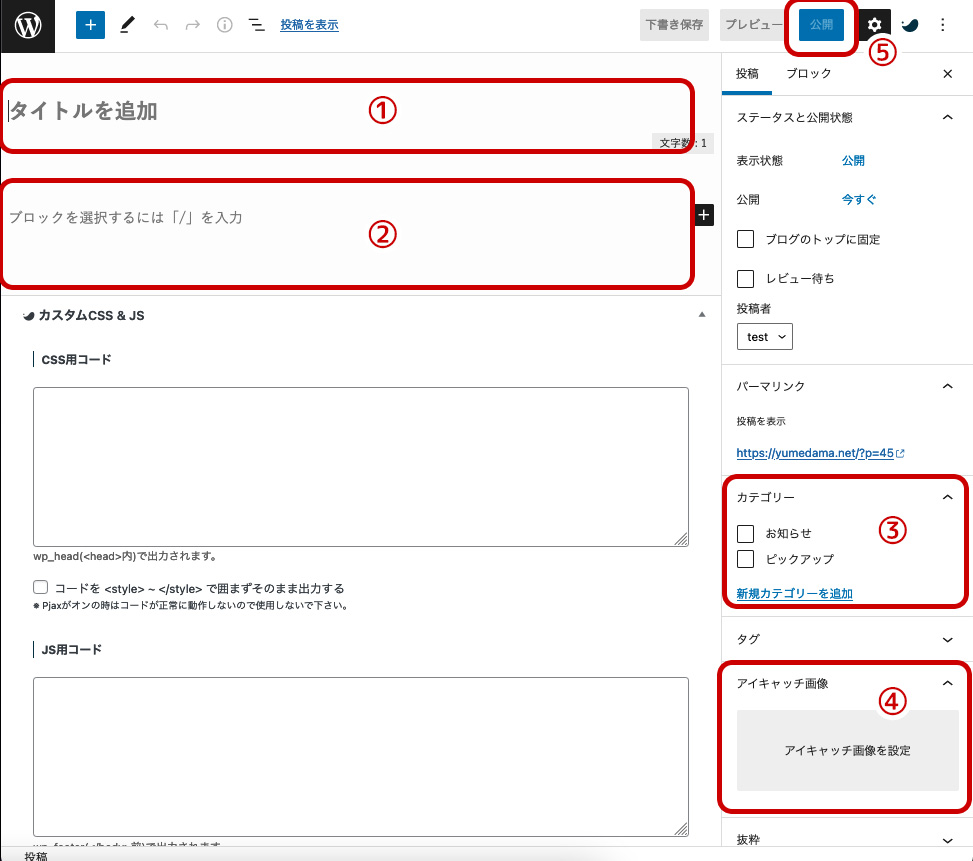
投稿画面
- タイトルを入力する所
- ブログの内容を入力する所
- カテゴリーを設定する所
- アイキャッチ画像を設定する所
- 「ブログ」を公開するボタン
 投稿画面
投稿画面
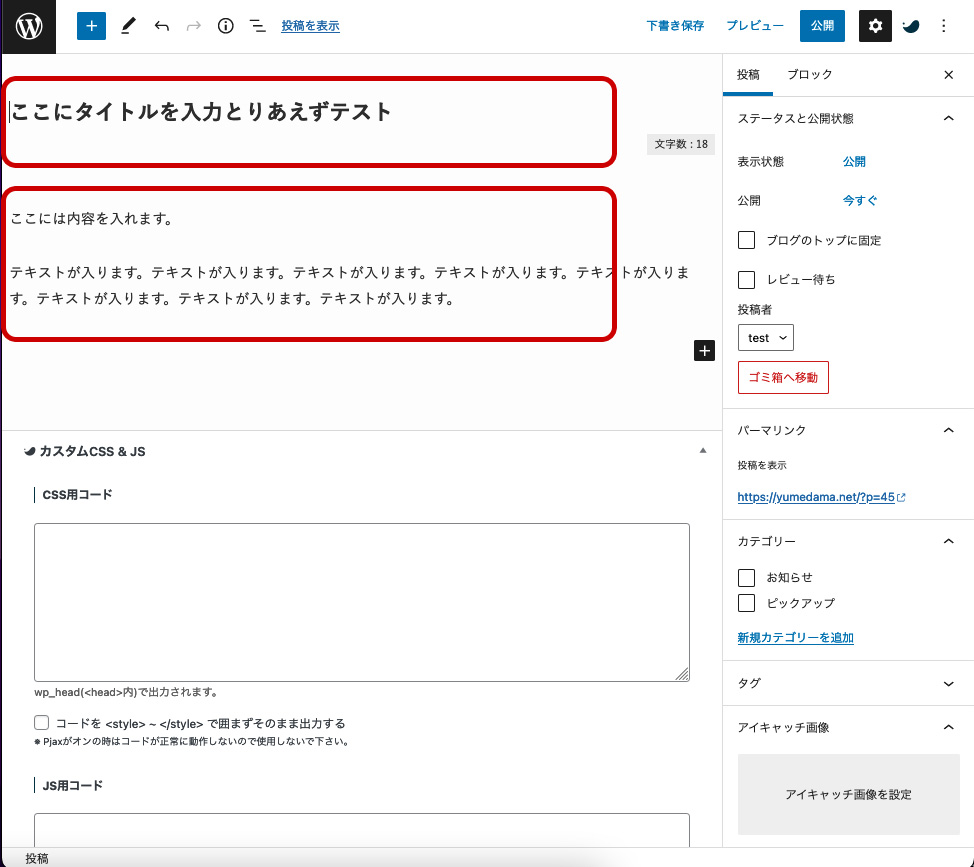
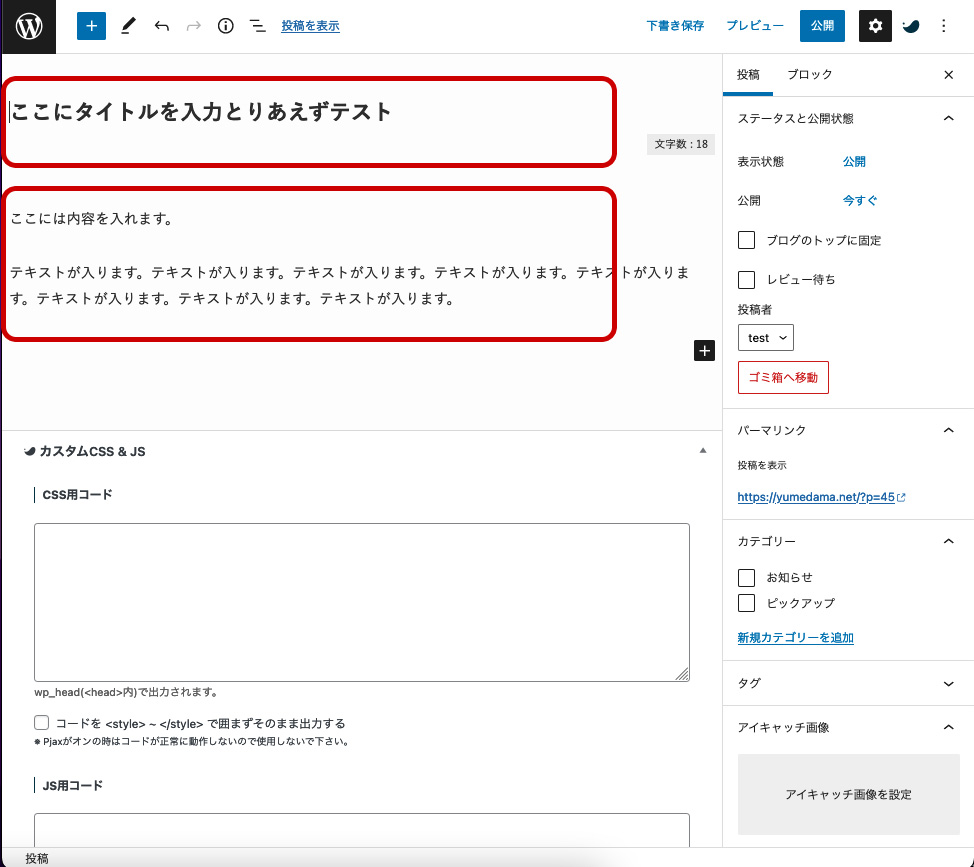
まず①タイトルと②文章を入力しましょう。
文章の装飾は後ほど解説します。
 まず①タイトルと②文章を入力しましょう。
まず①タイトルと②文章を入力しましょう。
一旦タイトルと文章が入力できたら③カテゴリーを選択してください。
ブログの内容に合うカテゴリーがなければ以下を参考にカテゴリーを追加してくださいね。
あわせて読みたい
カテゴリー作成方法
今回はカテゴリーの作成方法です。カテゴリーを作っておくと日々投稿するブログ記事などがグルーピング可能となります。 例えば料理ブログをされている方が料理の作り方...
 一旦タイトルと文章が入力できたら③カテゴリーを選択してください。
一旦タイトルと文章が入力できたら③カテゴリーを選択してください。
カテゴリーの選択ができたらその下の「アイキャッチ画像を設定」をクリックしましょう。
アイキャッチ画像とは
アイキャッチ(Eye Catch)画像とは、読者の目(Eye)をひきつける(Catch)ための画像のことでWordPressのサイト上では、新着記事一覧・人気記事一覧などのサムネイル(小さく表示された画像)として表示されたり、各記事ページの冒頭(記事タイトルの下)に大きく表示されます。
アイキャッチ画像の目的は、単純に見栄え(デザイン性)を良くするためだけではなく、記事内容を一瞬でイメージできるような素晴らしいアイキャッチを設定することができれば、下記のようなメリットがもたらされます。
- 目にとまりやすく、読まれる確率が上がる
- 探している情報が見つけやすくなる
- サイト内の回遊率や滞在時間が改善する
また、アイキャッチ画像を設定した記事のURLをSNS(Twitter、Facebookなど)でポストした際には、そのアイキャッチ画像もSNS上でシェアされることになります。
アイキャッチ画像は以下のように表示されます。

グレーの「アイキャッチ画像を設定」をクリック
 カテゴリーの選択ができたらその下の「アイキャッチ画像を設定」をクリックしましょう。
カテゴリーの選択ができたらその下の「アイキャッチ画像を設定」をクリックしましょう。
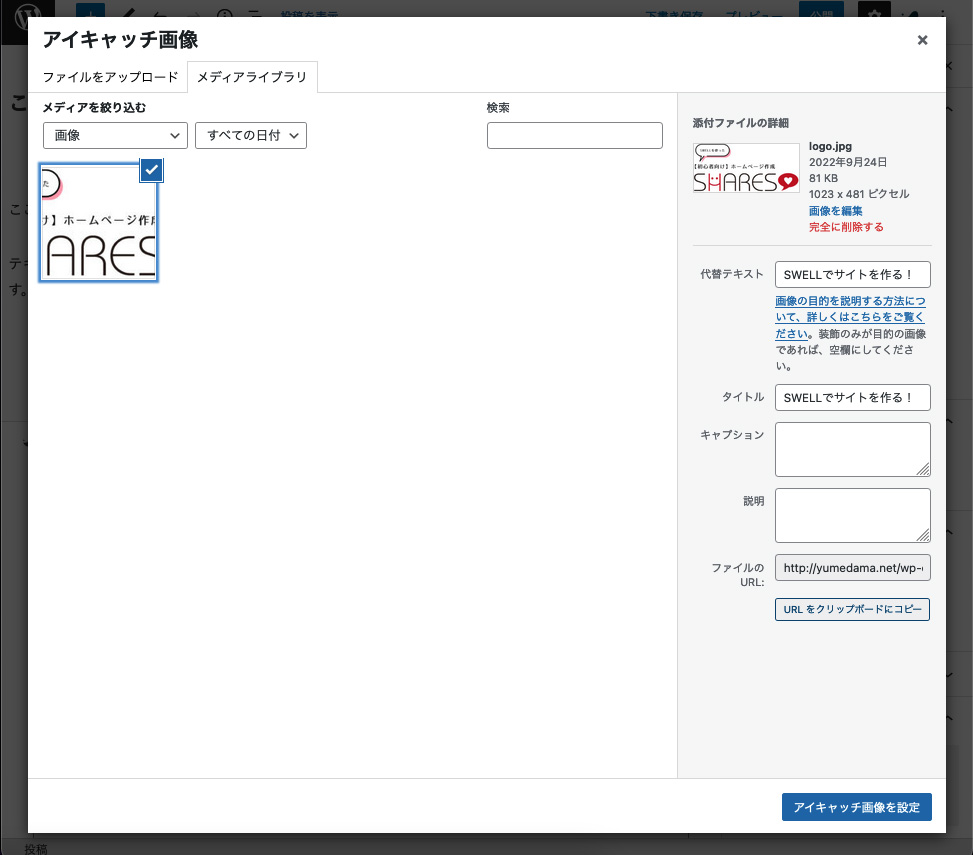
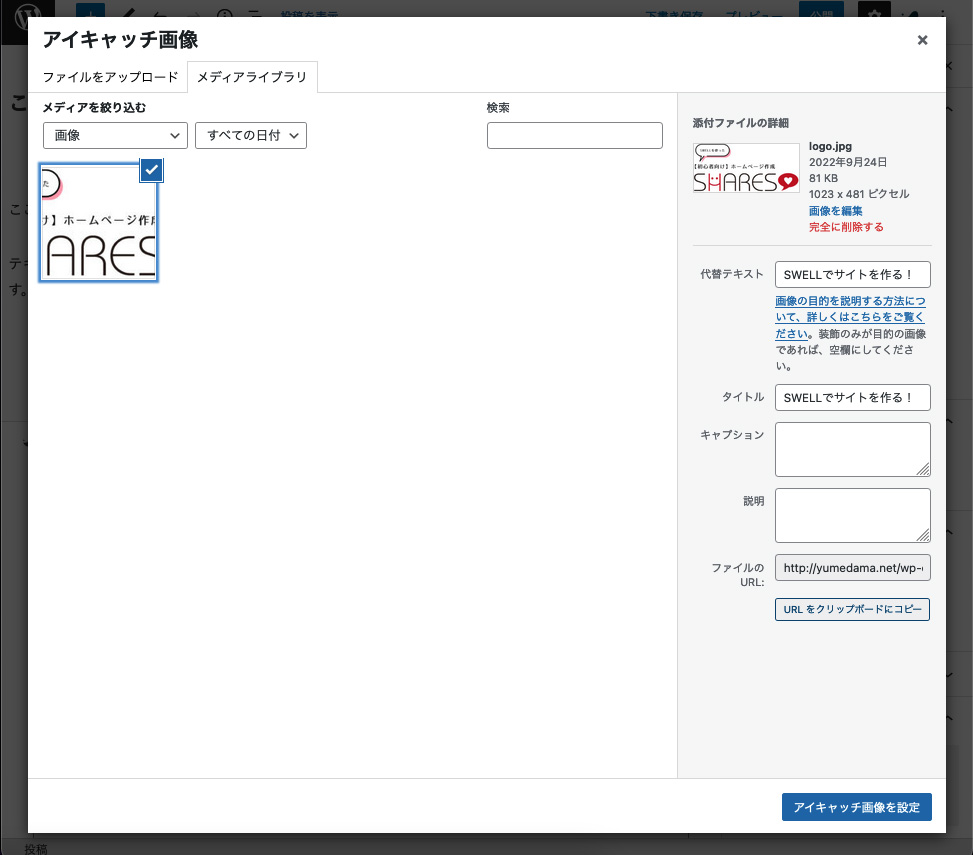
画像を「アップロード」 or 「メディアライブラリ」から選択します。
その後右下の「アイキャッチ画像を設定」をクリックします。
アップロードはパソコンの中にある画像を使う場合。
メディアライブラリは一度アップロードを行った事のある、過去に使用した事がある画像を使う場合に使ってください。
 画像を「アップロード」 or 「メディアライブラリ」から選択します。
画像を「アップロード」 or 「メディアライブラリ」から選択します。
その後右下の「アイキャッチ画像を設定」をクリックします。
画像が設定できたら元の投稿の画面に戻りましょう。アイキャッチ画像が設定されています。
 画像が設定できたら元の投稿の画面に戻りましょう。アイキャッチ画像が設定されています。
画像が設定できたら元の投稿の画面に戻りましょう。アイキャッチ画像が設定されています。
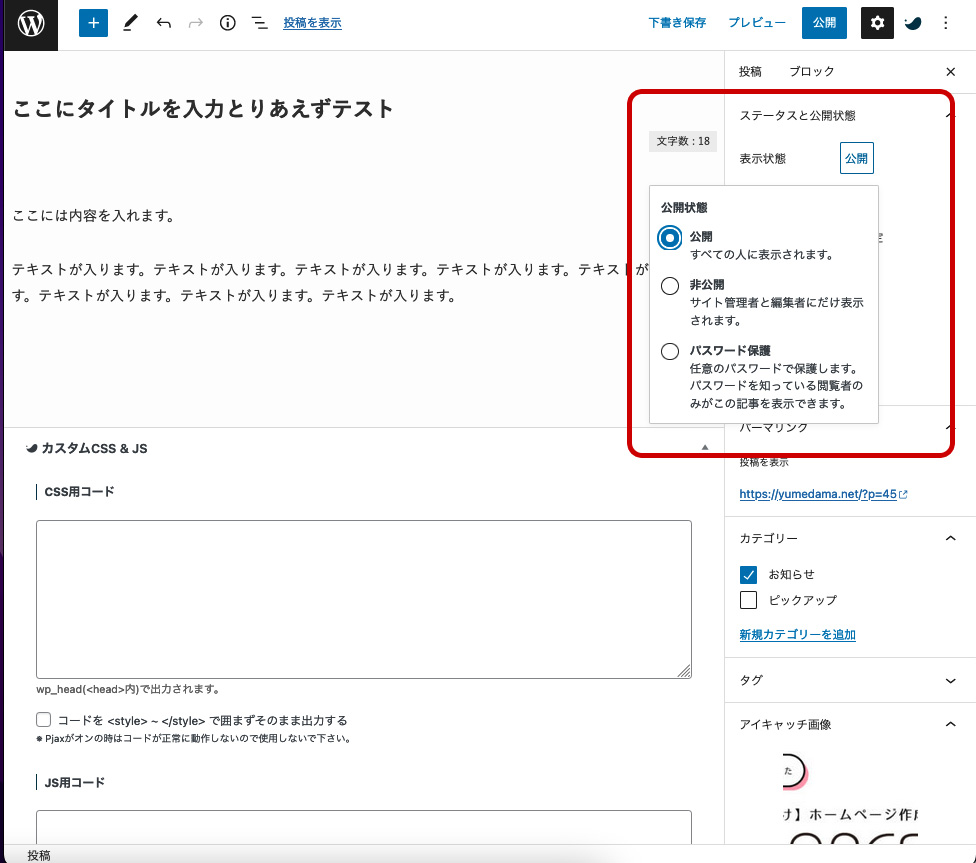
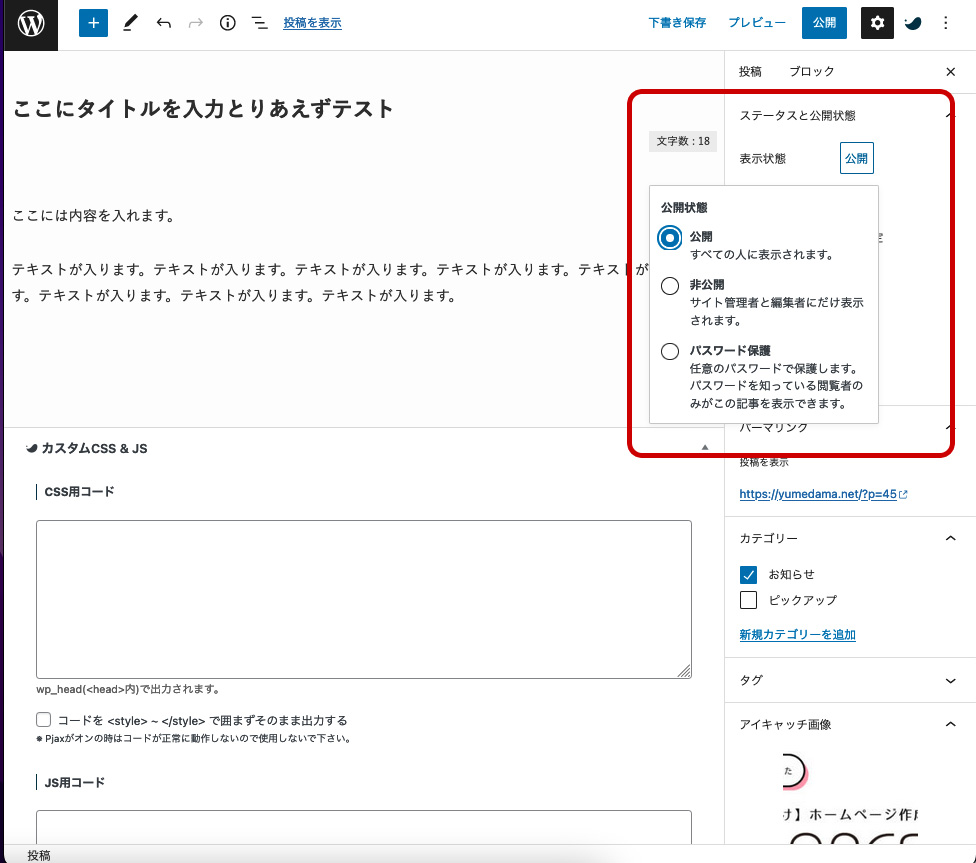
ここまでできたら「公開」ボタンを押しましょう。
途中で保存する場合や公開→非公開する場合は「非公開」機能を使ったり、一部の人しか公開したくない場合は「パスワード保護」を使いましょう。
 途中で保存する場合や公開→非公開する場合は「非公開」機能を使ったり、
途中で保存する場合や公開→非公開する場合は「非公開」機能を使ったり、
一部の人しか公開したくない場合は「パスワード保護」を使いましょう。
最後に「公開」ボタンを押してくださいね。
そして「投稿を表示」ボタンを押して現在の表示状態を確認してみましょう。
 最後に「公開」ボタンを押してくださいね。
最後に「公開」ボタンを押してくださいね。
そして「投稿を表示」ボタンを押して現在の表示状態を確認してみましょう。
実際の表示が確認できます。
 実際の表示が確認できます。
実際の表示が確認できます。
トップページを確認してみましょう。
せっかくブログを書いたのに何も表示されてないですね。
次はトップページにブログを表示させましょう。
 トップページを確認してみましょう。
トップページを確認してみましょう。
何も表示されてませんね。
ブログをトップページに表示させる方法
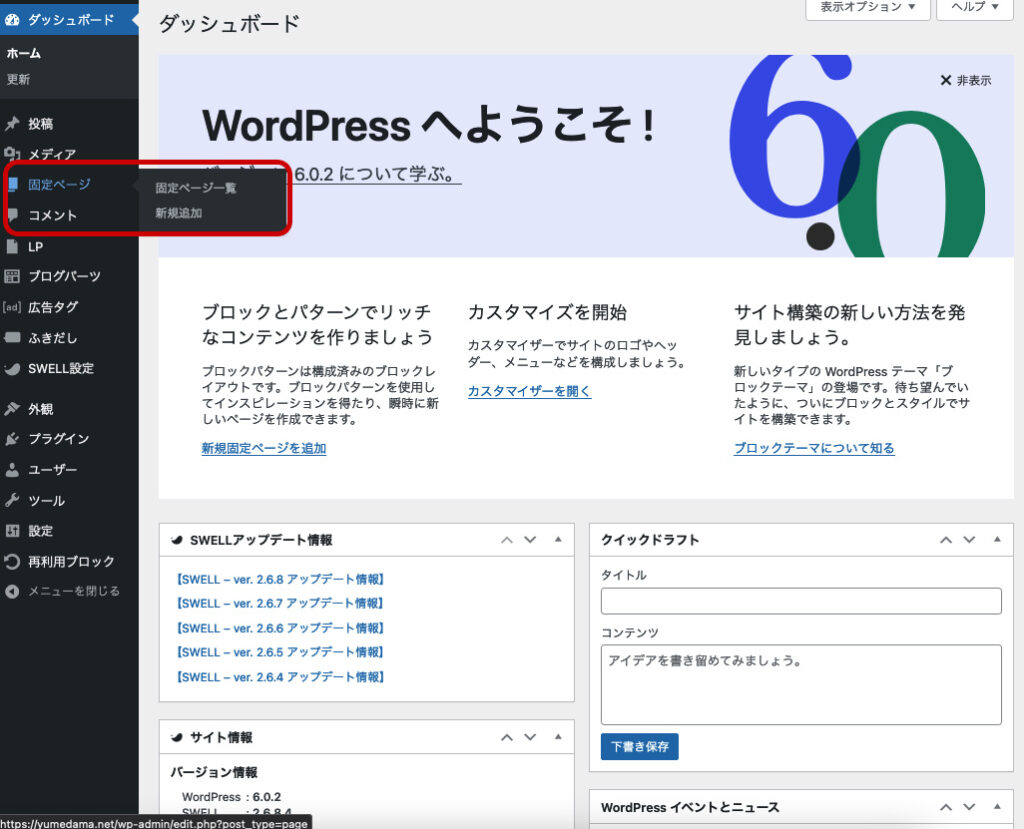
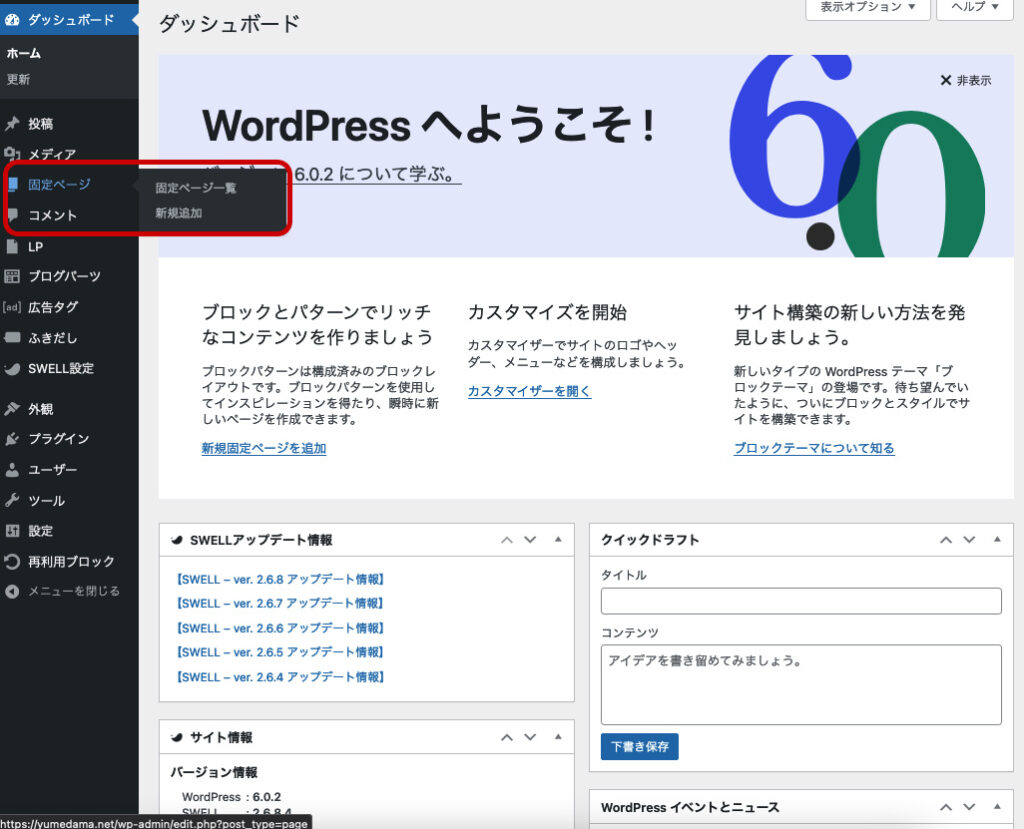
左のメニューから「固定ページ」→「固定ページ一覧」
 左のメニューから「固定ページ」→「固定ページ一覧」
左のメニューから「固定ページ」→「固定ページ一覧」
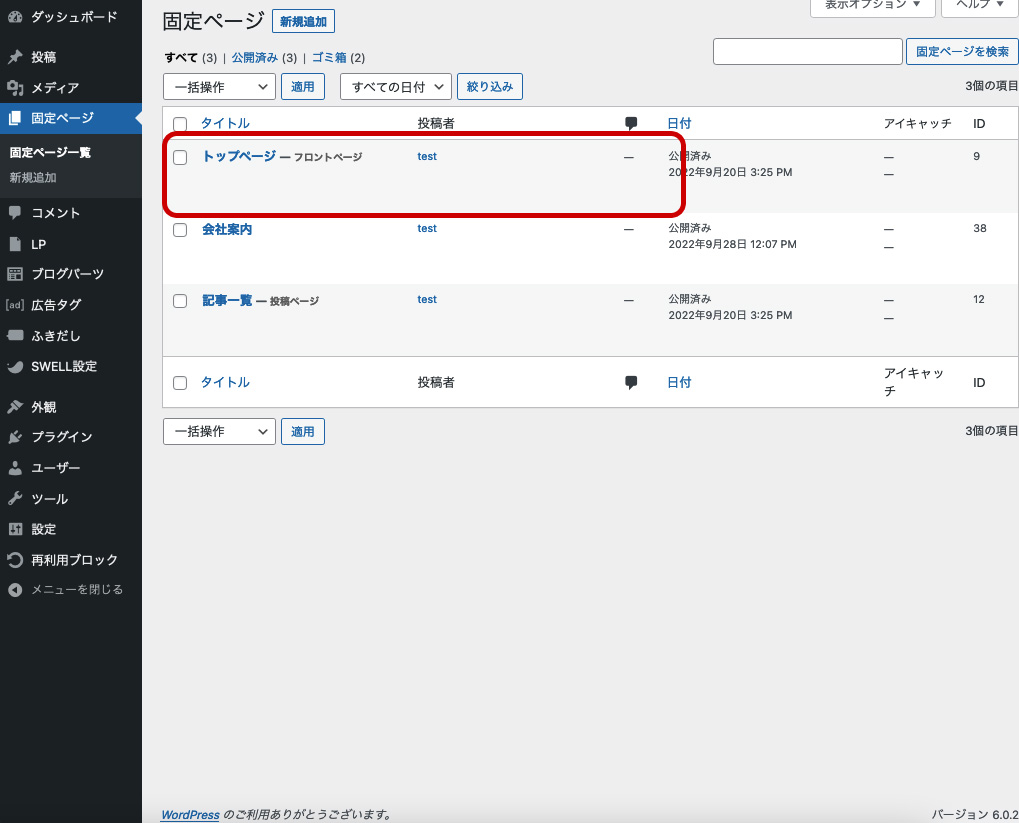
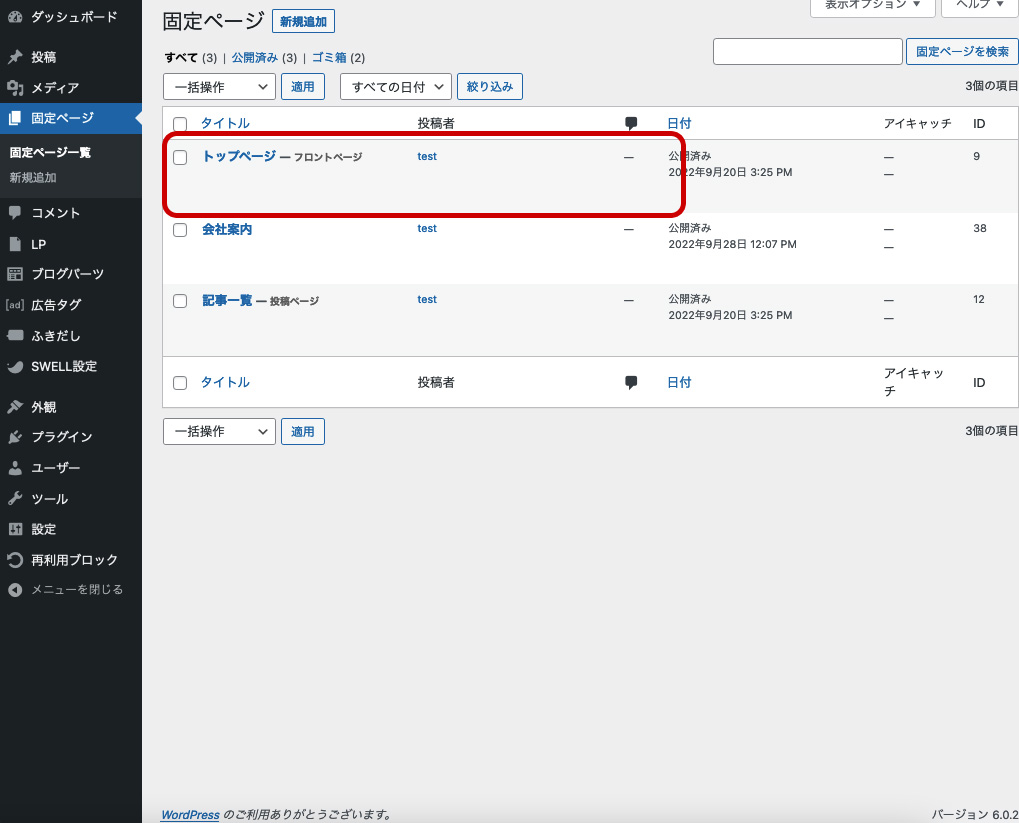
既に作成済の「トップページ」をクリック。
 既に作成済の「トップページ」をクリック。
既に作成済の「トップページ」をクリック。
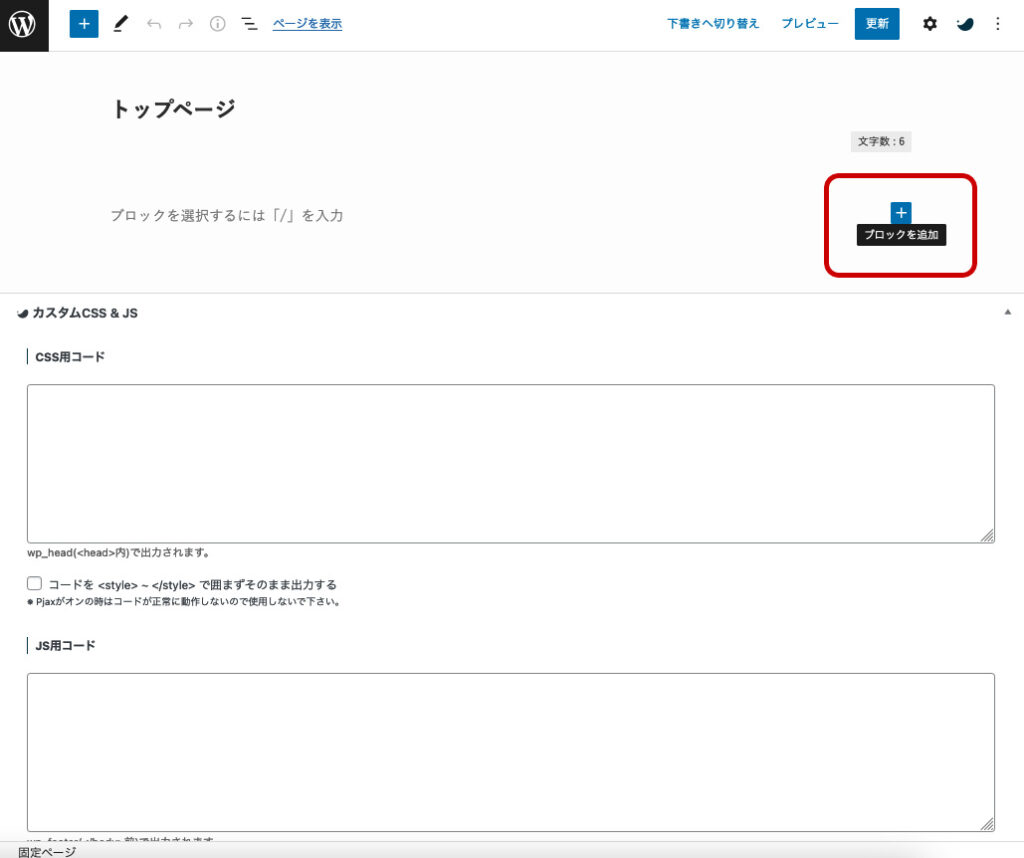
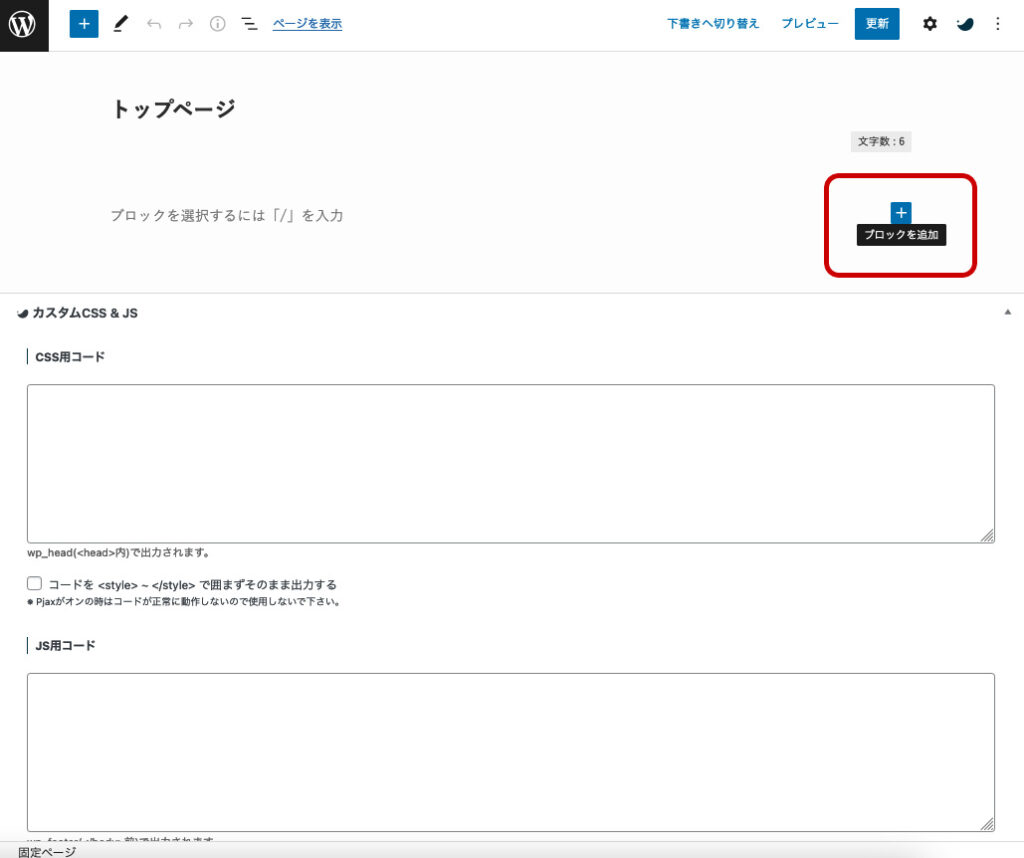
右側に「+」のブロックがあるのでそこをクリック。
今のWordPressはブロックを積み重ねてホームページを作成していくイメージを持ってください。
文章を書く。見出しを作る。画像を入れる。全ては「+」からスタートです。
 右側に「+」のブロックがあるのでそこをクリック。
右側に「+」のブロックがあるのでそこをクリック。
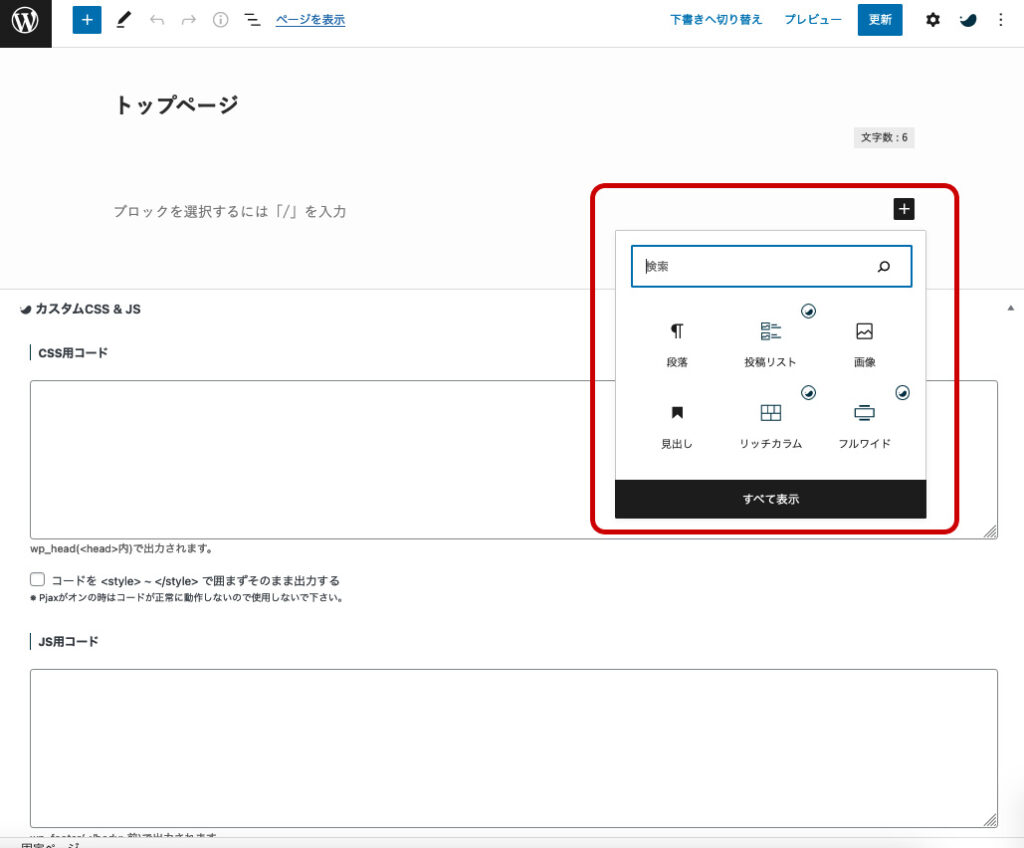
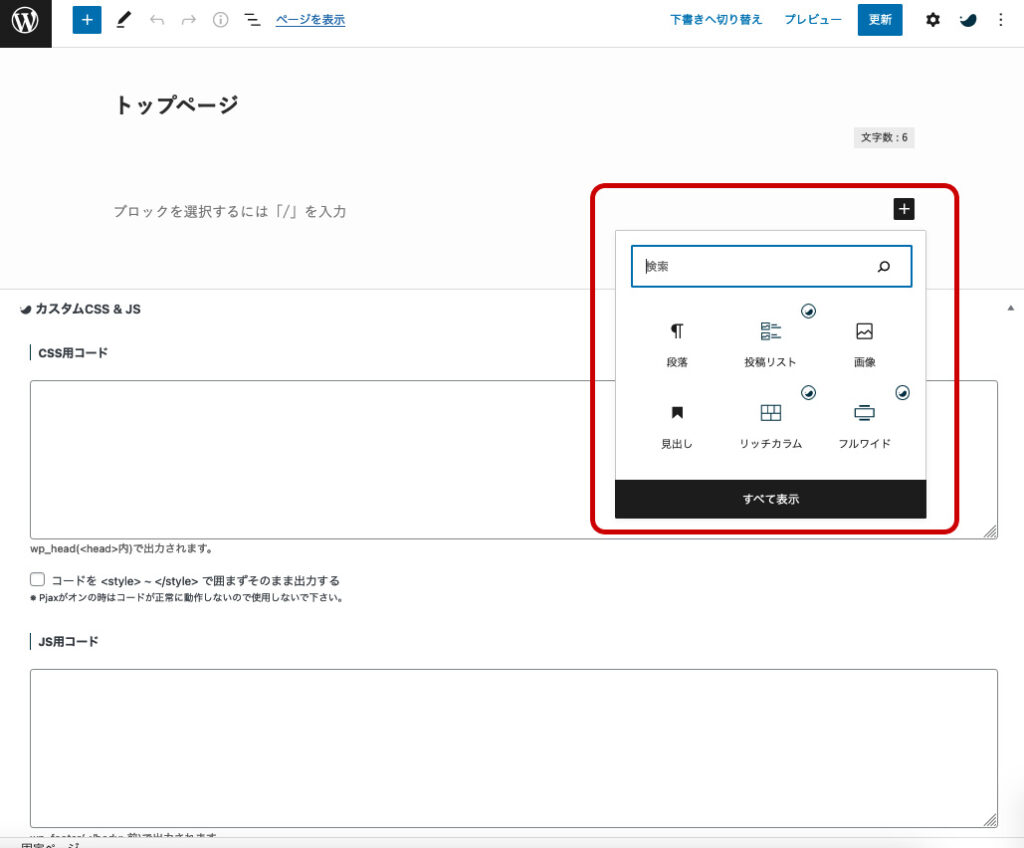
「+」をクリックするとメニューが表示されるので、「すべて表示」をクリック。
よく使うメニューが一覧表示されるので、すでに表示されているなら「すべて表示」をクリックせず、そのまま使いたいメニューをクリックで問題ありません。
 「+」をクリックするとメニューが表示されるので、「すべて表示」をクリック。
「+」をクリックするとメニューが表示されるので、「すべて表示」をクリック。
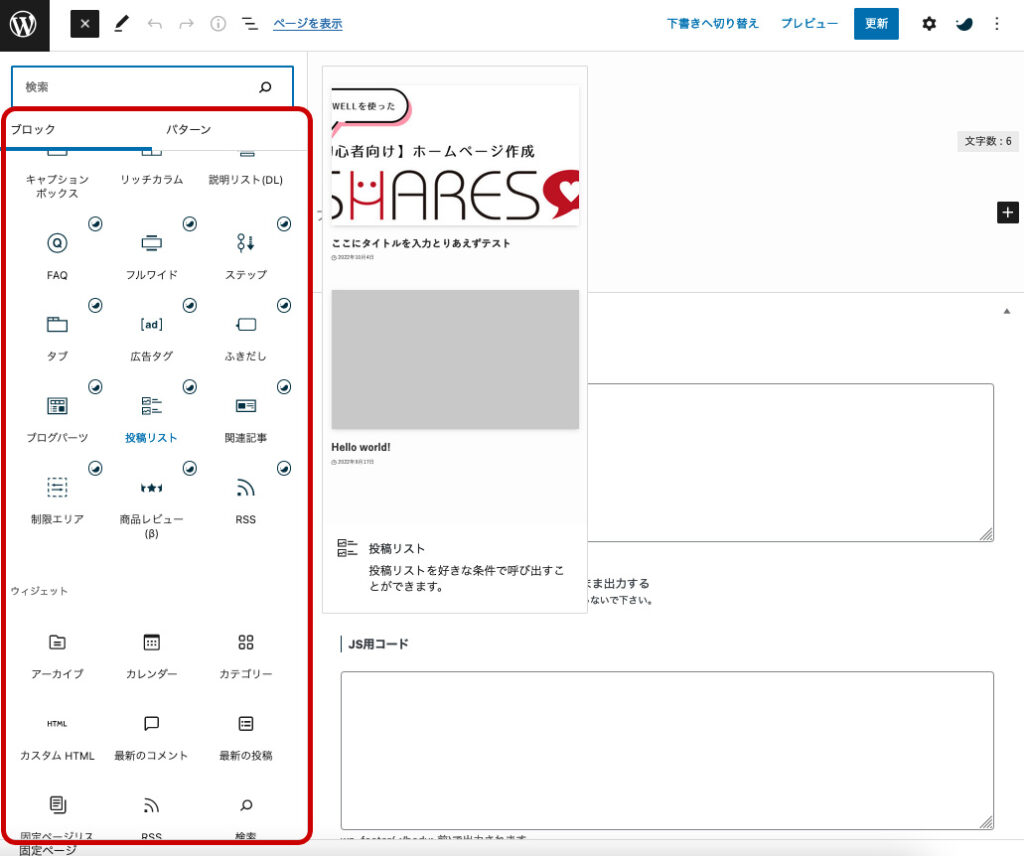
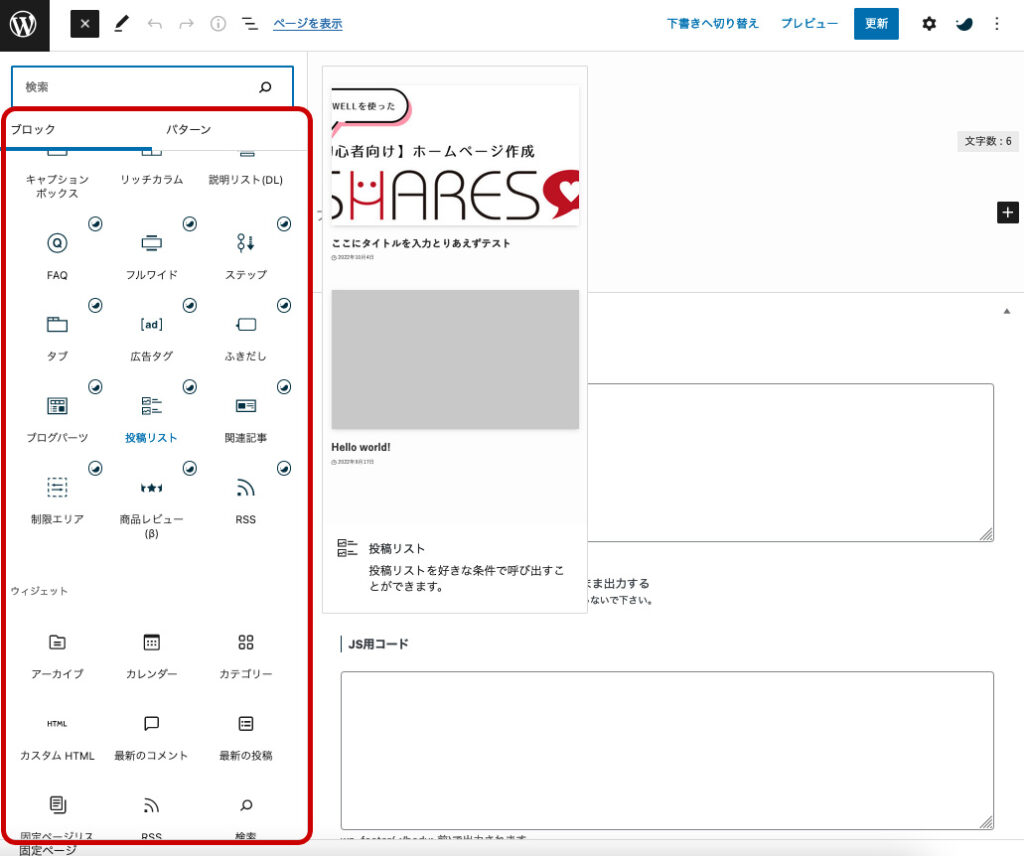
「すべて表示」をクリックすると左に全てのメニューが表示されます。
その中から「投稿リスト」をクリックしてください。
 「すべて表示」をクリックすると左に全てのメニューが表示されます。
「すべて表示」をクリックすると左に全てのメニューが表示されます。
その中から「投稿リスト」をクリックしてください。
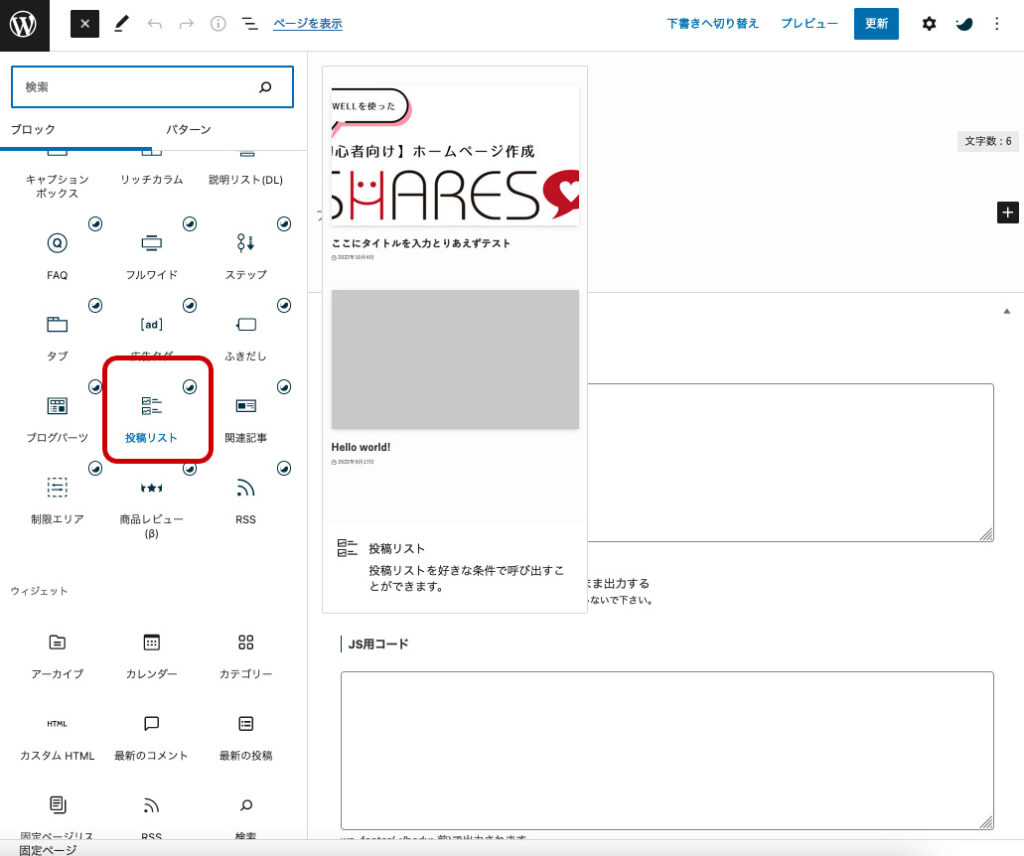
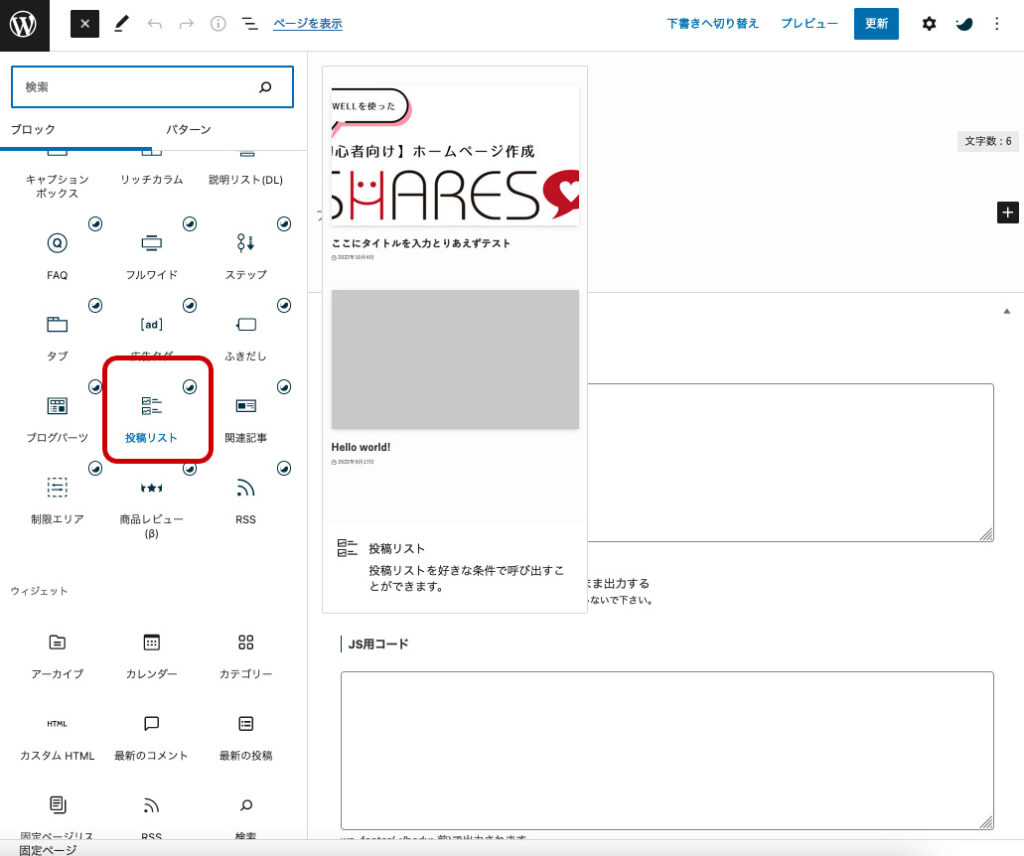
「投稿リスト」をクリックします。
 「投稿リスト」をクリックします。
「投稿リスト」をクリックします。
「投稿リスト」をクリックすると先程書いたブログが表示されます。
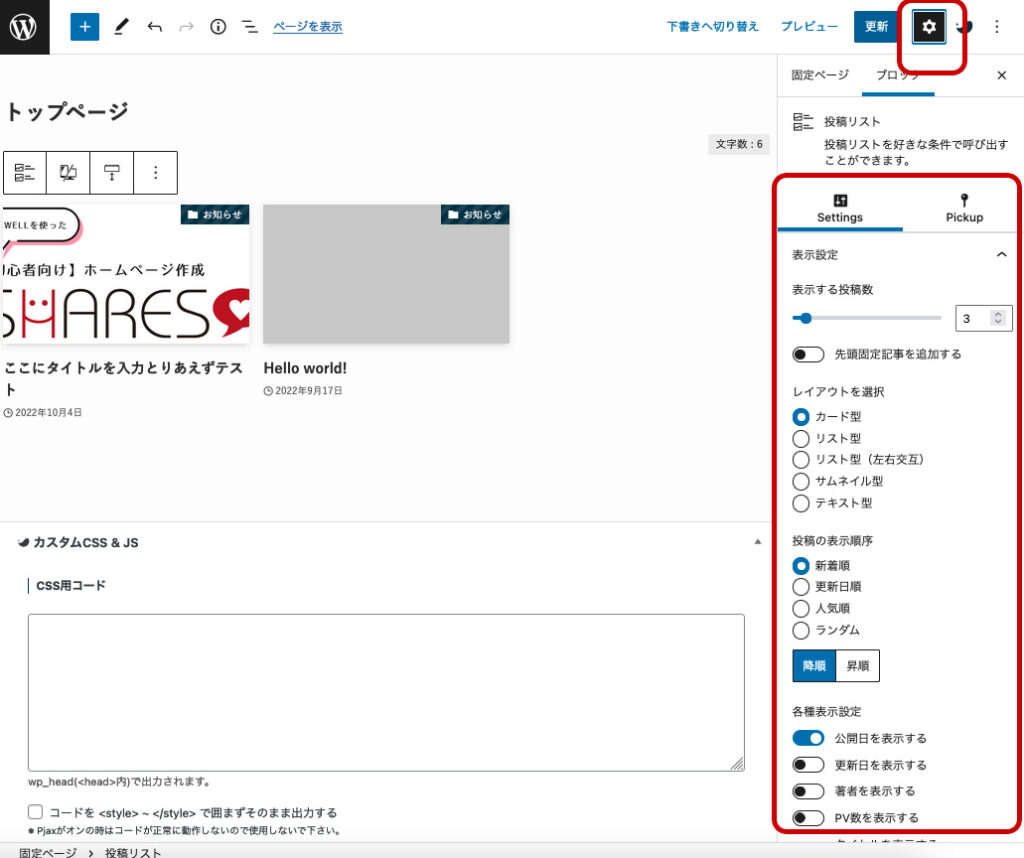
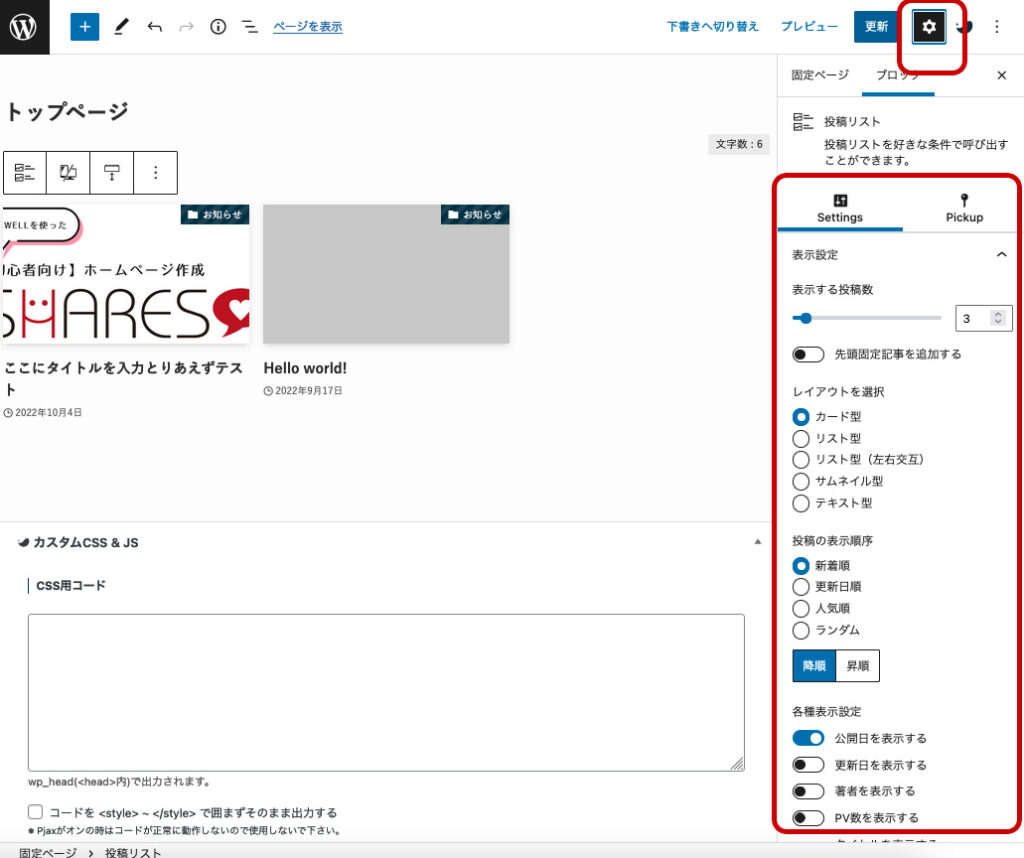
細かい設定を行うので、右に設定メニューが表示されているか確認しましょう。
表示されていなければ右上の「歯車」メニューをクリックしてください。
 「投稿リスト」をクリックすると先程書いたブログが表示されます。
「投稿リスト」をクリックすると先程書いたブログが表示されます。
細かい設定を行うので、右に設定メニューが表示されているか確認しましょう。
表示されていなければ右上の「歯車」メニューをクリックしてください。
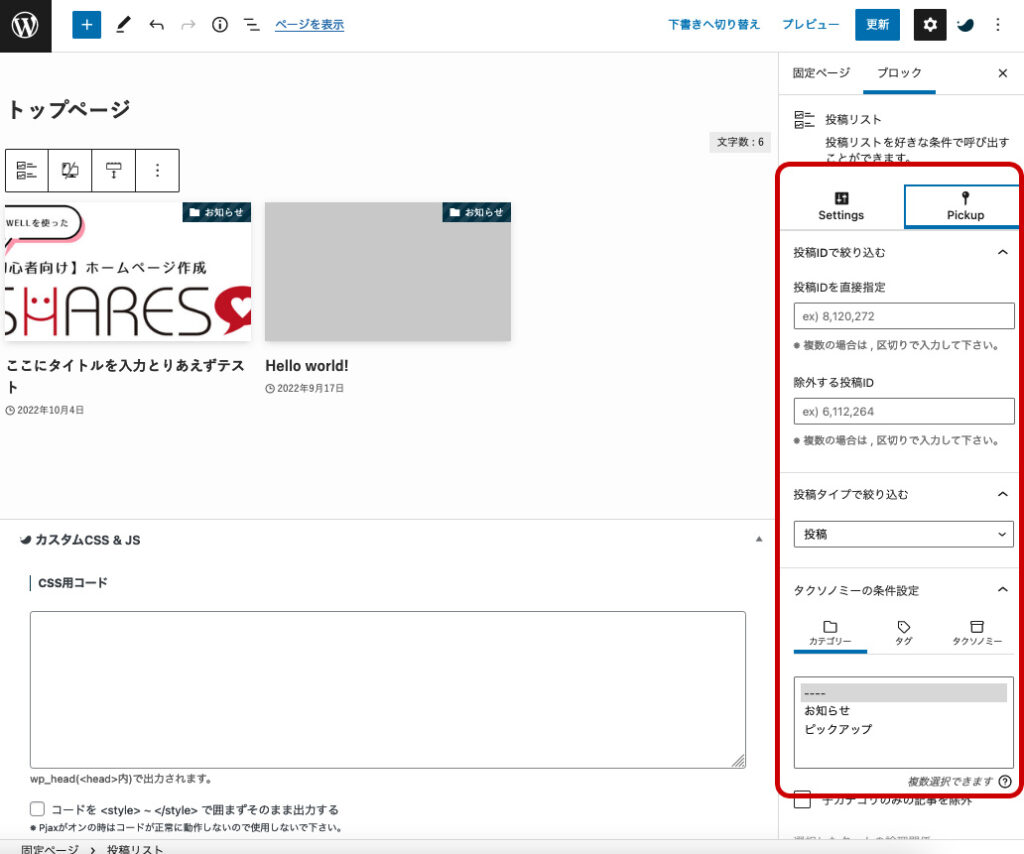
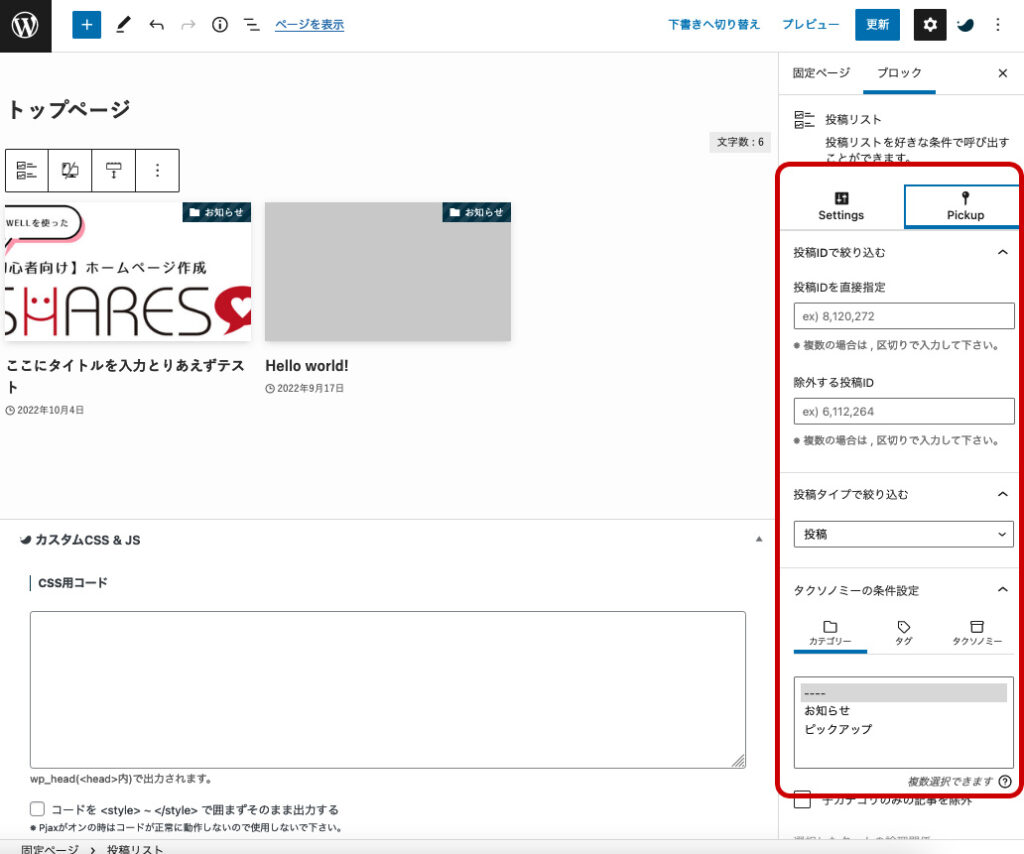
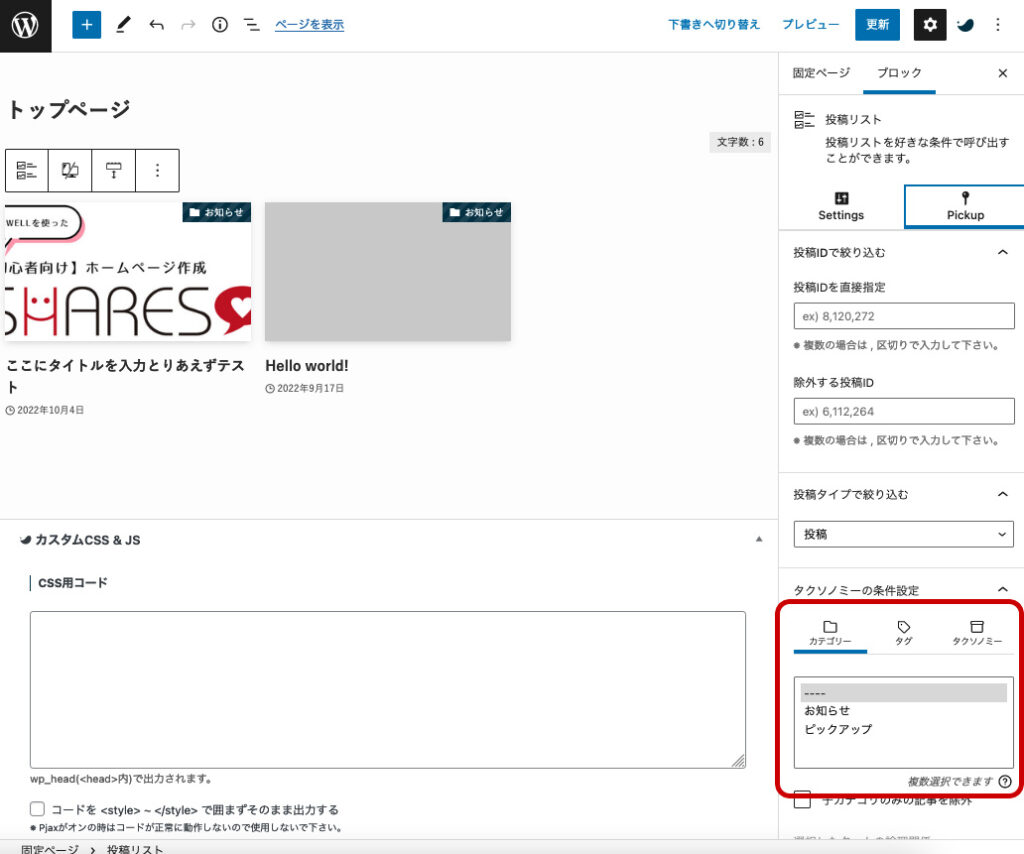
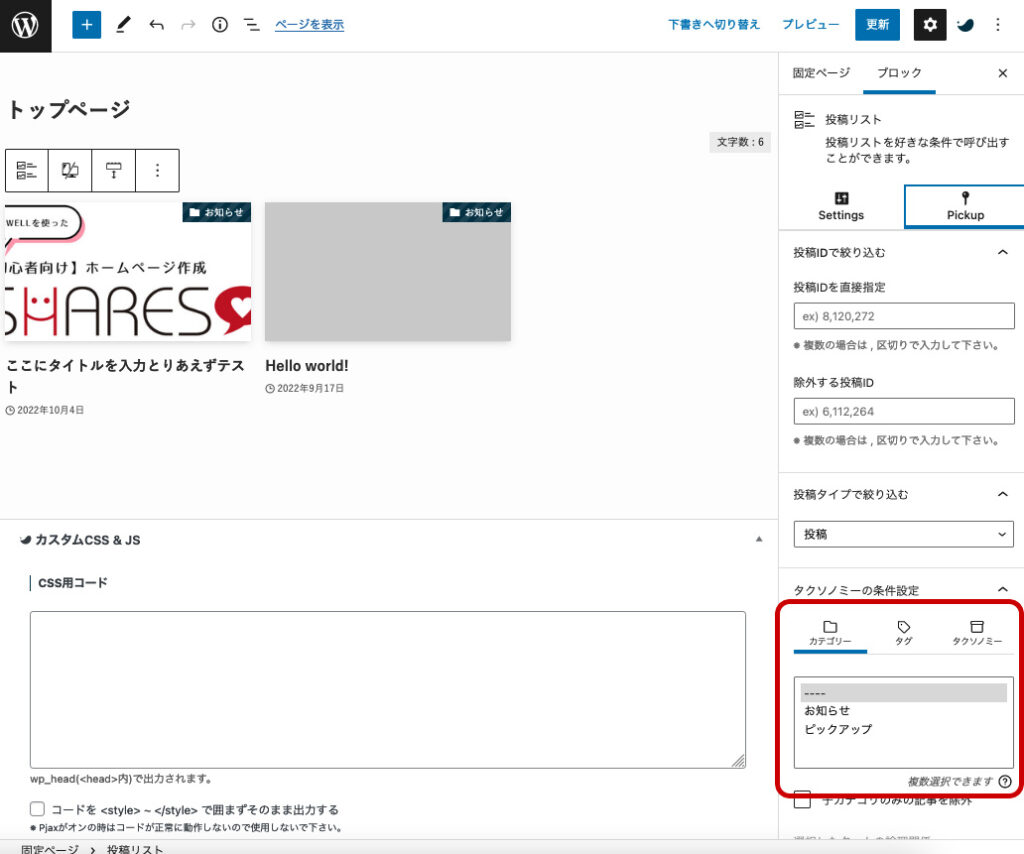
「Setting」と「Pickup」のタブに分かれていますが、「Pickup」タブをクリックしましょう。

下の方に「カテゴリー」が表示されています。ここで表示させたいカテゴリーを選択してください。
何も設定してないと全ての投稿が表示されます。
「お知らせ」のカテゴリーを選択すると「お知らせ」のカテゴリーに属する投稿しか表示されません。
ここでどんな投稿を表示したいか設定しましょう。
 下の方に「カテゴリー」が表示されています。ここで表示させたいカテゴリーを選択してください。
下の方に「カテゴリー」が表示されています。ここで表示させたいカテゴリーを選択してください。
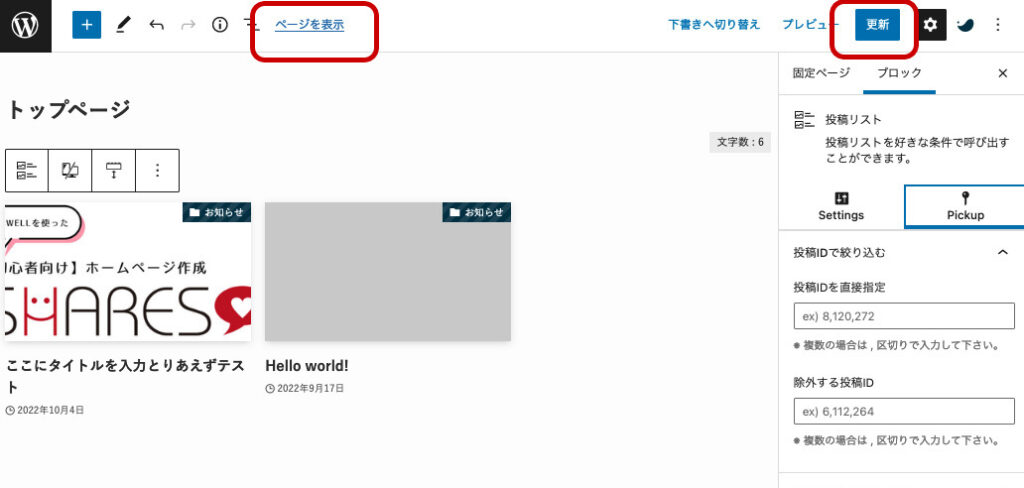
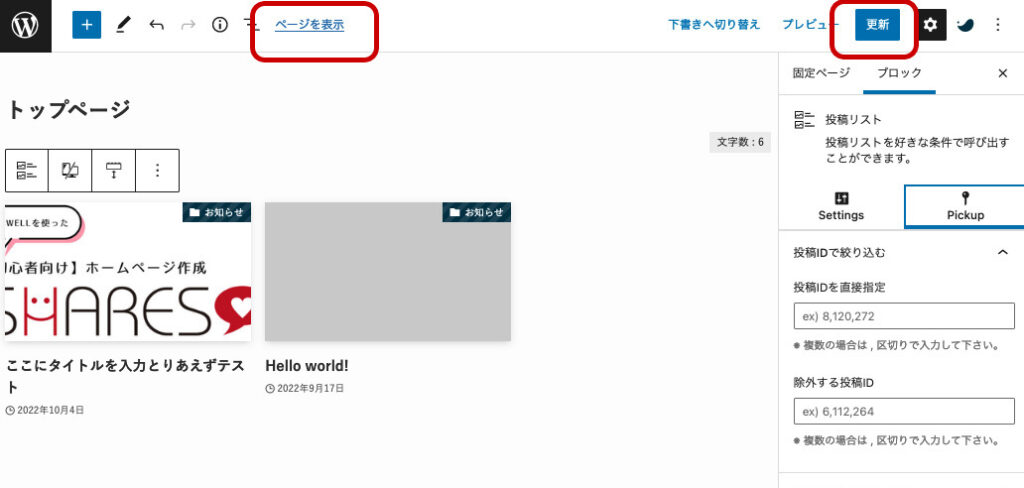
カテゴリーの設定ができたら右上の「更新」を押して、「ページを表示」からトップページを確認してみましょう。

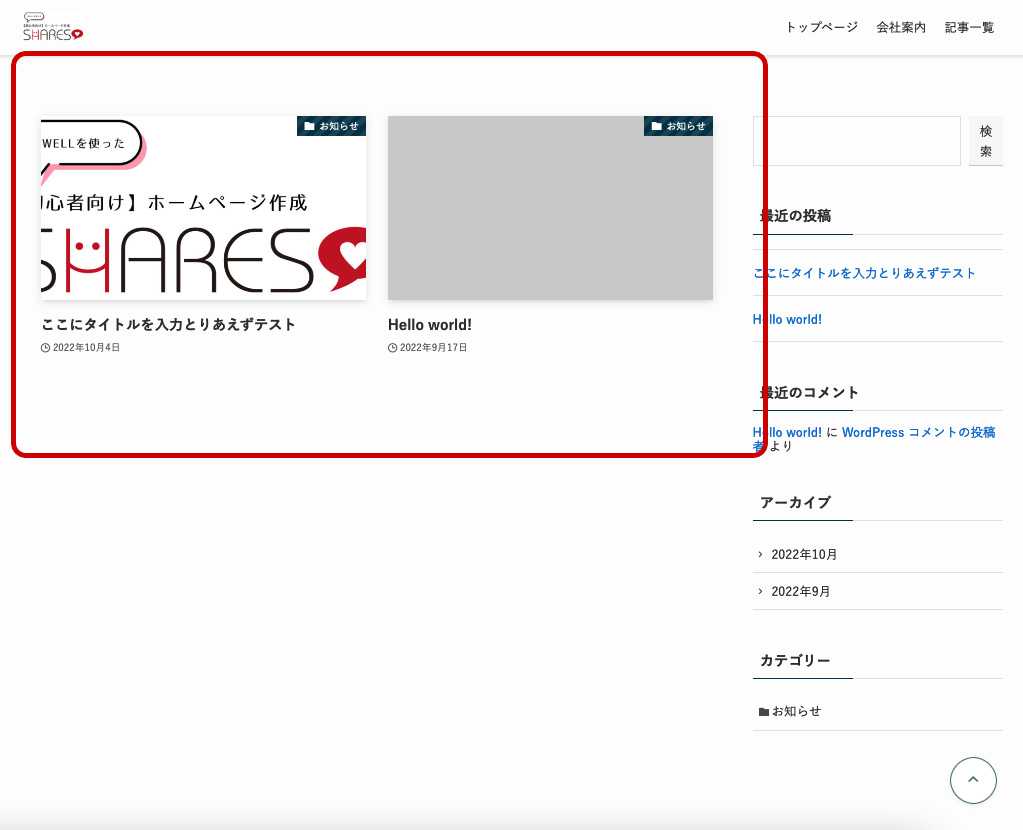
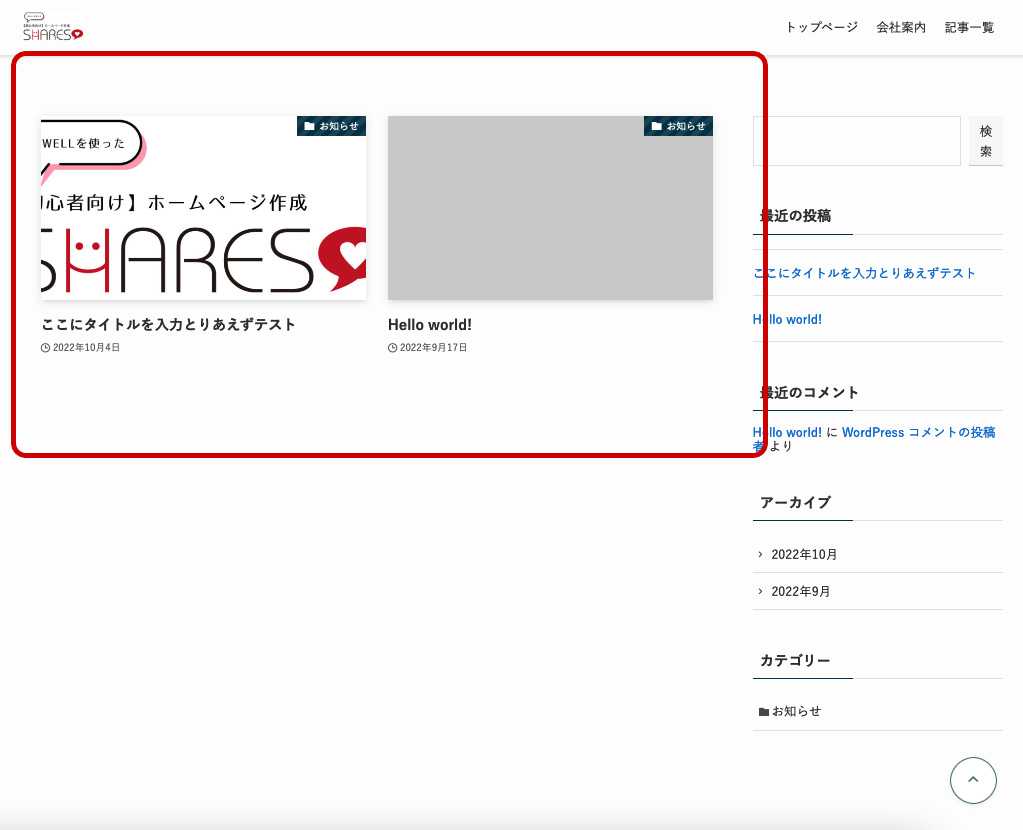
トップページに投稿してあるブログが表示されているのが確認できると思います。

これで一旦ブログの投稿 → トップページに表示の流れを説明しました。
細かい設定は別でやりますが、基本全て「+」のマークからスタート。
そして、右側に詳細設定可能なメニューがある事をチェックしておいてください。
 くにみつ
くにみつ