今回はステップブロックの解説です。順番を示したい時、
「お申し込みの流れ」などでよく使います。
目次
ステップブロックの使い方
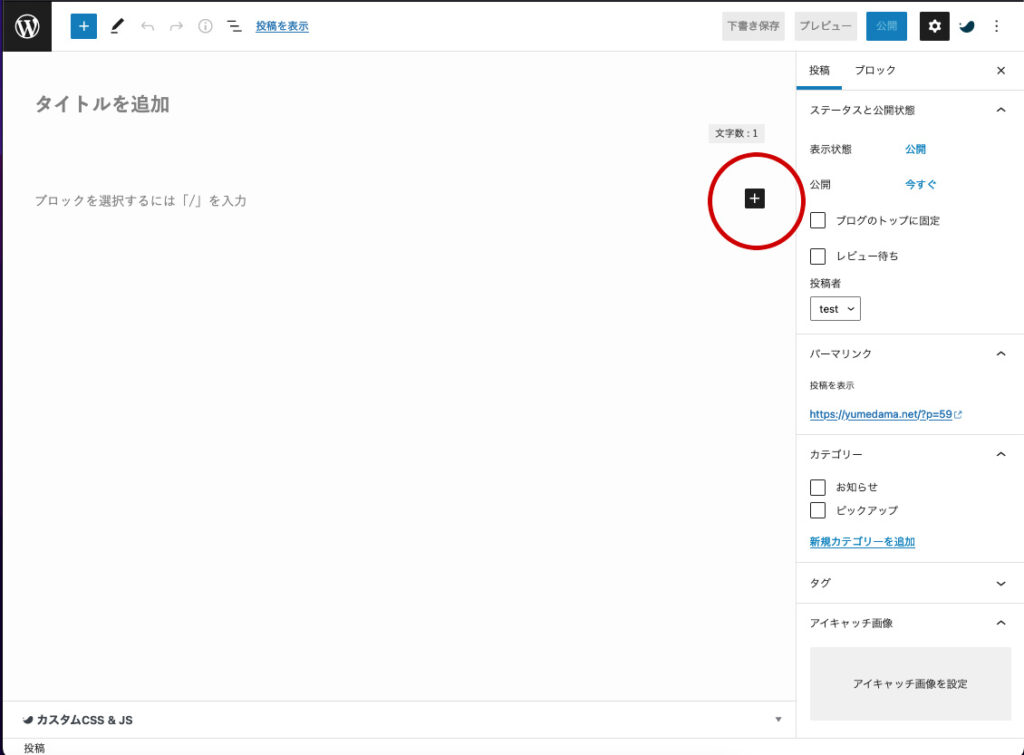
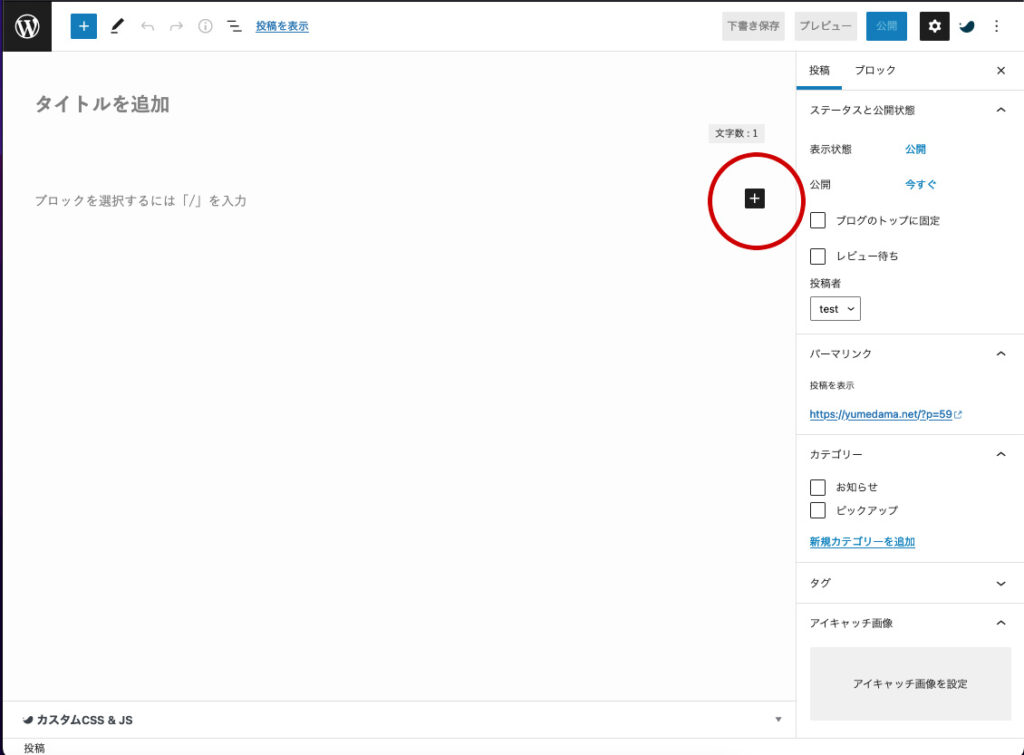
スタートはいつも一緒ですね。黒い「+」からスタートです。クリックしましょう。
 スタートはいつも一緒ですね。黒い「+」からスタートです。クリックしましょう。
スタートはいつも一緒ですね。黒い「+」からスタートです。クリックしましょう。
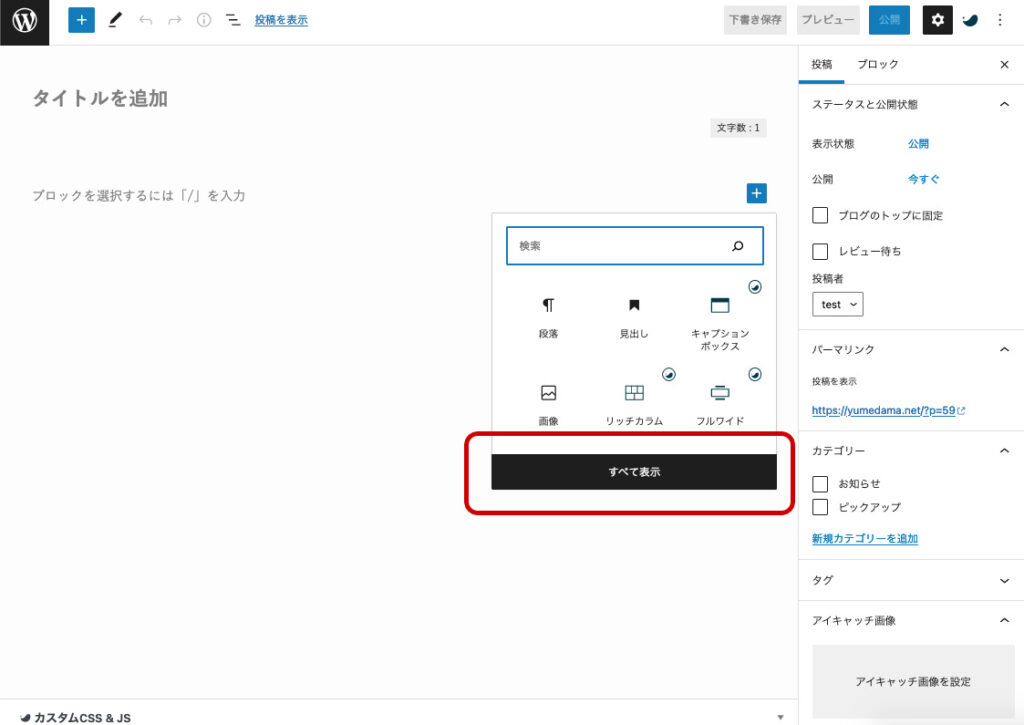
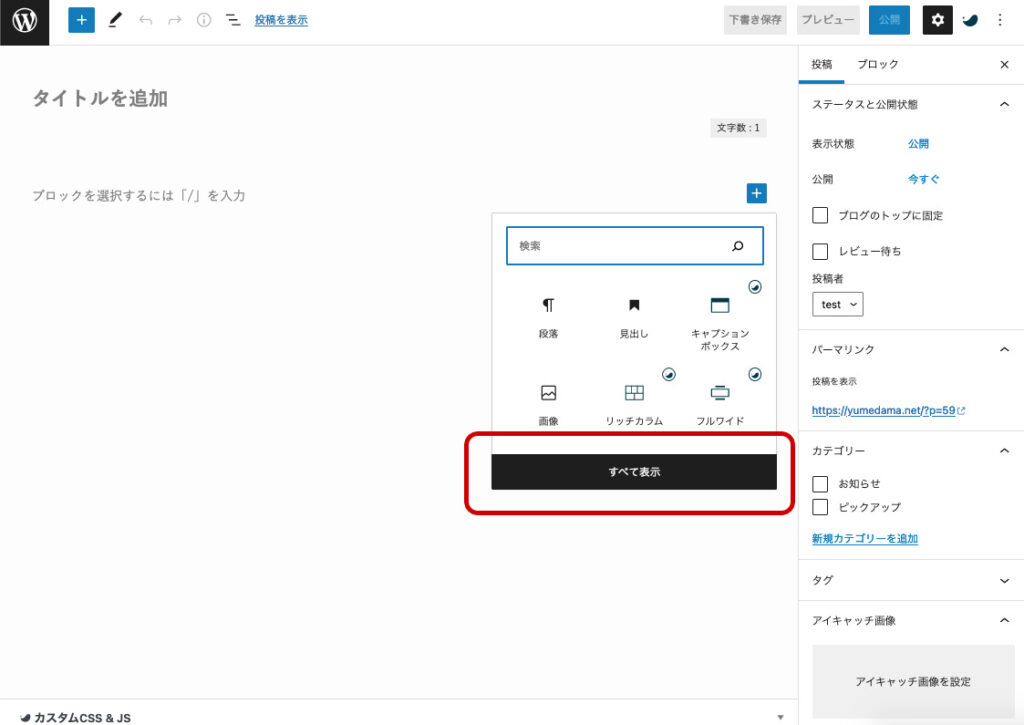
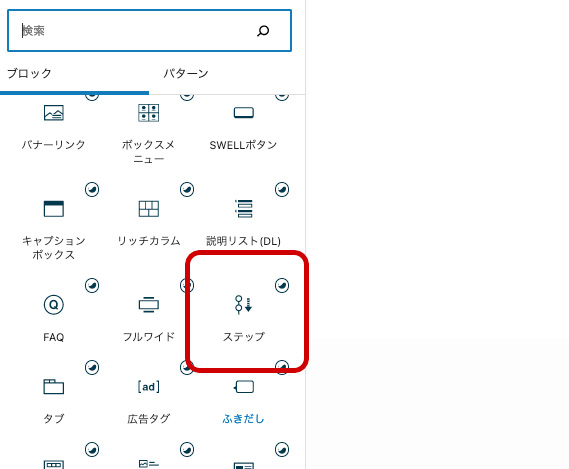
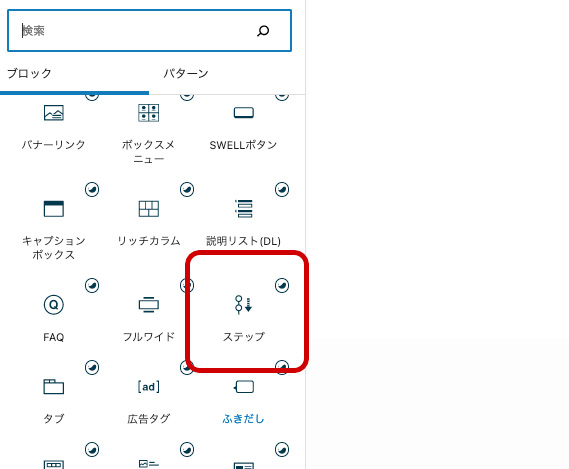
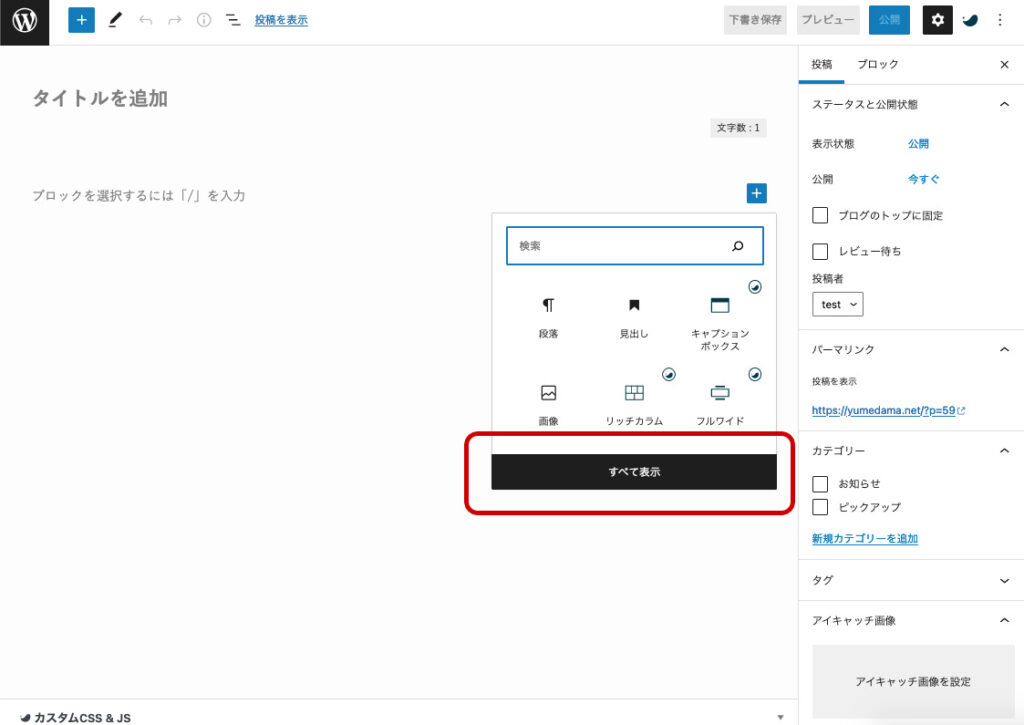
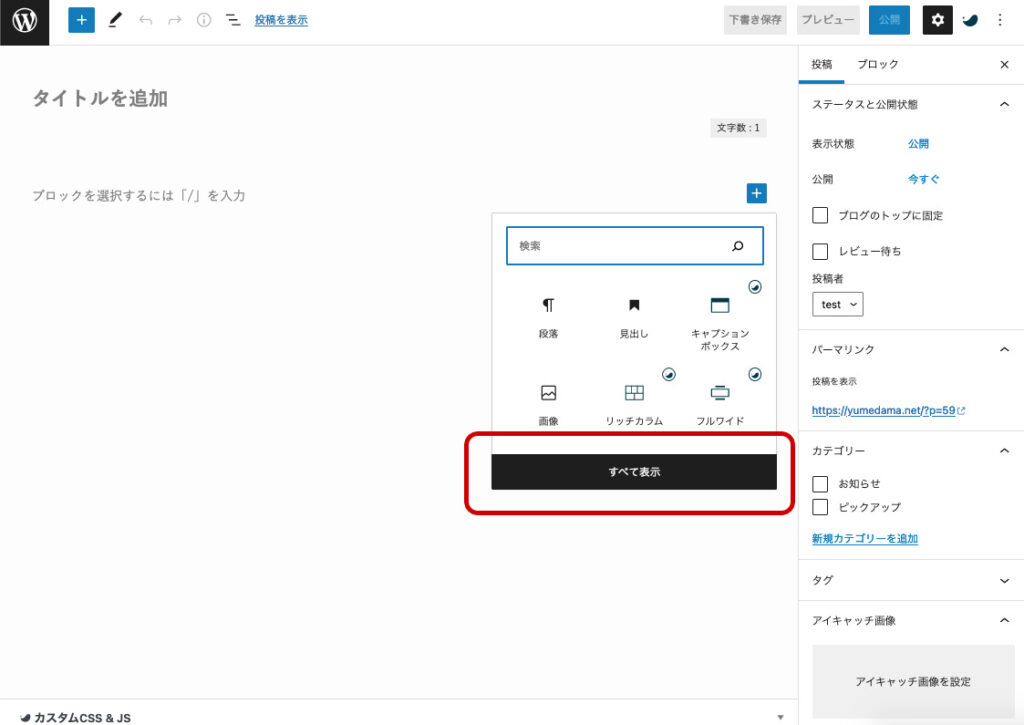
「すべて表示」をクリック。
 「全て表示」をクリック。
「全て表示」をクリック。
左のメニューに「ステップ」が表示されます。
 左のメニューに「ステップ」が表示されます。
左のメニューに「ステップ」が表示されます。
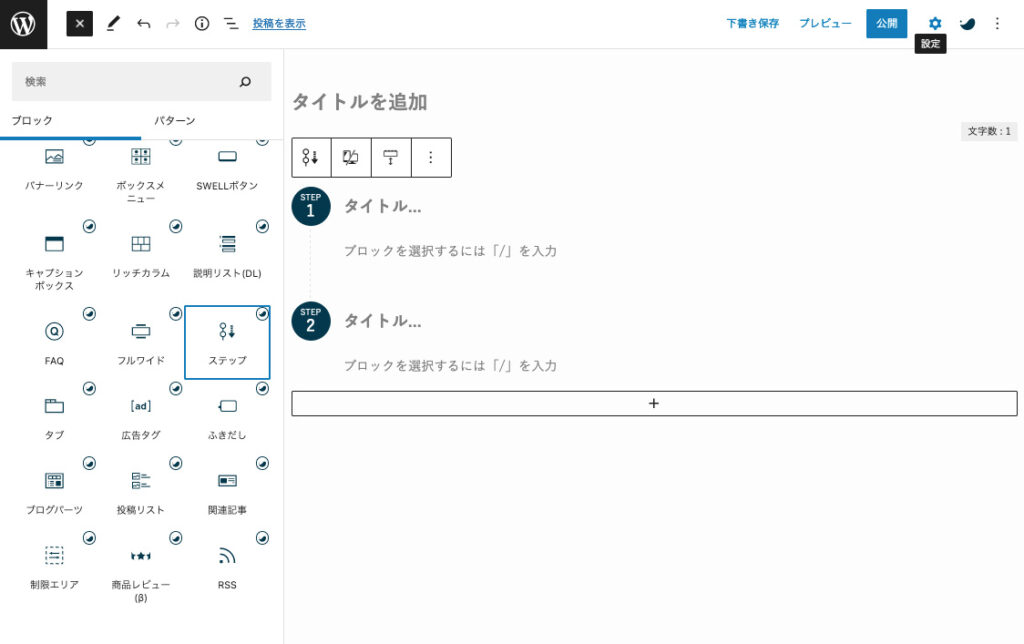
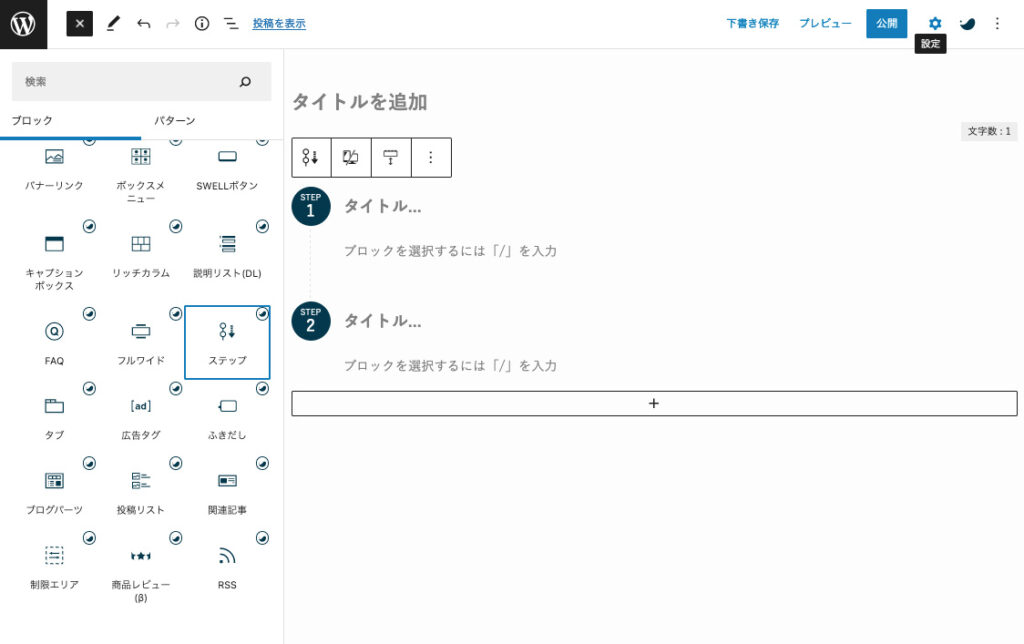
右側に「ステップのブロック」が表示されます。
 右側に「ステップのブロック」が表示されます。
右側に「ステップのブロック」が表示されます。
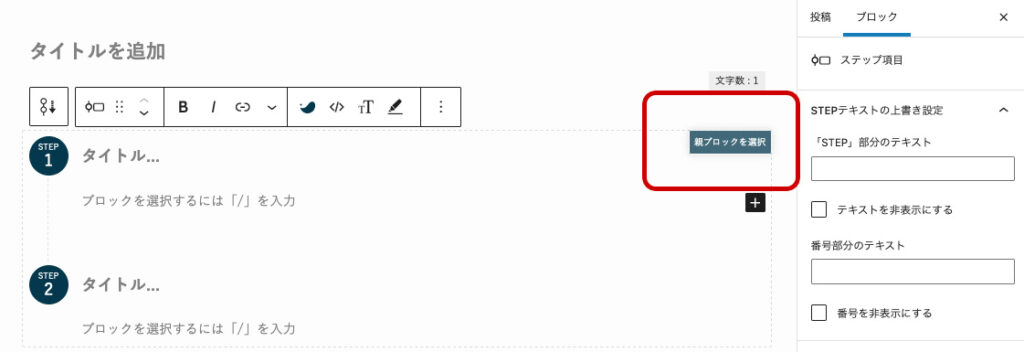
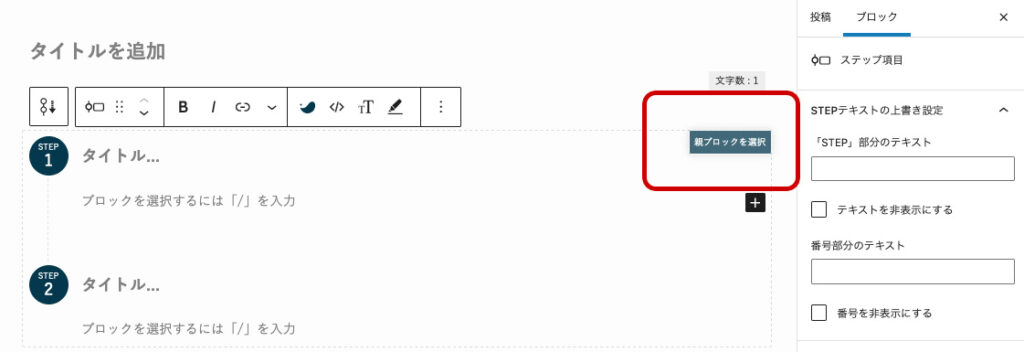
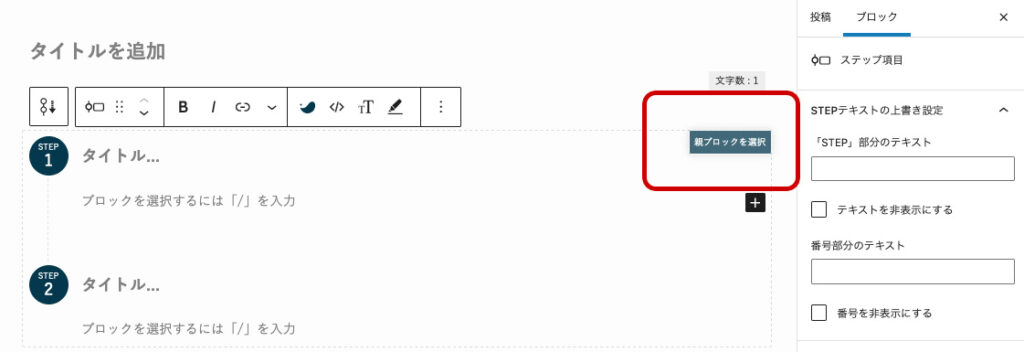
「ステップブロックのデザイン」が変更が可能です。
「親ブロックを選択」をクリックしましょう。
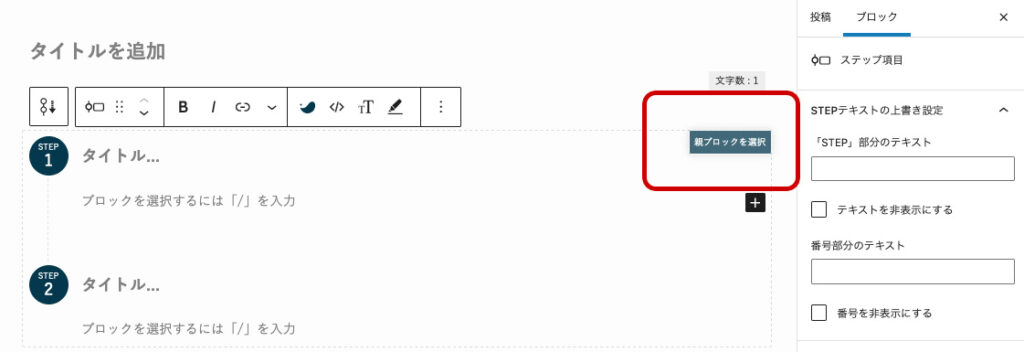
 「ステップブロックのデザイン」が変更が可能です。
「ステップブロックのデザイン」が変更が可能です。
「親ブロックを選択」をクリックしましょう。
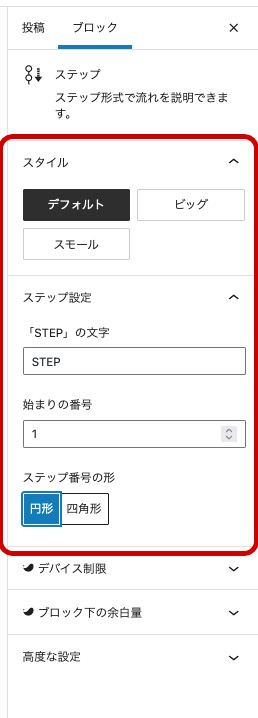
「デフォルト」、「ビッグ」、「スモール」の3種類が選択できます。
 「デフォルト」、「ビッグ」、「スモール」の3種類が選択できます。
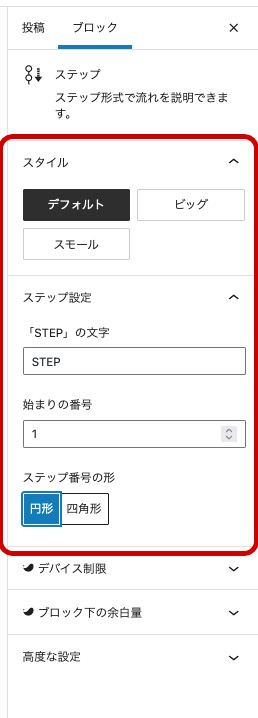
「デフォルト」、「ビッグ」、「スモール」の3種類が選択できます。
ステップブロックのデザイン例
デフォルト
ビッグ
スモール
ステップブロックの追加方法
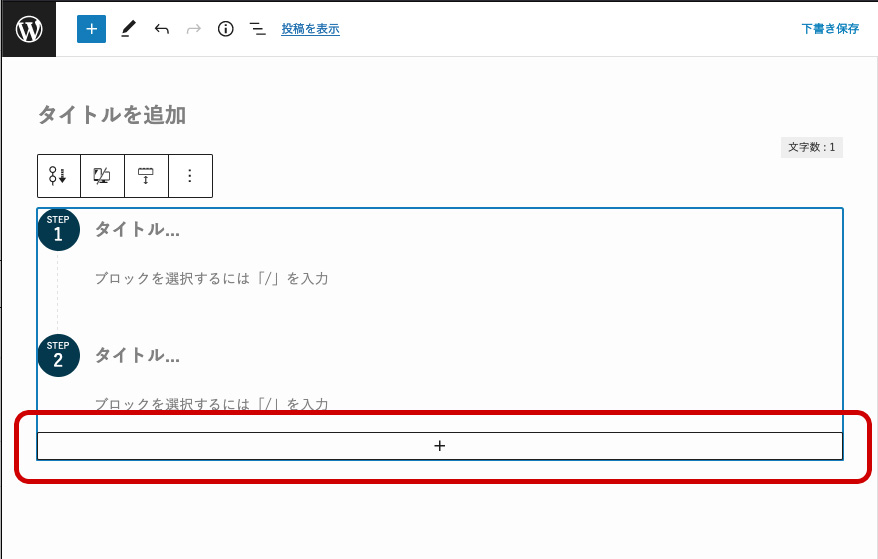
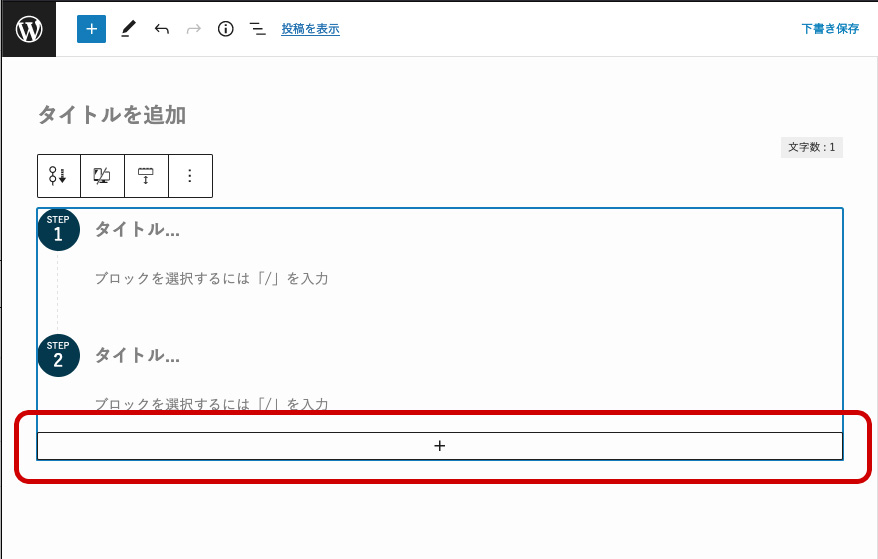
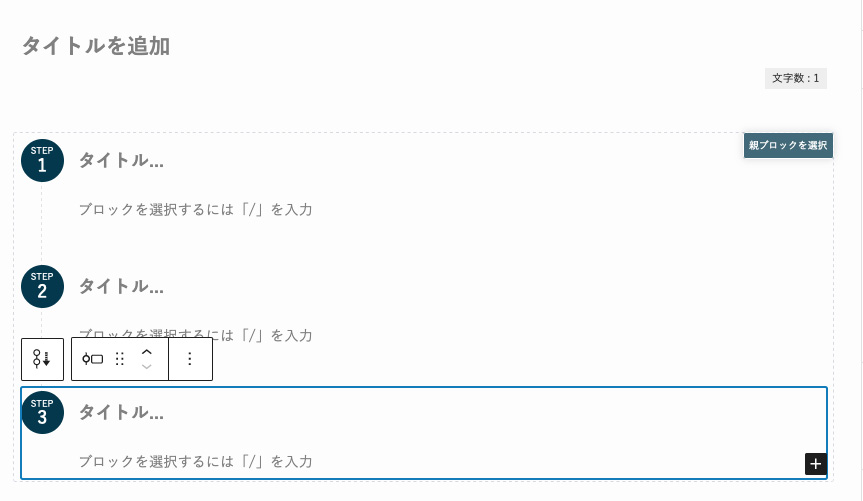
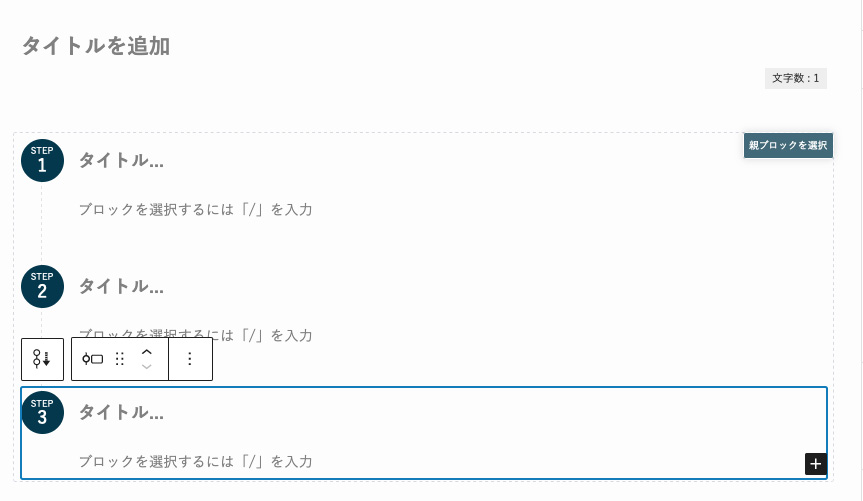
デフォルトでは「STEP1」と「STEP2」しか表示されていないので、「STEP3」や「STEP4」を追加してみましょう。まず「親ブロックを選択」をクリック。

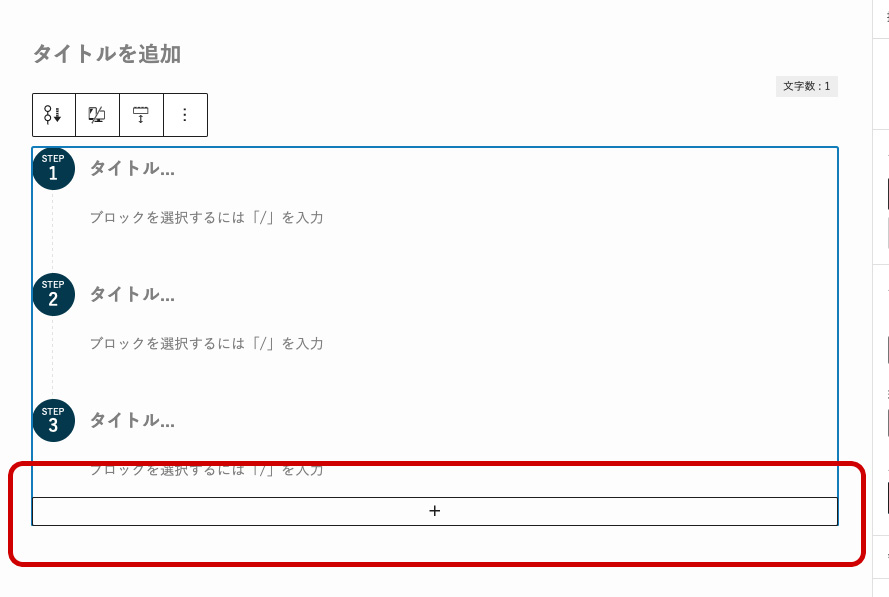
ブロックの下に「+」が表示されますので「+」をクリック。

再度追加するにはもう一度「親ブロック」をクリック。

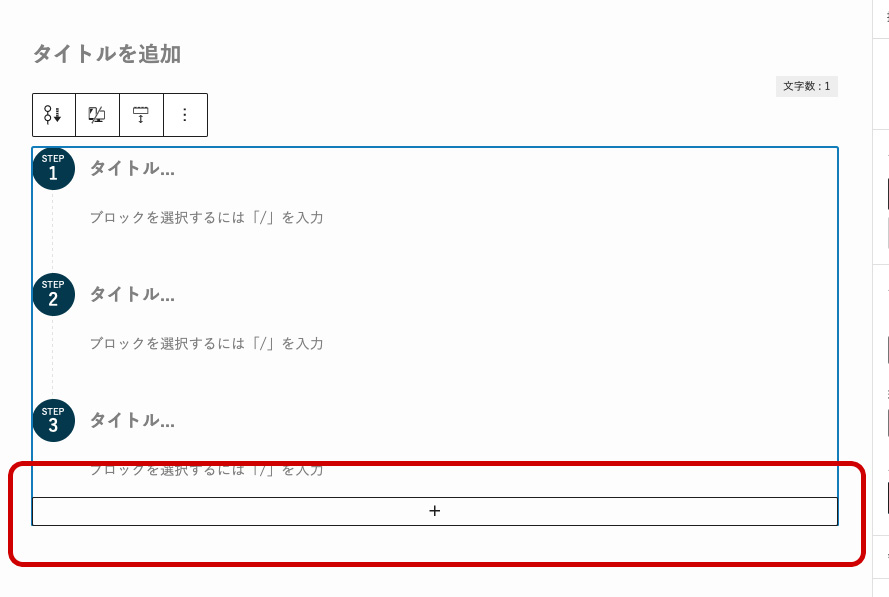
ブロックの下に「+」が表示されますので「+」をクリック。

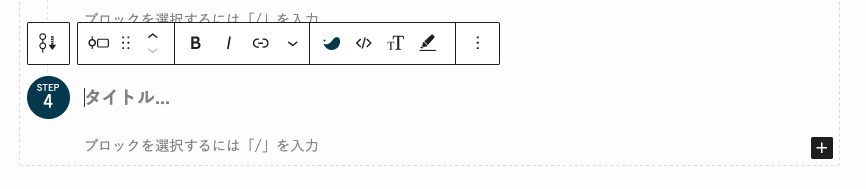
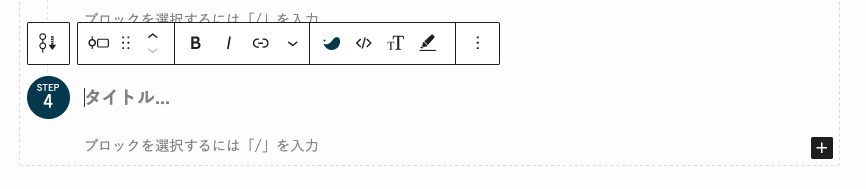
STEP4が追加されました。

ステップブロックの削除方法
消したいSTEPの「タイトル」をクリックします。クリックすると「ブロックツールバー」が表示されます。

「ブロックツールバー」の一番右側「3つの点々」をクリックして、「ステップ項目を削除」をクリック。

削除できました。

活用例
スタートはいつも通り黒い「+」ボタンから。

「すべて表示」をクリック。

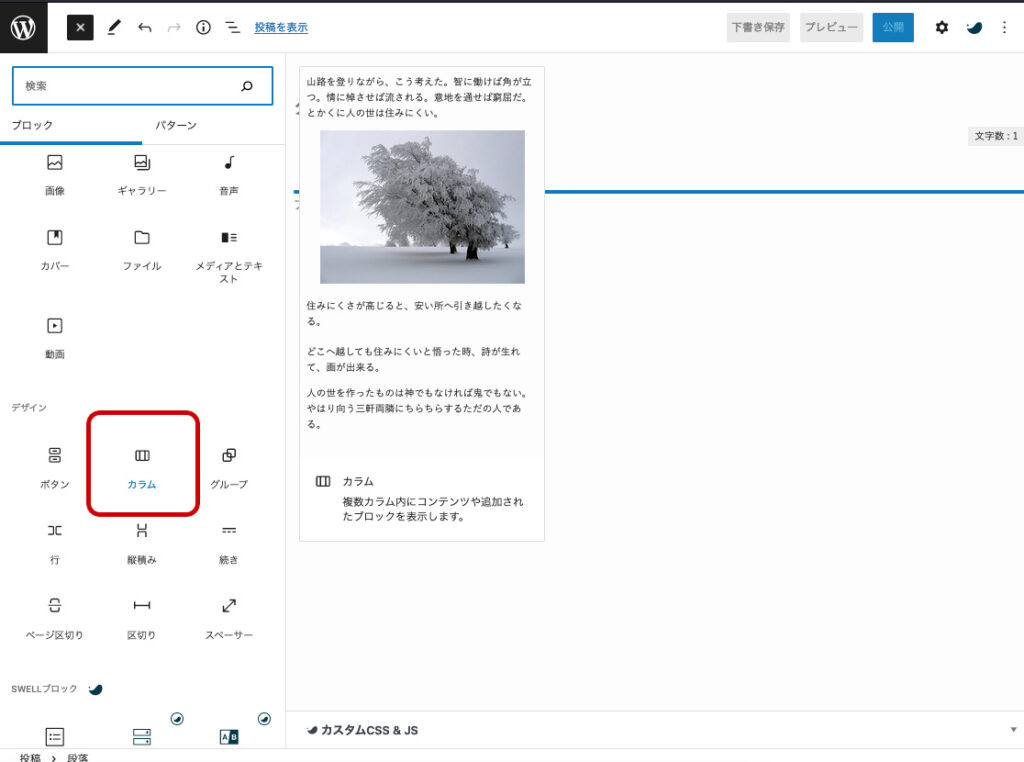
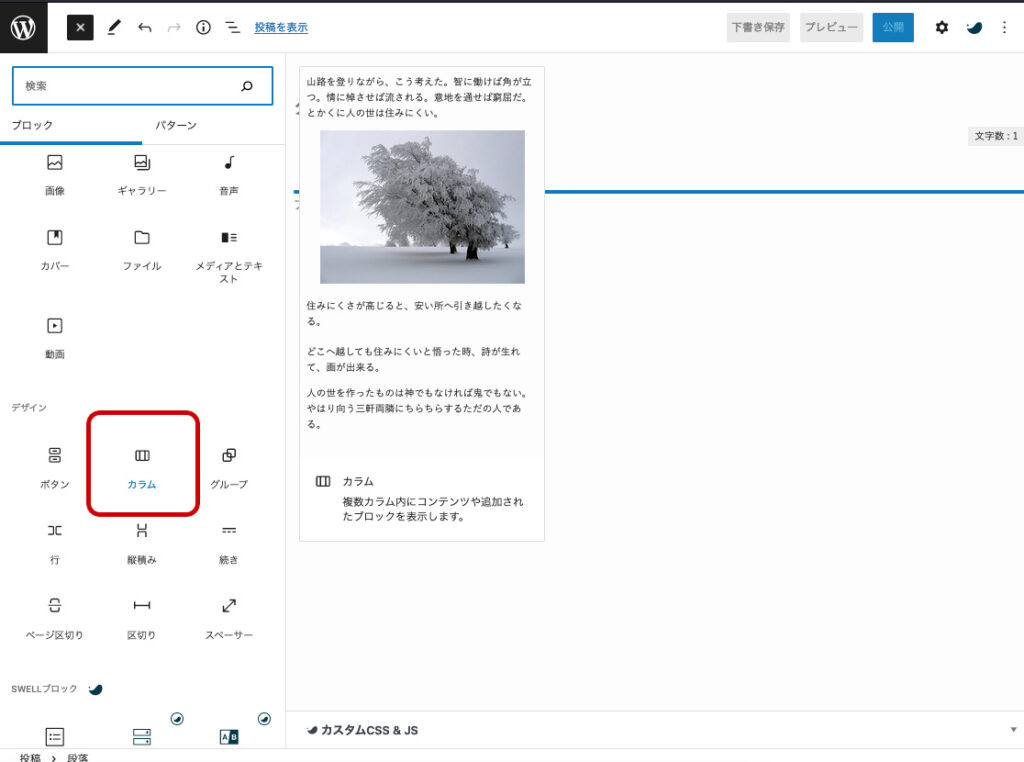
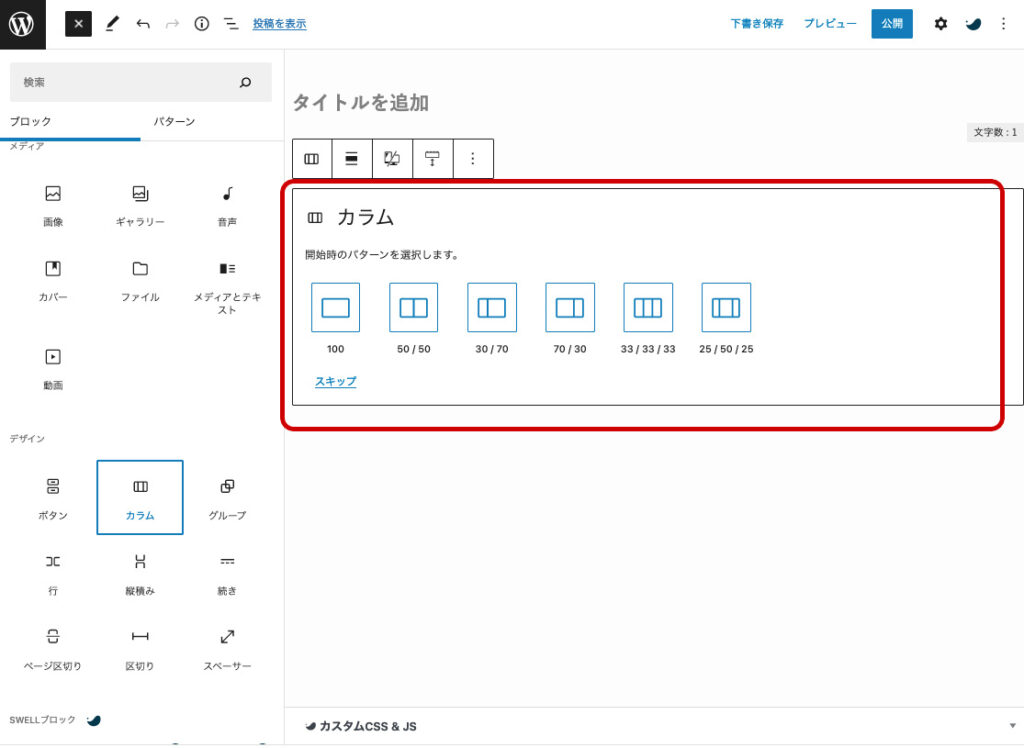
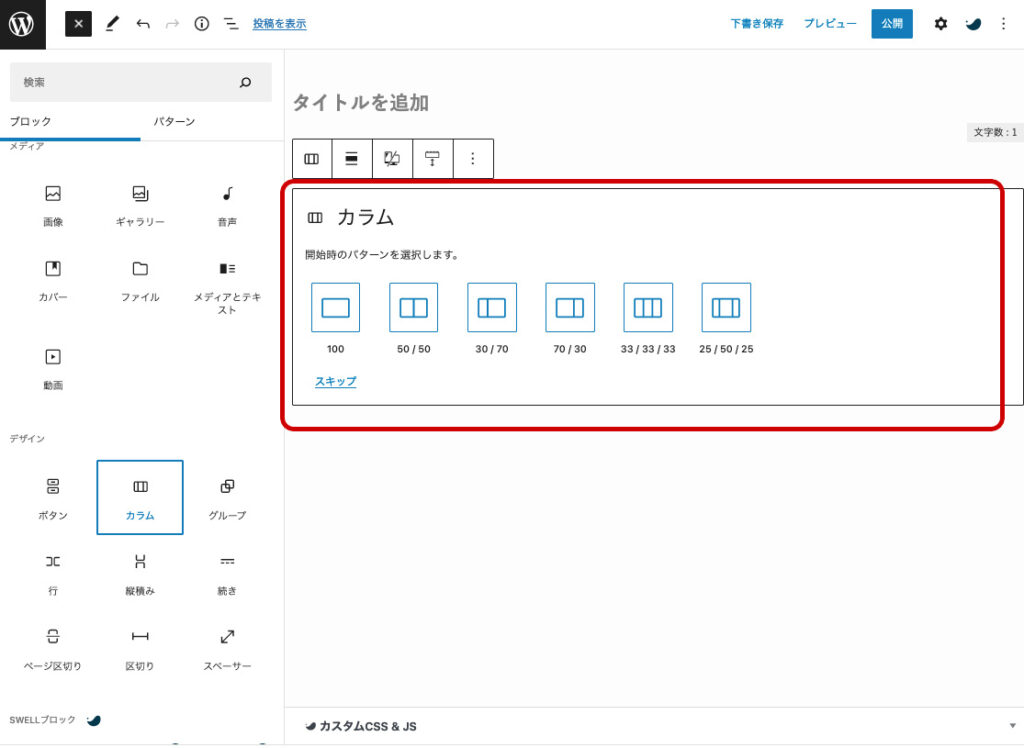
「カラム」を選択。

「カラム」の割合を選ぶ事ができるので、今回は左から2つ目の「50/50」を選択。

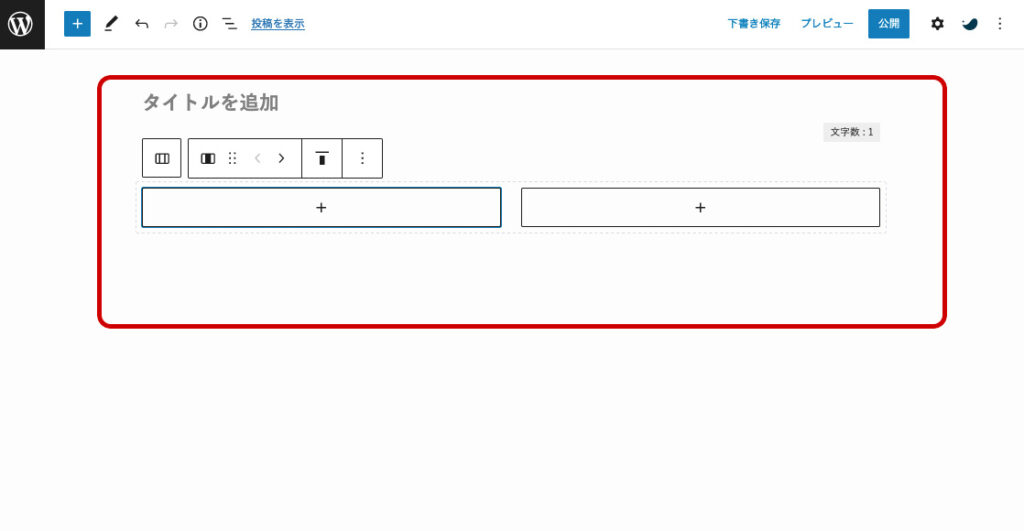
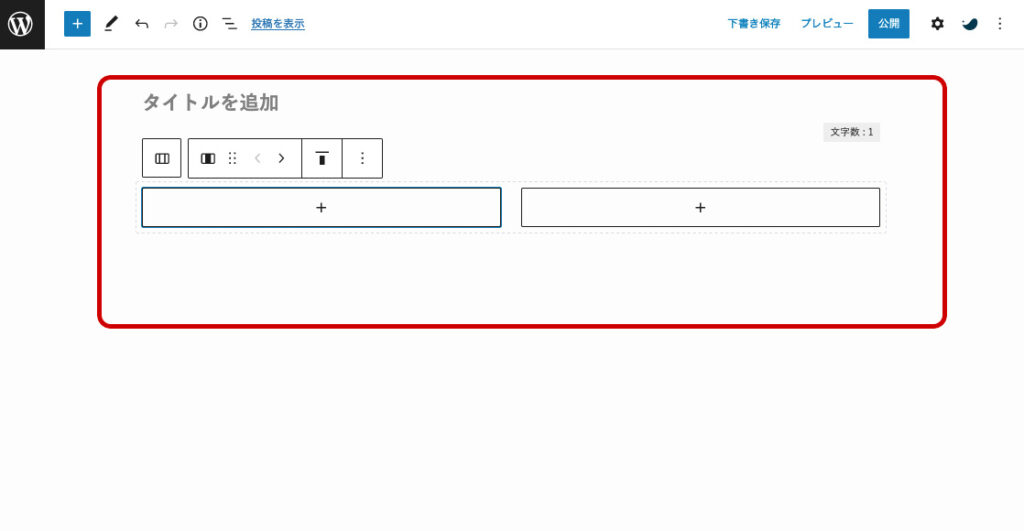
もう一度「50/50」をクリック。

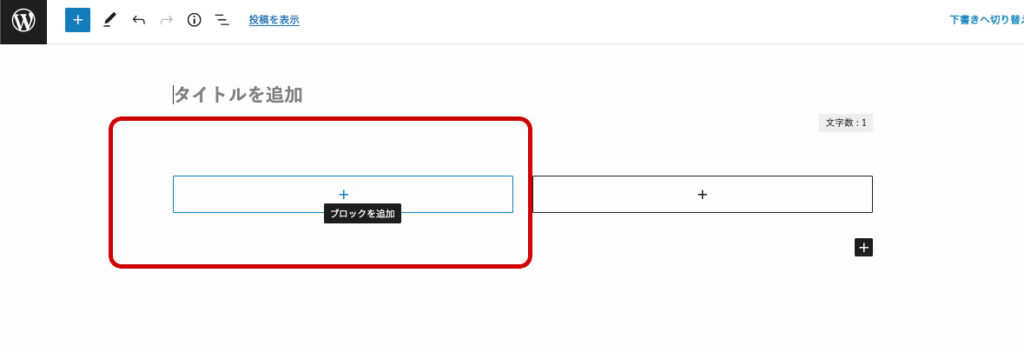
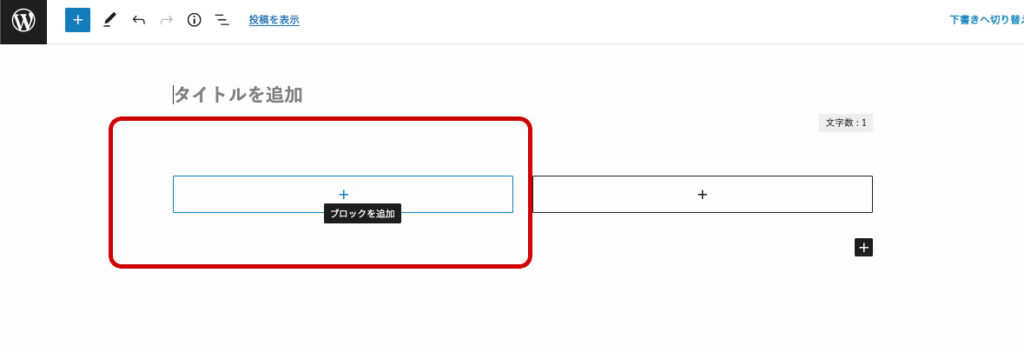
「50/50」をクリックすると2つ横に並んだ「+」のブロックができるので、まずは左の「+」をクリック。

左の「+」をクリックします。

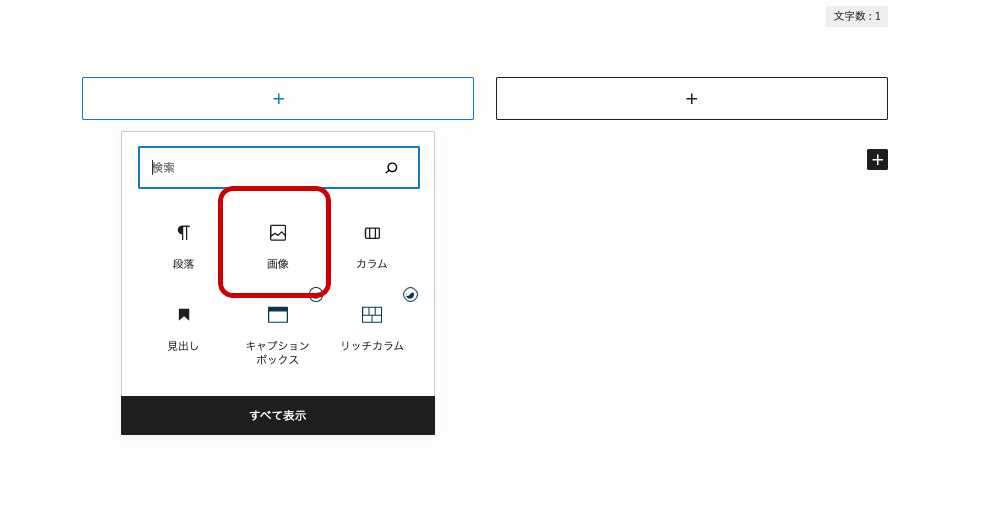
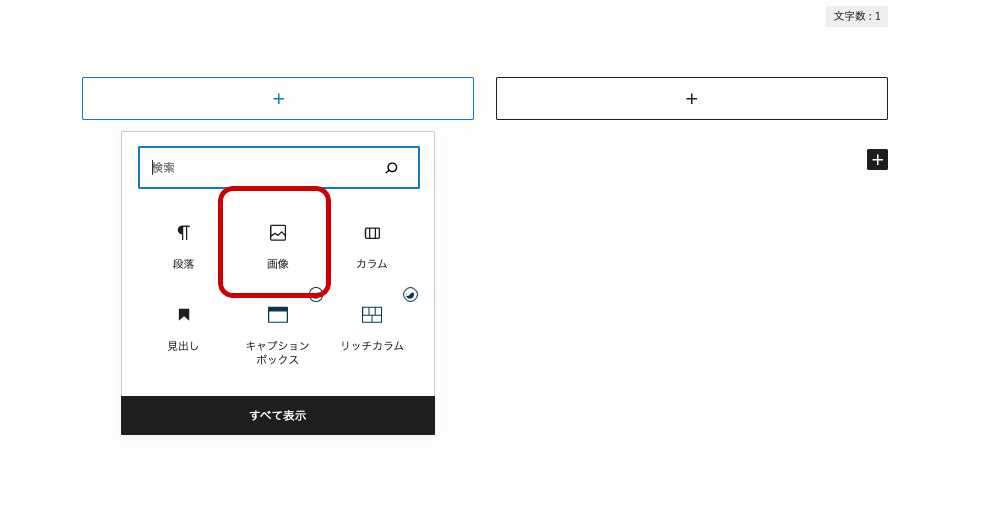
今回画像を入れたいので「画像」をクリック。
※画像がない場合は「すべて表示」から選んでください。

画像をアップロードします。

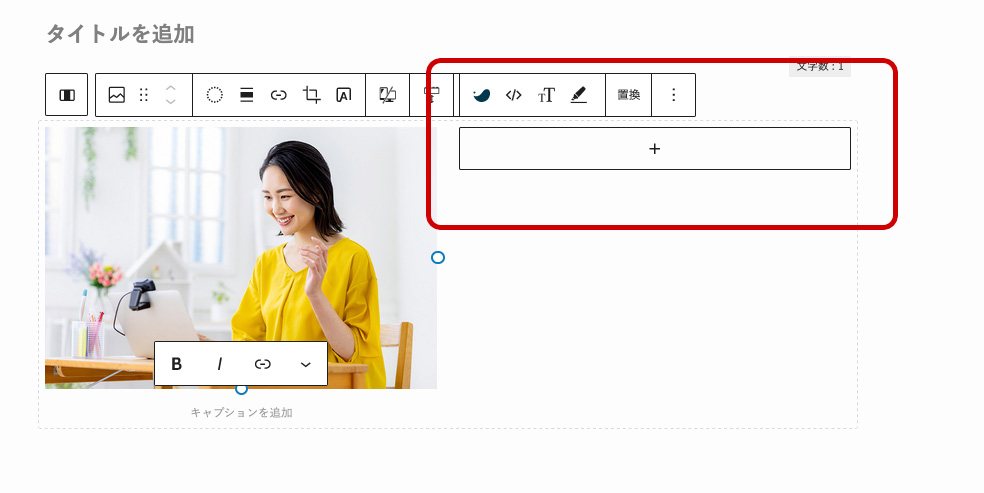
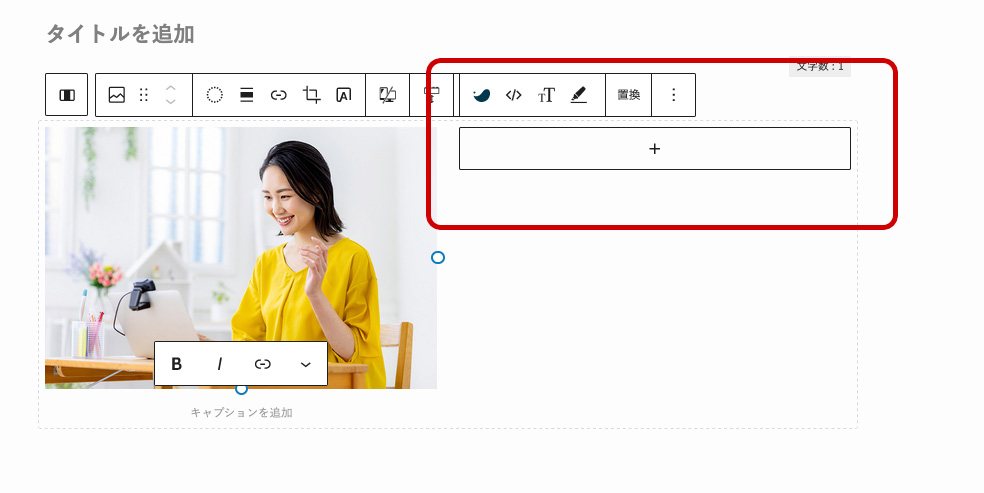
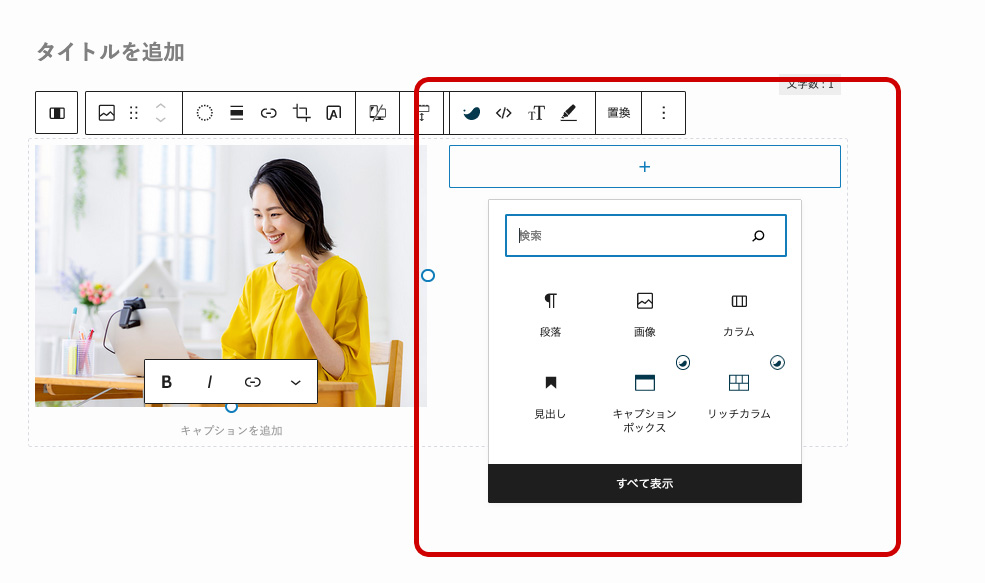
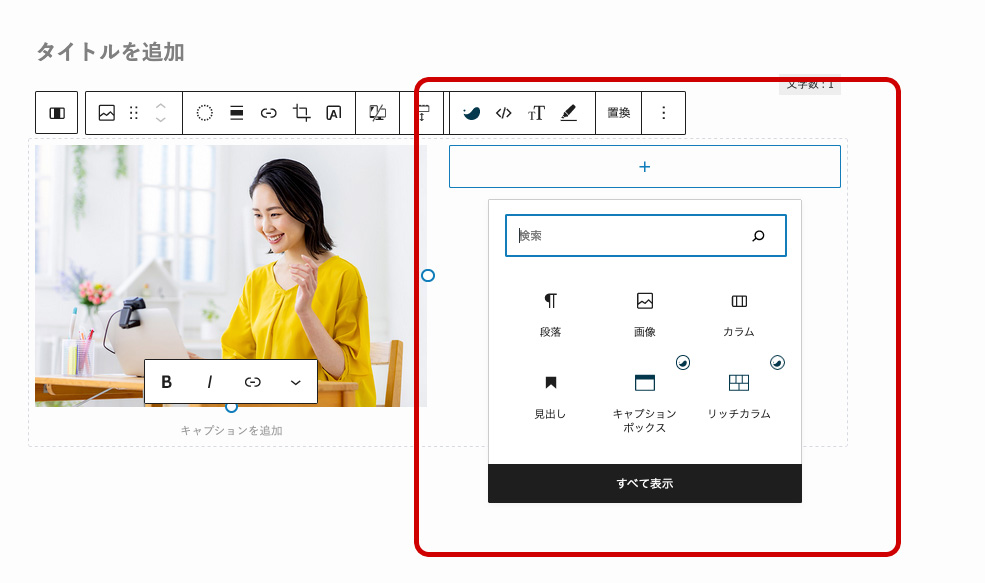
うまく画像が表示されたら、今度は右側の「+」をクリック。

「ステップ」を選択したいので、「すべて表示」をクリック。

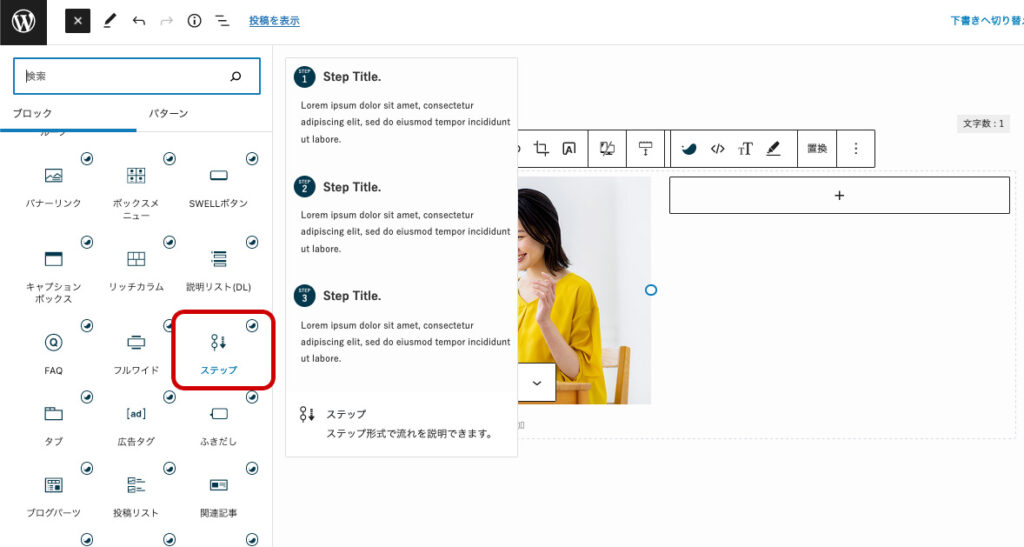
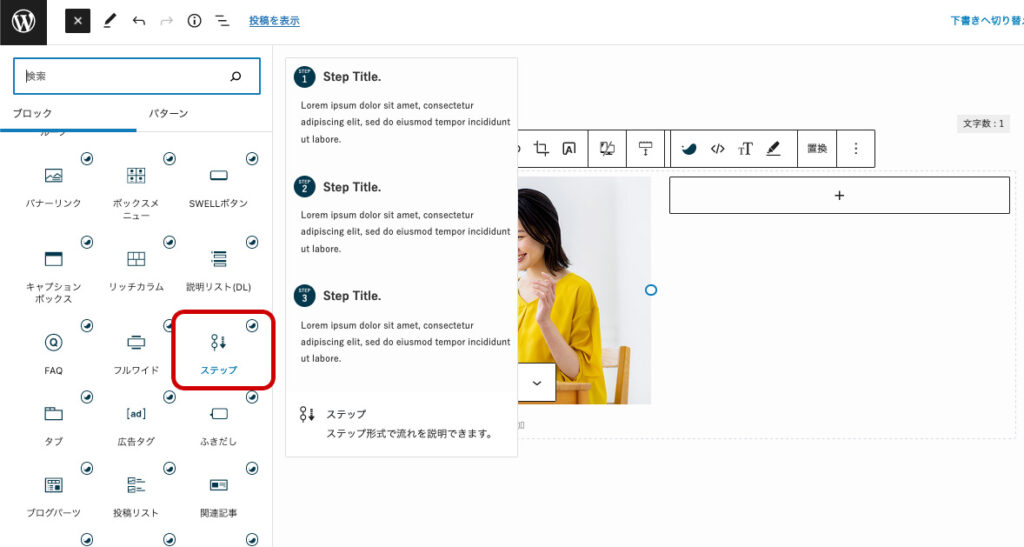
左のメニューから「ステップ」を選択します。

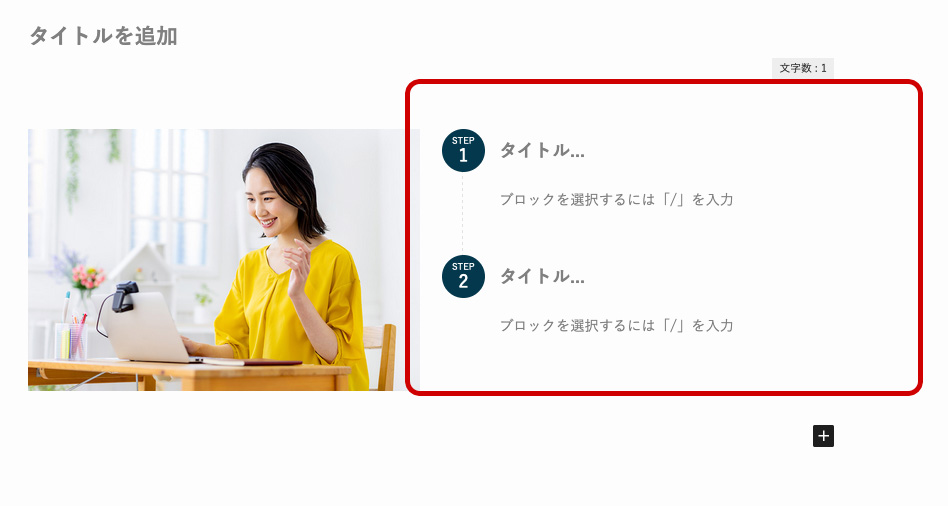
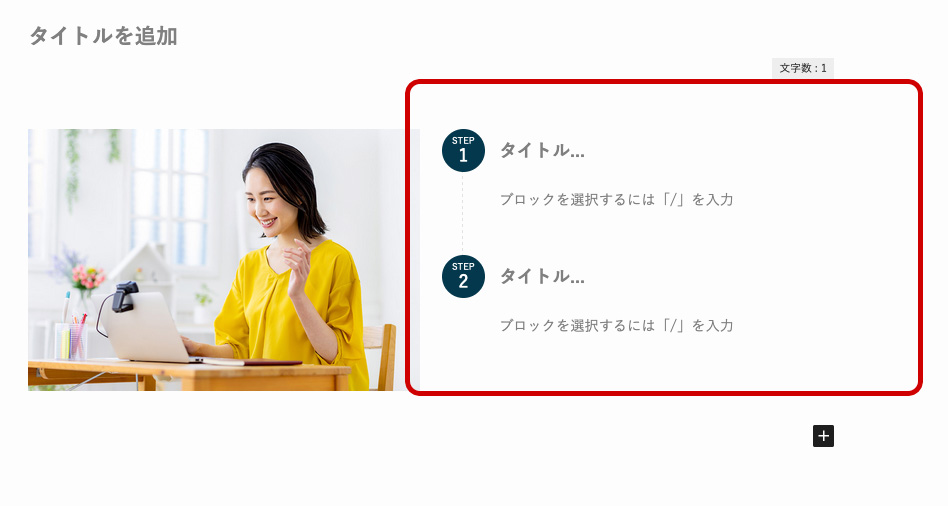
「ステップ」が表示されました。

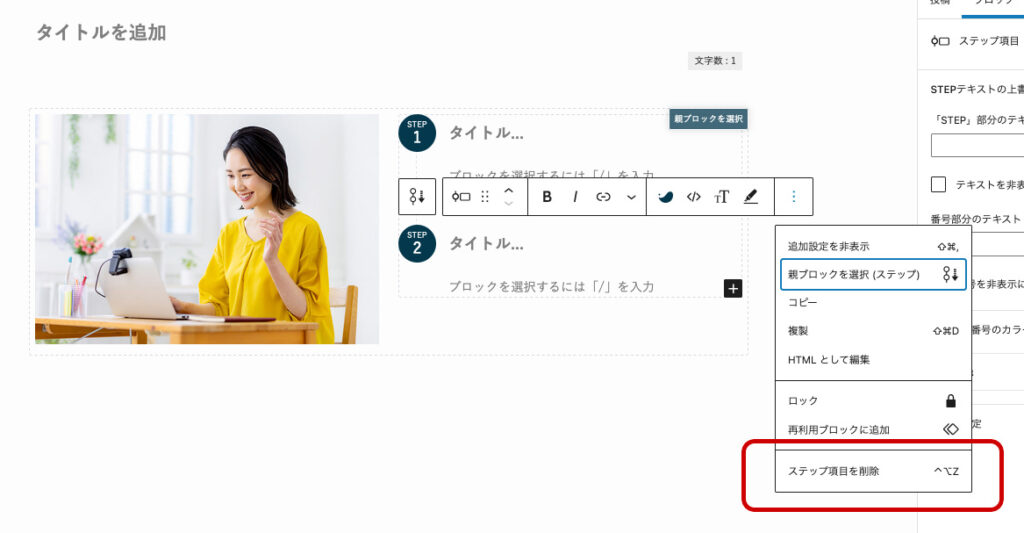
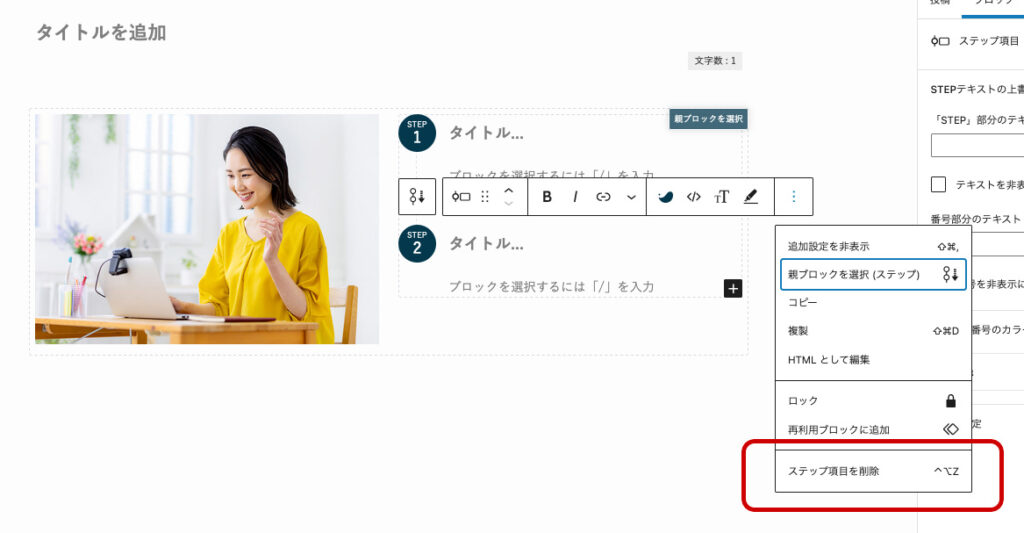
「STEP」を1個にしたいので、「STEP2」のタイトル部分にマウスカーソルを載せ、一番右の「縦の3点」をクリック。「ステップ項目を削除」します。

STEPが1つになりました。

後はタイトルや内容を入れ、同様にもう一つ作れば画像を含めた「お申し込みの流れ」などが作成できます。
STEP
お問い合わせ
ここにテキストが入ります。
ここにテキストが入ります。
STEP
ご説明
ここにテキストが入ります。
ここにテキストが入ります。
「◯◯の流れ」は画像が横にある方がイメージしやすいので、ぜひチャレンジしてください^^
 くにみつ
くにみつ