では今回からデザイン部分に入っていきますね。
まずはサイトの上部を触っていきましょう。
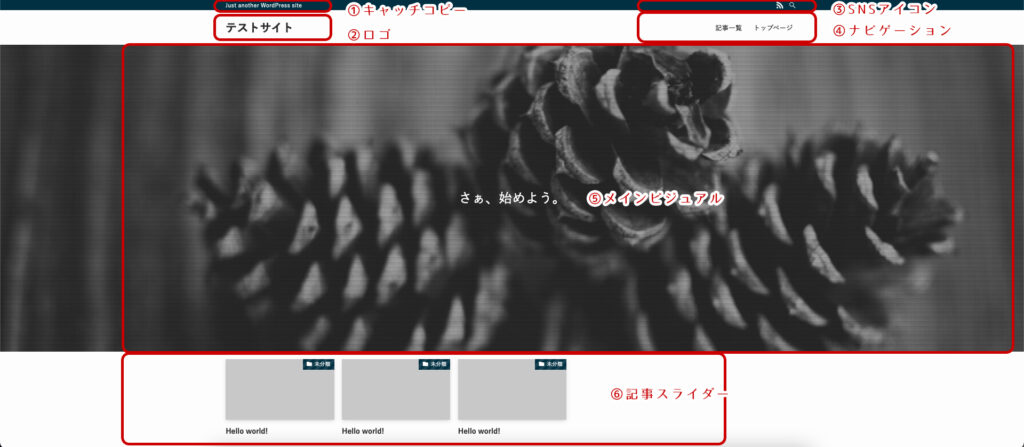
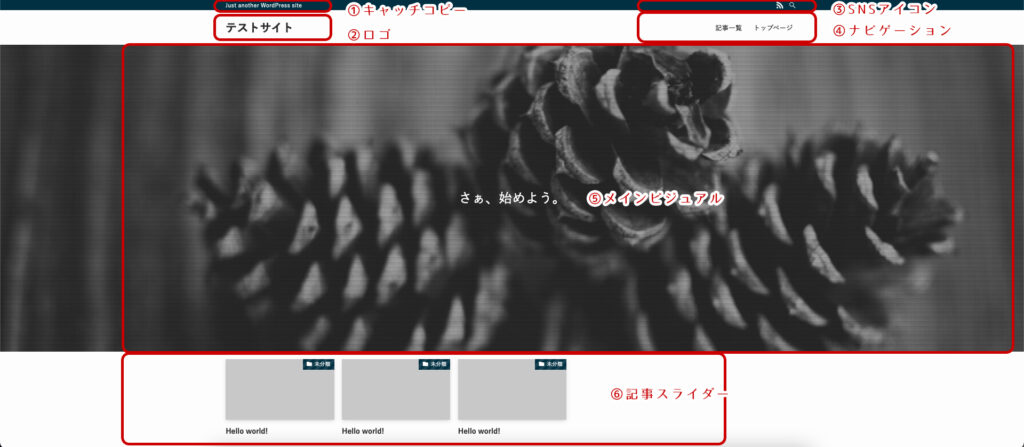
サイト上部は全体で6部分設定しますが、今回設定する部分は以下2部分です。
今回設定する2箇所
- キャッチコピー
- ロゴ
- SNSアイコン
- ナビゲーション
- メインビジュアル
- 記事スライダー

目次
サイト上部ヘッダーの設定
①キャッチコピー
サイト最上部の「Just another WordPress site」という所ですね。
ここは表示・非表示の設定ができるのですが、基本表示でOKです。
どんなサイトなのか説明文・キャッチコピーを入れて上げましょう。
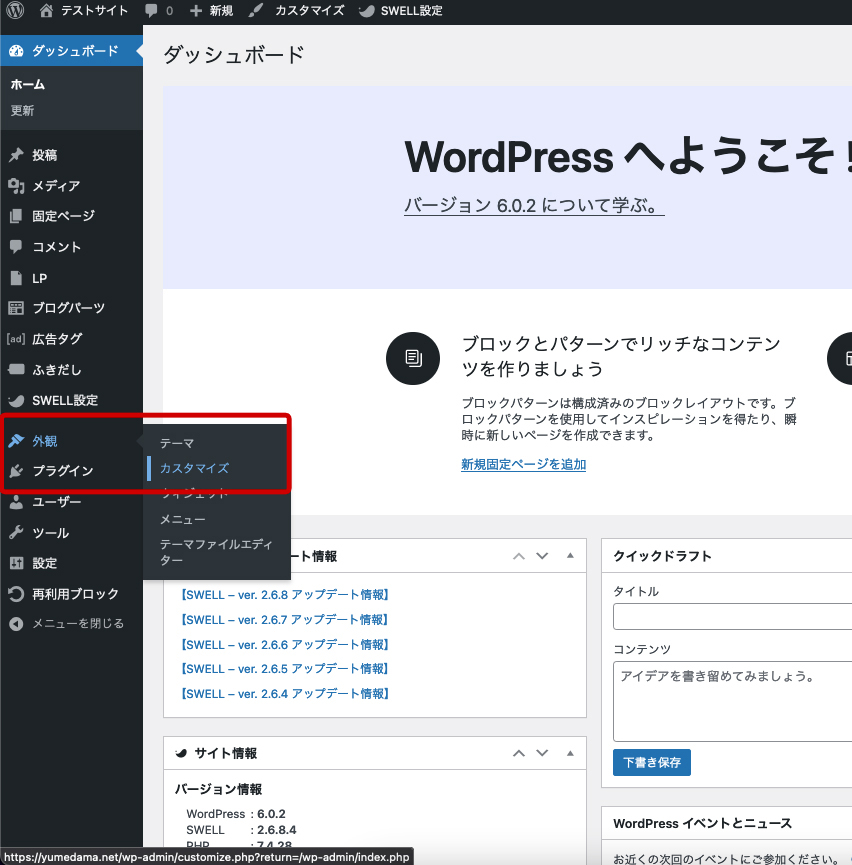
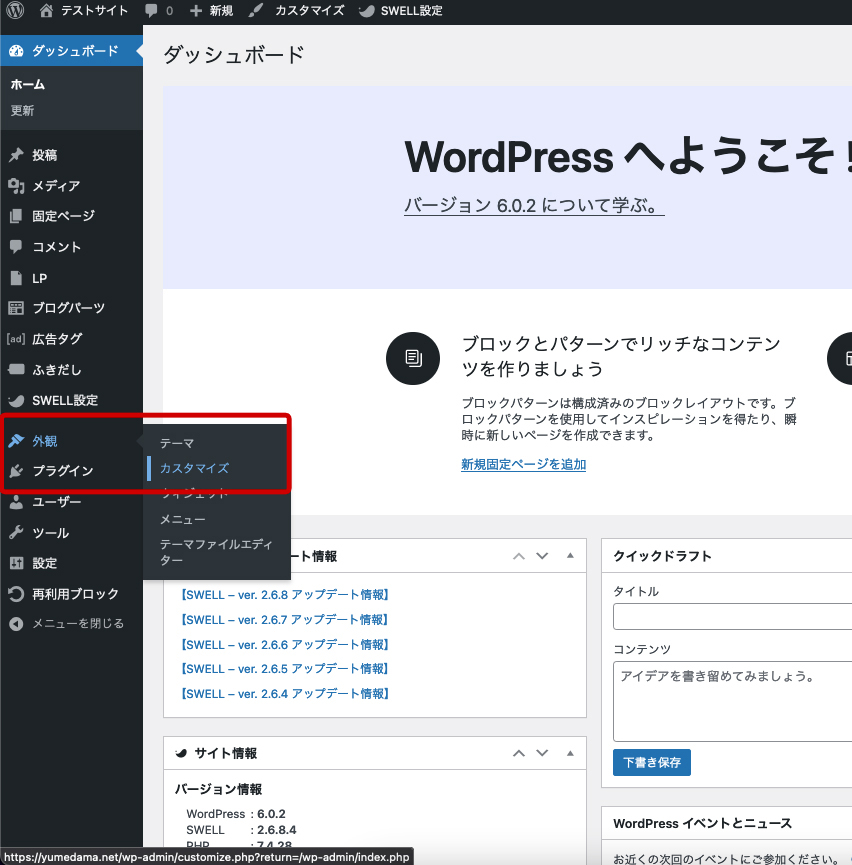
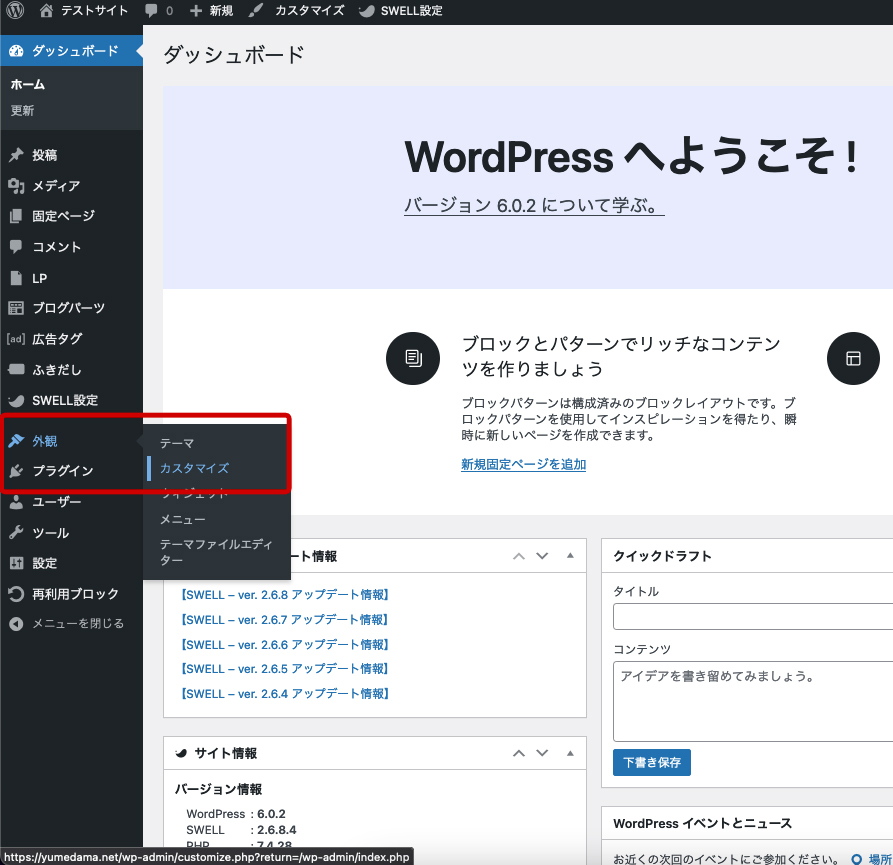
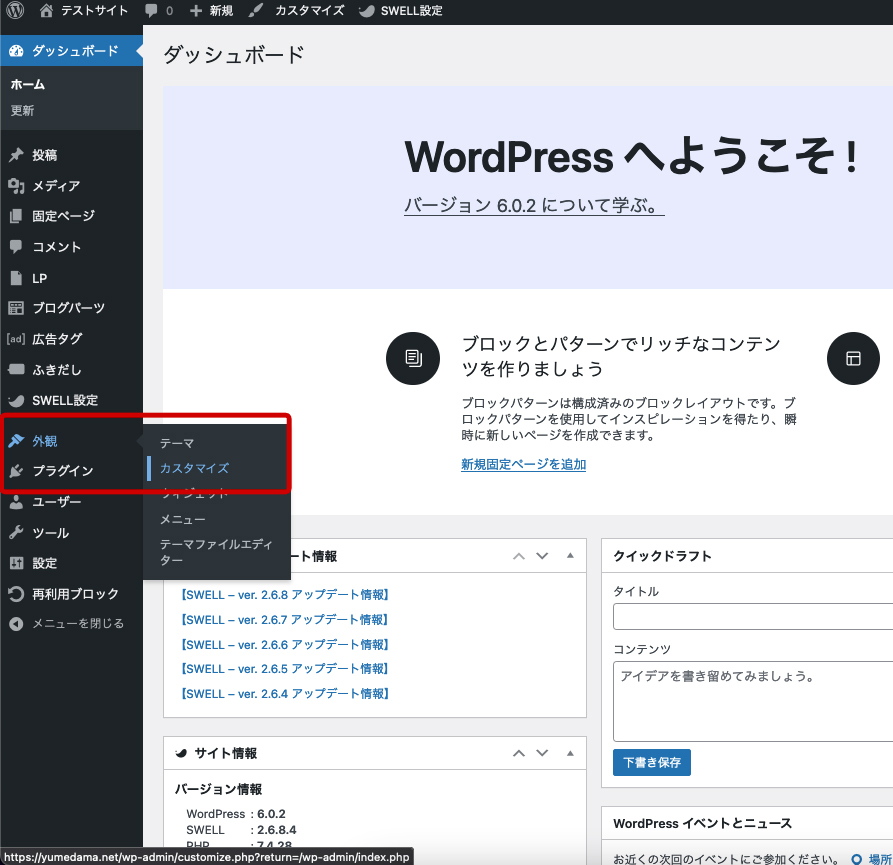
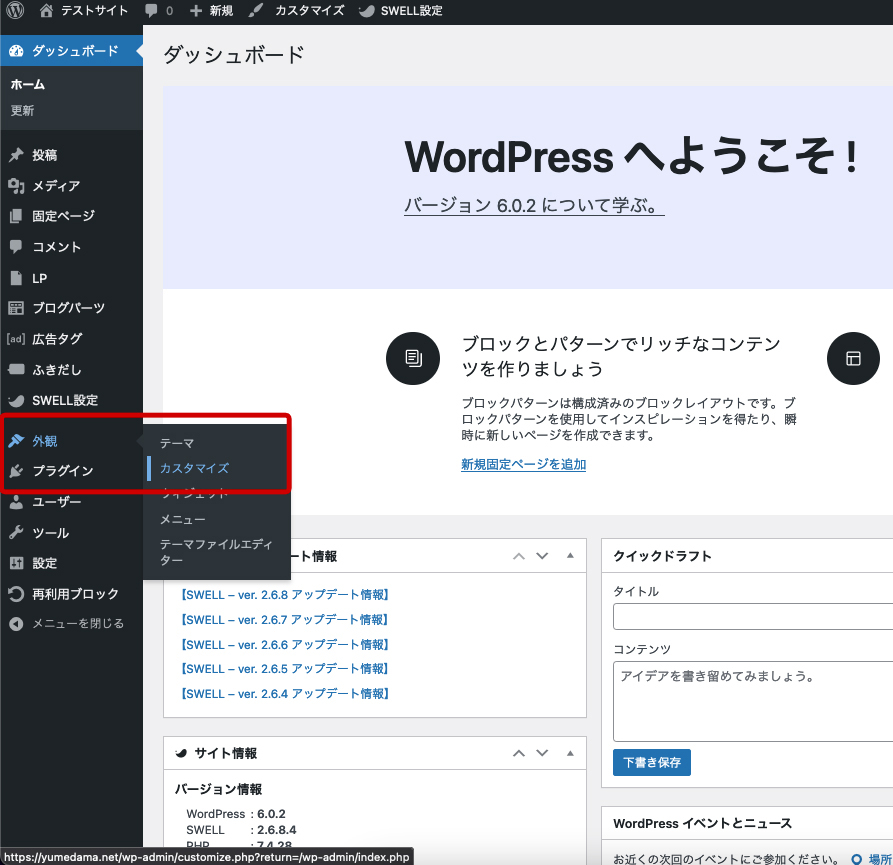
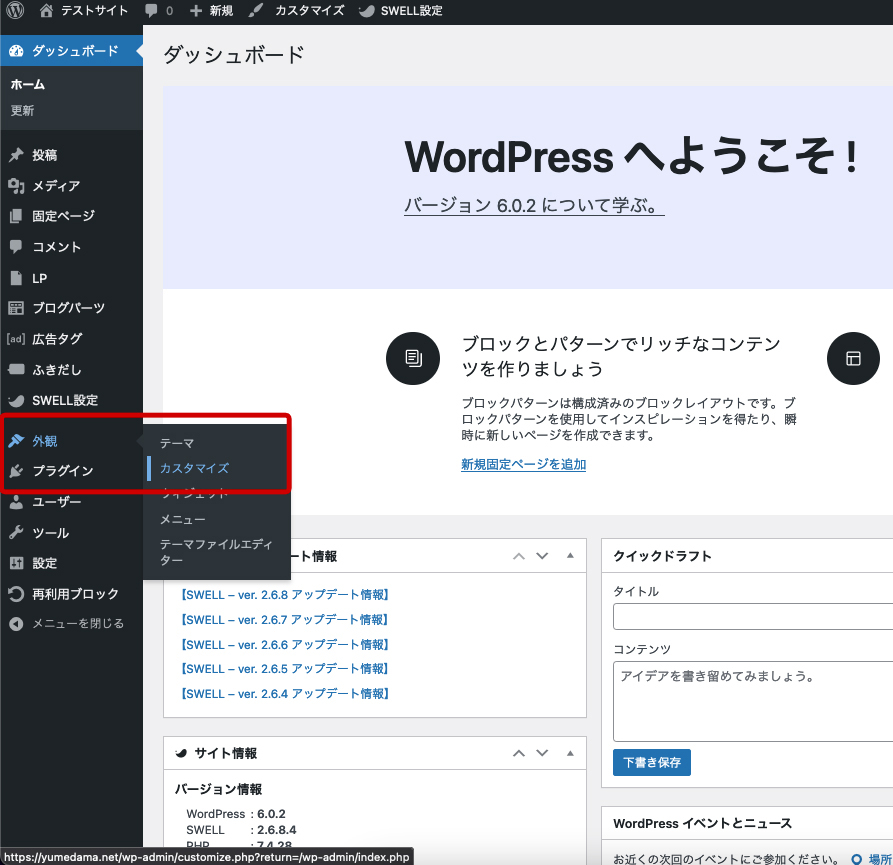
左のメニューから「外観」→「カスタマイズ」をクリック。
 左のメニューから「外観」→「カスタマイズ」をクリック。
左のメニューから「外観」→「カスタマイズ」をクリック。
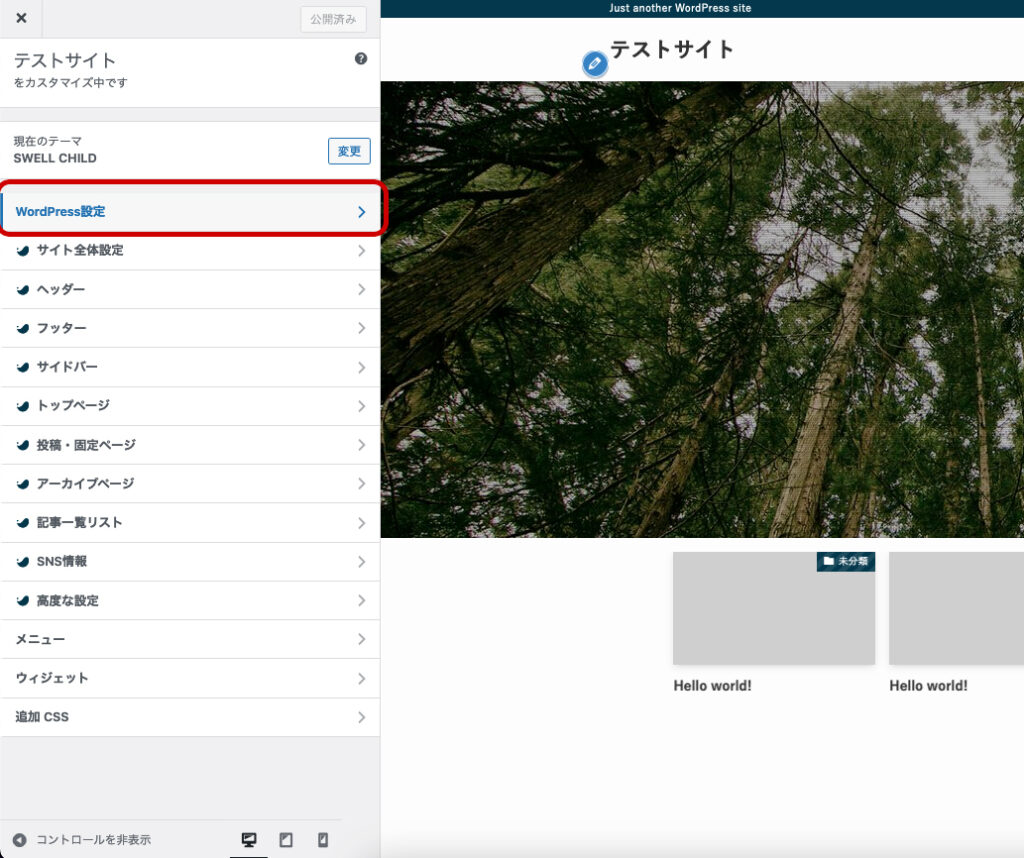
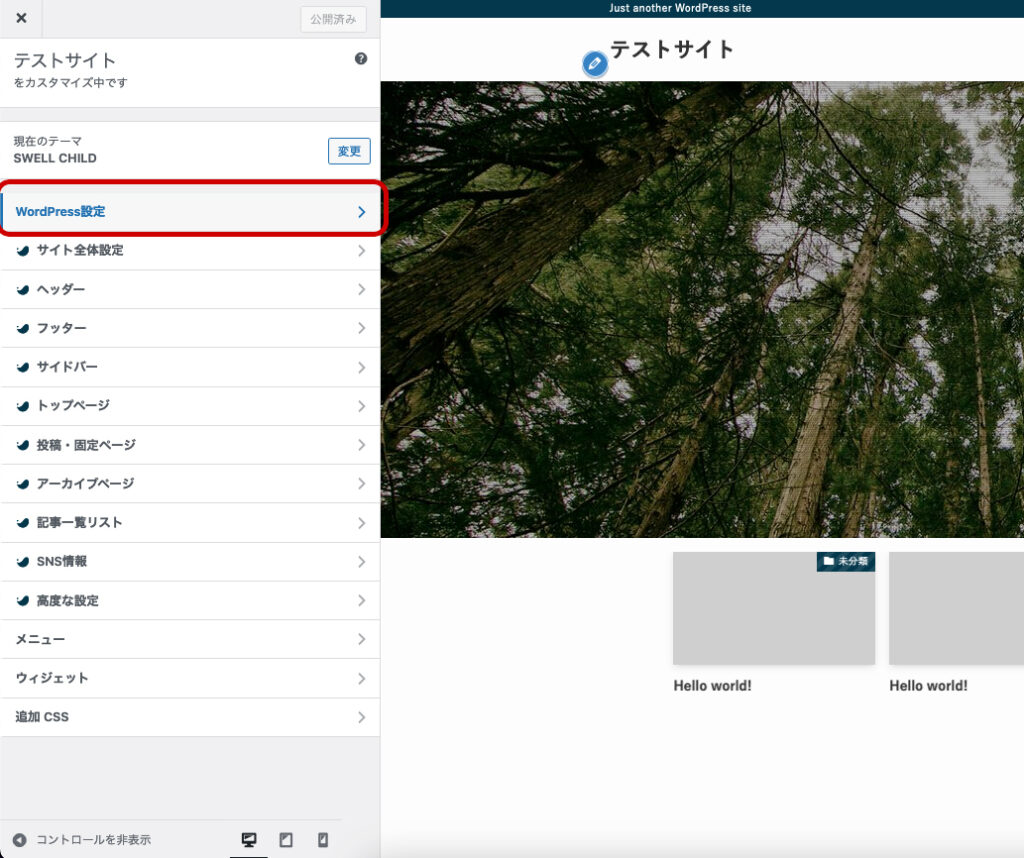
「WordPress設定」をクリック。
 「WordPress設定」をクリック
「WordPress設定」をクリック
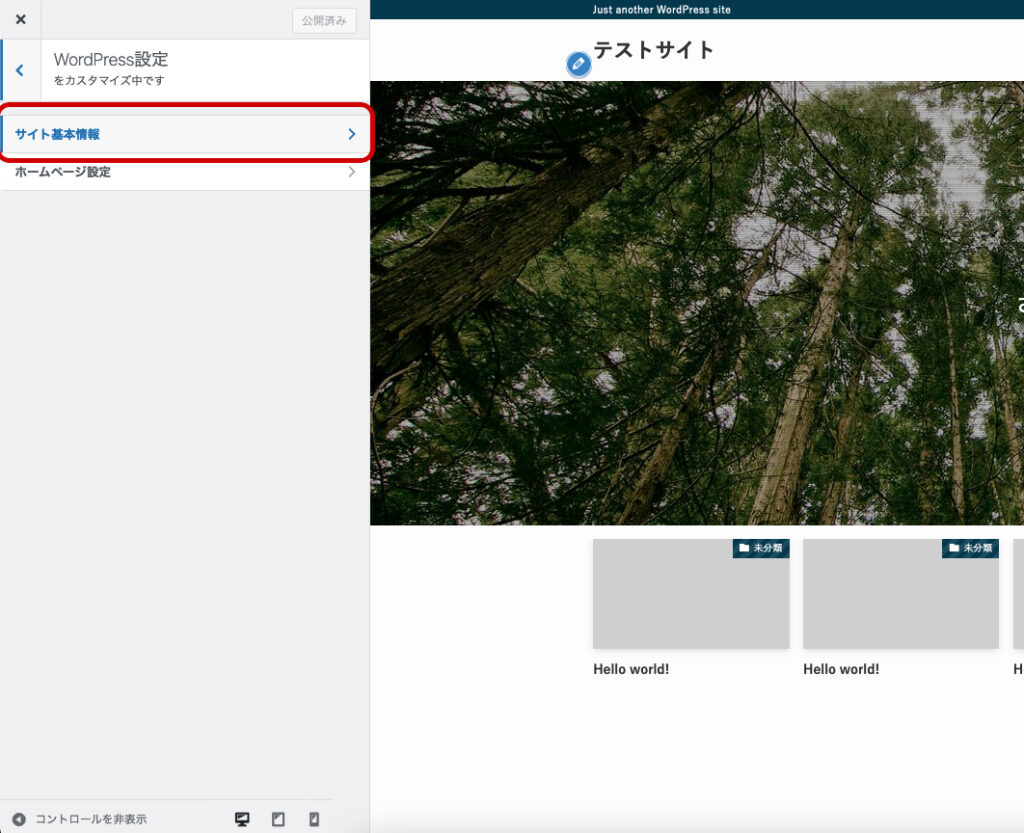
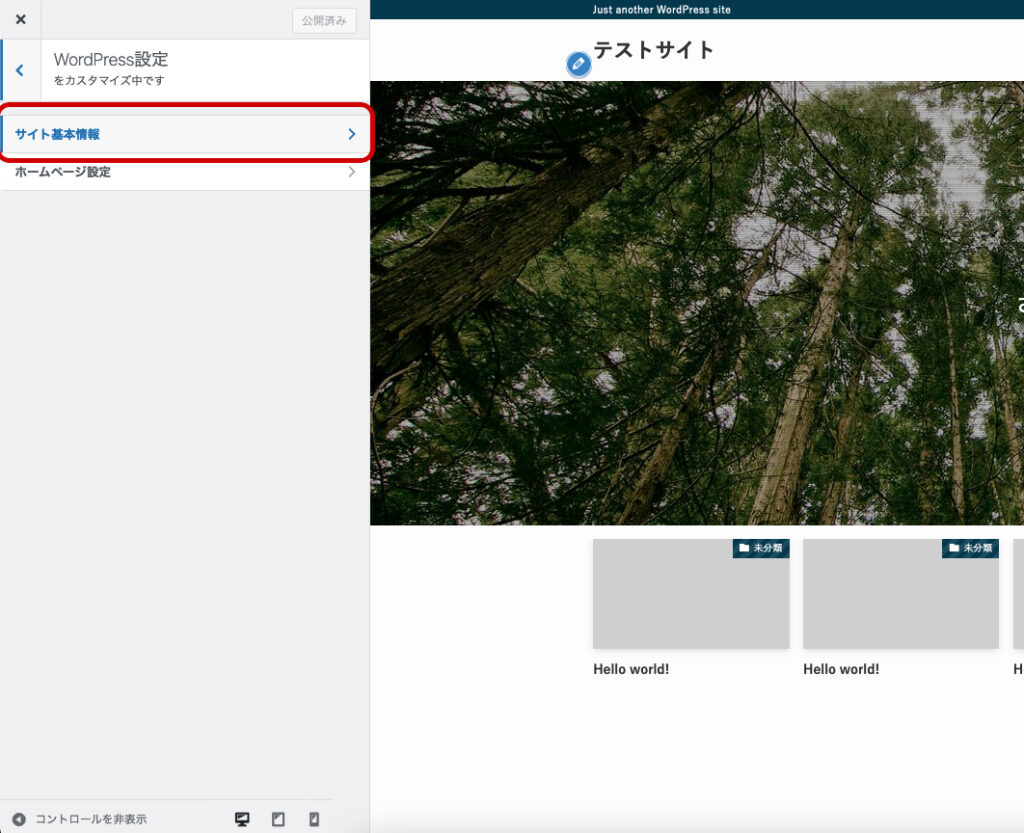
「サイト基本情報」をクリック。
 「サイト基本情報」をクリック
「サイト基本情報」をクリック
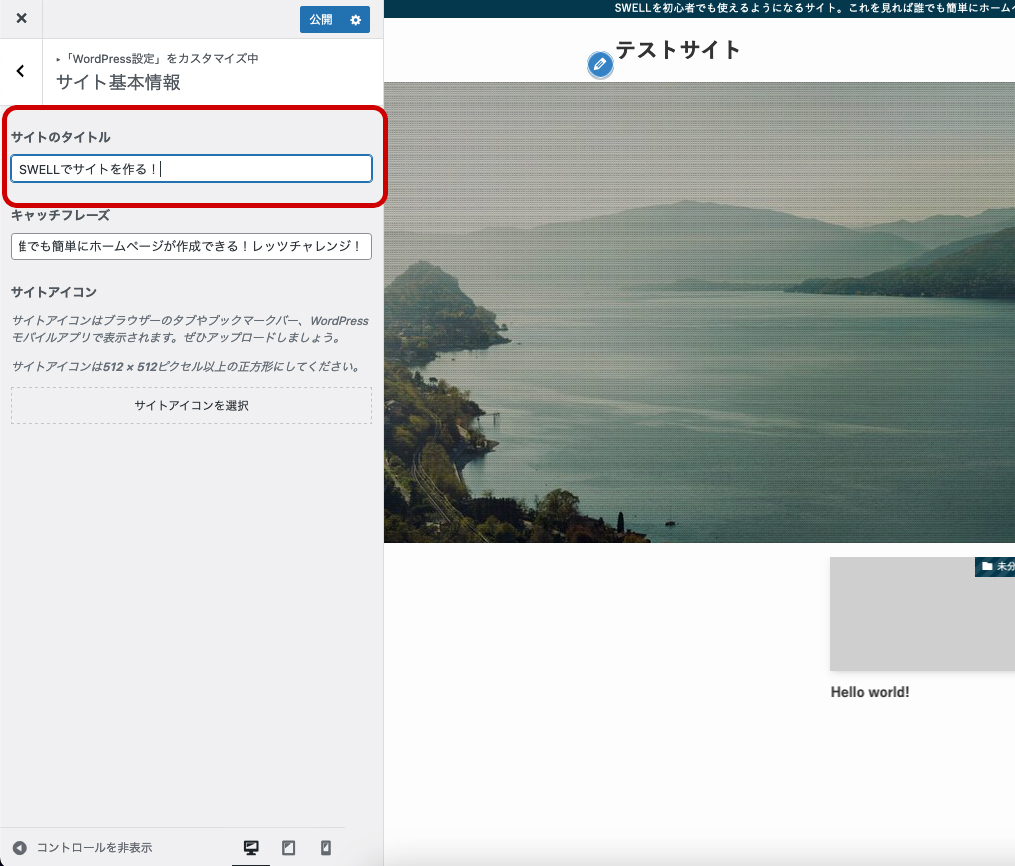
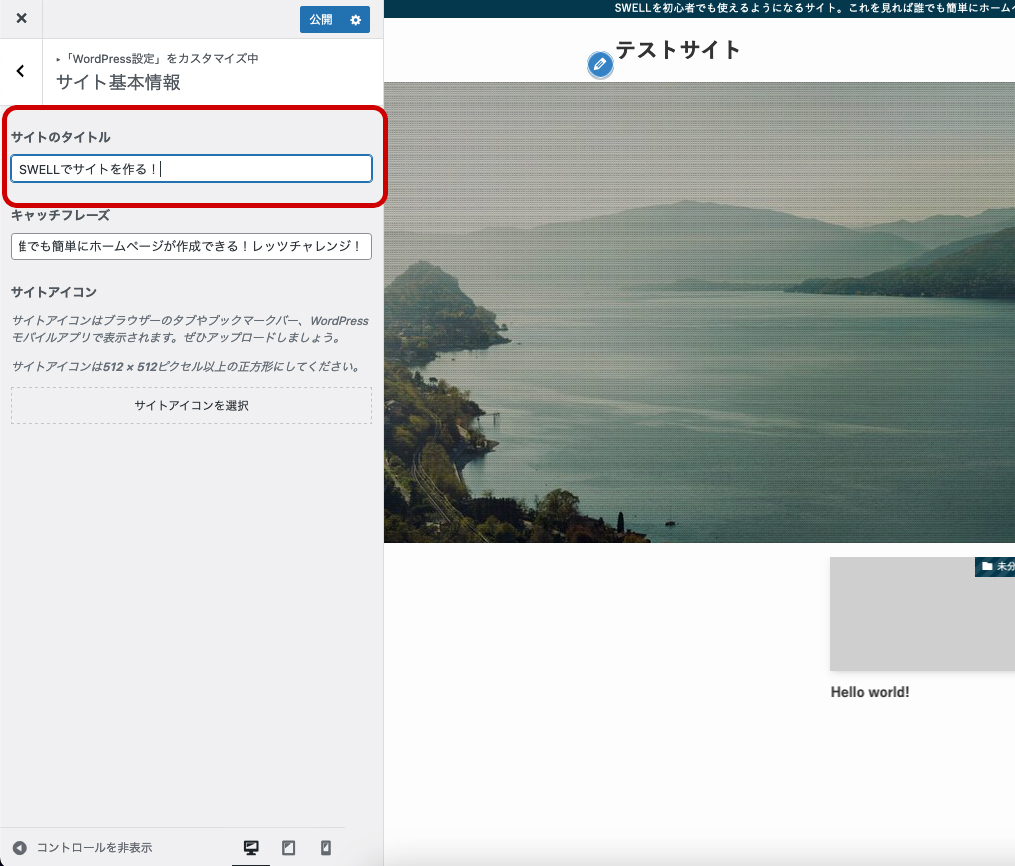
「サイトのタイトル」と「キャッチフレーズ」とあるので、「キャッチフレーズ」の所に入力。
 「サイトのタイトル」と「キャッチフレーズ」とあるので、「キャッチフレーズ」の所に入力しましょう。
「サイトのタイトル」と「キャッチフレーズ」とあるので、「キャッチフレーズ」の所に入力しましょう。
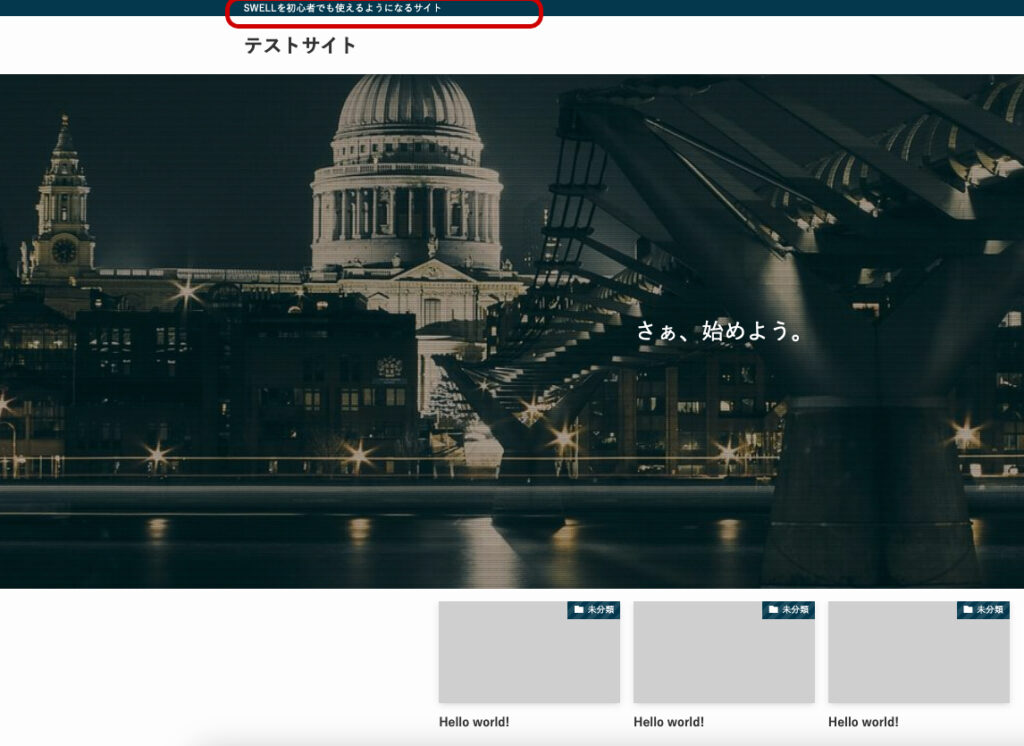
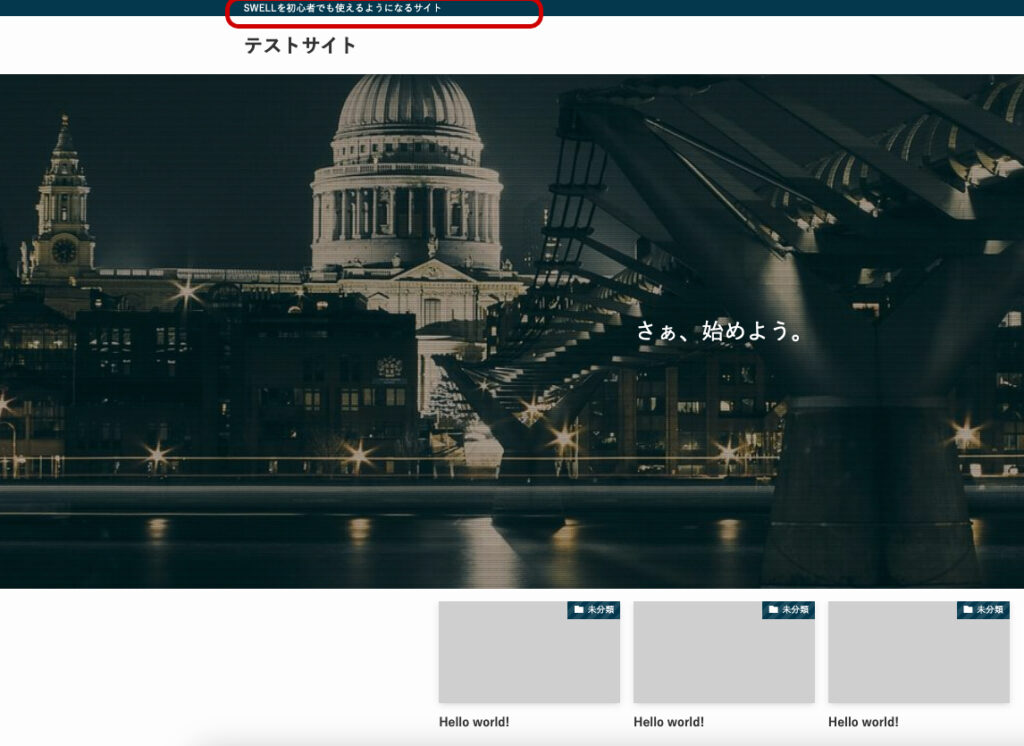
今回は「SWELLを初心者でも使えるようになるサイト」と入力しました。
入力できたらブルーの「公開」ボタンを押しましょう。
 今回は「SWELLを初心者でも使えるようになるサイト」と入力しました。
今回は「SWELLを初心者でも使えるようになるサイト」と入力しました。
入力できたらブルーの「公開」ボタンを押しましょう。
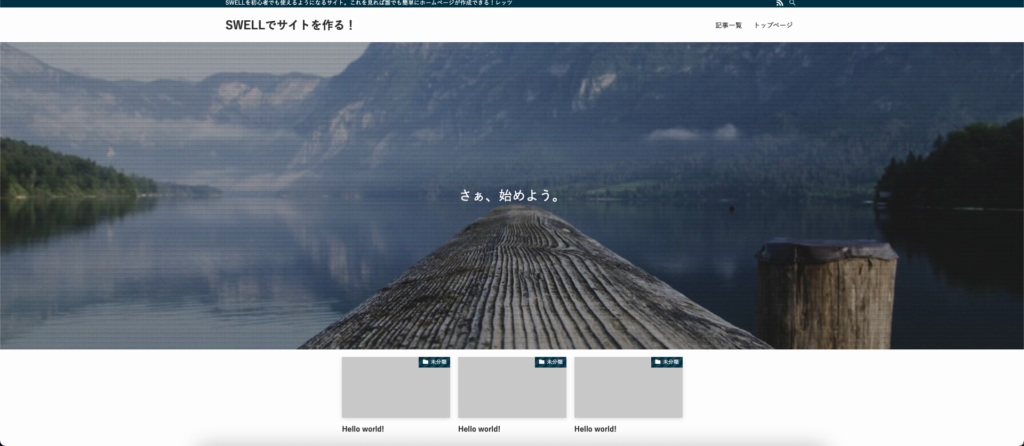
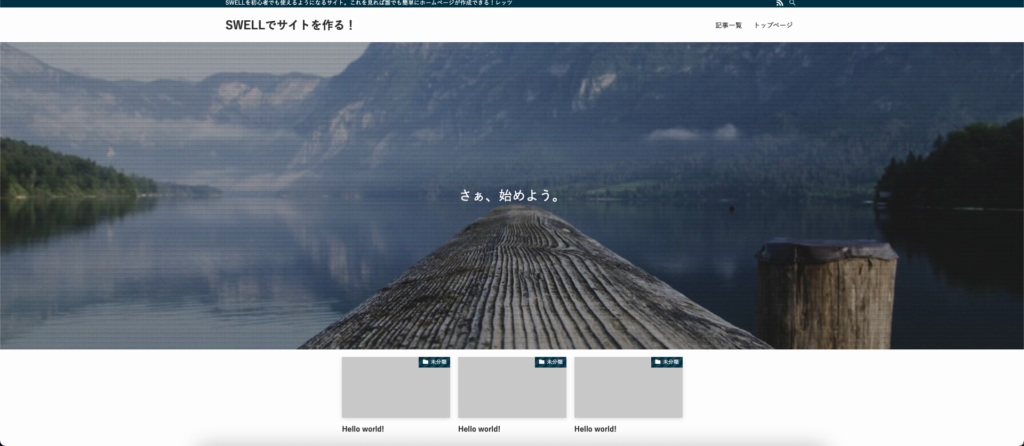
実際のサイトを見ても表示ができましたね。
 実際サイトを見ても表示ができましたね。
実際サイトを見ても表示ができましたね。

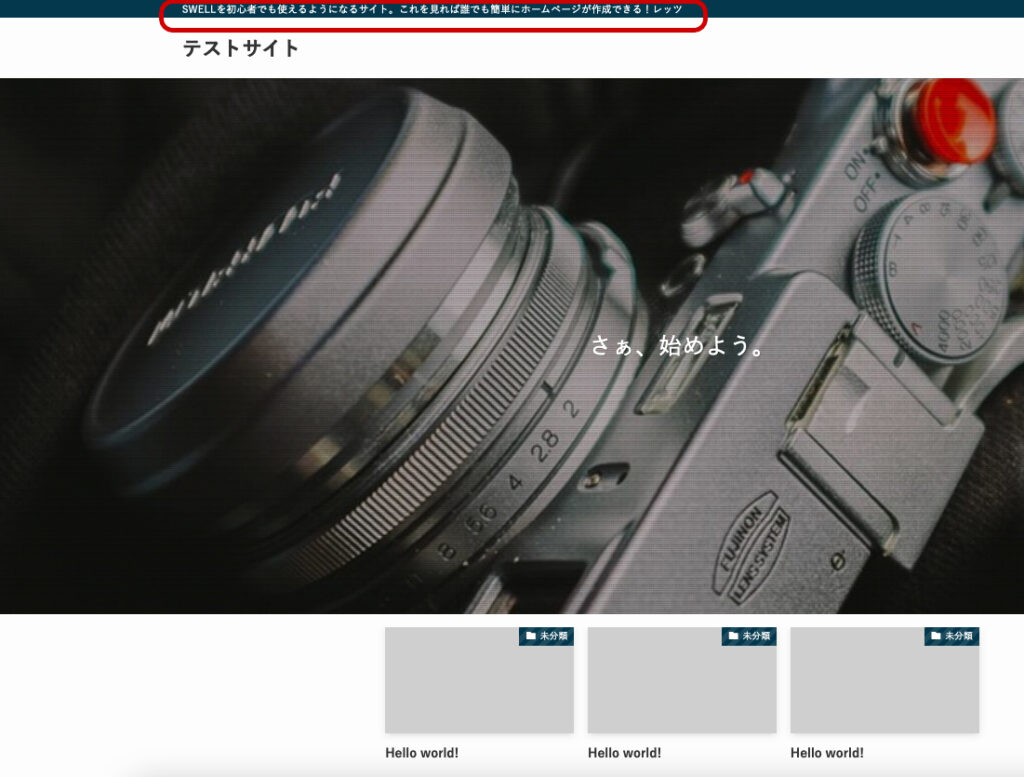
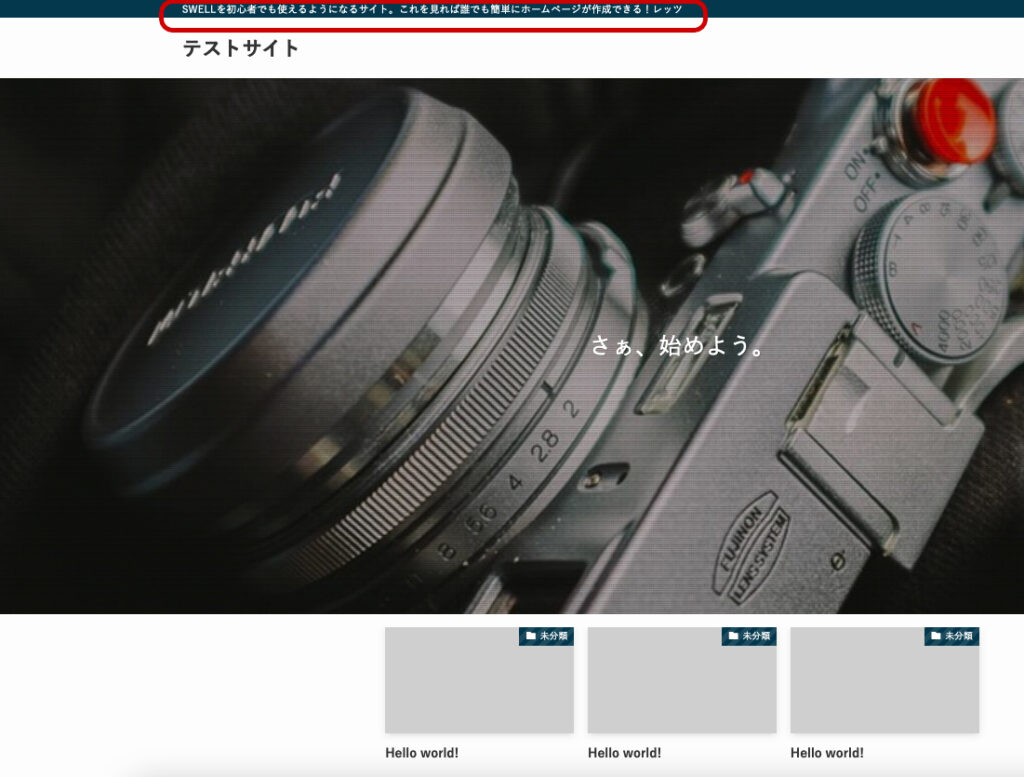
キャッチコピーは最大50文字程度に収ましょう^^
あまり長くないように調整してください。
②ロゴ
では次にロゴの部分を見ていきましょう。
ここはテキスト(文字) or 画像で設定できます。
まずは文字での設定方法を見てみましょう。
ロゴの文字設定
文字設定はキャッチコピーと同じ箇所にありますので、再度順序を確認しましょう。
左のメニューから「外観」→「カスタマイズ」をクリック。
 左のメニューから「外観」→「カスタマイズ」をクリック。
左のメニューから「外観」→「カスタマイズ」をクリック。
「WordPress設定」をクリック
 「WordPress設定」をクリック
「WordPress設定」をクリック
「サイト基本情報」をクリック
 「サイト基本情報」をクリック
「サイト基本情報」をクリック
「サイトのタイトル」と「キャッチフレーズ」とあるので、「サイトのタイトル」の所に入力。
 「サイトのタイトル」と「キャッチフレーズ」とあるので、「サイトのタイトル」の所に入力しましょう。
「サイトのタイトル」と「キャッチフレーズ」とあるので、「サイトのタイトル」の所に入力しましょう。
今回は「SWELL」でサイトを作る!と入力しました。
入力後「公開」のボタンをクリックしましょう。
 今回は「SWELL」でサイトを作る!と入力しました。
今回は「SWELL」でサイトを作る!と入力しました。
入力後「公開」のボタンをクリックしましょう。
実際のサイトを見ても更新されていますね!
 実際のサイトを見ても更新されていますね!
実際のサイトを見ても更新されていますね!
ロゴの画像設定
文字の場合ができましたので、次に画像の場合を見てみましょう。
ロゴをご自分で作成したりデザイナーの方に依頼をしたりで、画像がある場合はこちらを参考にしてみてください。
設定手順は途中まで同じです。
左のメニューから「外観」→「カスタマイズ」をクリック。
 左のメニューから「外観」→「カスタマイズ」をクリック。
左のメニューから「外観」→「カスタマイズ」をクリック。
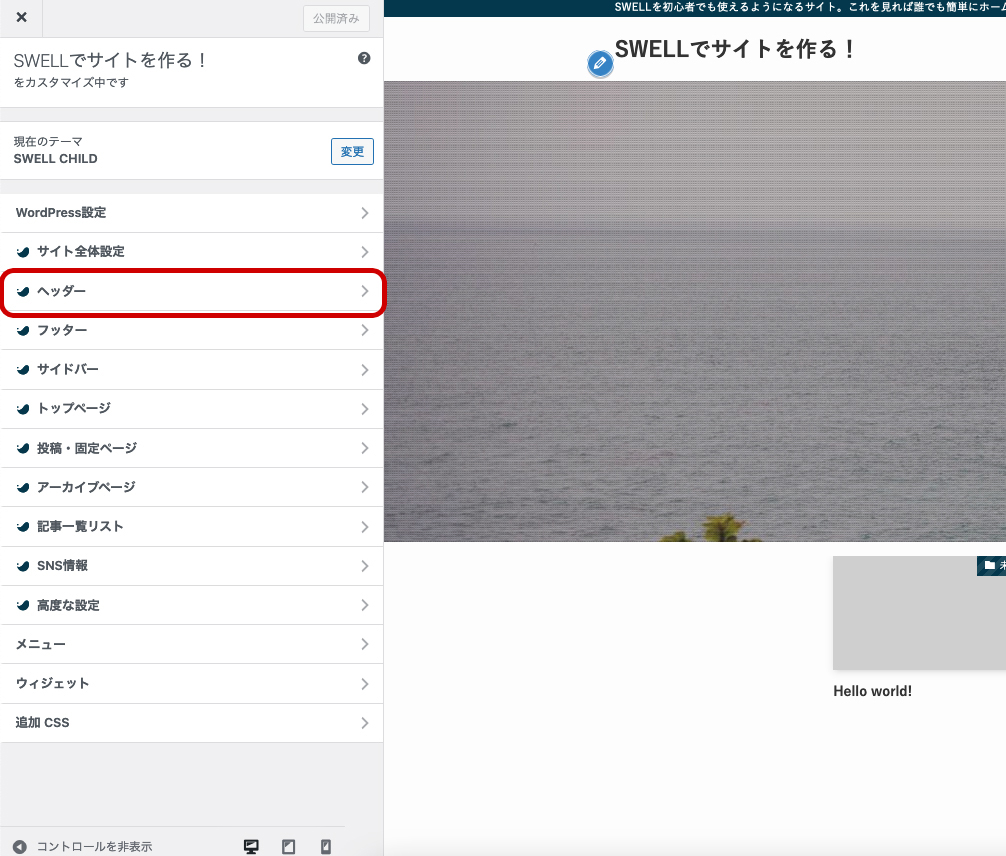
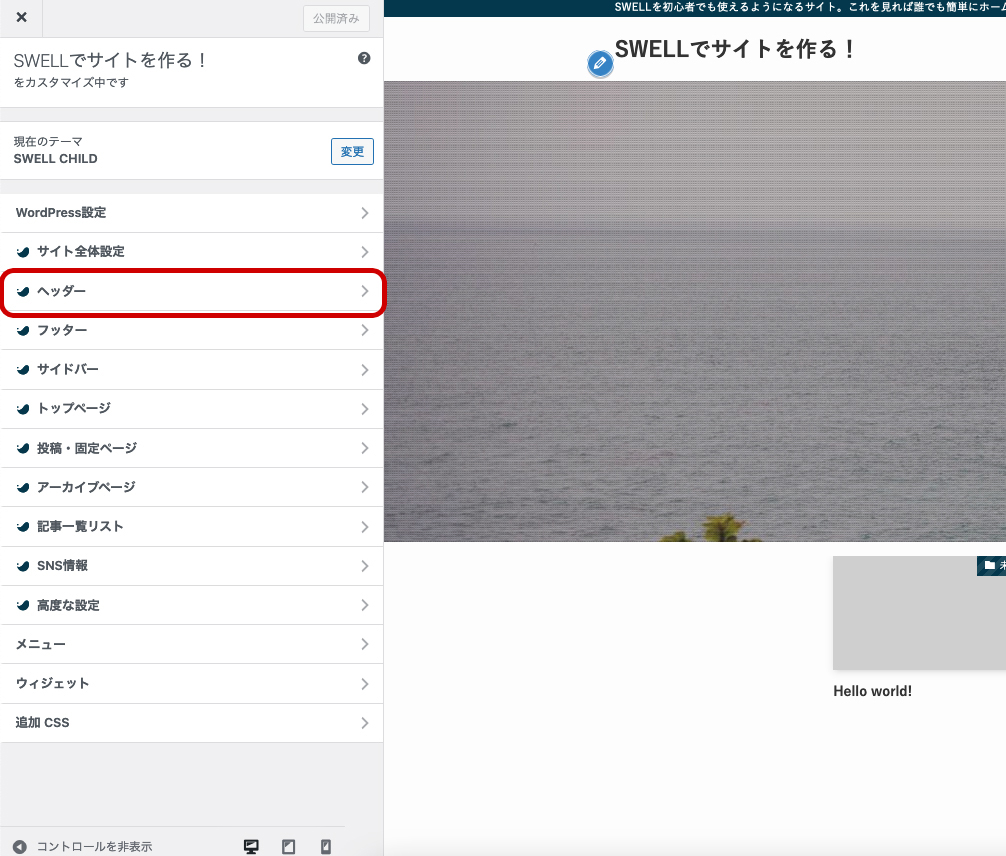
「ヘッダー」をクリック。
 「ヘッダー」をクリック
「ヘッダー」をクリック
「ヘッダーロゴの設定」をクリック。
 「ヘッダーロゴの設定」をクリック
「ヘッダーロゴの設定」をクリック
「ロゴ画像の設定」から「画像をアップロード」してみましょう。
「画像を選択をクリック」。
 「ロゴ画像の設定」から「画像をアップロード」してみましょう。
「ロゴ画像の設定」から「画像をアップロード」してみましょう。
「画像を選択をクリック」
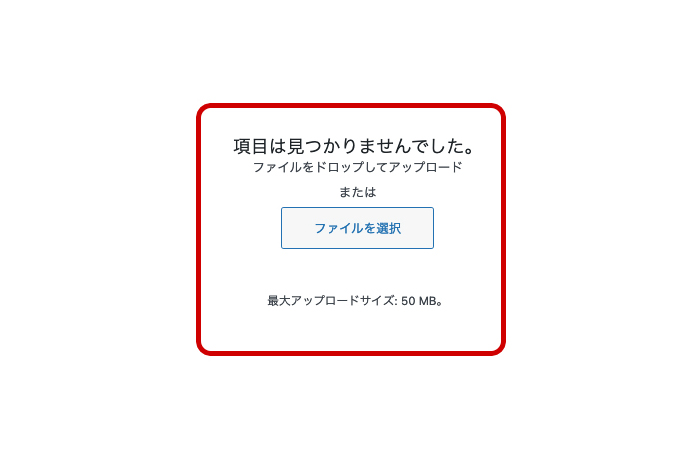
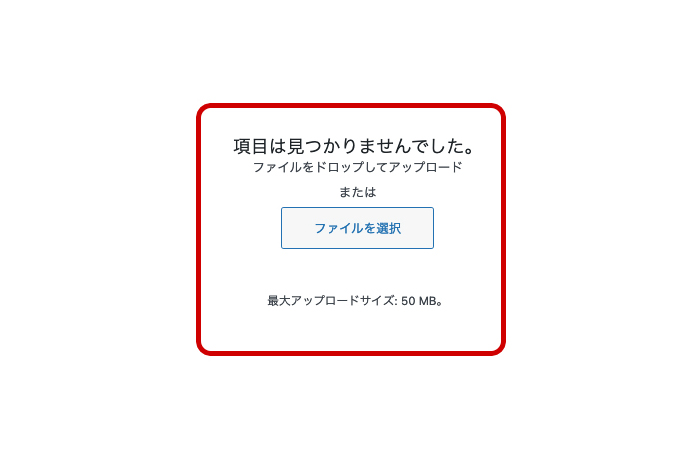
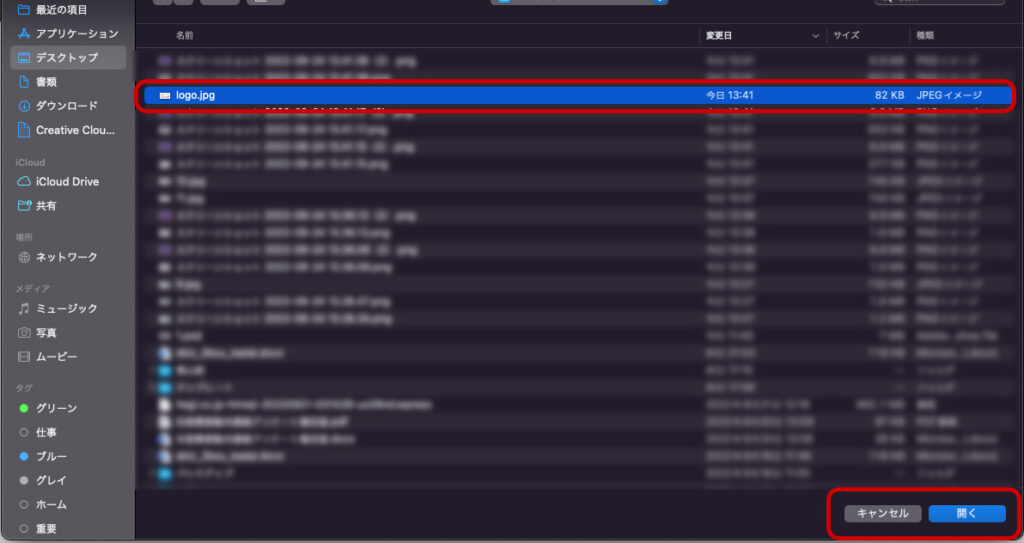
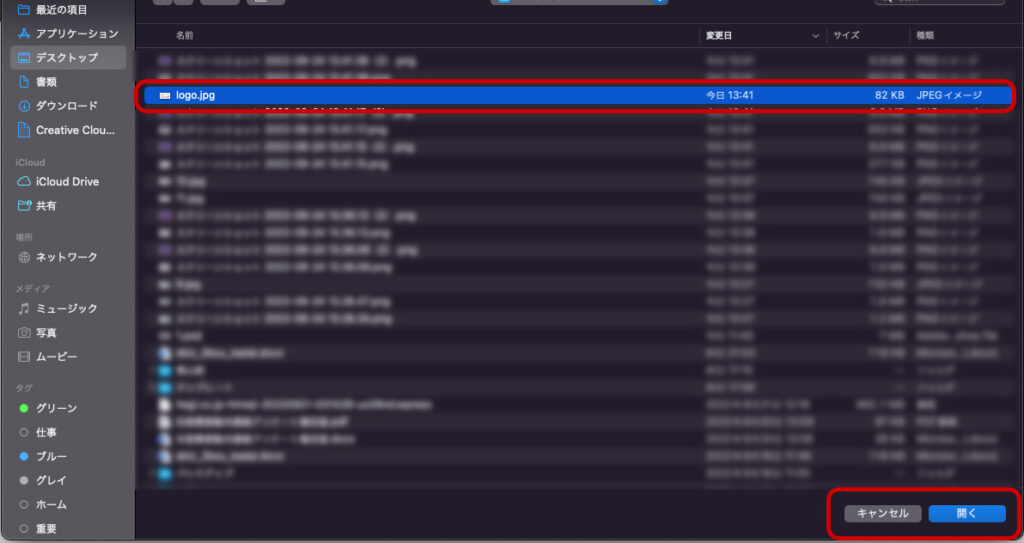
「ファイルを選択」をクリック。
 「ファイルを選択」をクリック。
「ファイルを選択」をクリック。
パソコン内にある画像をクリック。
 パソコン内にある画像をクリック
パソコン内にある画像をクリック
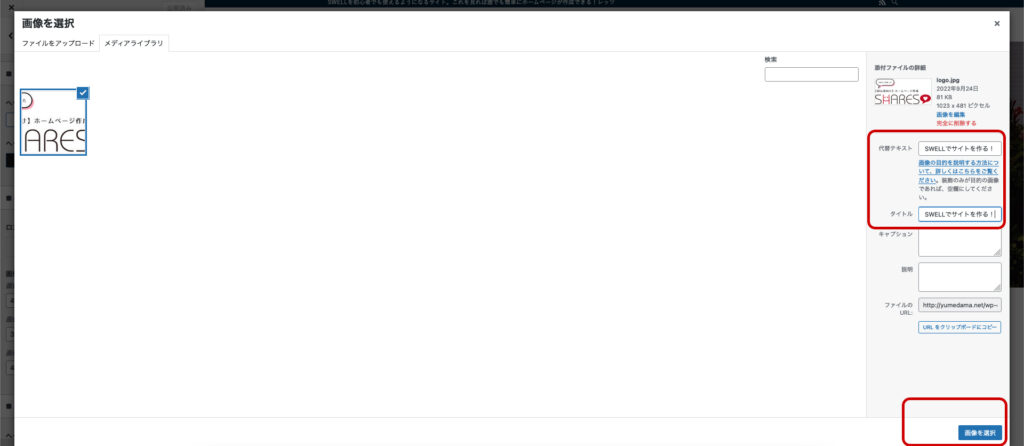
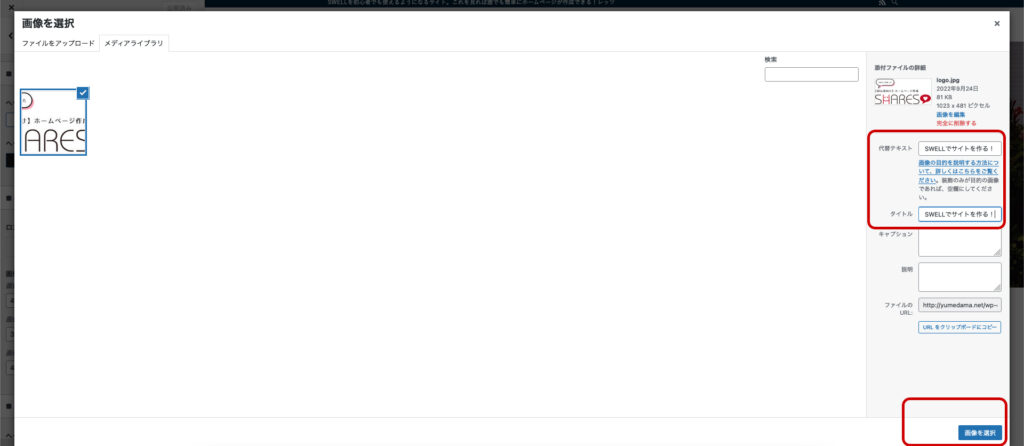
画像を選んだ後、右側の「代替テキスト」と「タイトル」に画像の説明文を入力しましょう。
代替テキストはSEOにも有効とされているので、手間ですがいれましょう^^
最後に「画像を選択」をクリック。
 画像を選んだ後、右側の「代替テキスト」と「タイトル」に画像の説明文を入力しましょう。
画像を選んだ後、右側の「代替テキスト」と「タイトル」に画像の説明文を入力しましょう。
最後に「画像を選択」をクリック。
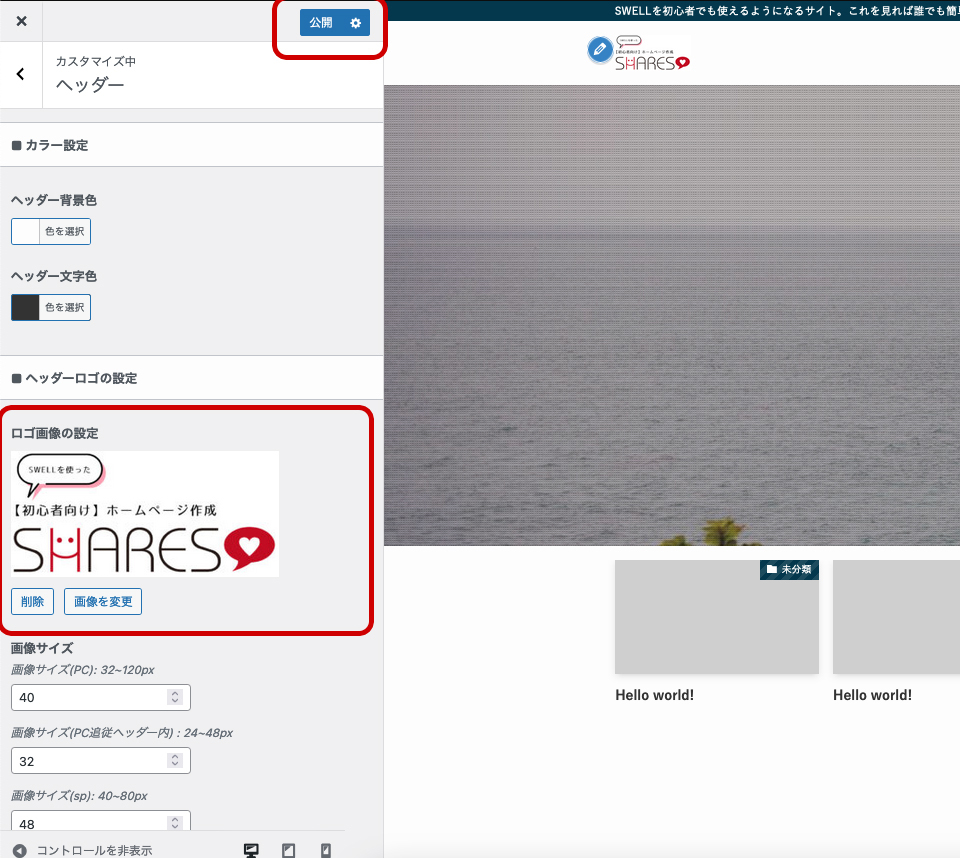
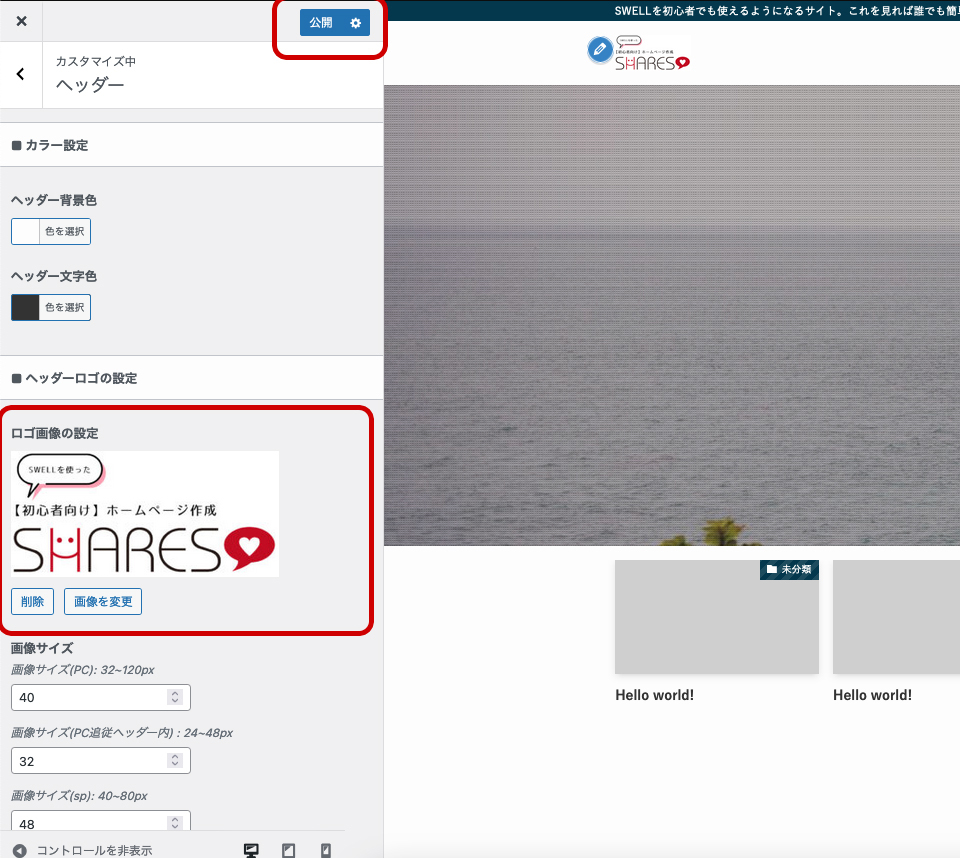
画像が設定できたので、上の「公開」ボタンを押しましょう。
 画像が設定できたので、上の「公開」ボタンを押しましょう。
画像が設定できたので、上の「公開」ボタンを押しましょう。
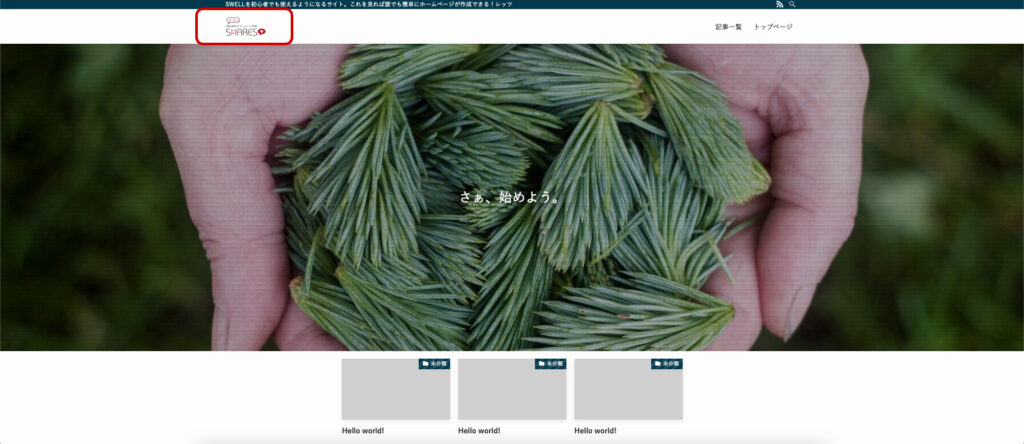
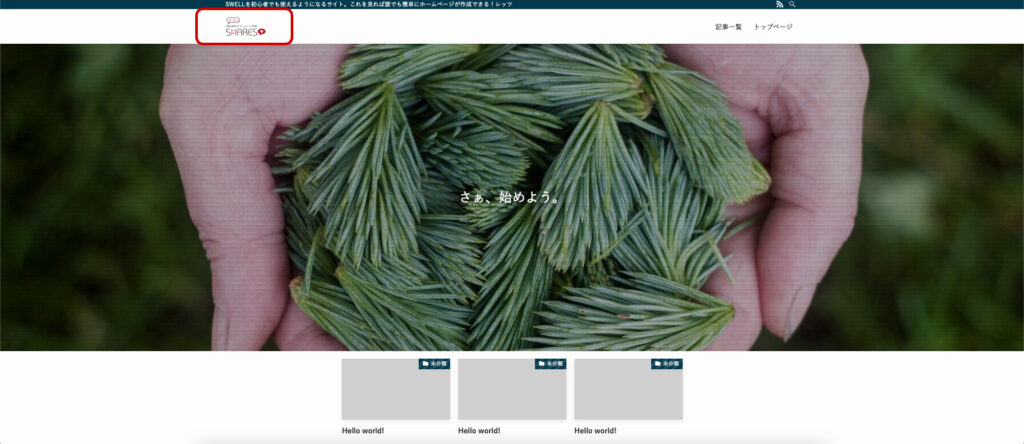
実際のサイトにも表示できました。
確認してみましょう。
 実際のサイトにも表示できました。
実際のサイトにも表示できました。
これで長かったですが、サイトのキャッチコピーとロゴの設定が終わりました!次回はSNSアイコンとナビゲーションの設定を行います^^
 くにみつ
くにみつ