今回はキャプションボックスの使い方です。コンテンツをキャプション付きで見やすくするためのブロックのことです。
「見出し+説明文で構成する時に少し目立たせたいなぁ」という時など重宝します^^
目次
キャプションボックスの使い方
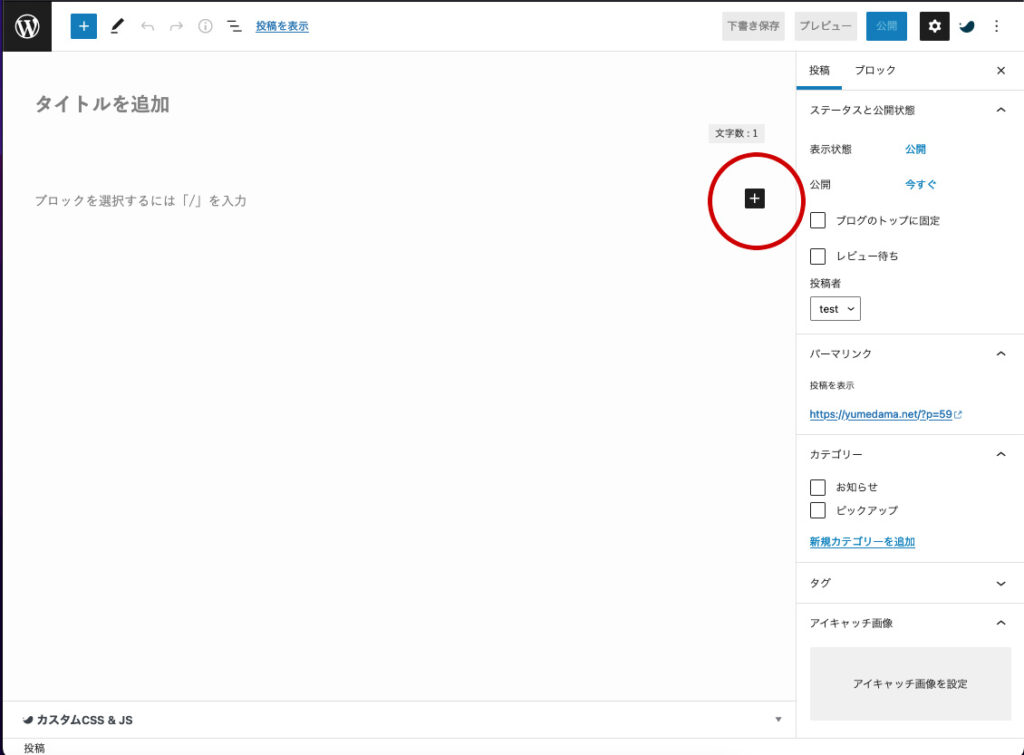
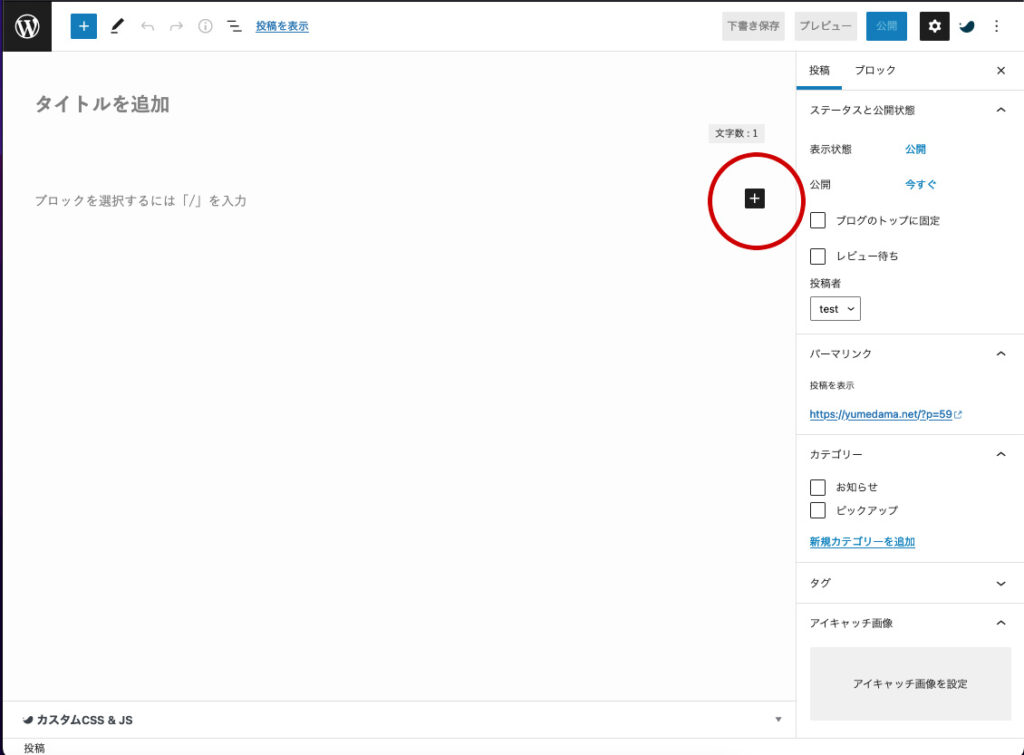
「固定ページ」や「投稿」でもキャプションボックスのスタートは同じで、まずは黒の「+」マークをクリック。
 「固定ページ」や「投稿」でもキャプションボックスのスタートは同じで、まずは黒の「+」マークをクリック。
「固定ページ」や「投稿」でもキャプションボックスのスタートは同じで、まずは黒の「+」マークをクリック。
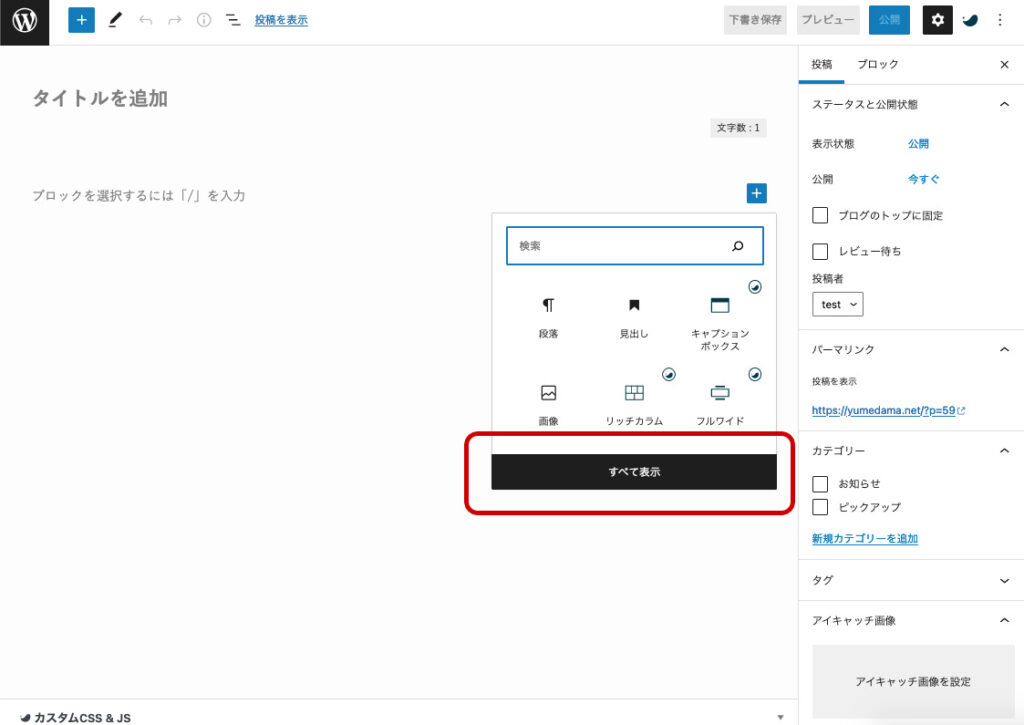
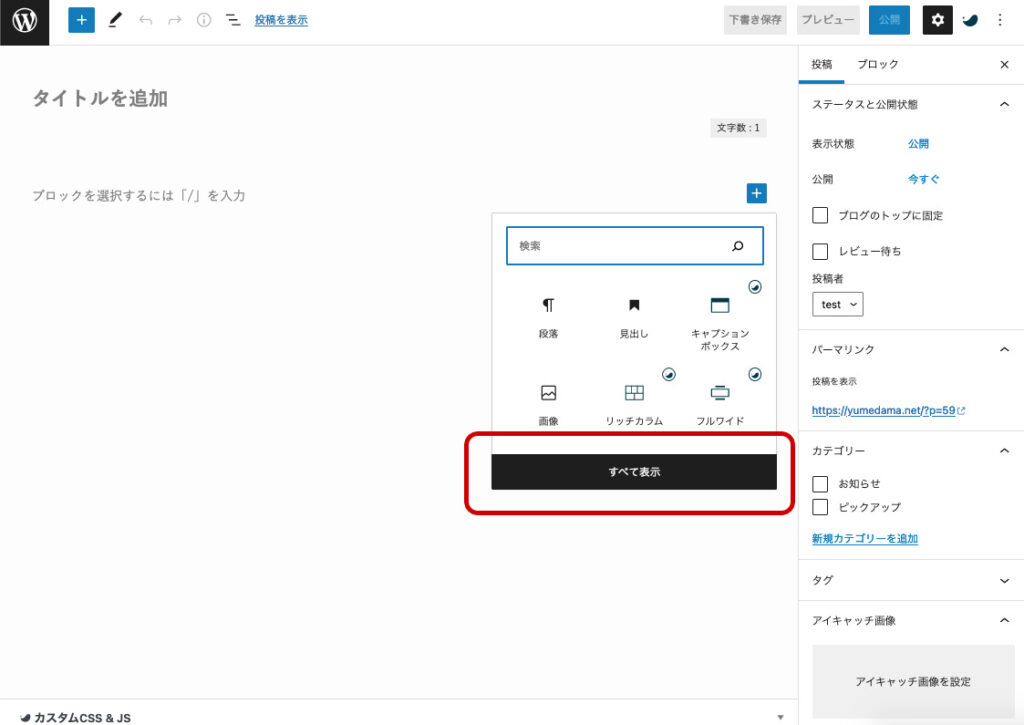
メニュー一覧が出てきます。「すべて表示」をクリック。
よく使うメニューが6個表示されます。そこに「キャプションボックス」が表示されていればそれをクリックでも大丈夫です。
 メニュー一覧が出てきます。「すべて表示」をクリック。
メニュー一覧が出てきます。「すべて表示」をクリック。
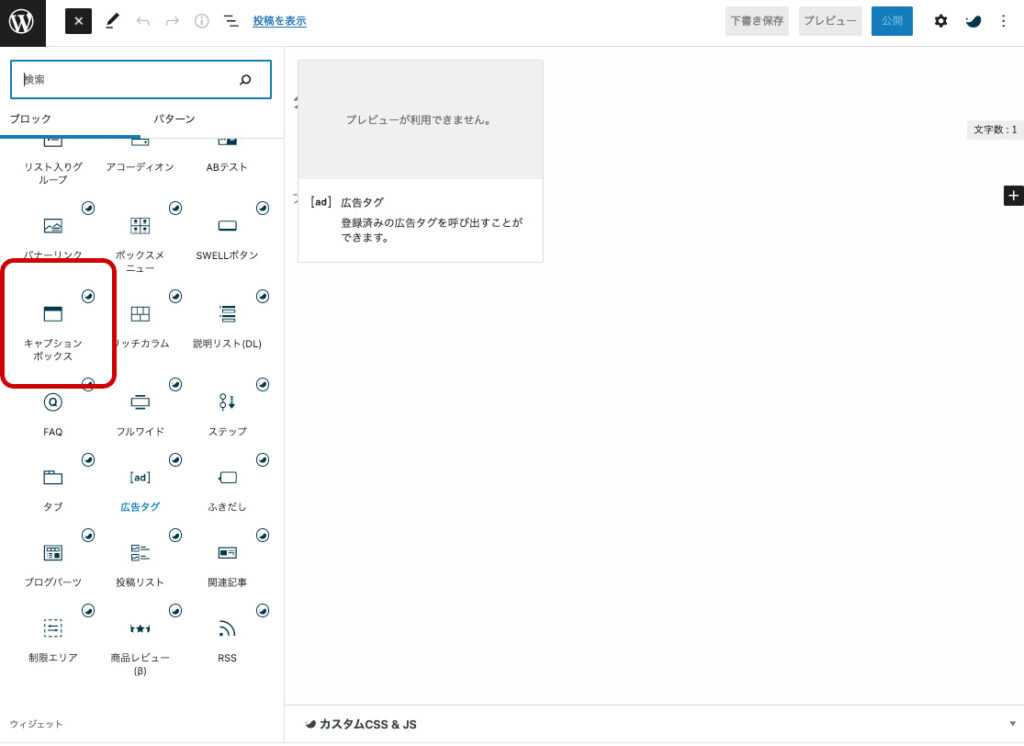
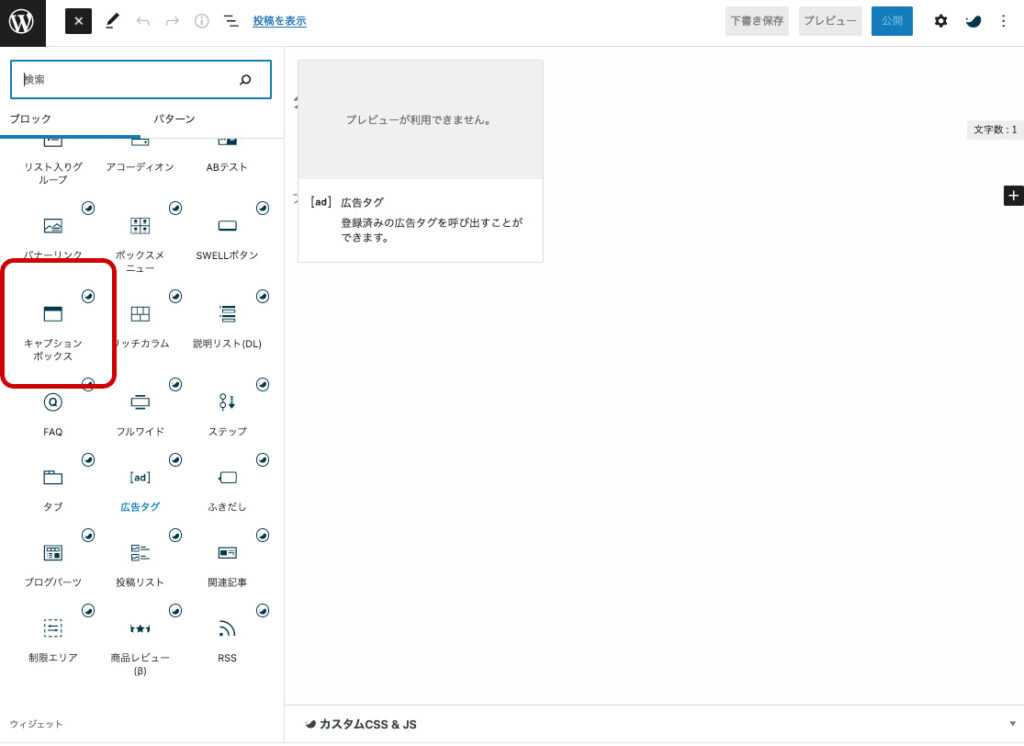
左にメニュー一覧が表示されるので「キャプションボックス」をクリック。
メニュー半ば辺りにあるので、下にスクロールしてください。
 左にメニュー一覧が表示されるので「キャプションボックス」をクリック。
左にメニュー一覧が表示されるので「キャプションボックス」をクリック。
メニュー半ば辺りにあるので、下にスクロールしてください。
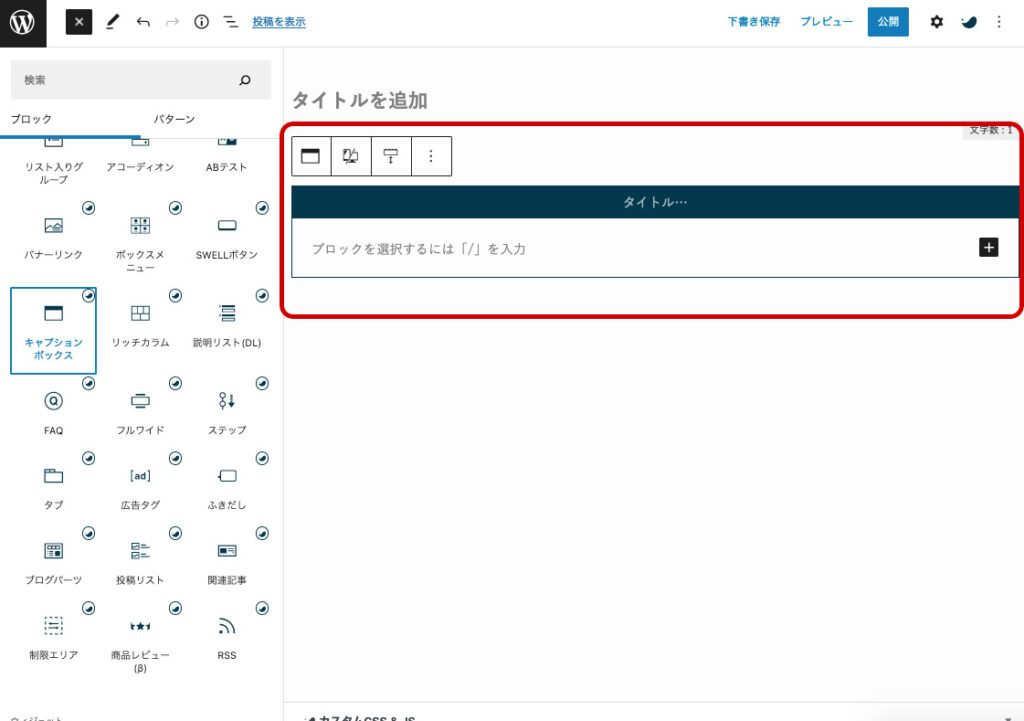
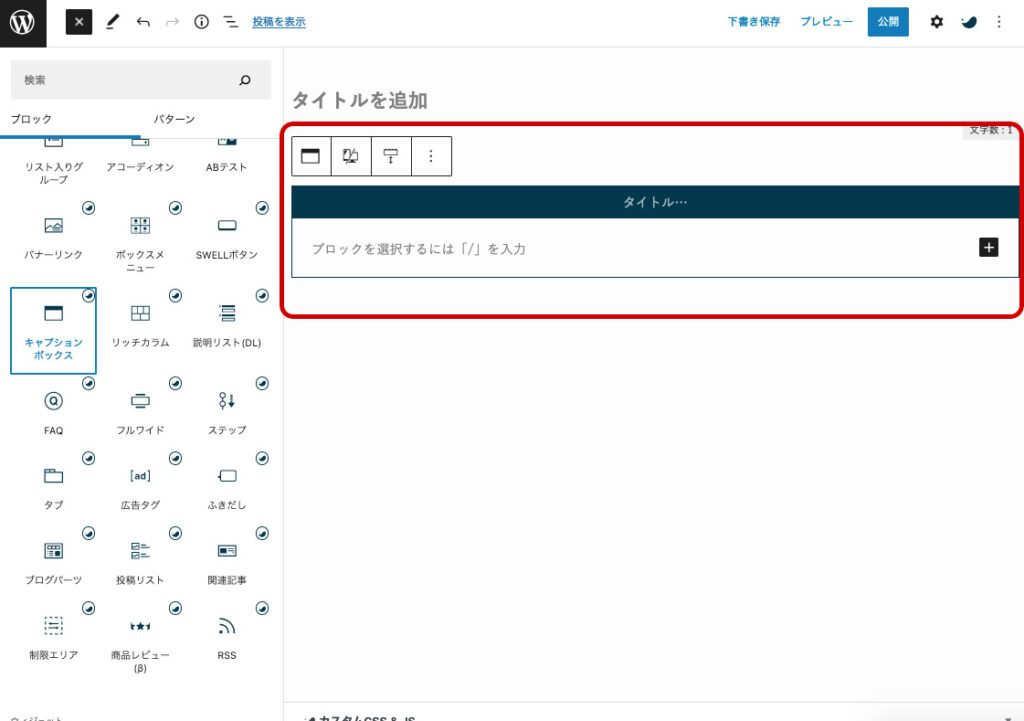
「キャプションボックス」をクリックすると右側に「キャプションボックスが表示」されます。
 「キャプションボックス」をクリックすると右側に「キャプションボックスが表示」されます。
「キャプションボックス」をクリックすると右側に「キャプションボックスが表示」されます。
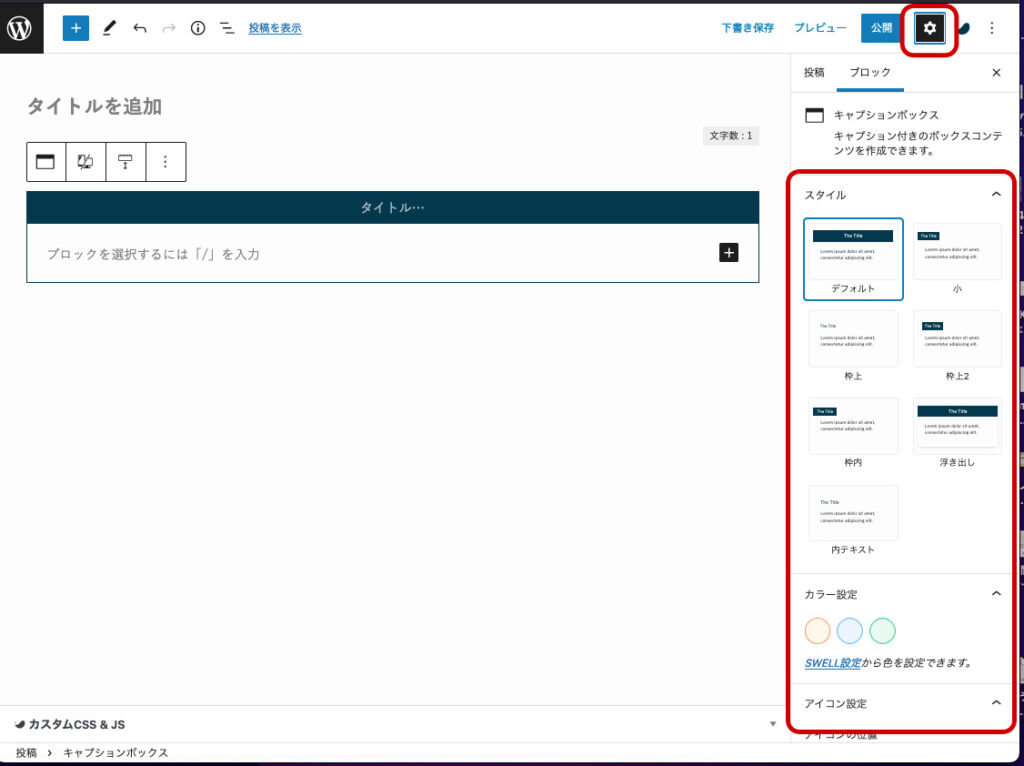
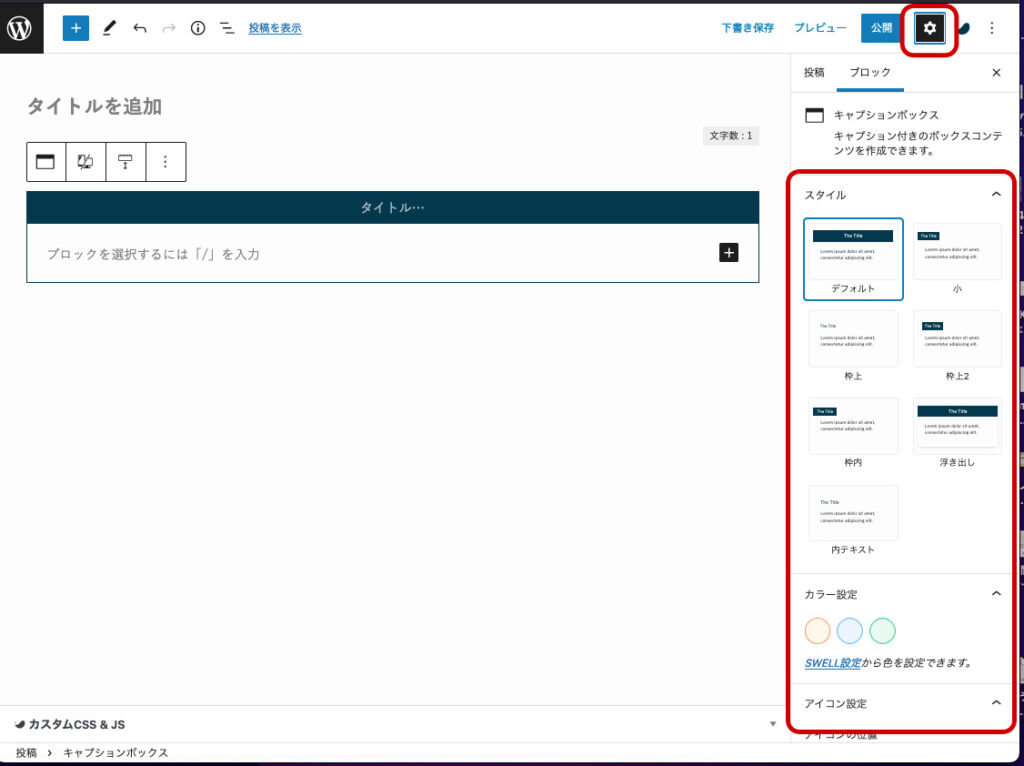
キャプションボックスのデザインを変えるにはまず右上の「☆マーク」をクリック。
右側に「ブロックメニュー」が表示されます。
すでに「ブロックメニュー」が表示されている場合は「☆マーク」をクリックする必要はありません。
 キャプションボックスのデザインを変えるにはまず右上の「☆マーク」をクリック。
キャプションボックスのデザインを変えるにはまず右上の「☆マーク」をクリック。
右側に「ブロックメニュー」が表示されます。
キャプションボックスデザイン例
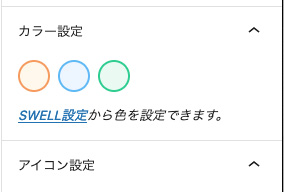
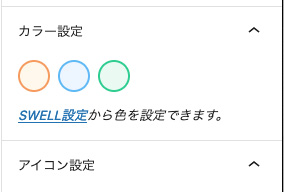
キャプションボックスカラー設定例
キャプションボックスのカラーを変更できます。デフォルトでは3色用意されています。

各色管理画面で変更可能です。
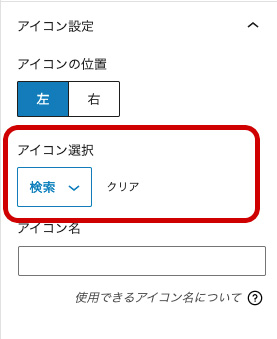
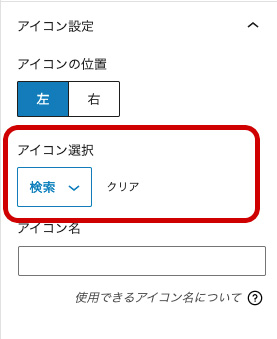
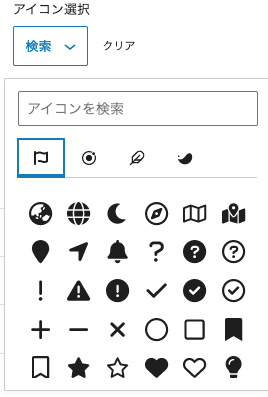
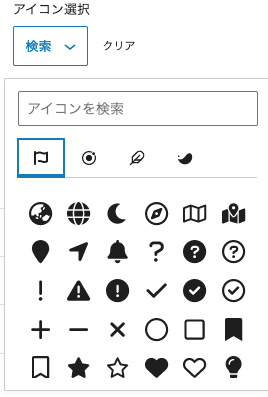
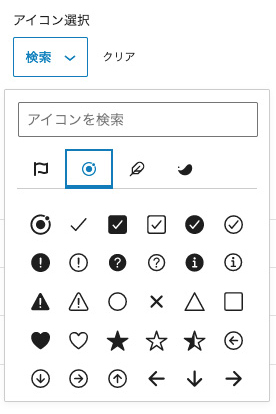
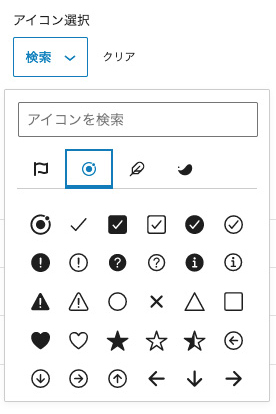
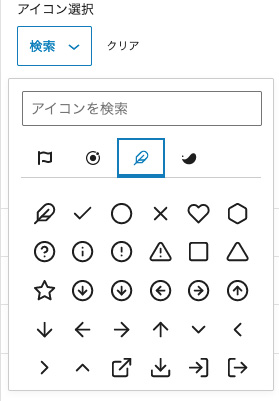
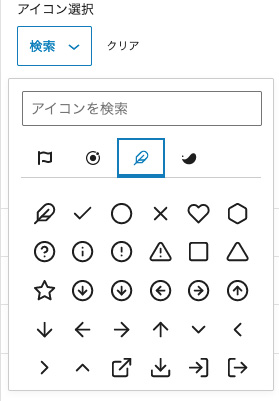
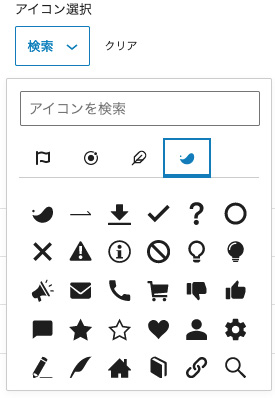
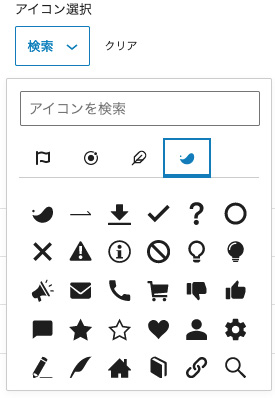
fontawesome アイコンを表示
キャプションボックスにアイコンを表示する事も可能です。

表示例
いかがでしたか?
キャプションボックスは使い勝手いいので、僕もよく使用しています。
ぜひ使い方をマスターしてください^^
 くにみつ
くにみつ