 くにみつ
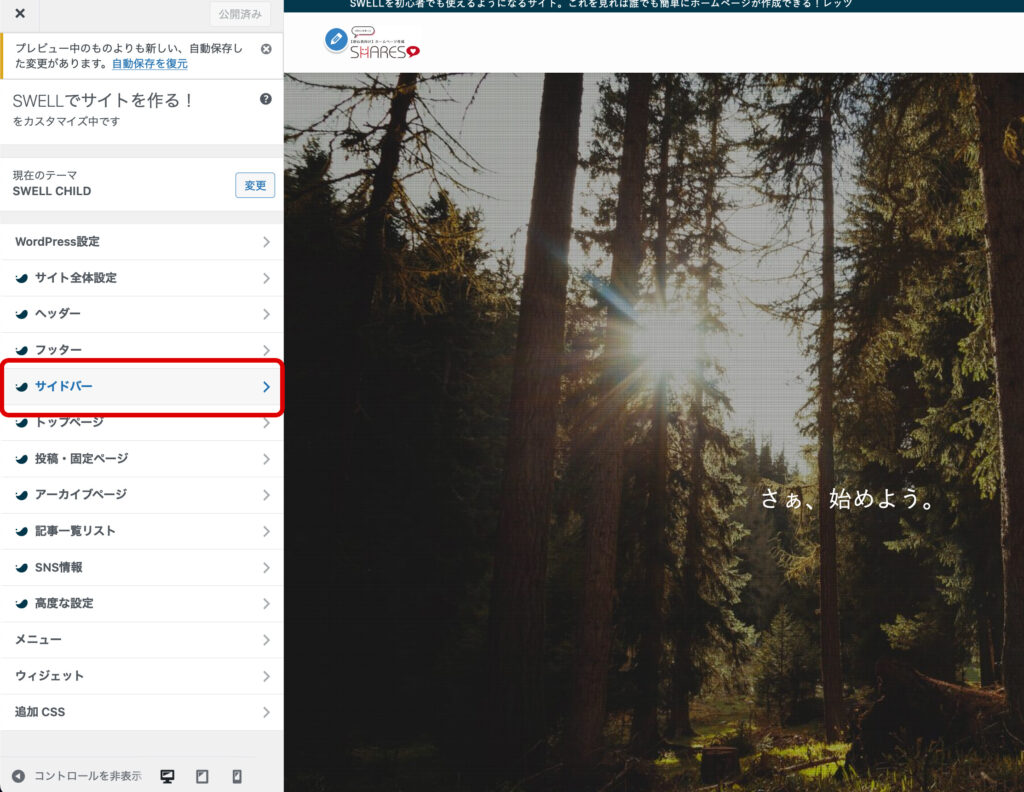
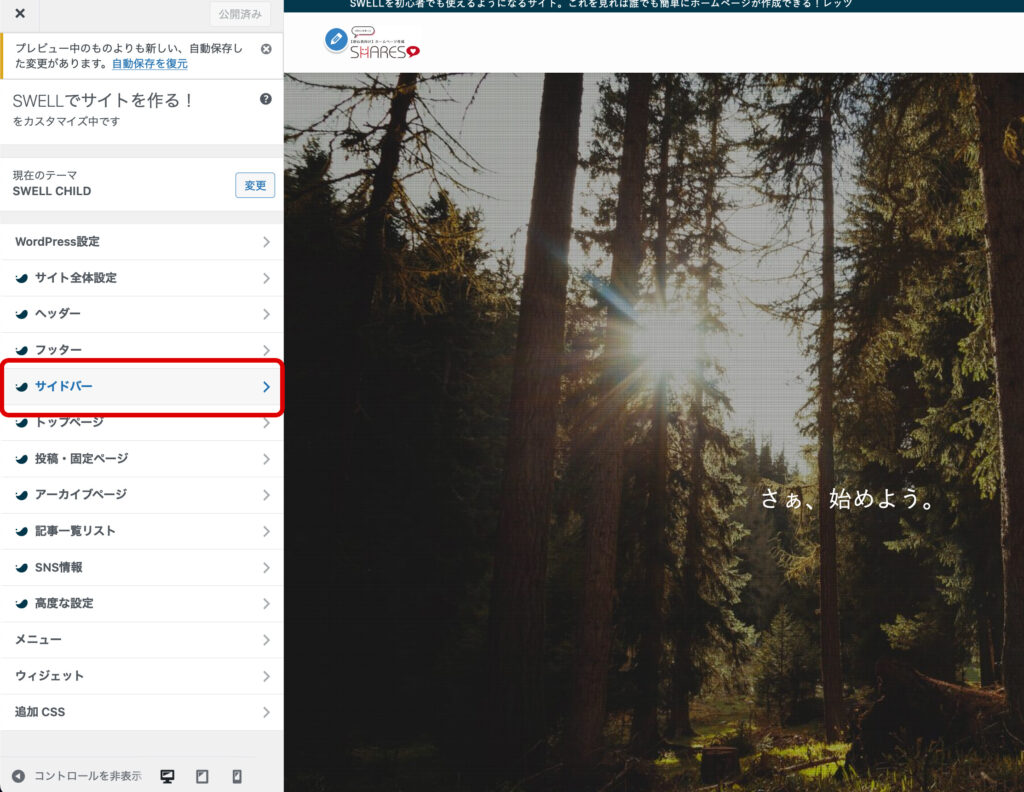
くにみつでは次は先にサイドバーの設定を行いましょう。
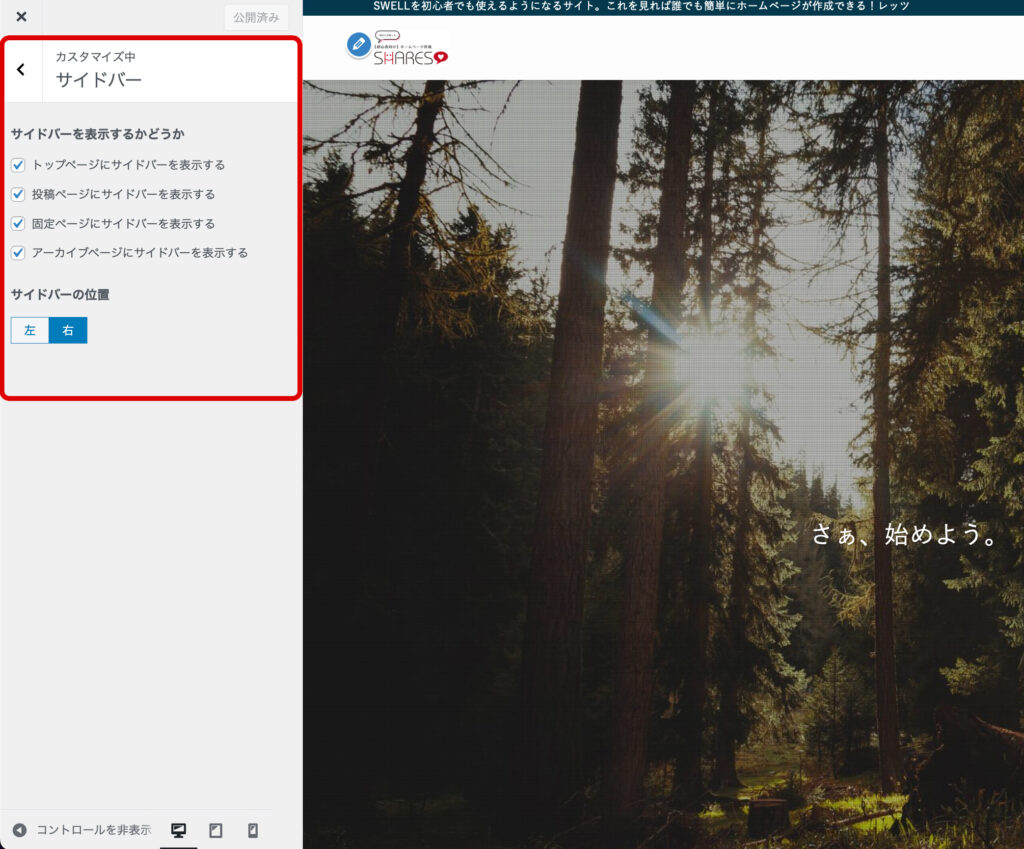
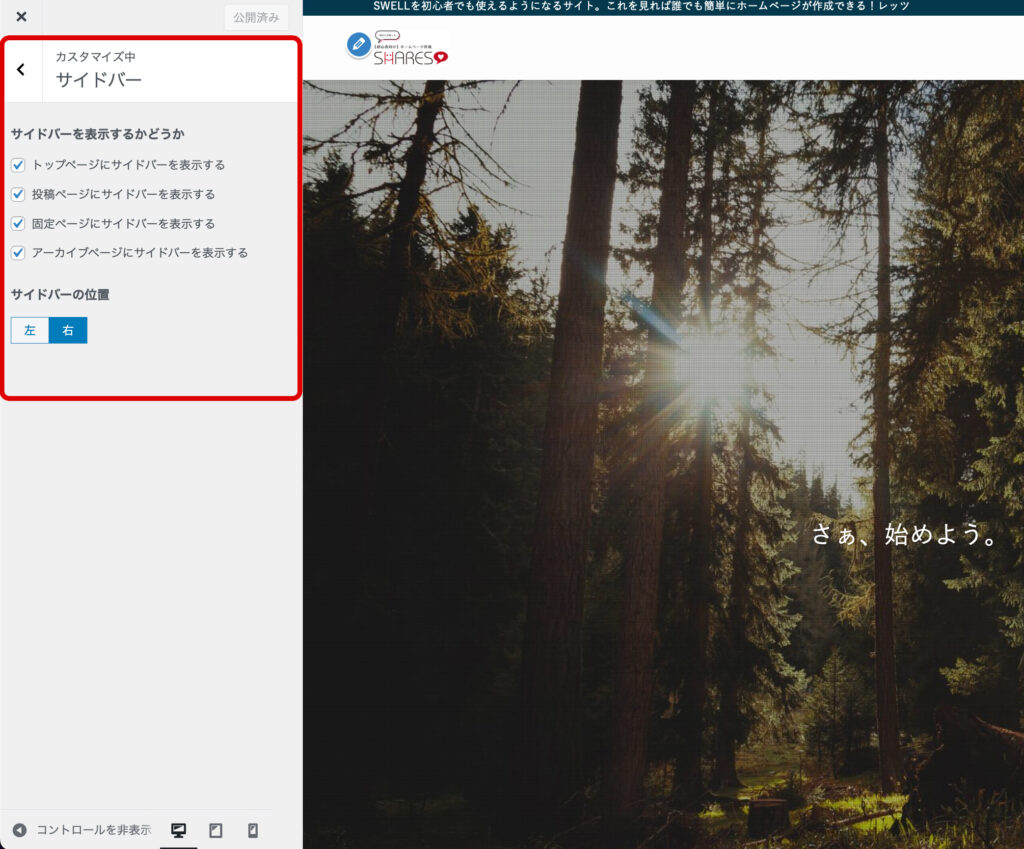
これはまず「表示する」「表示しない」の設定と表示させる内容を決めていく必要があります。


目次
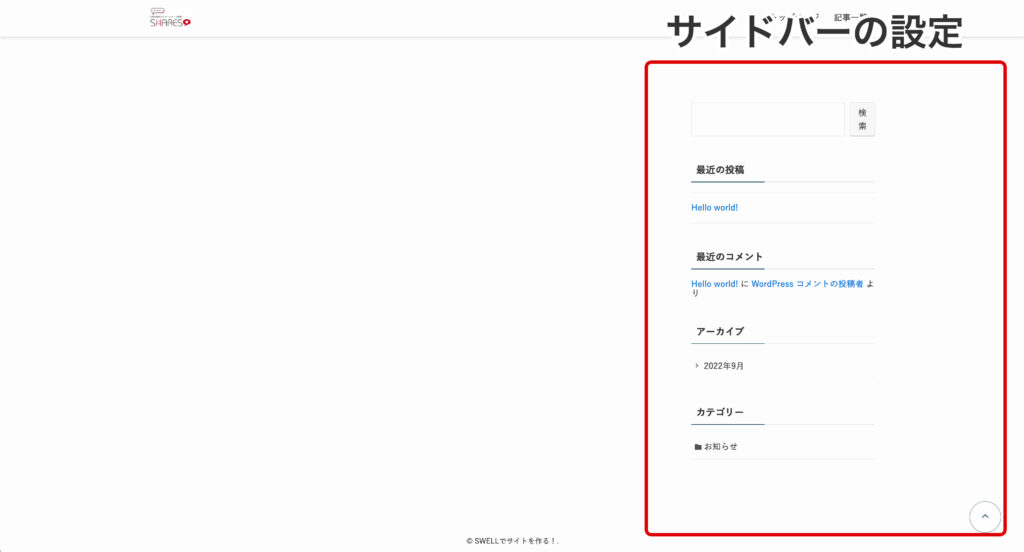
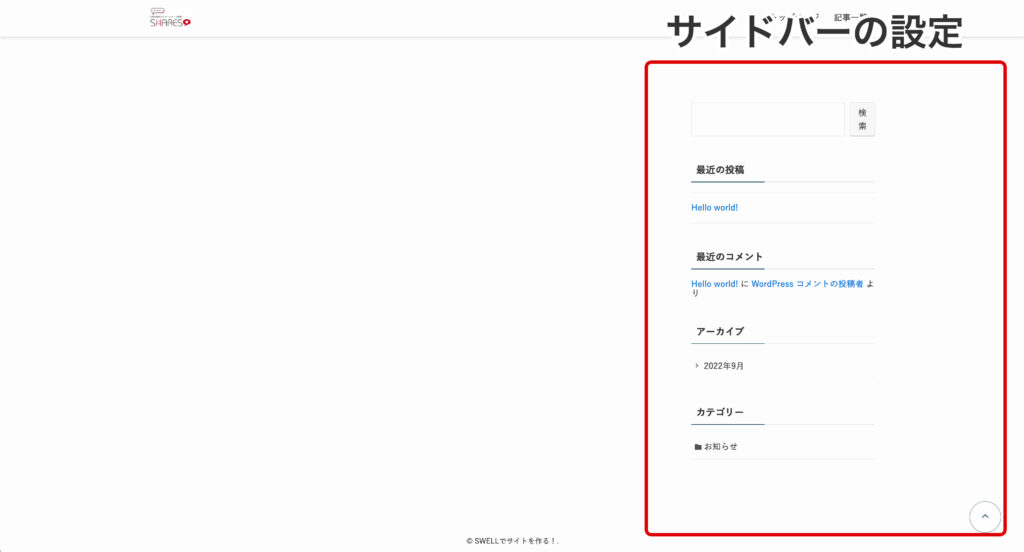
サイドバーの設定
サイドバーの表示・非表示について




これも後から設定可能です。最近の傾向は企業サイトなどはトップページ、固定ページにはサイドバーは非表示。
ブログ型は全てのページに表示が多い傾向です。


サイドバーのコンテンツの配置



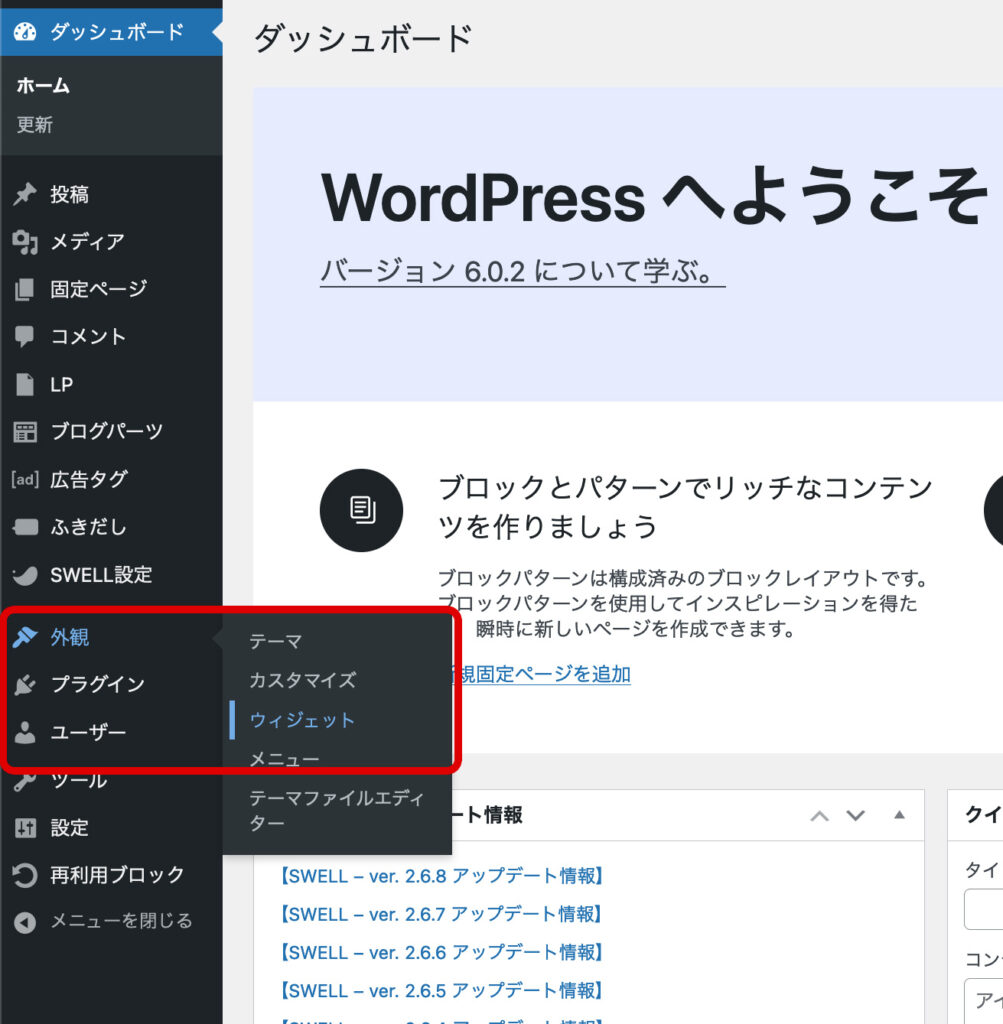
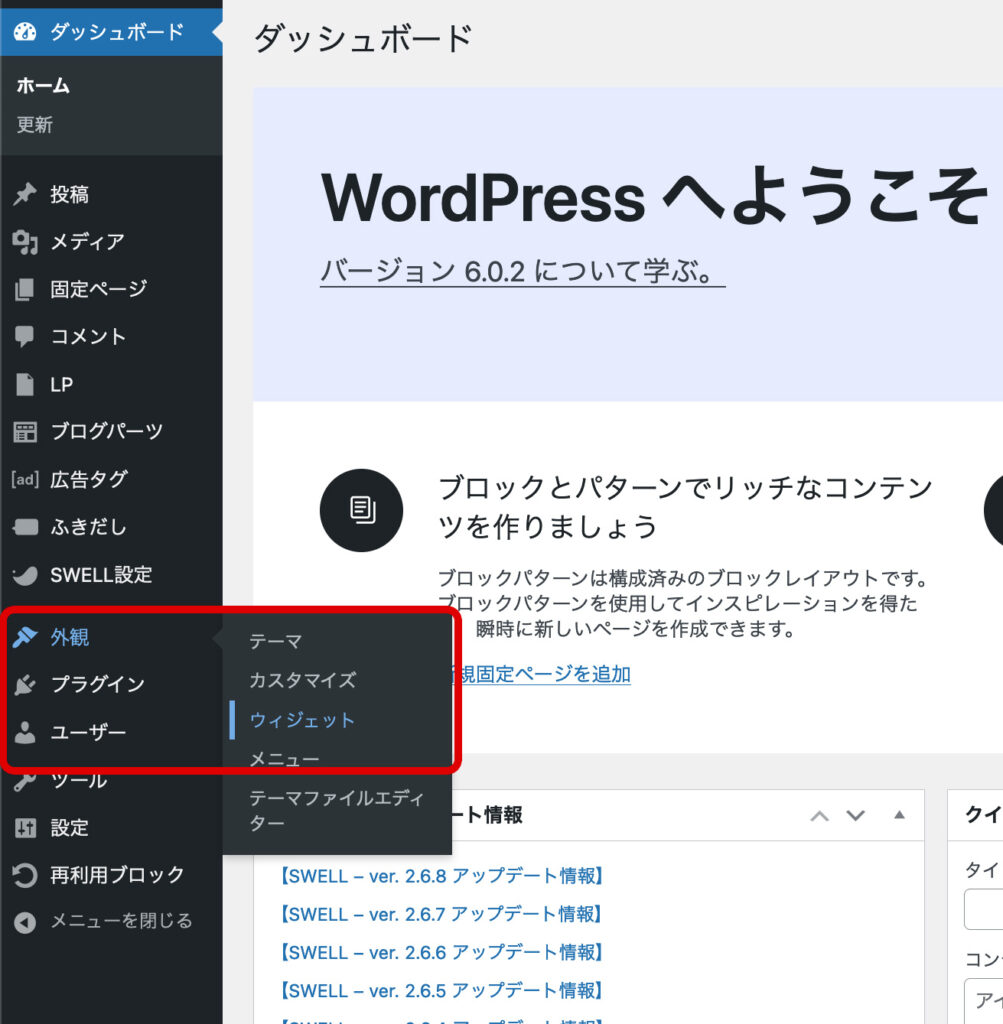
表示・非表示の設定が終わりましたら、次は表示するコンテンツの設定を行っていきましょう。






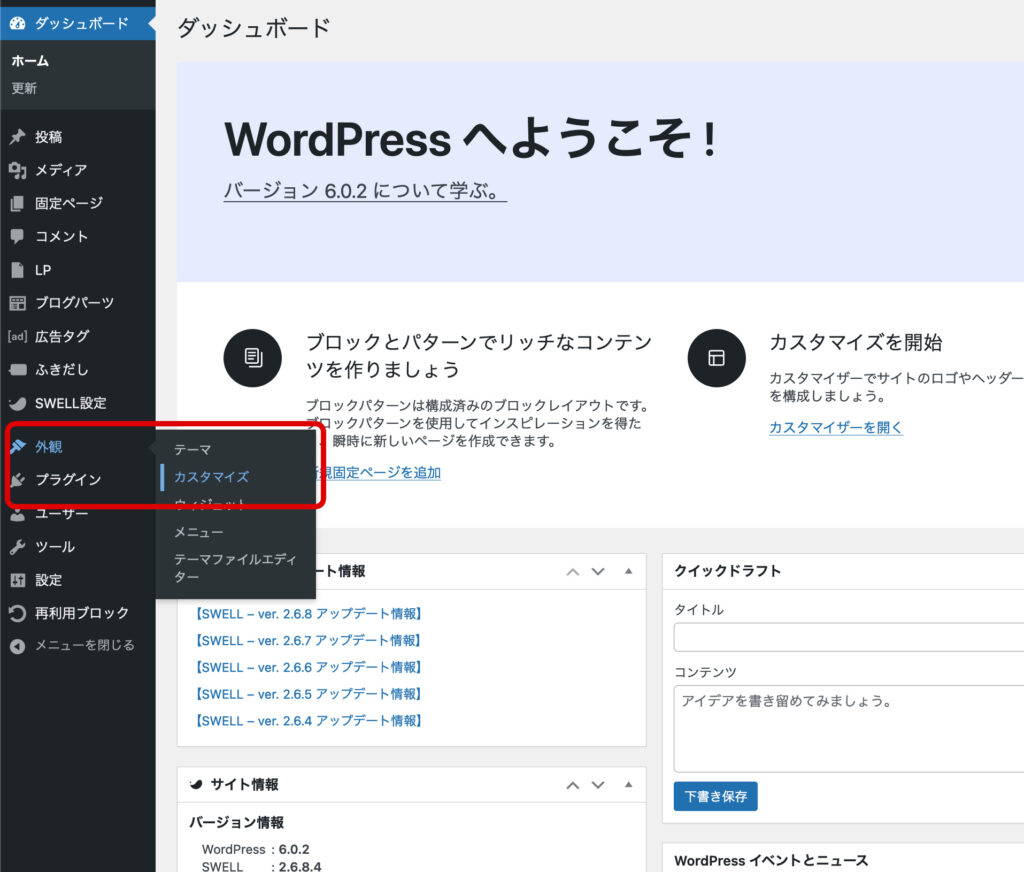
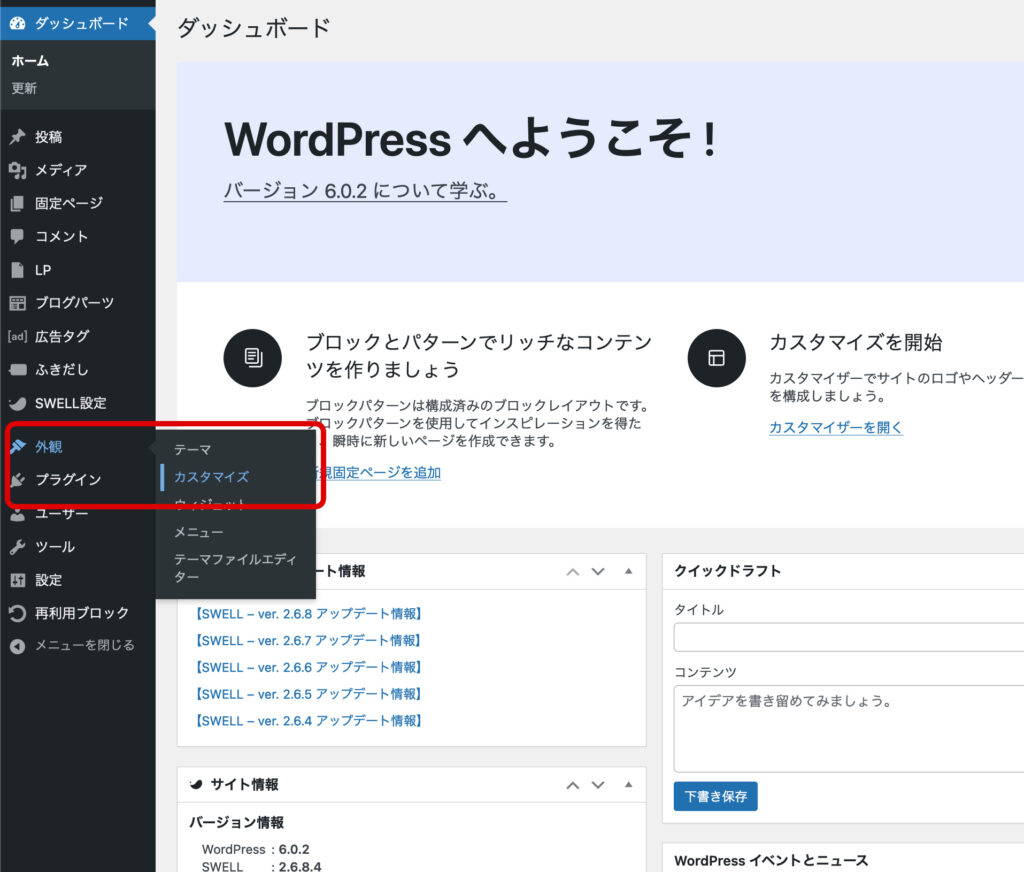
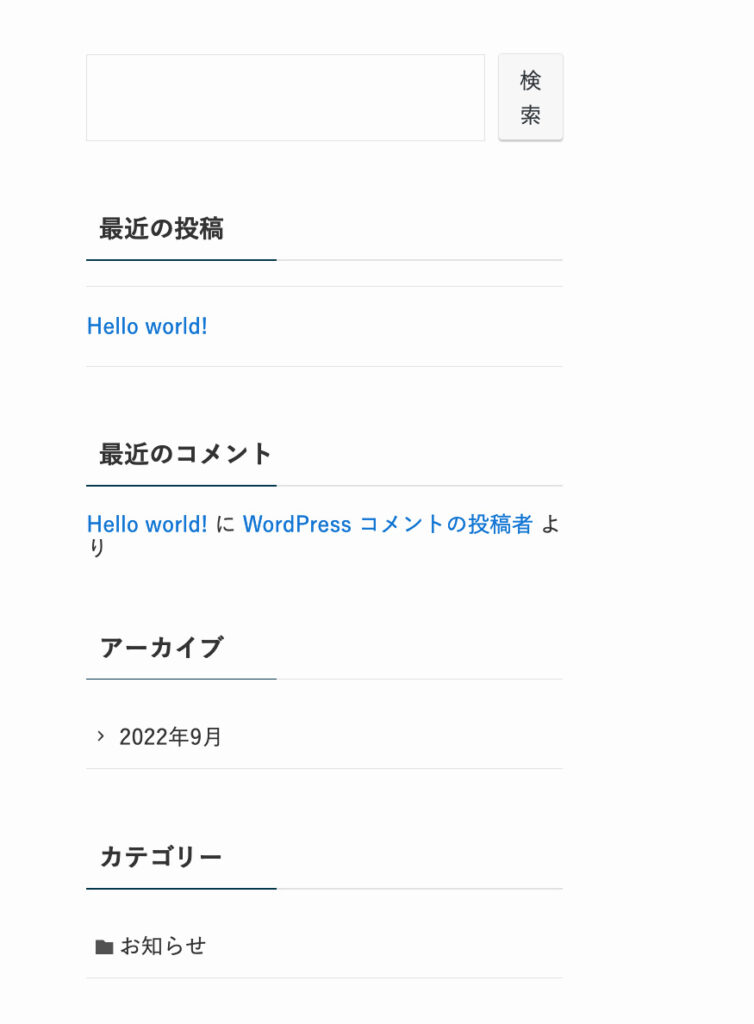
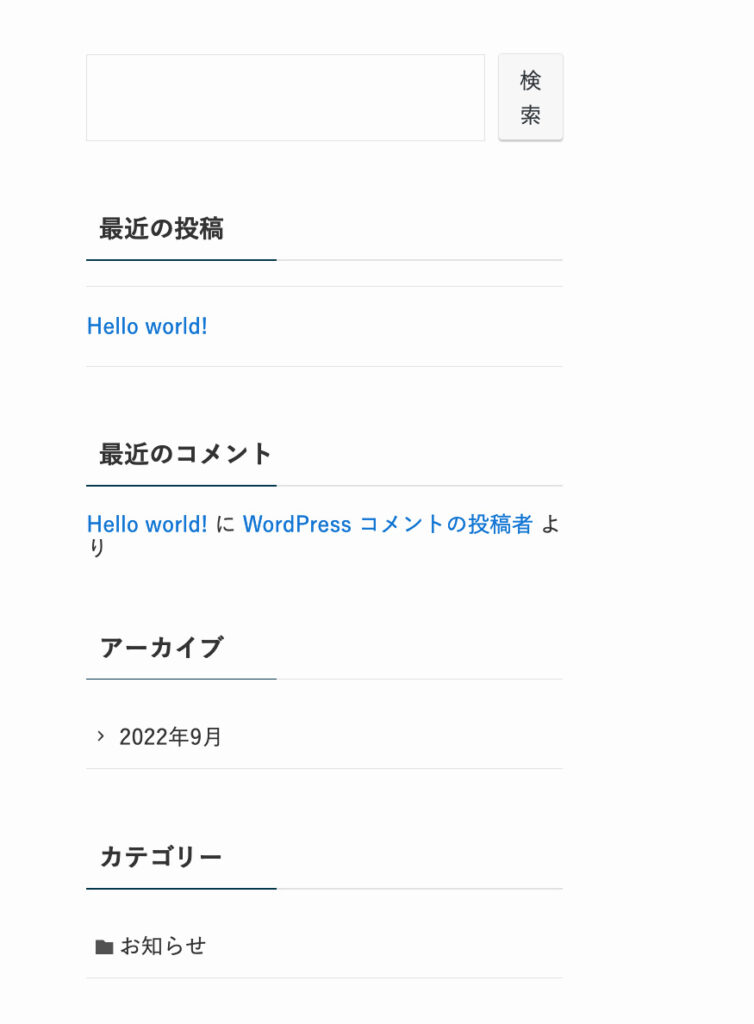
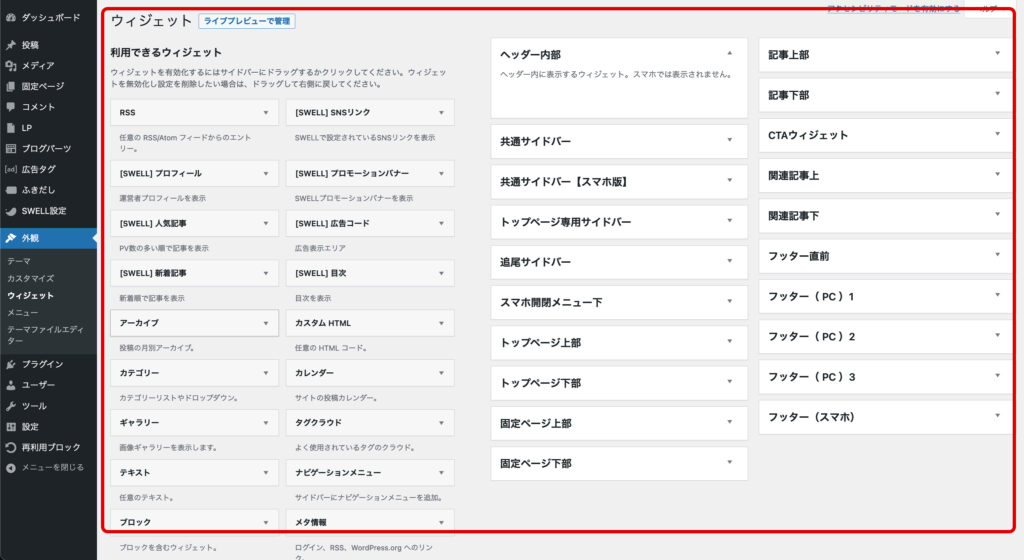
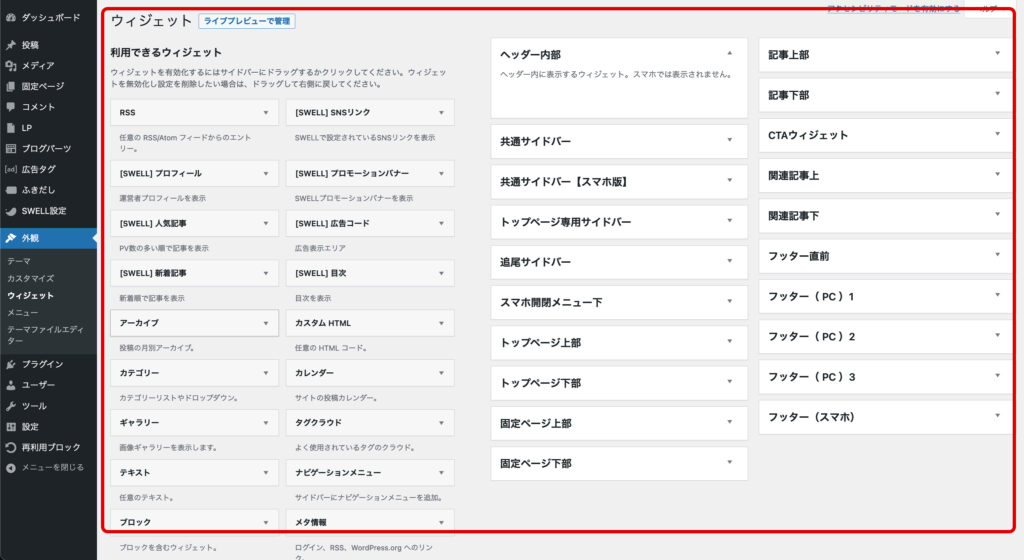
ウィジェットの初期設定
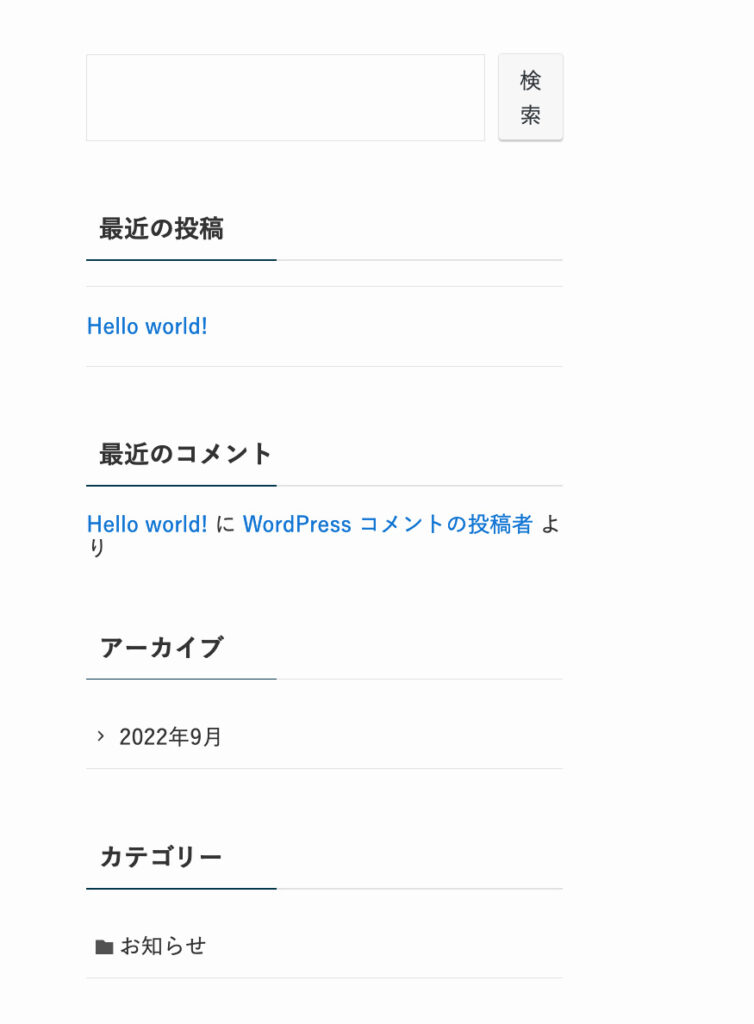
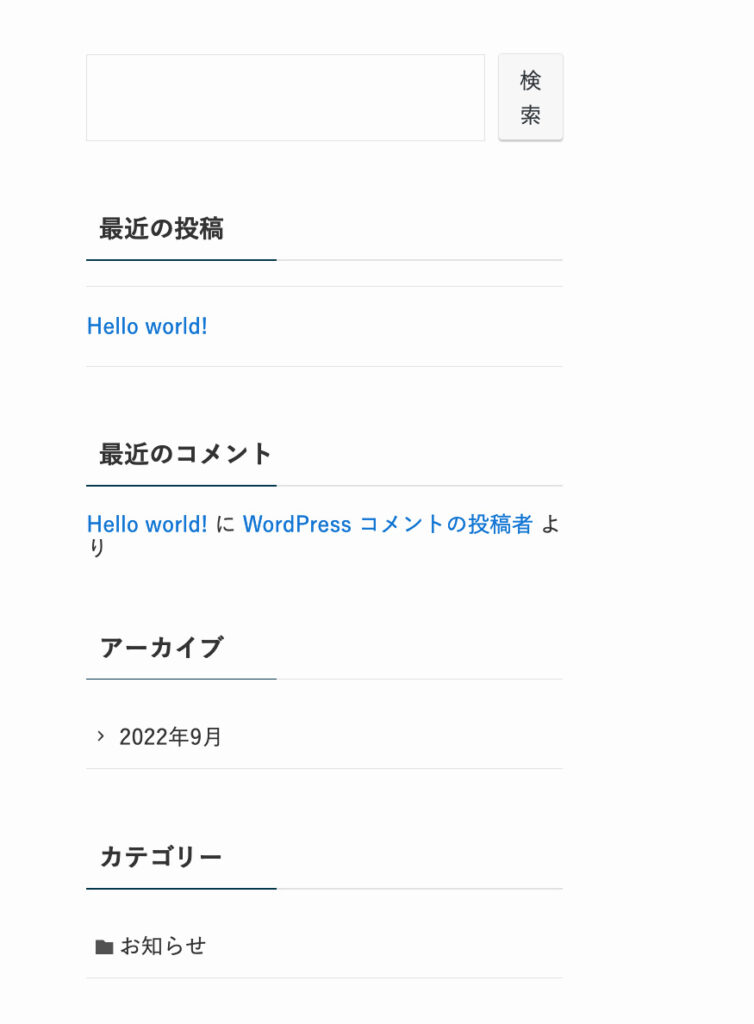
SWELLの初期設定
- 検索ボックス
- 最近の投稿
- 最近のコメント
- アーカイブ
- カテゴリー


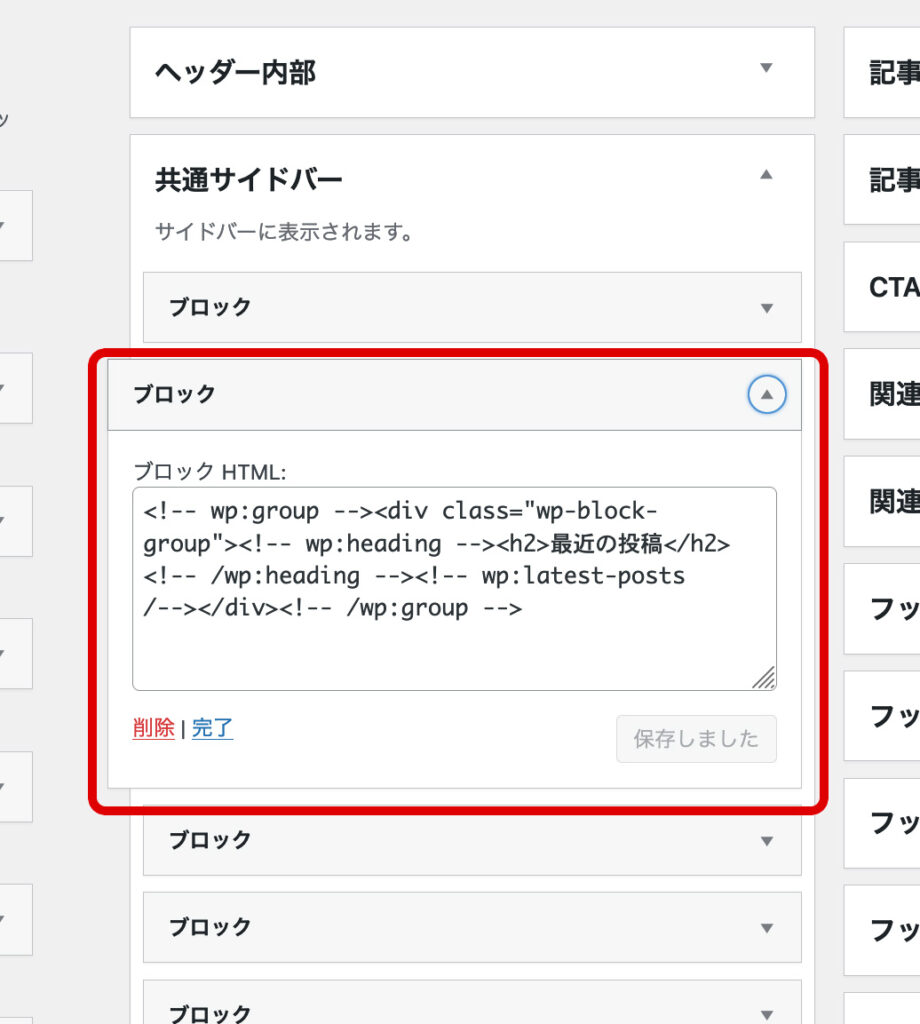
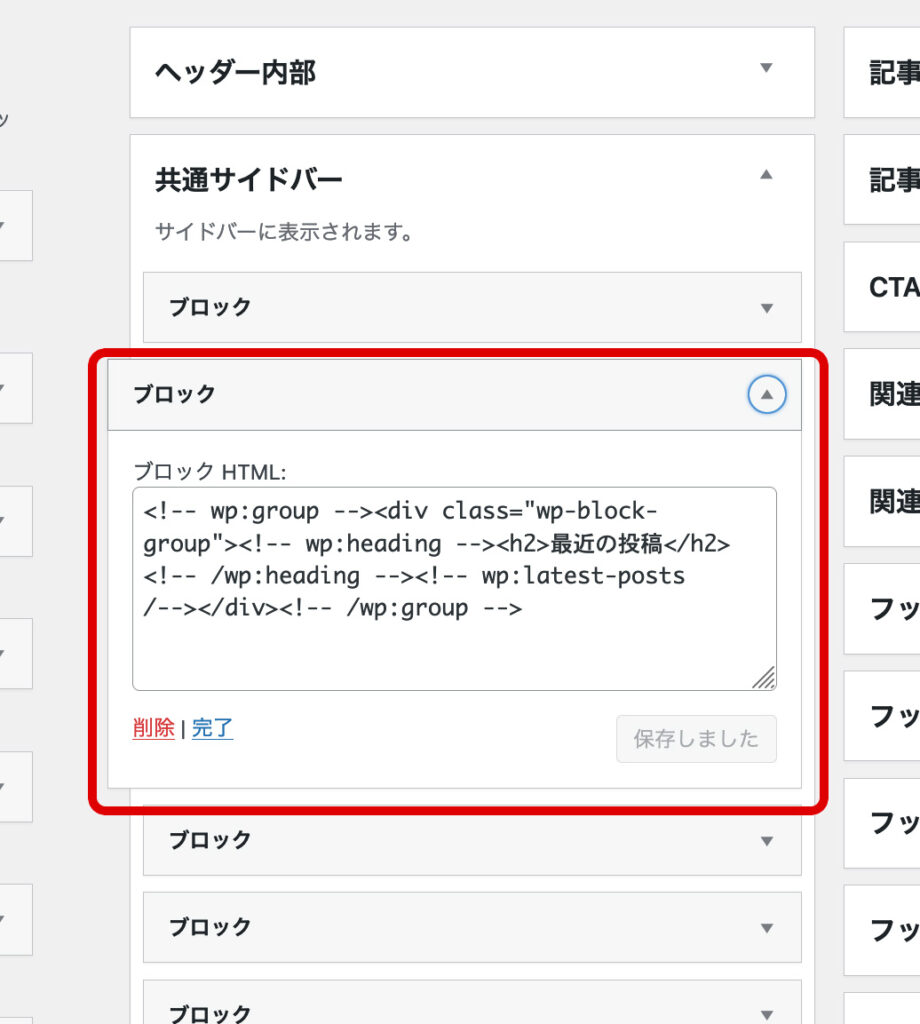
ウィジェットの削除方法


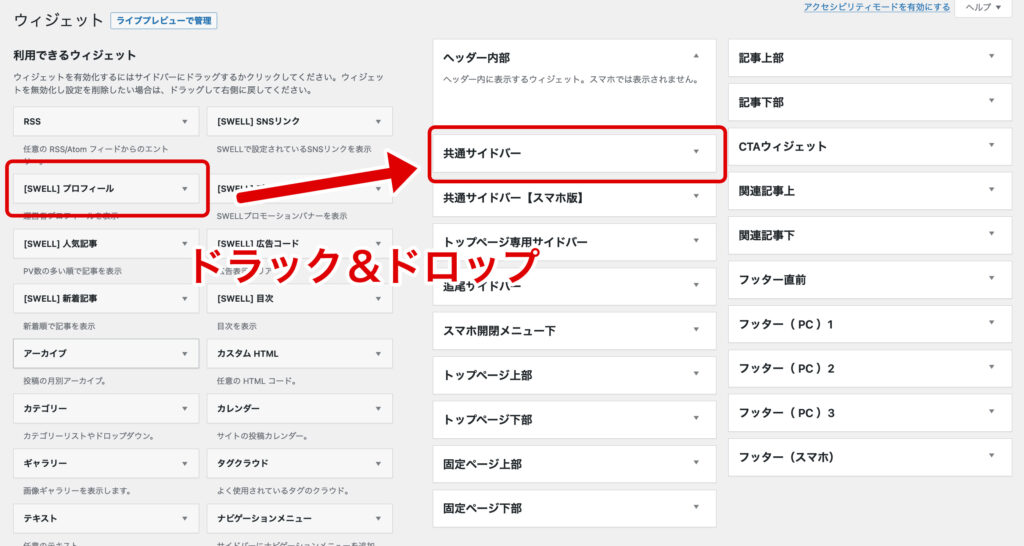
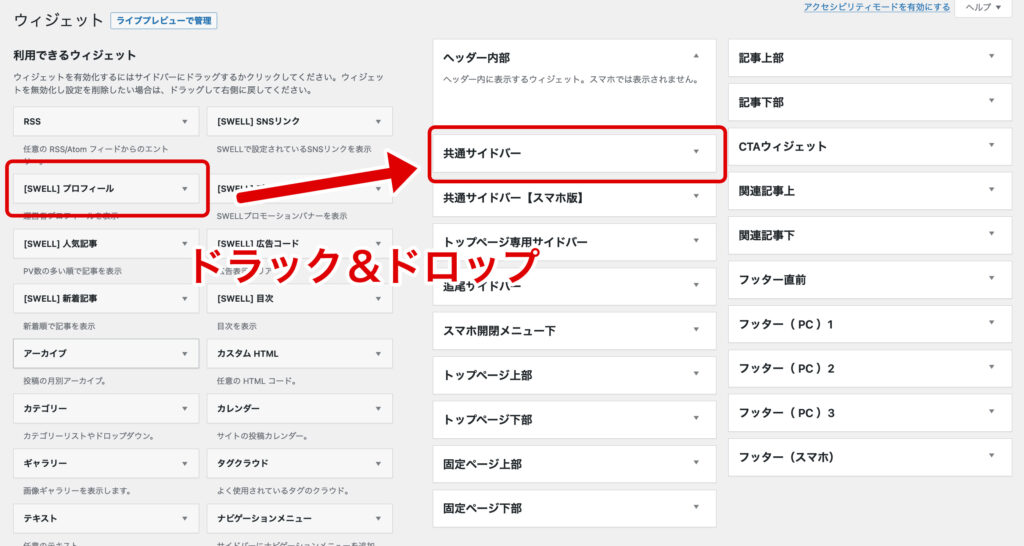
ウィジェットの追加方法


ウィジェットの移動方法(上下)
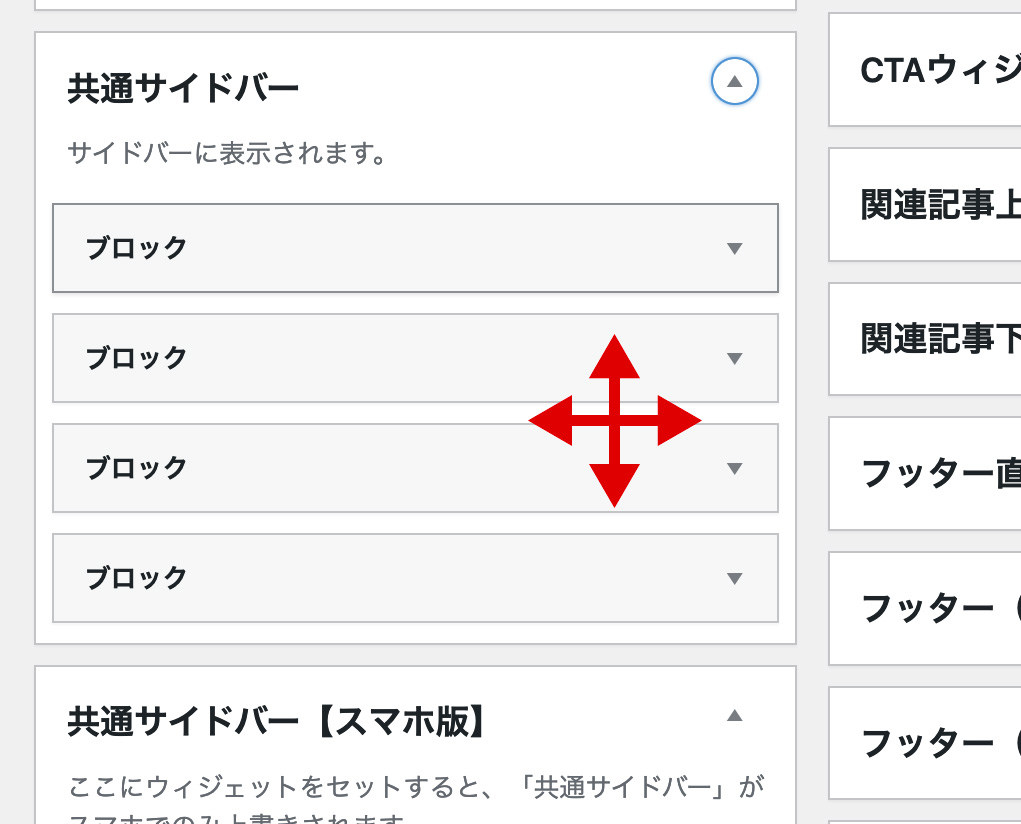
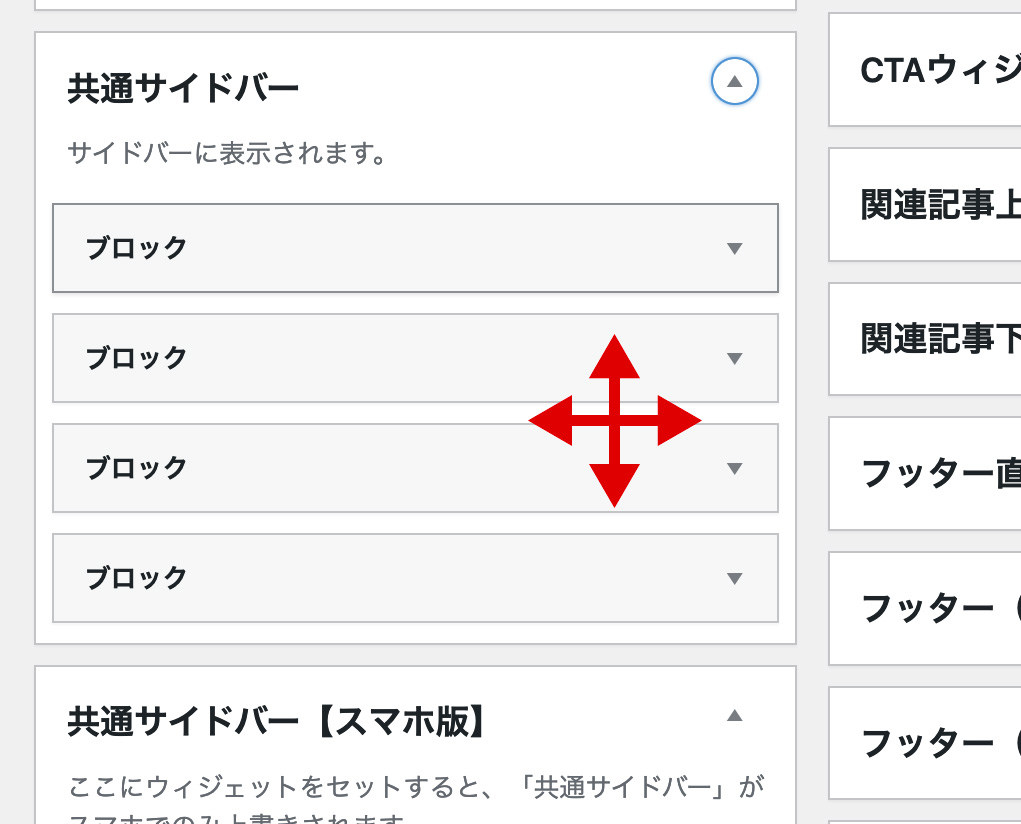
ウィジェットの移動は以下のように移動させたいブロックの上にマウスカーソルを持っていき、矢印のようにマウスカーソルが変わったら上下にドラック&ドロップをしてみましょう。


矢印のようにマウスカーソルが変わったら上下にドラック&ドロップをしてみましょう。



ウィジェットはいろいろ触ってみて、表示や項目を確認していきましょう^^
