 くにみつ
くにみつでは前回に続き、ヘッダー部分を見ていきましょう^^
今回設定するのは以下の2箇所ですね。
SNSアイコンとナビゲーションを設定していきましょう。
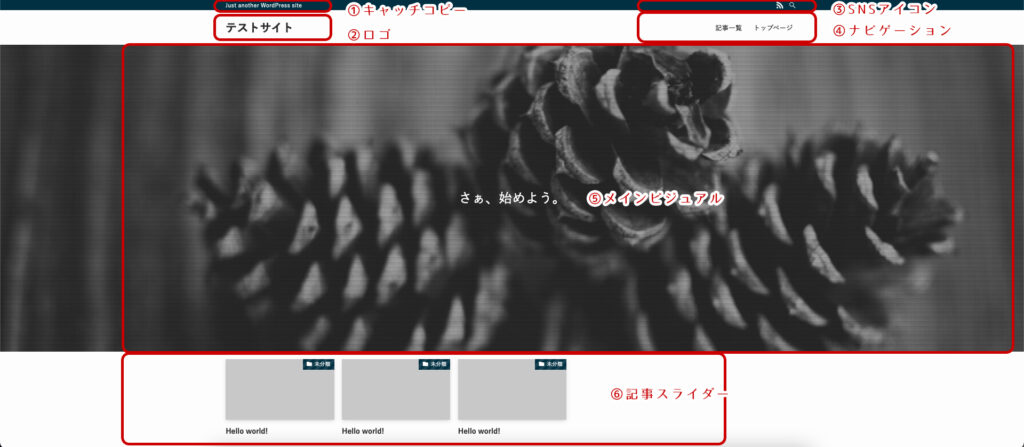
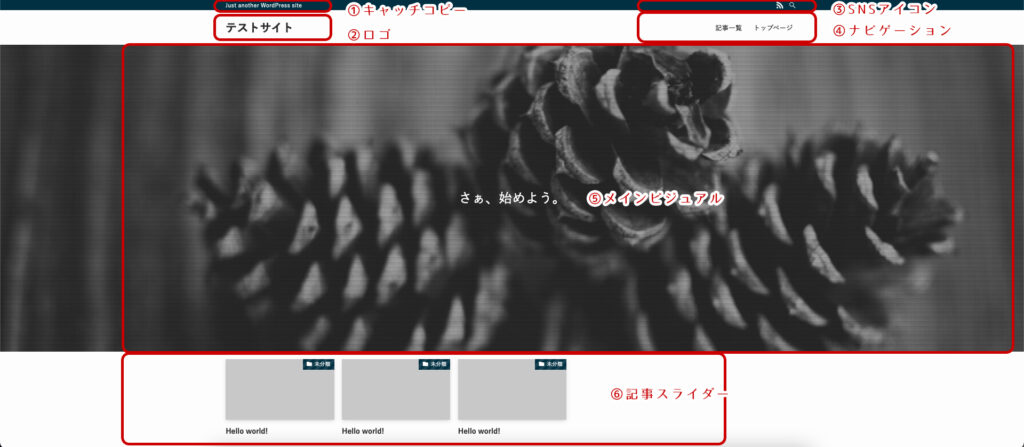
- キャッチコピー
- ロゴ
- SNSアイコン
- ナビゲーション
- メインビジュアル
- 記事スライダー


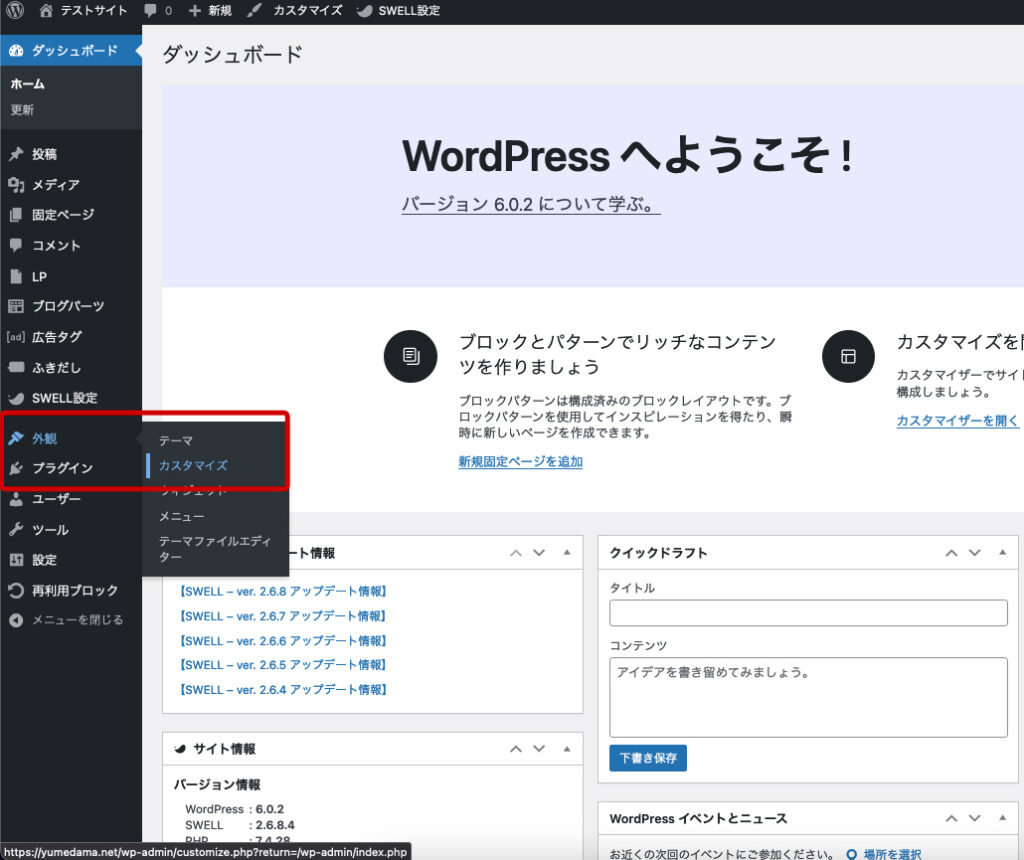
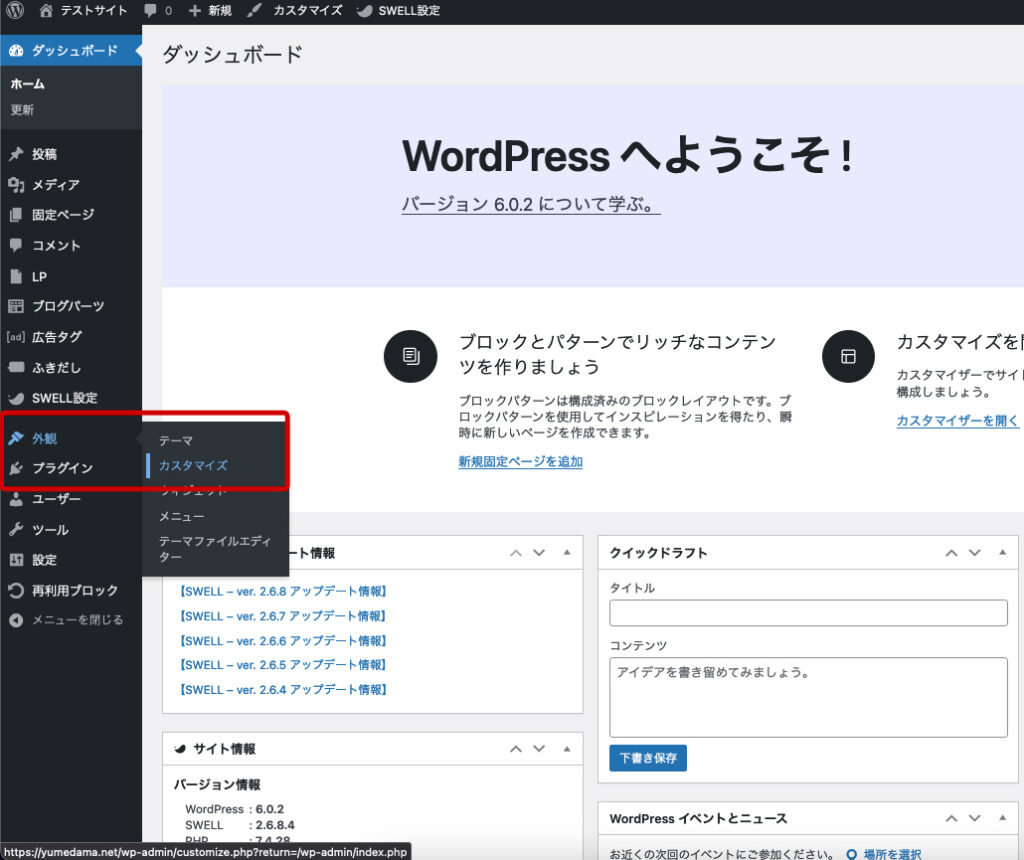
サイト上部ヘッダーの設定
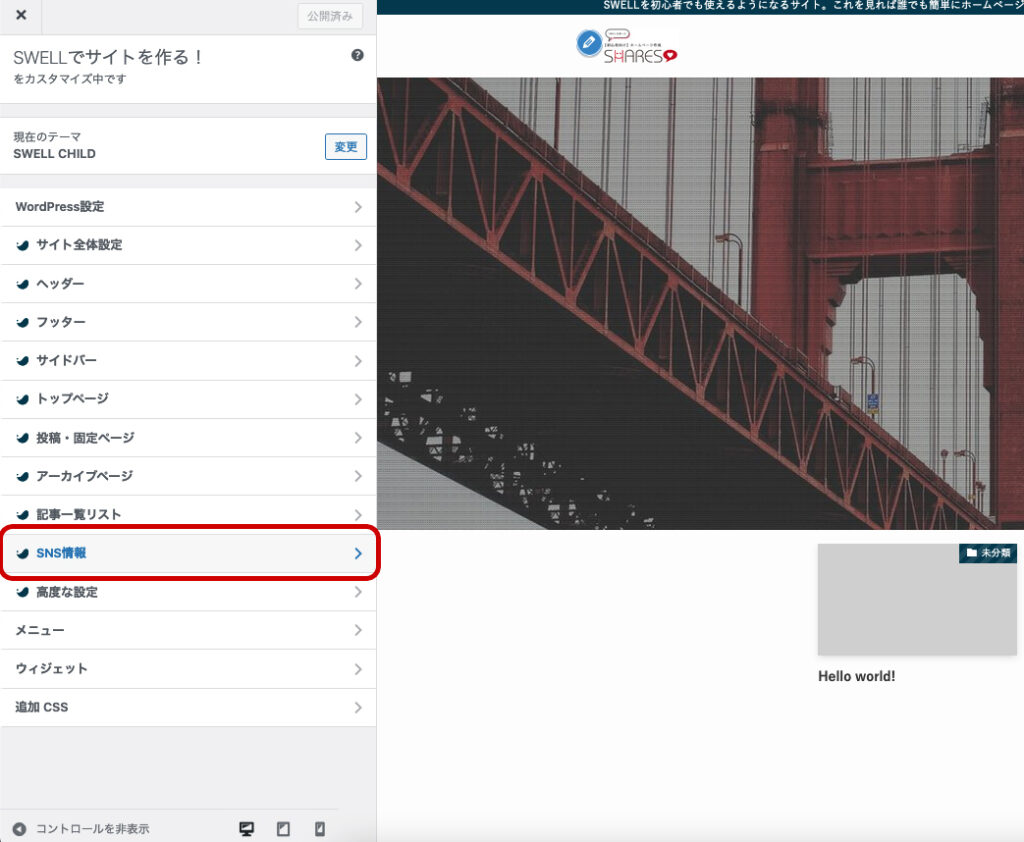
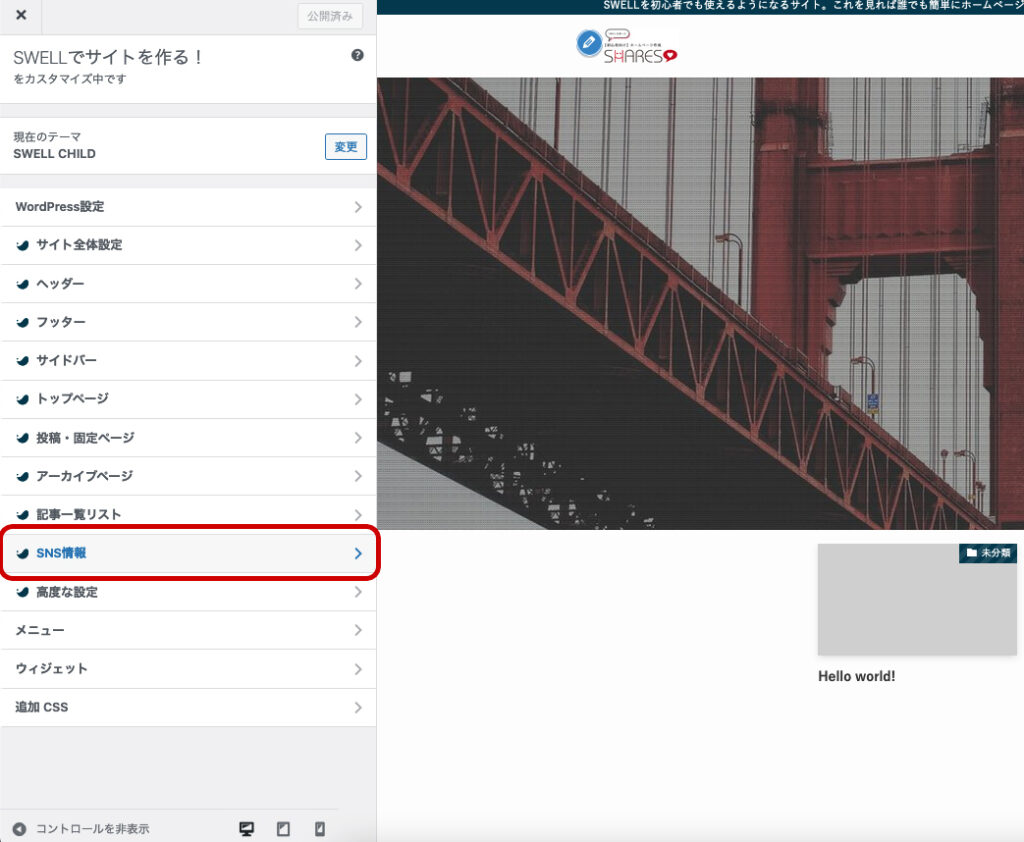
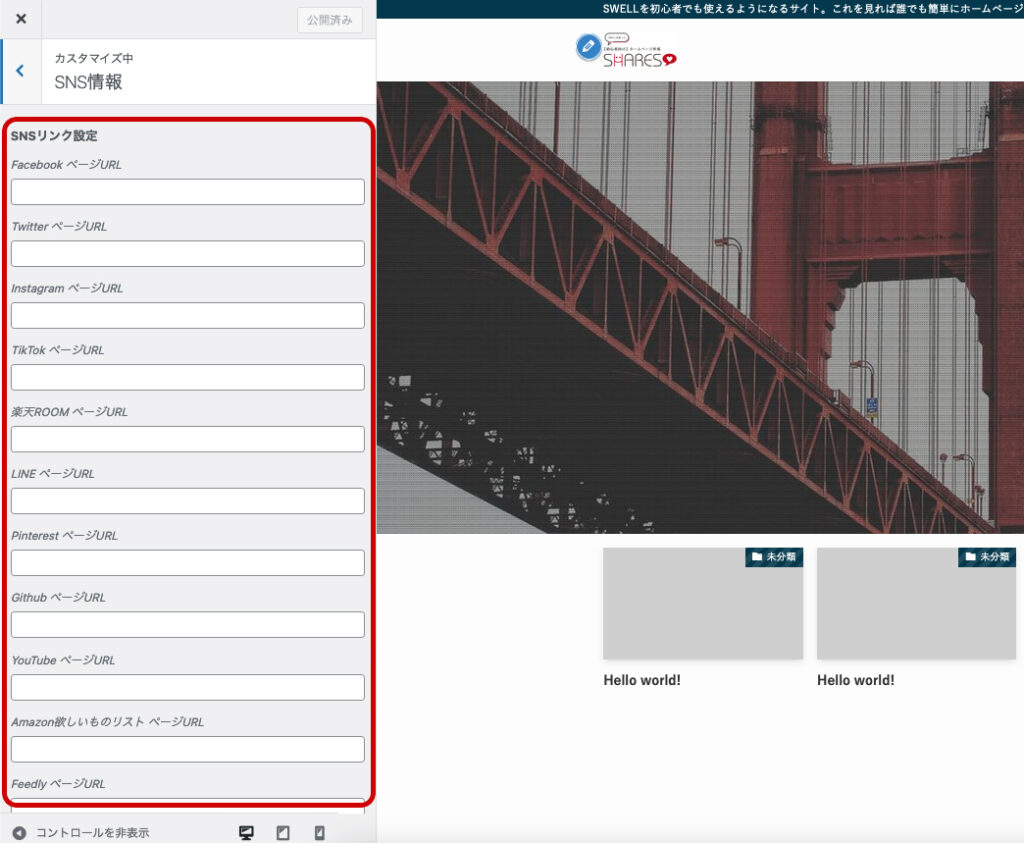
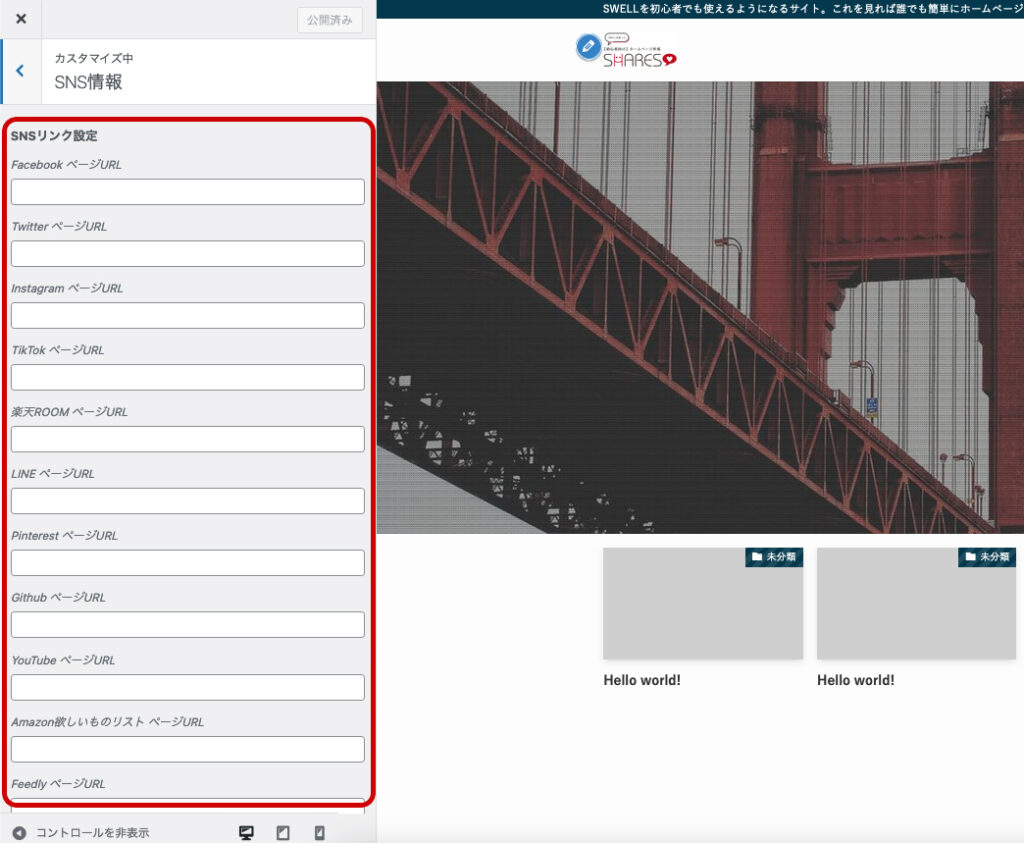
③SNSアイコン
ここでは皆さんが開設しているSNSにリンクを貼ることができます。
初期では「RSSフィード」と「検索アイコン」が表示されていますね。


まずはこれまで通り






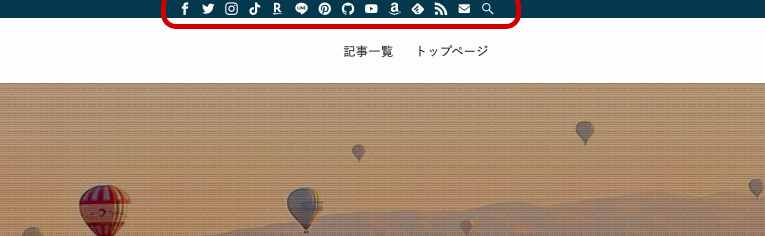
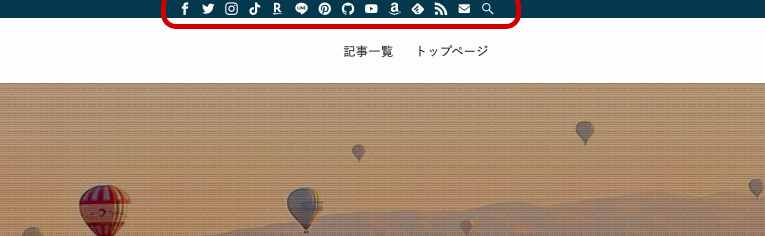
ちなみに全てURLを入れるとこんな感じになります笑


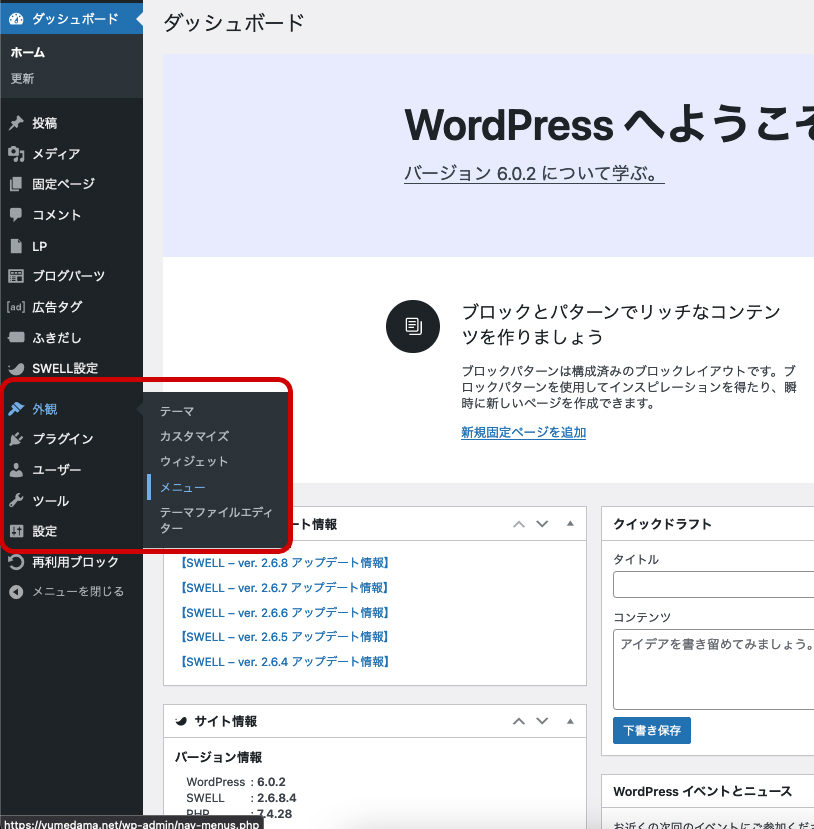
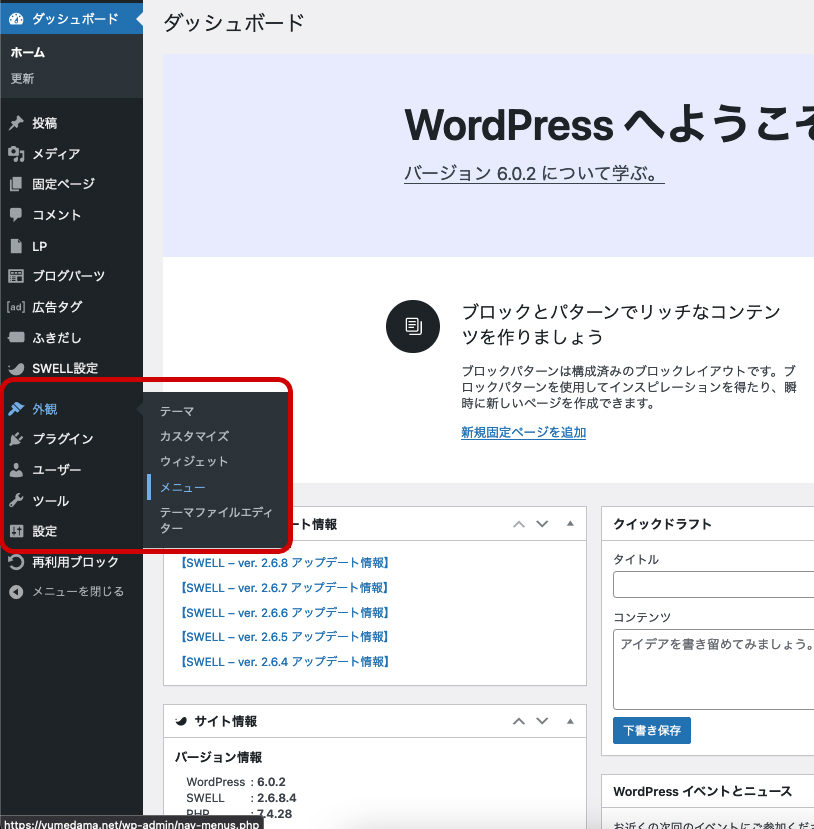
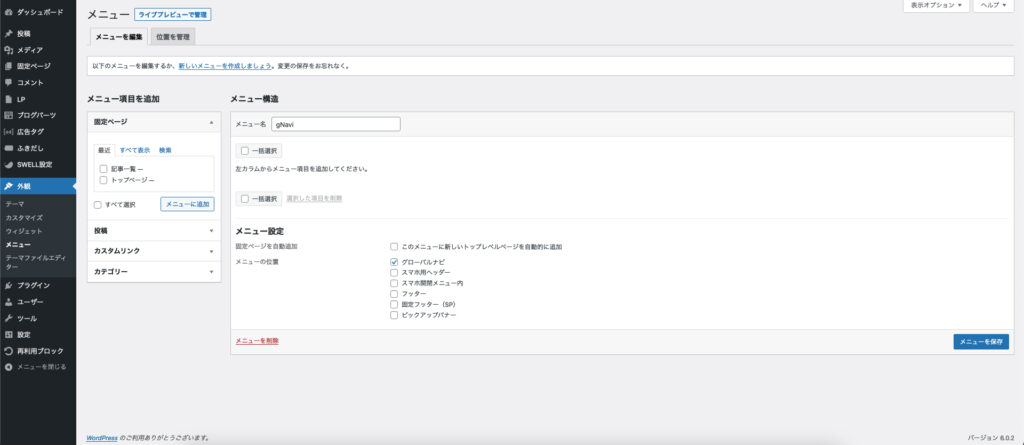
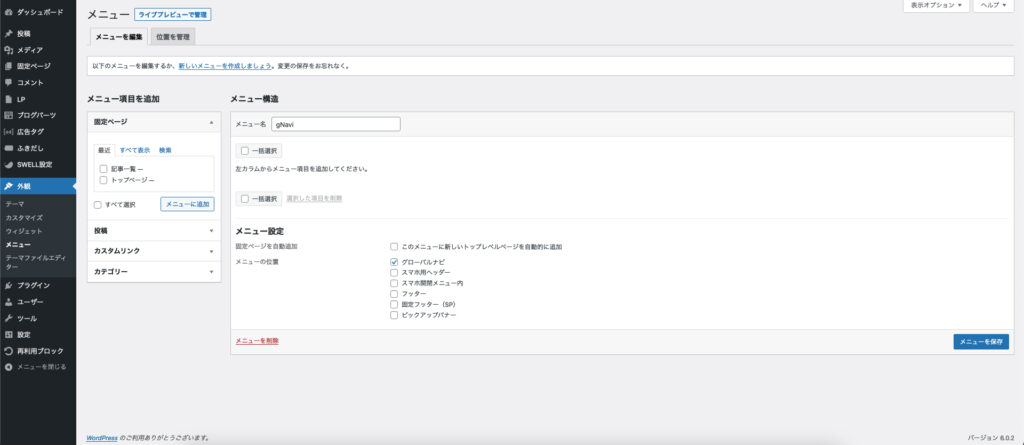
④ナビゲーション



では次に「ナビゲーション」を見ていきましょう。
「ヘッダーナビゲーション」や「グローバルナビゲーション」とも言われます。個人的には「G(ジー)ナビ」と読んでます。




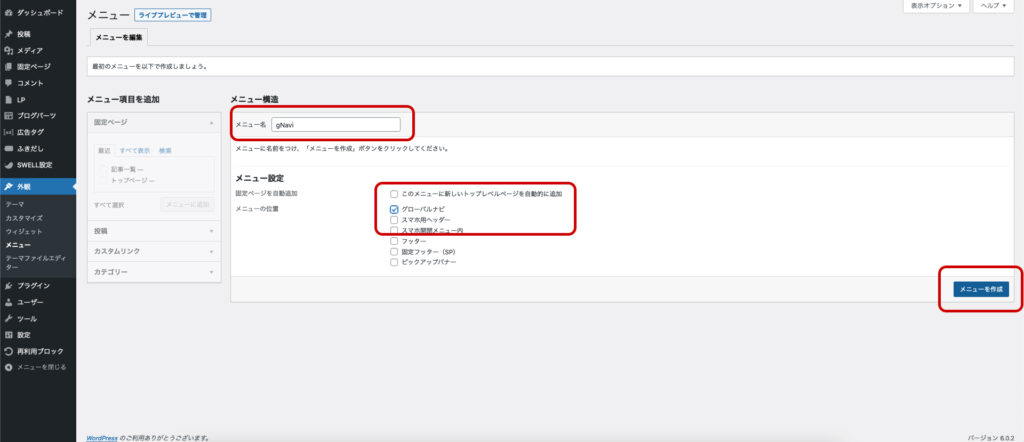
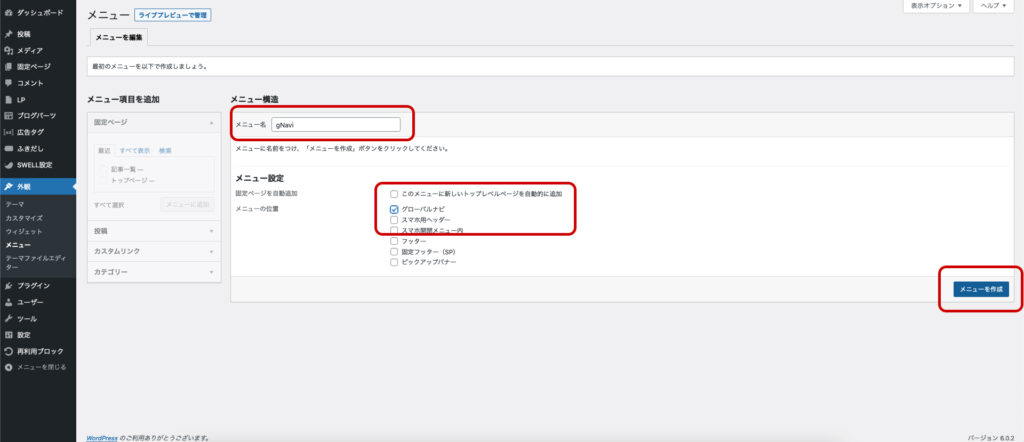
メニュー名の所に→ 「gNavi」 と入力してください。
※わかりやすい名前だったらなんでも大丈夫です。
「グローバルナビ」にチェック。
ここはメニューを表示させたい場所を決めます。
「メニューを作成」をクリック
※新しいメニューを作成する事で、グローバルナビゲーションにはこのメニューを表示。
フッターナビゲーションにはこのメニューを表示と切り分ける事が可能です。





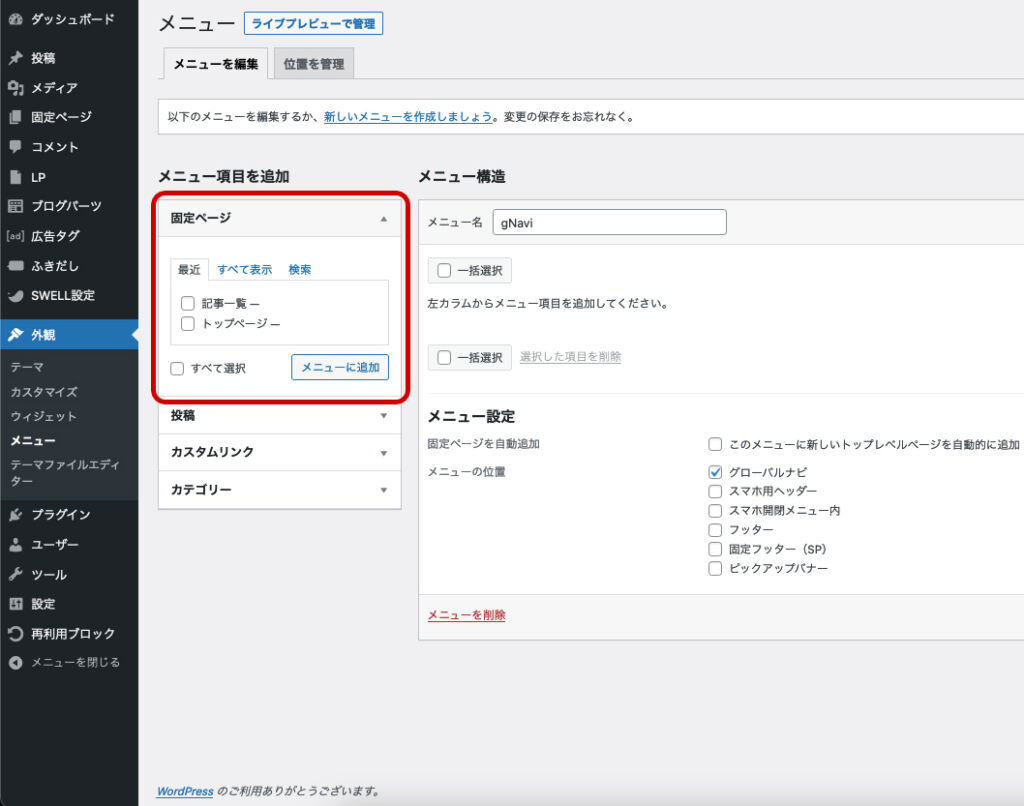
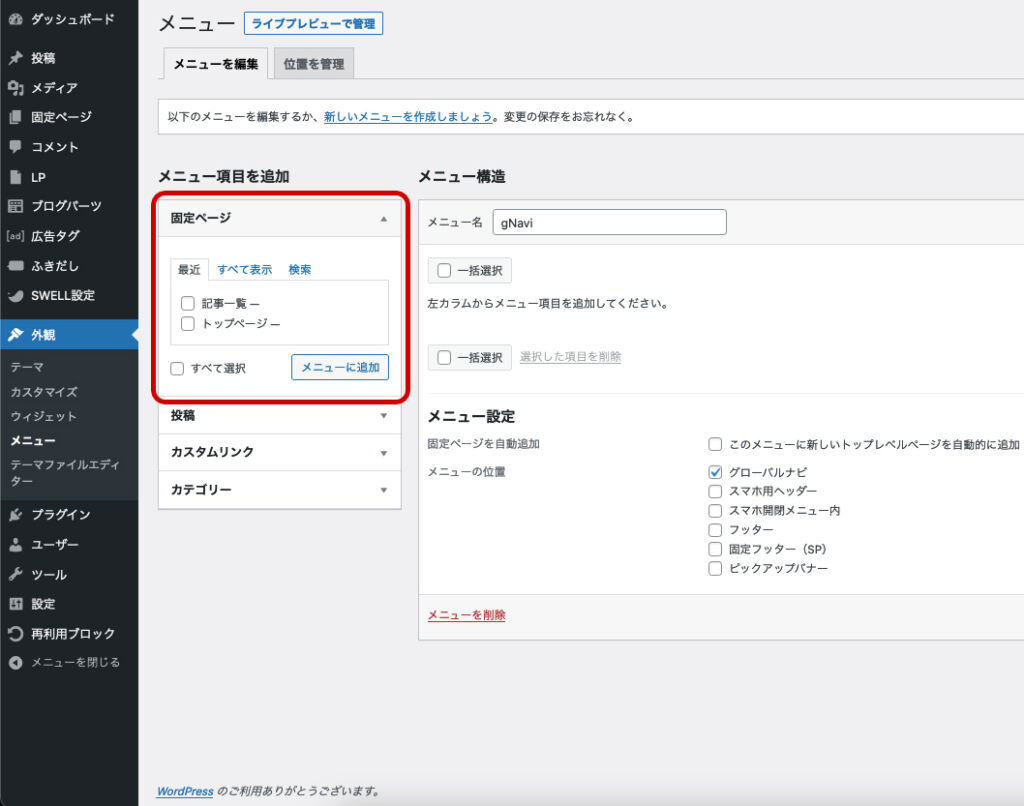
ここで一旦どんなモノがメニューにできるか確認してみましょう。
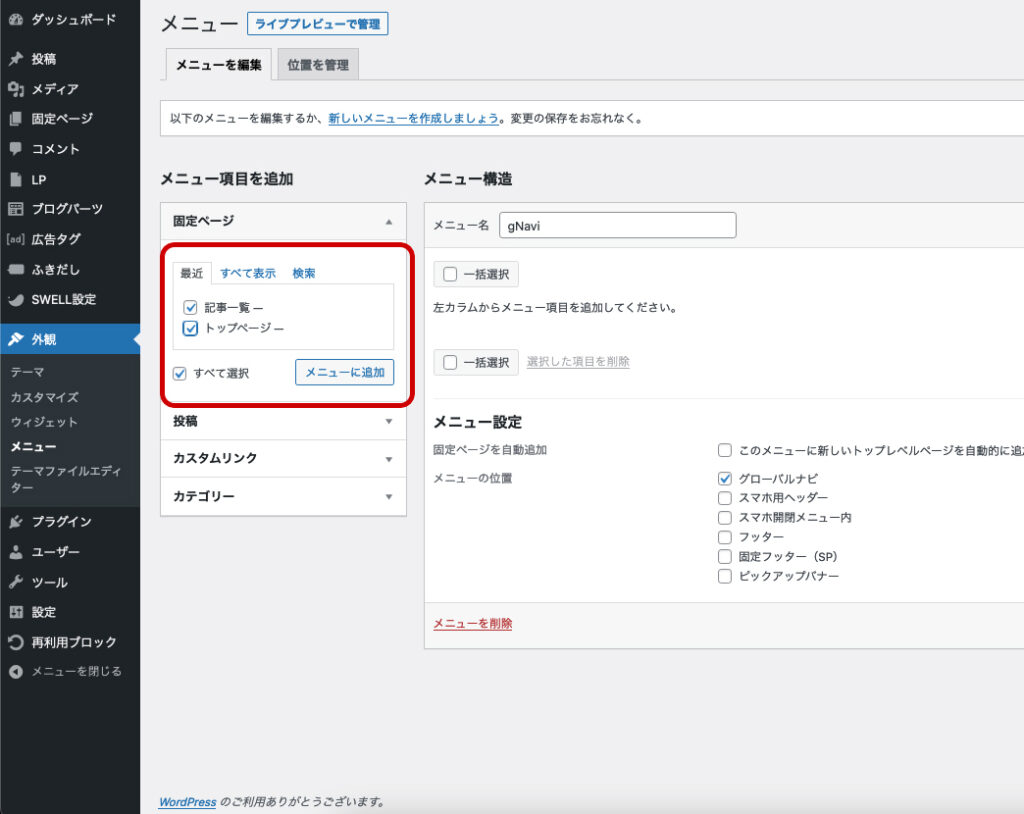
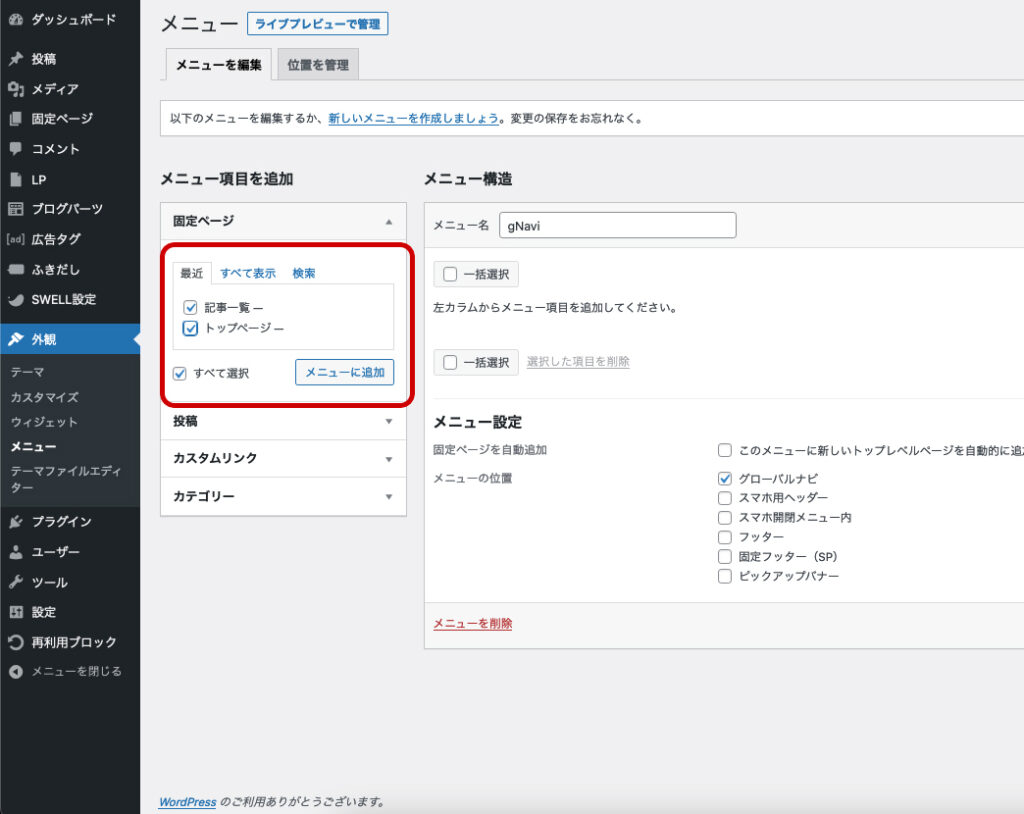
固定ページ
今は「記事一覧」、「トップページ」しかありませんが、今後「会社案内」や「料金案内」、「お問い合わせ」などのページを作成していくので、作成後、追加していきましょう。


今後「会社案内」や「料金案内」、「お問い合わせ」などのページを作成していくので、作成後、追加していきましょう。
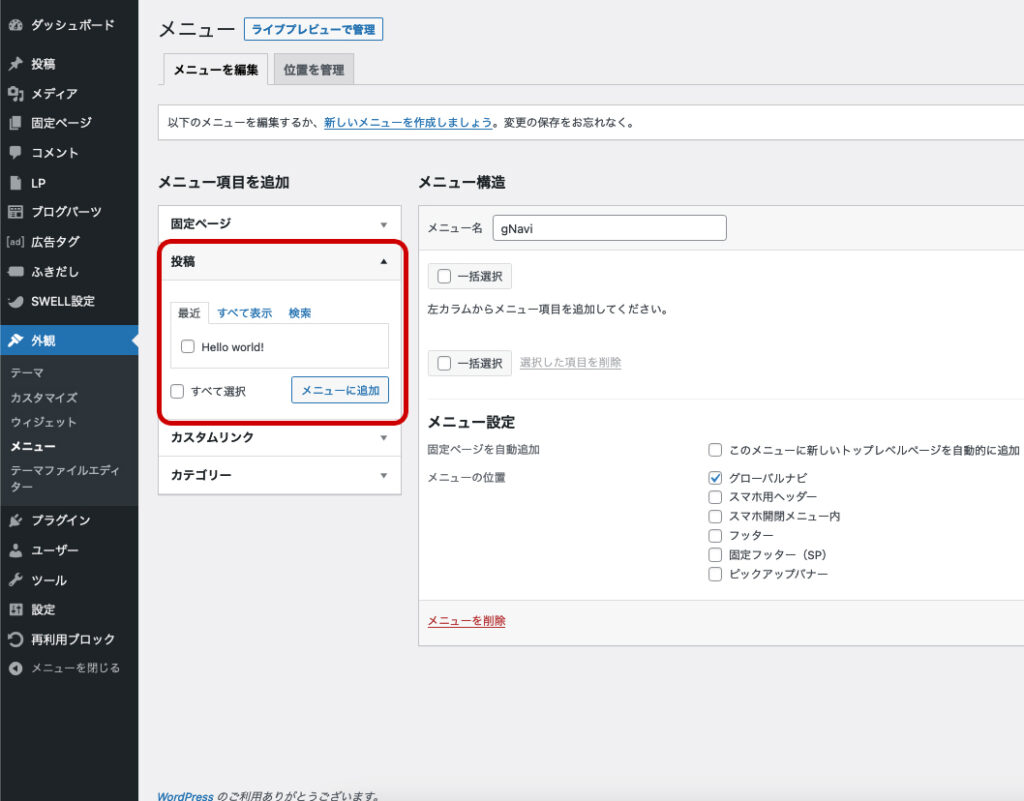
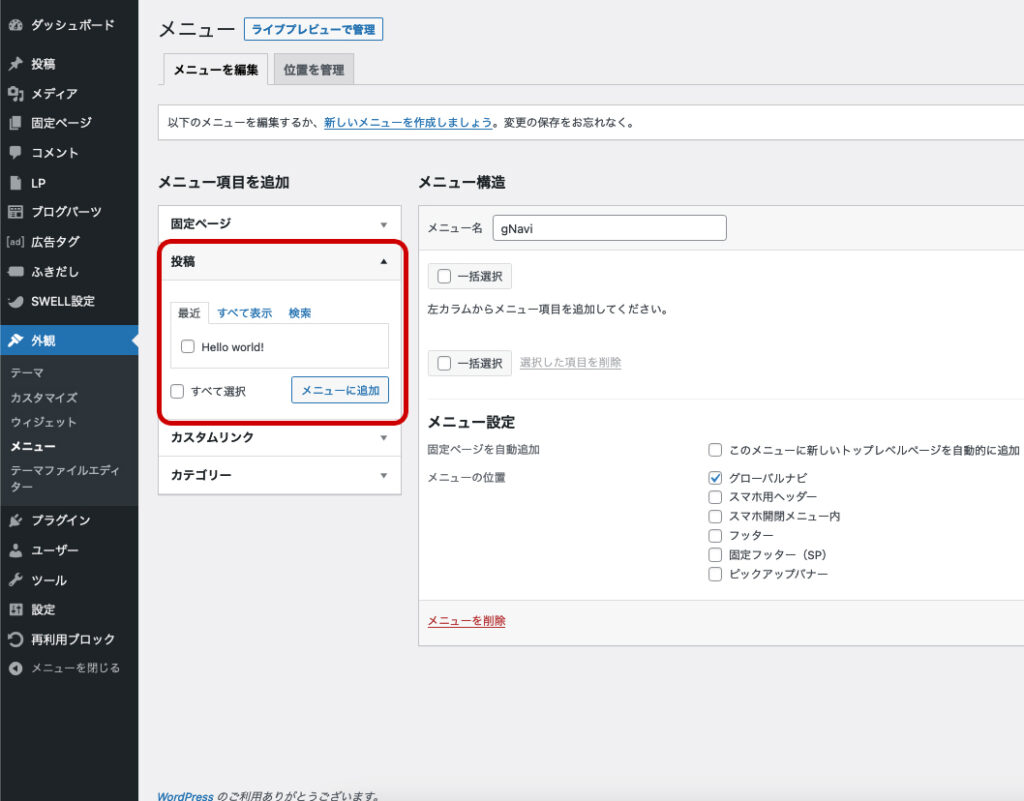
投稿
こちらも今は「Hello world」しか表示されてないですね。
投稿はブログ記事だと思ってください。日々投稿していくものが投稿としてこちらに表示されます。
ただ、あまり使う事はないですね。


投稿はブログ記事だと思ってください。日々投稿していくものが投稿としてこちらに表示されます。
ただ、あまり使う事はないですね。
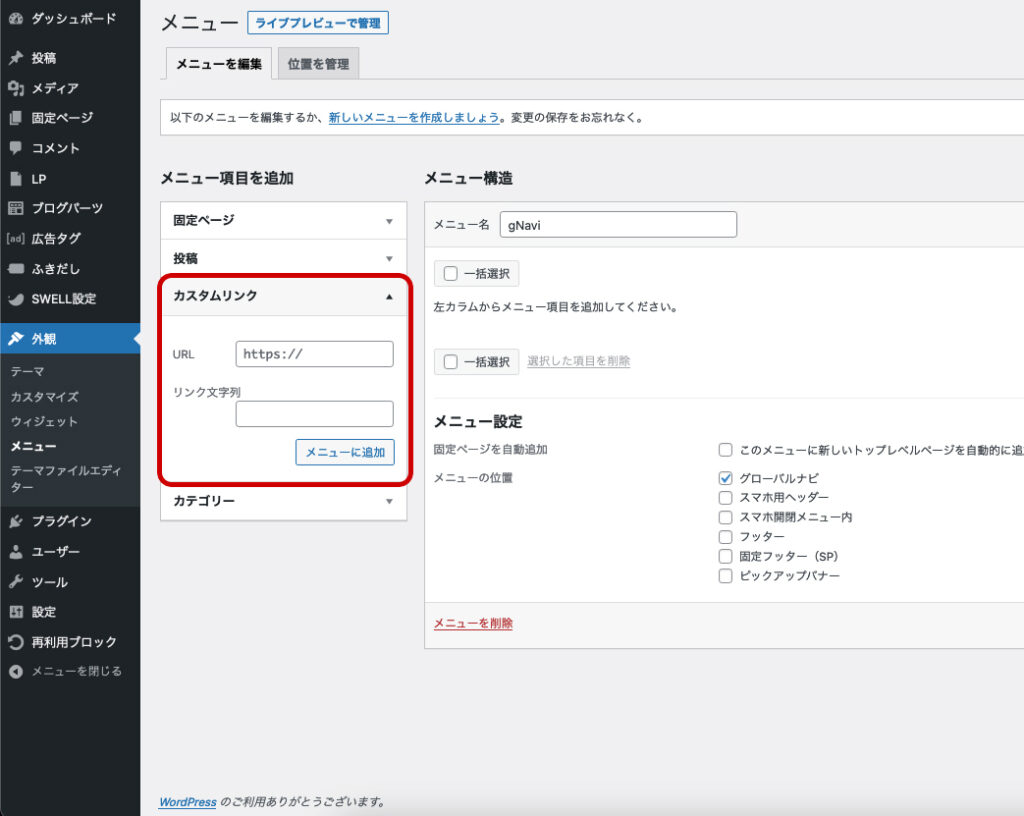
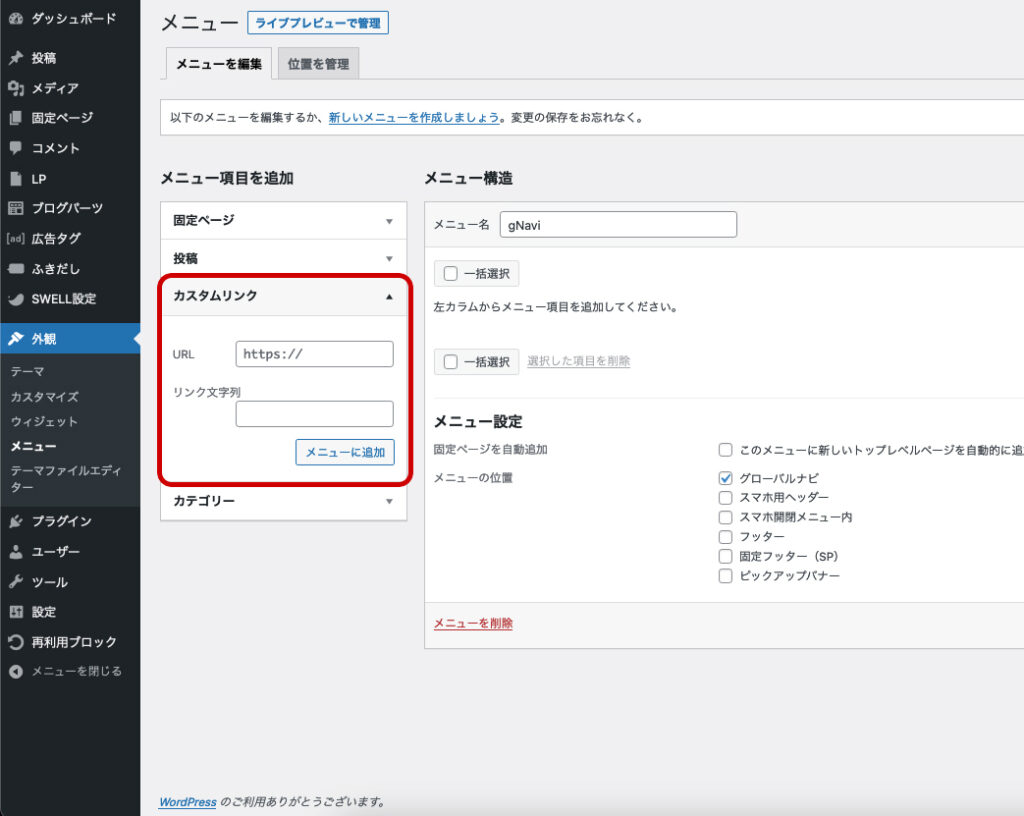
カスタムリンク
カスタムリンクは自由にリンク先を決める事ができます。
別のサイトに移動させたいとか、キャンペーンページを作った際に使用します。


別のサイトに移動させたいとか、キャンペーンページを作った際に使用します。
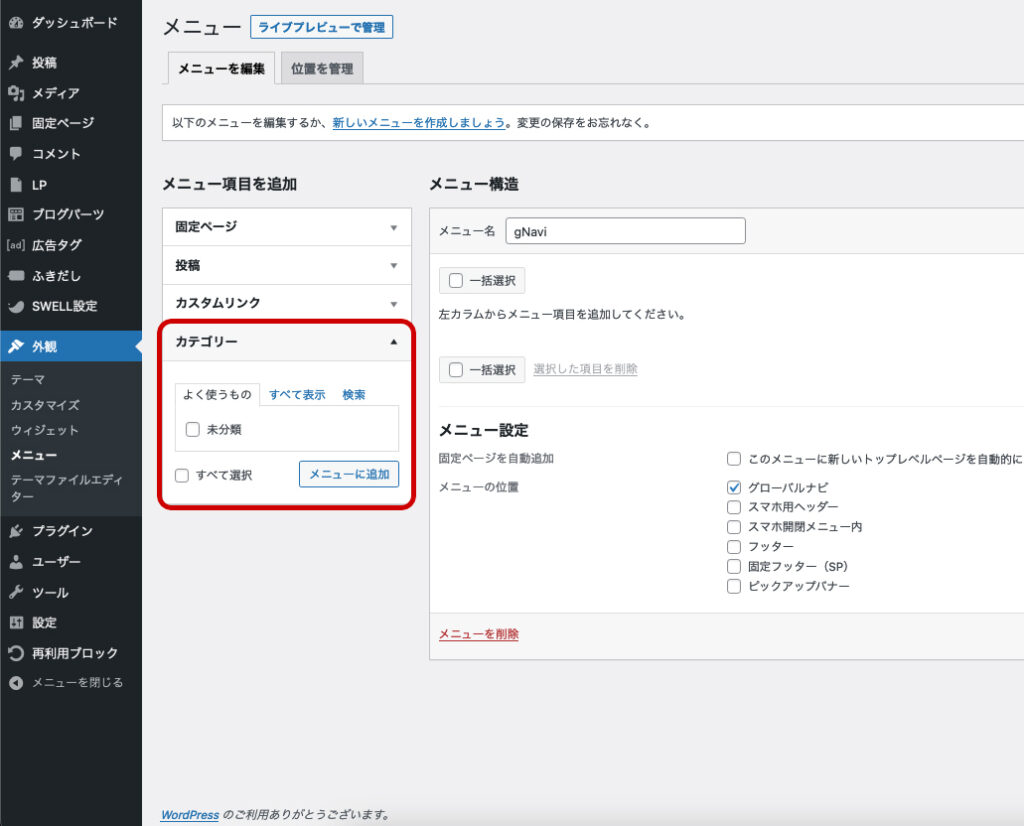
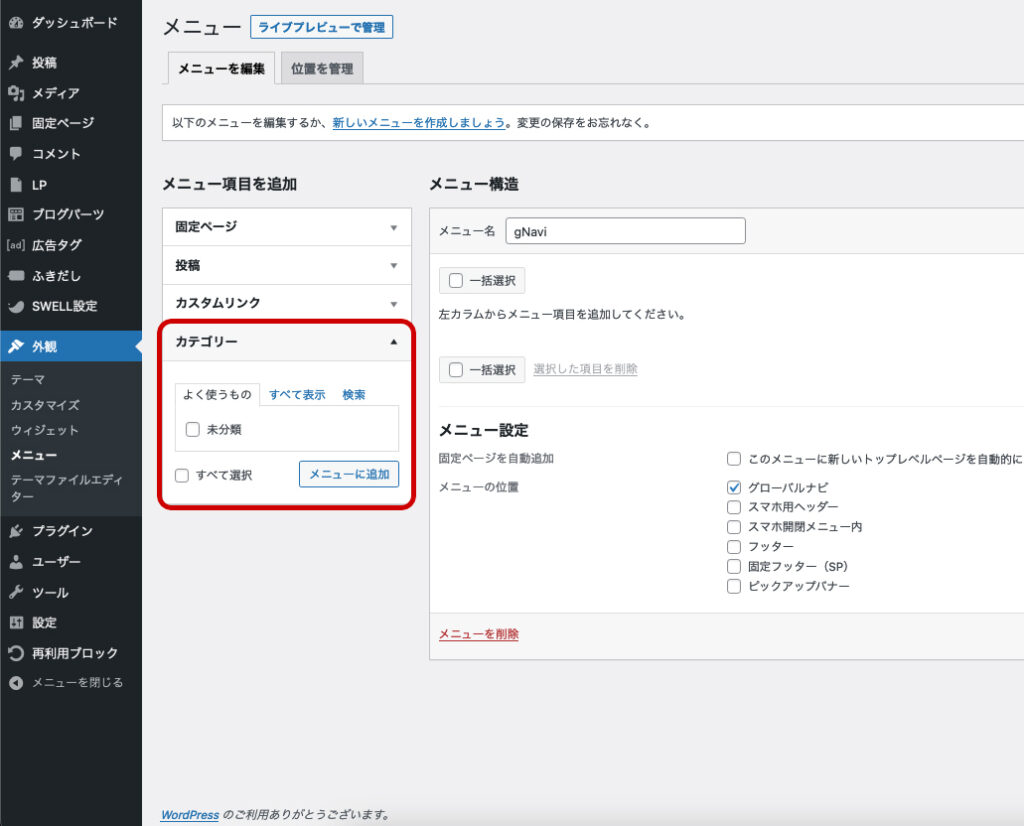
カテゴリー
そして最後はカテゴリー。これも今は設定してないので「未分類」しかありませんね。
特定のカテゴリー一覧ページにリンクしたい時に使用します。


特定のカテゴリー一覧ページにリンクしたい時に使用します。



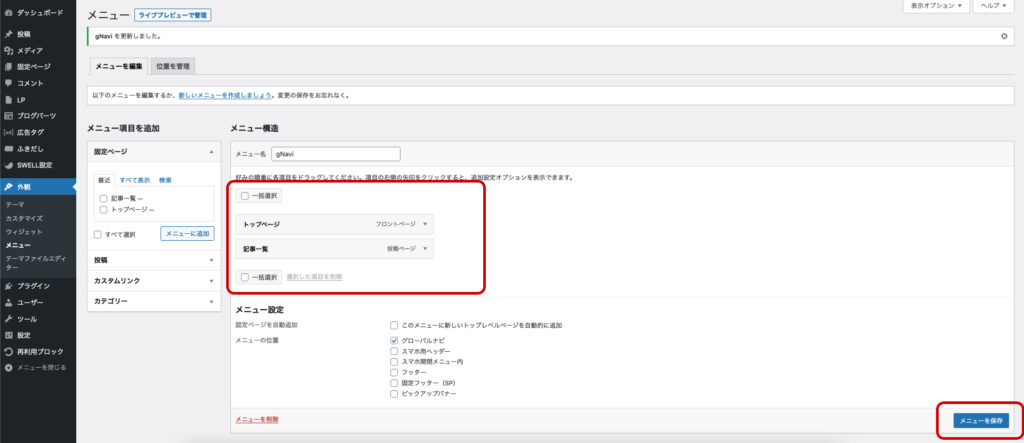
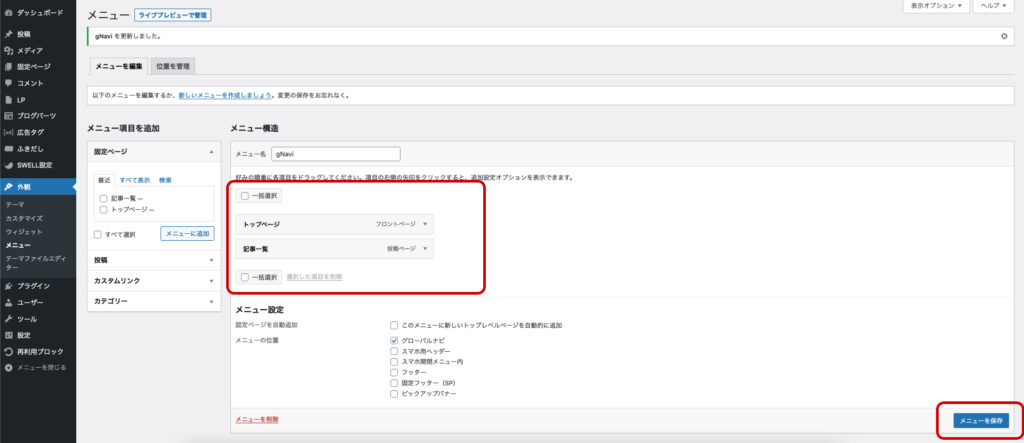
ではとりあえず、「固定ページ」から
メニューを選択していきましょう。




トップページをドラッグ&ドロップで記事一覧を上下を入れ替えてください。
位置が変わるので、問題なければ右下の「メニューを保存」を押しましょう。
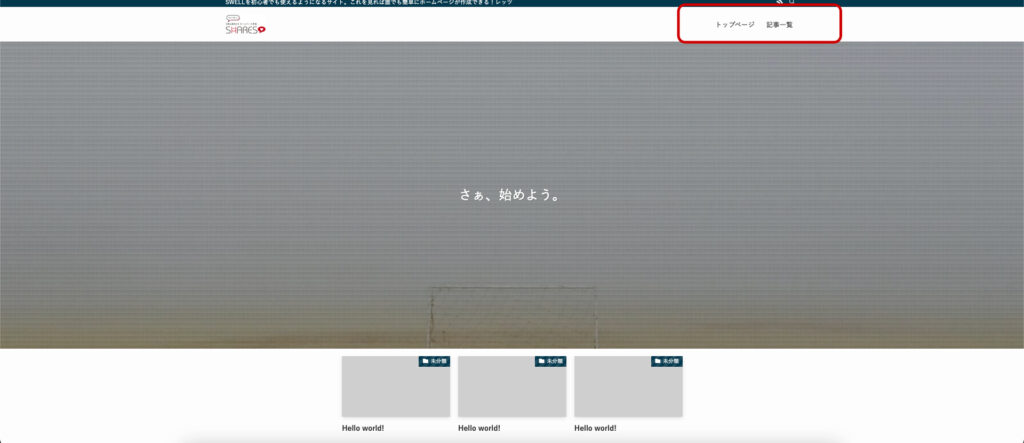
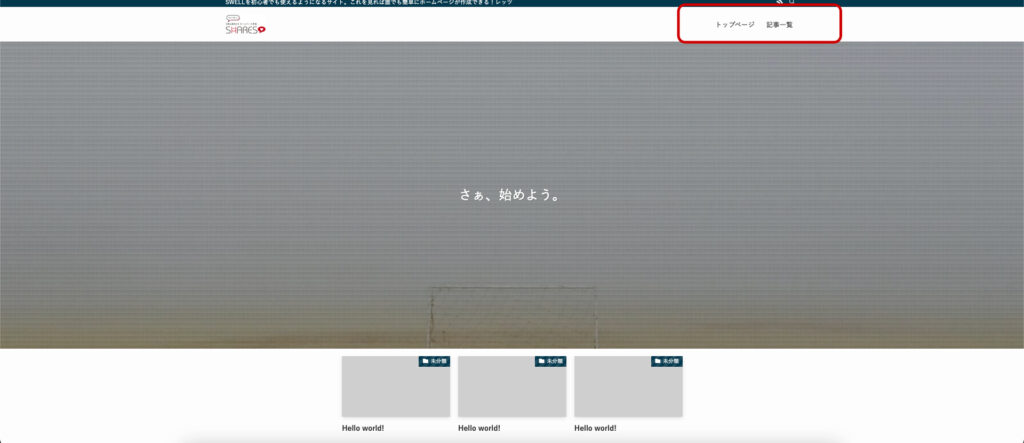
実際のサイトを見てみましょう。そんなに変わり映えはしませんが、トップページと記事一覧のメニューが左右逆転しているのが確認できますか?


トップページと記事一覧のメニューが左右逆転しているのが確認できますか?
管理画面で上に設置すると、実際の表示の時には左に表示されます。
ここでメニューの順番を決めましょう。



これでSNSの設定とメニューの設定は終了です。
メニューの設定は固定ページ作成後随時設定すると思いますので、場所と設定方法を確認しておきましょう^^
