 くにみつ
くにみつではサイトの初期設定の最後ですね。
最後は高速化の設定を見ていきましょう。
目次
サイトを高速化しよう
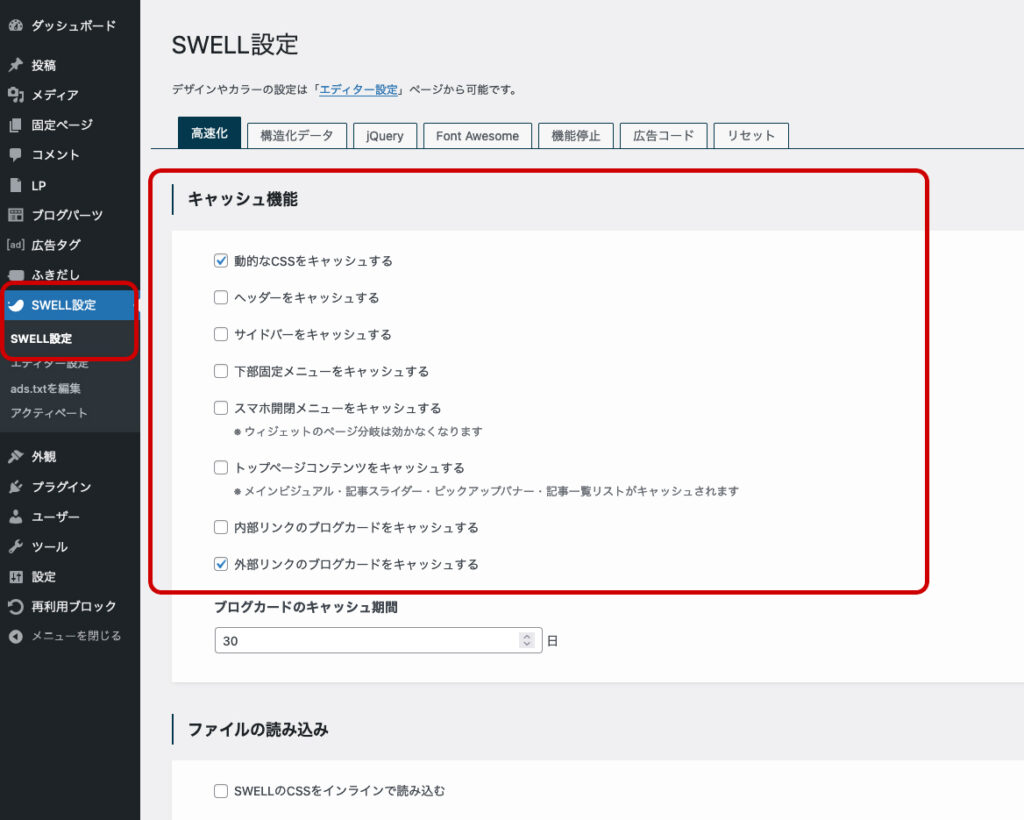
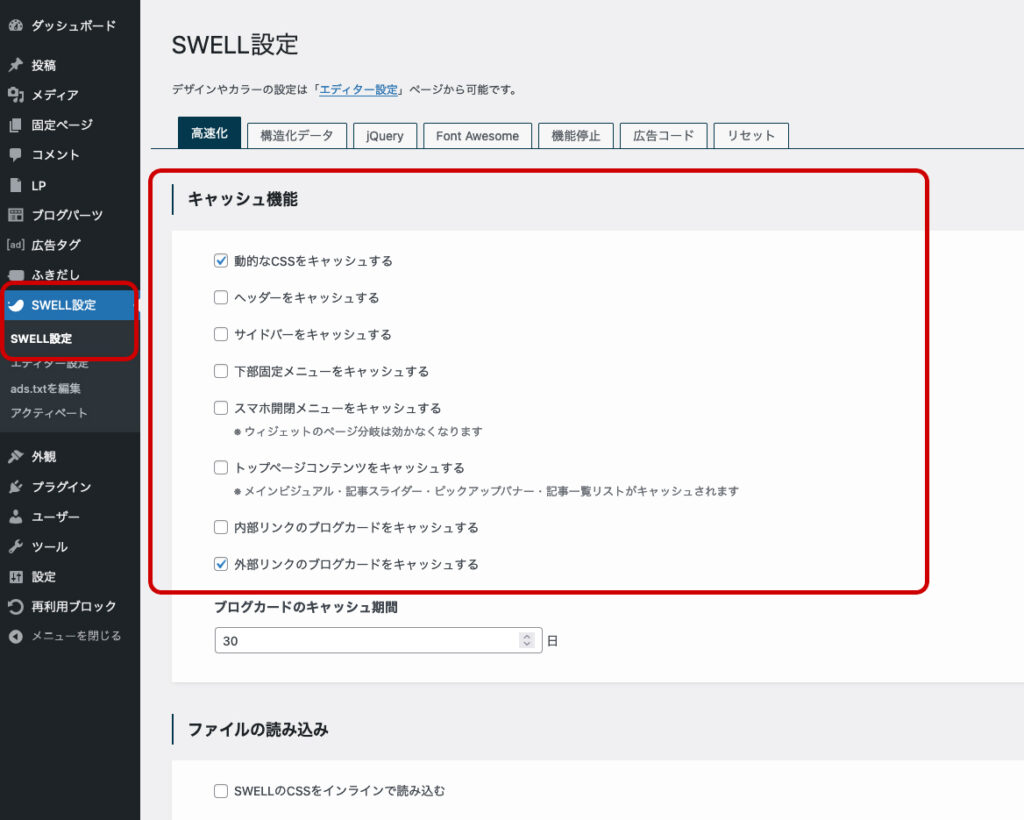
左のメニューの「SWELL設定」をクリックしましょう。
そこにいろいろSWELLの全体設定メニューが用意されています。
キャッシュ機能


キャッシュ機能について
こちらはサイト高速化に必要なので、全てチェックでOKです。
- 動的なCSSをキャッシュする
- ヘッダーをキャッシュする
- サイドバーをキャッシュする
- 下部固定メニューをキャッシュする
- スマホ開閉メニューをキャッシュする
- トップページコンテンツをキャッシュする
- 内部リンクのブログカードをキャッシュする
- 外部リンクのブログカードをキャッシュする



キャッシュ機能とはざっくり説明するとホームページの内容を一旦保存しておいて、それを見せるので読み込みなどの時間を短縮できる機能です。
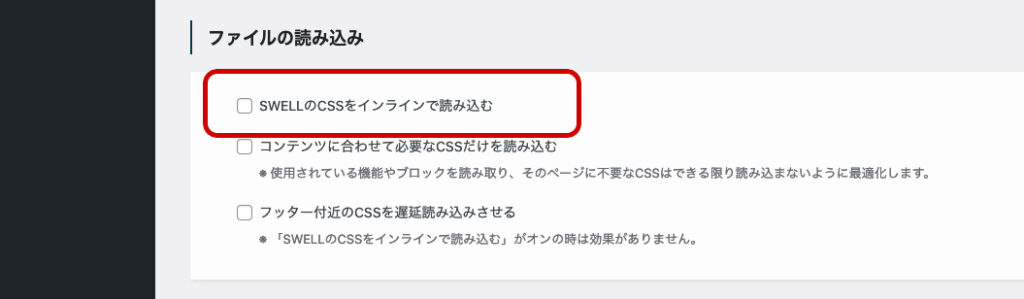
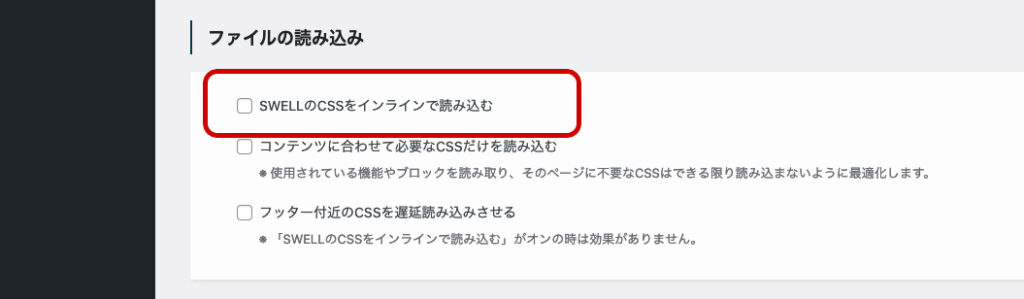
ファイルの読み込み


ファイルの読み込みについて
これは一番上の「SWELLのCSSをインラインで読み込む」だけチェック入れましょう。
- SWELLのCSSをインラインで読み込む
遅延読み込み機能
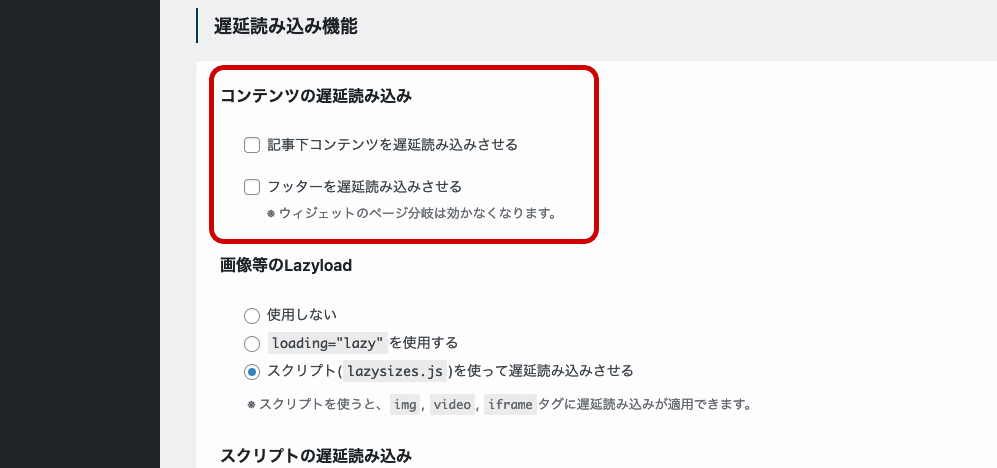
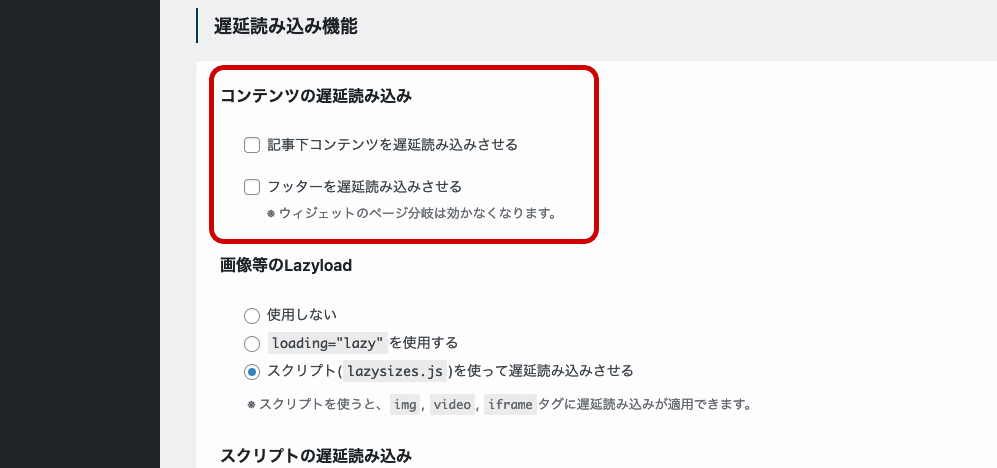
コンテンツの遅延読み込み


コンテンツの遅延読み込みについて
こちらも両方チェックでOKです。
- 記事下コンテンツを遅延読み込みさせる
- フッターを遅延読み込みさせる
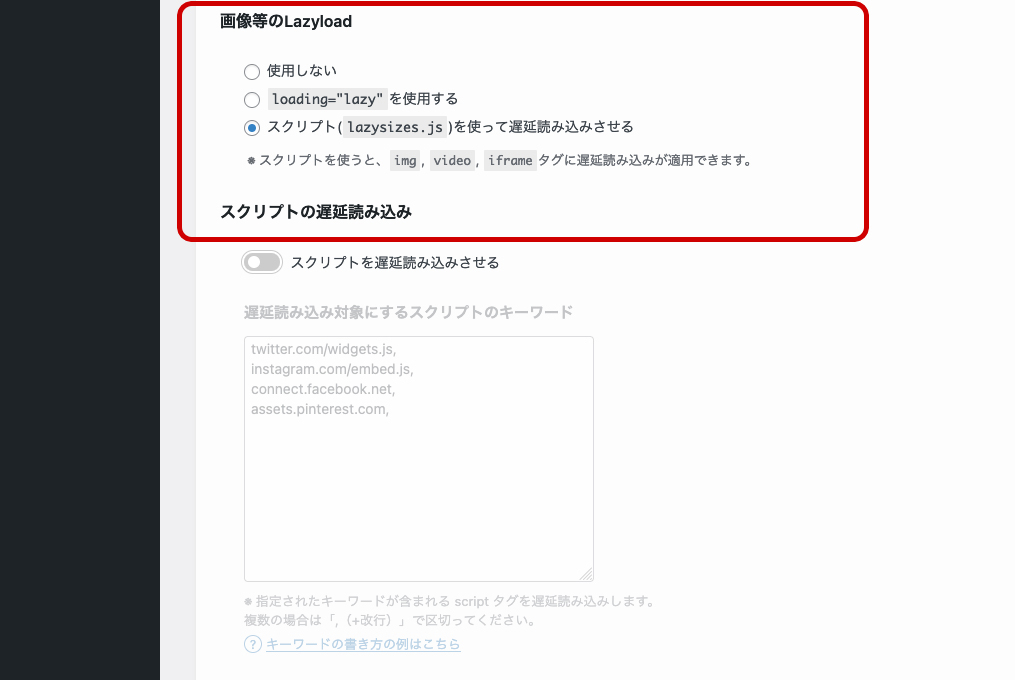
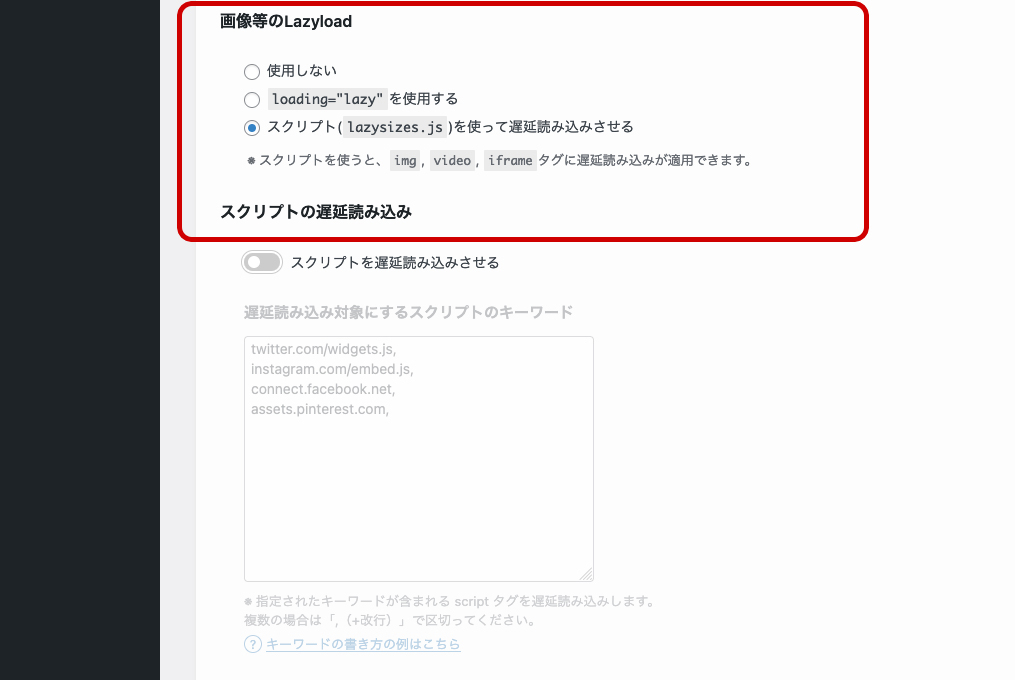
画像等のLazyload


画像等のLazyloadについて
これはそのまま「スクリプト(lazysizes.js)を使って遅延読み込みさせる」のままにしておきましょう。
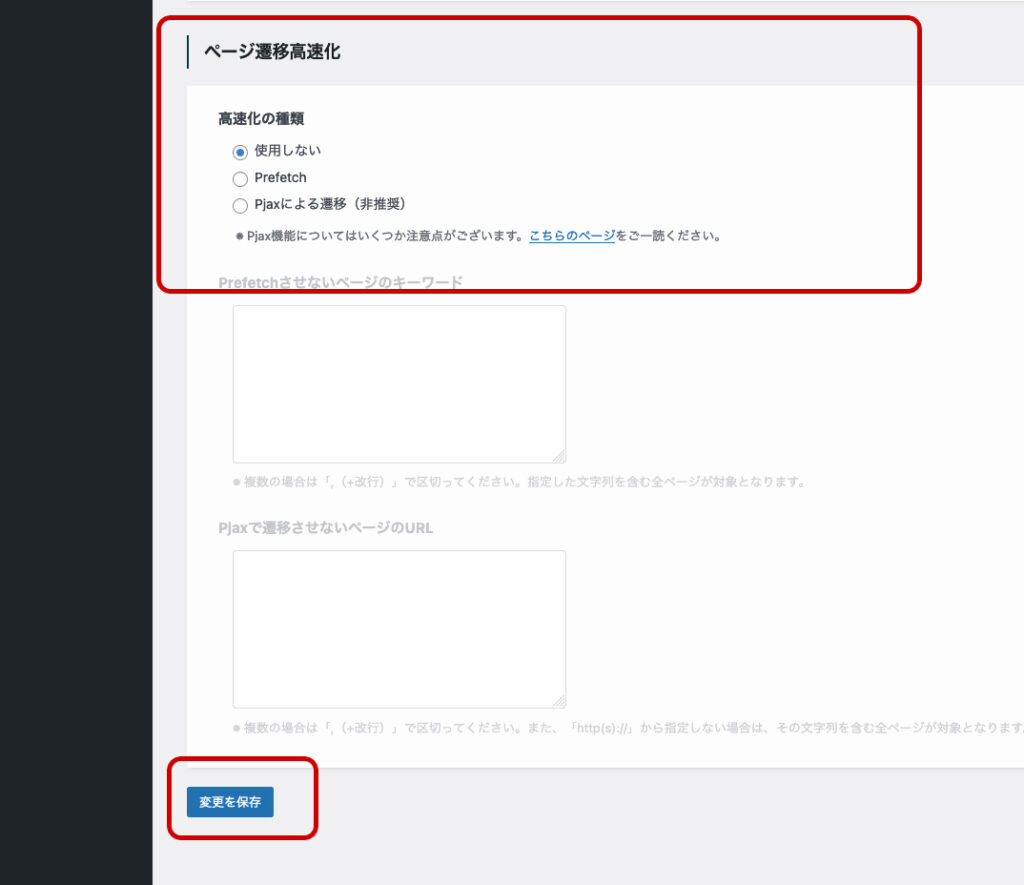
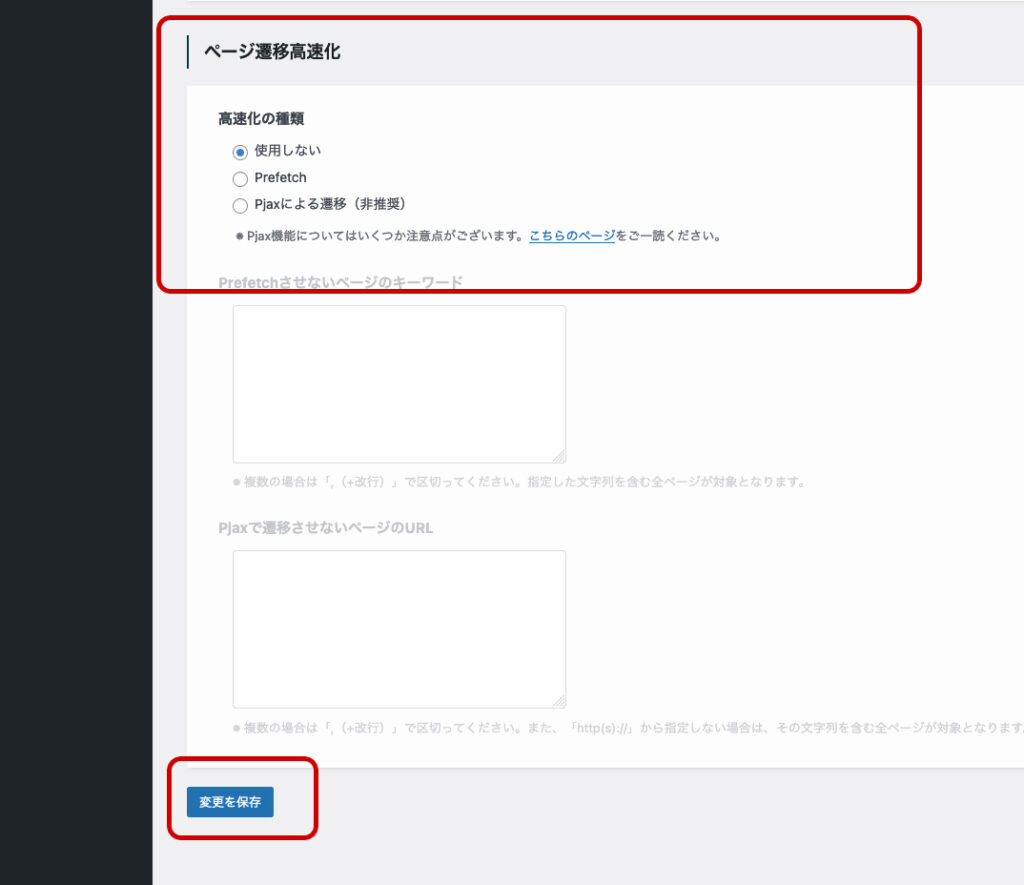
ページ遷移高速化
高速化の種類
ページ遷移高速化について
これは「Prefetch」にチェックを入れてください。


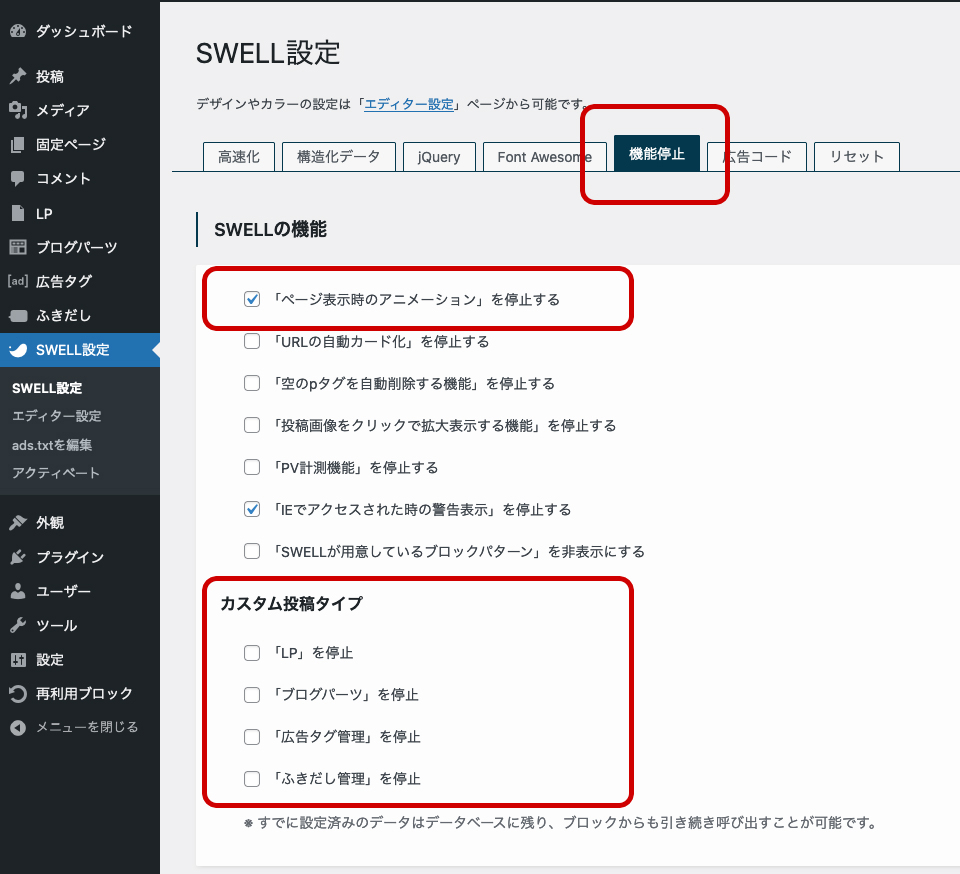
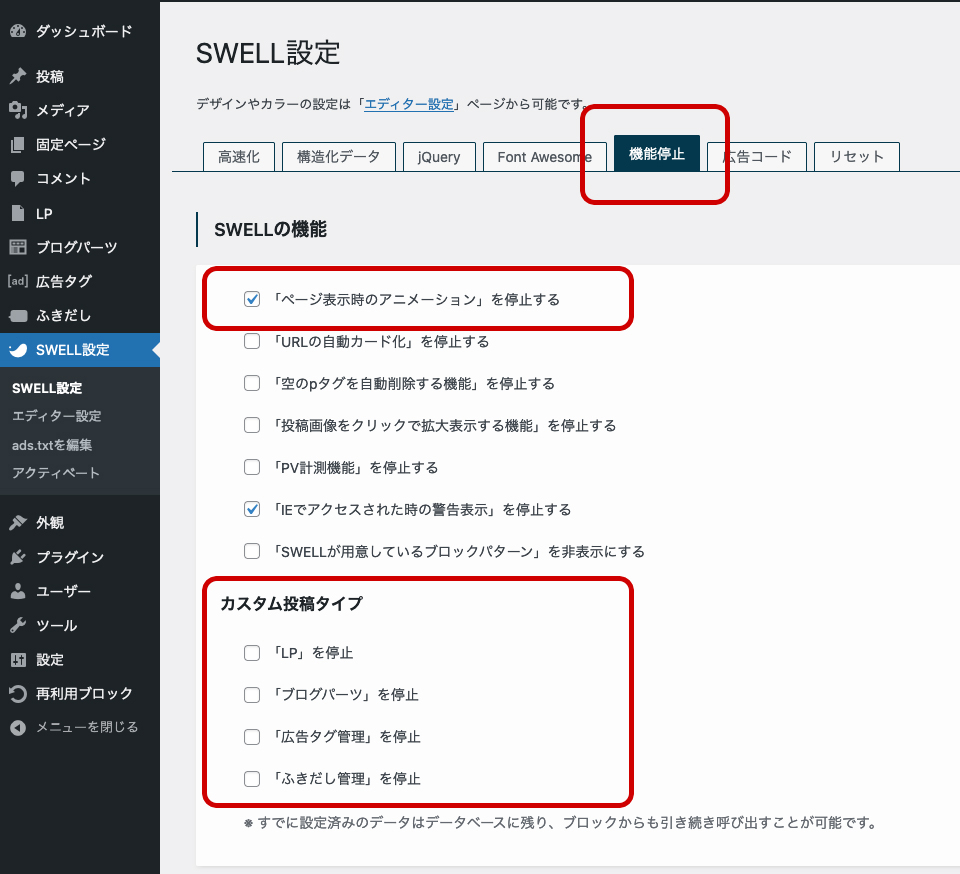
機能停止
今度は機能停止を見ていきます。
上のタブに「機能停止ボタン」があるので、クリックしましょう。
SWELLの機能


SWELLの機能について
「ページ表示時のアニメーション」を停止するにチェックが入っていますが、これはお好みでチェックを外してください。ホームページが表示される時にふわっと表示させる事ができます。
カスタム投稿タイプについて
こちらはお好みで機能を停止する事ができます。
ホームページが大きくなるまではLPや広告タグ管理は必要ないかもですね。
- 「LP」を停止
- 「ブログパーツ」を停止
- 「広告タグ管理」を停止
- 「ふきだし管理」を停止
WordPressの機能
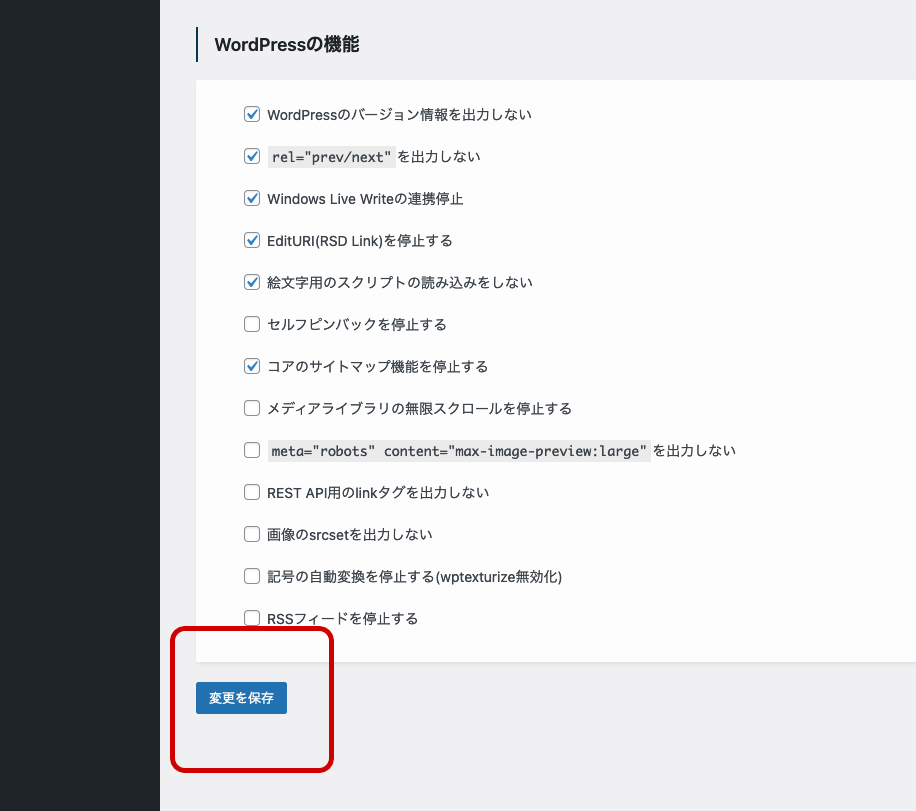
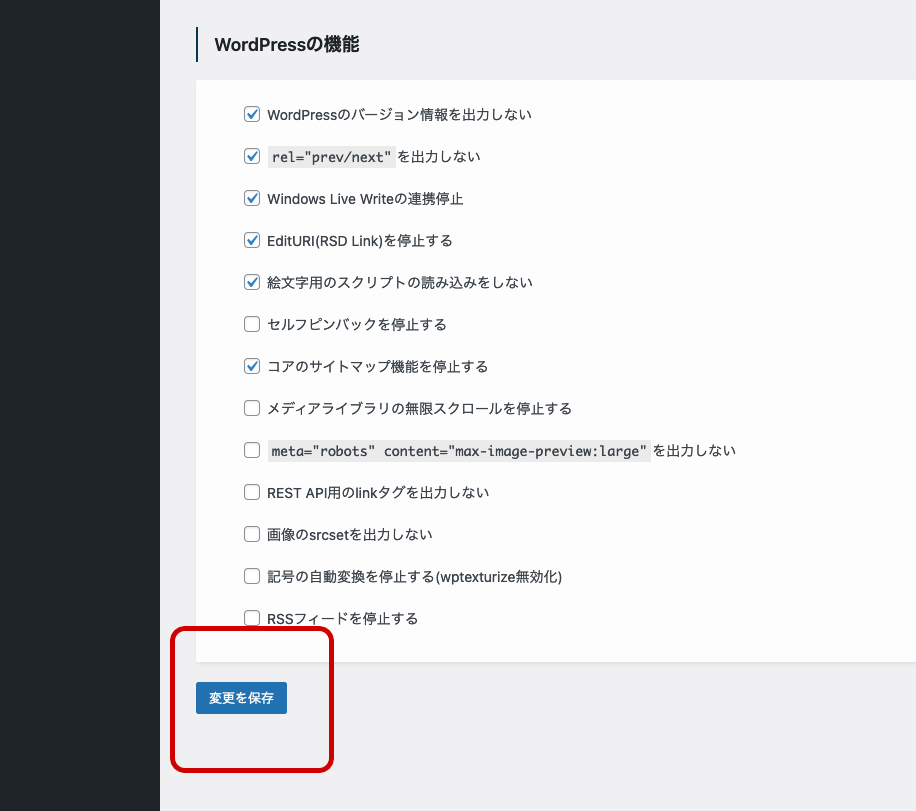
WordPressの機能について
これは特に触る事はなく、そのままで大丈夫です。


最後に「変更を保存」ボタンをクリックしましょう。



これでサイトの初期設定、高速化が完了です。
状況によってチェックを入れたり、外したりしてみてくださいね。
これでようやく初期設定が完了です!
次からは実際のサイトのデザインに入っていきます^^
