 くにみつ
くにみつでは3回に渡ってのフルワイドブロックの使い方です。
活用例3の作り方をご説明しますね。
フルワイドブロックの説明はこちら
あわせて読みたい




【便利!】フルワイドブロックの使い方 Part1
今回はフルワイドブロックの使い方です。トップページに幅いっぱいのコンテンツを作成したり、背景に画像を入れた見出しを作ったりとこれができるからSWELLを使っている...



ではまず今から作成するフルワイドブロックは以下の通りです。これを作っていきましょう。前半は一緒なので飛ばしてもらって構いません^^
サロンのご案内
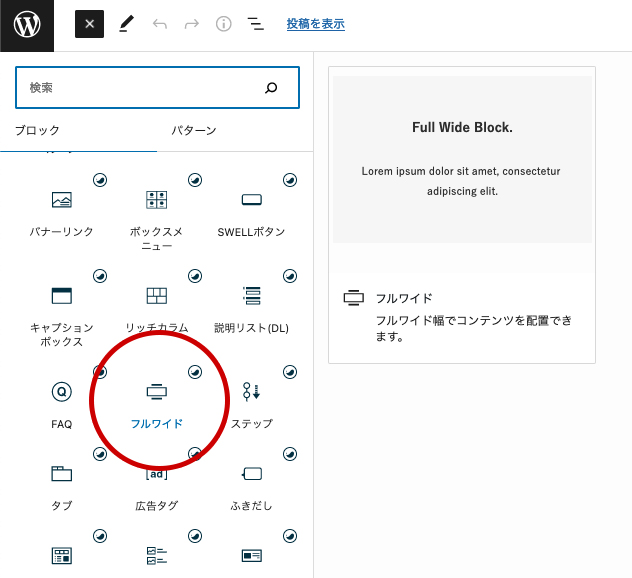
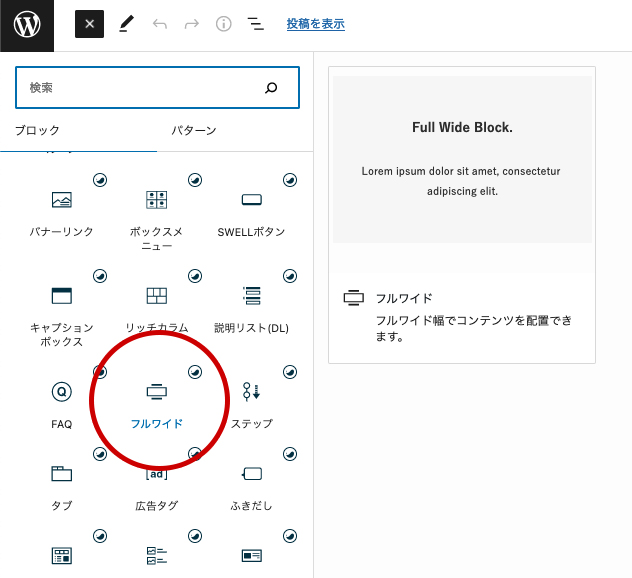
フルワイドブロックの作成方法




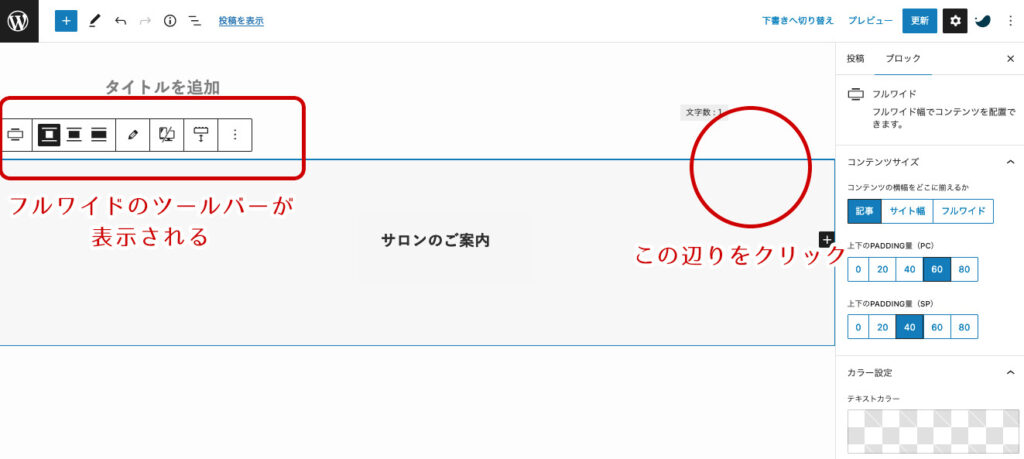
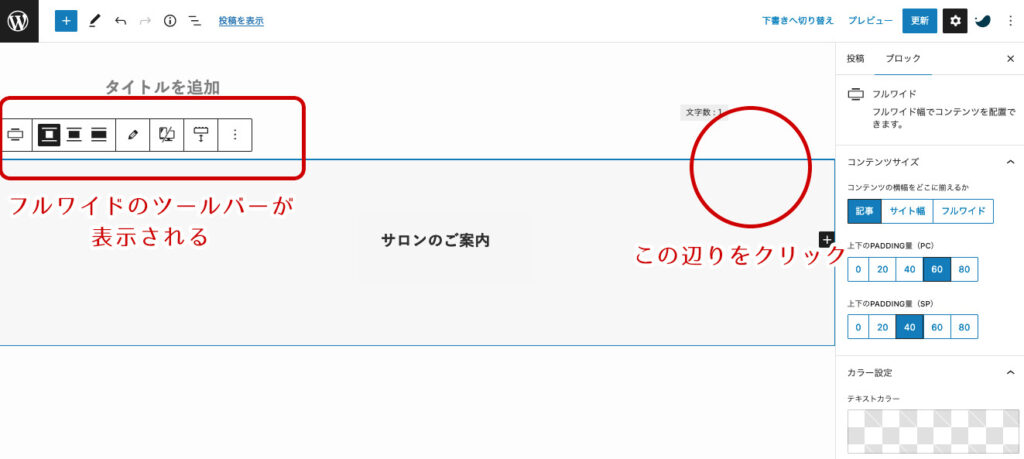
表示されていない場合は「すべて表示」をクリックしましょう。






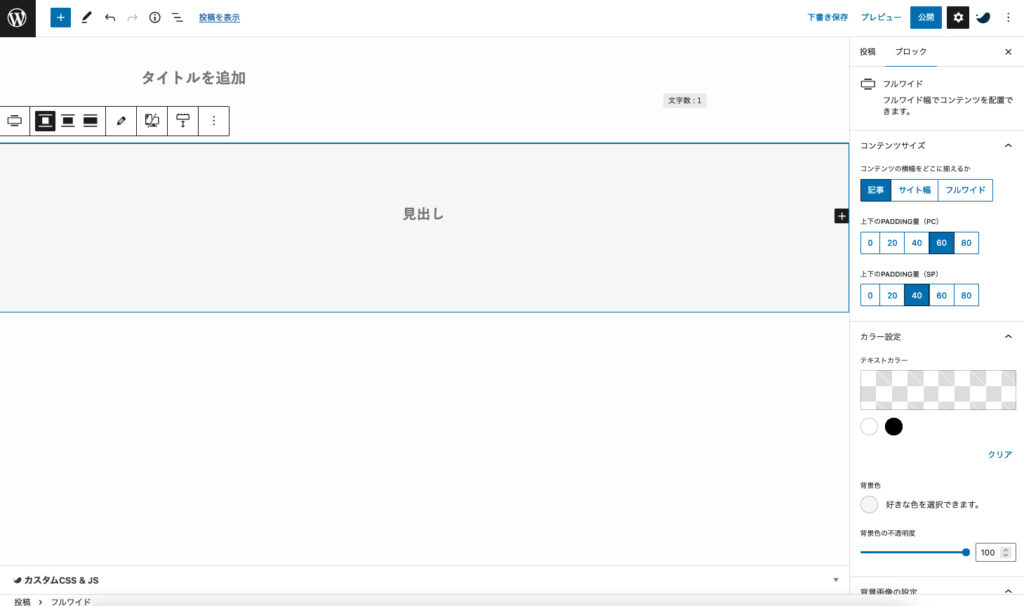
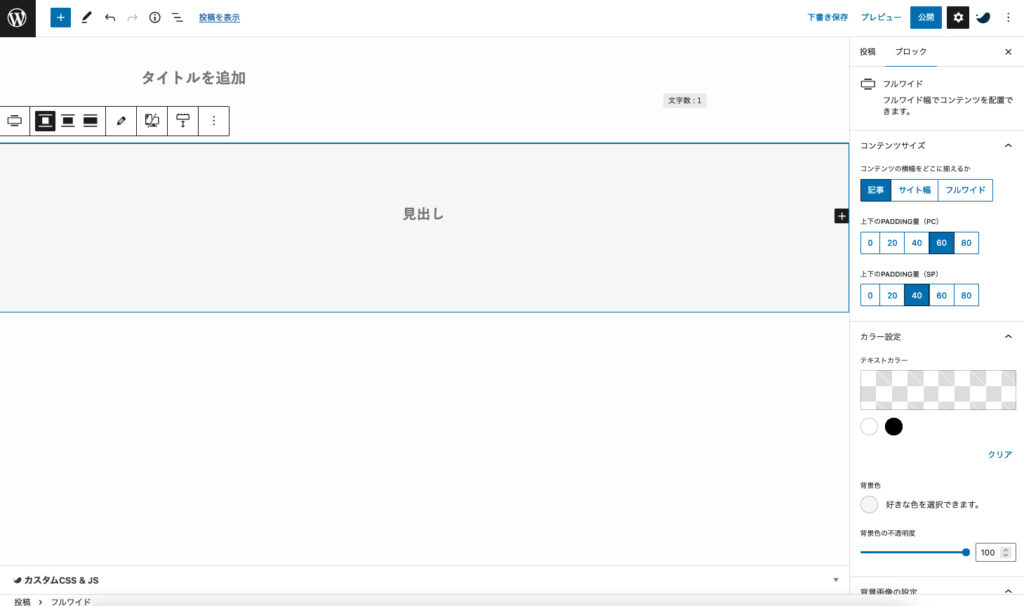
※ここは皆さんが入れたいタイトルを入れてください。


※選択できると左上辺りにフルワイドのツールバーが表示されます。



うまく選択できる時とできない時があるので、場所を変えながら何度かクリックしてみてください。


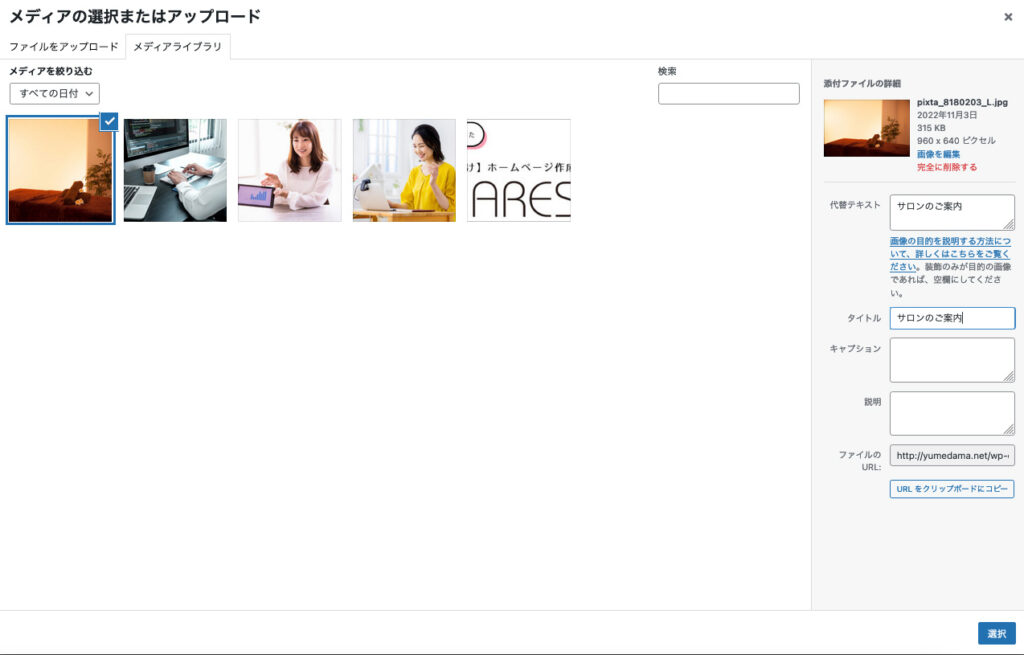
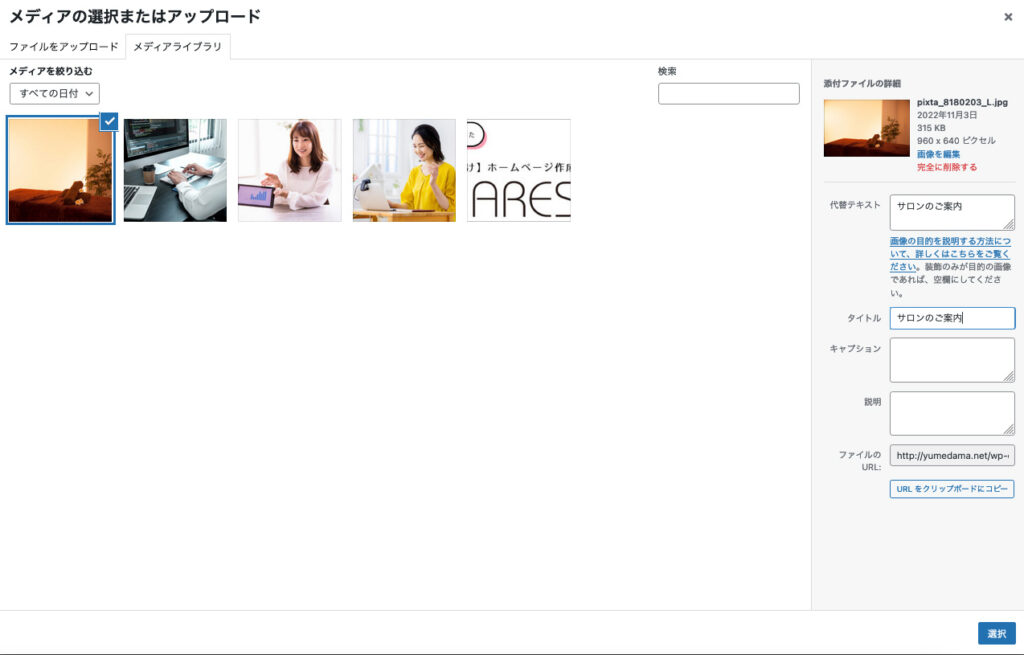
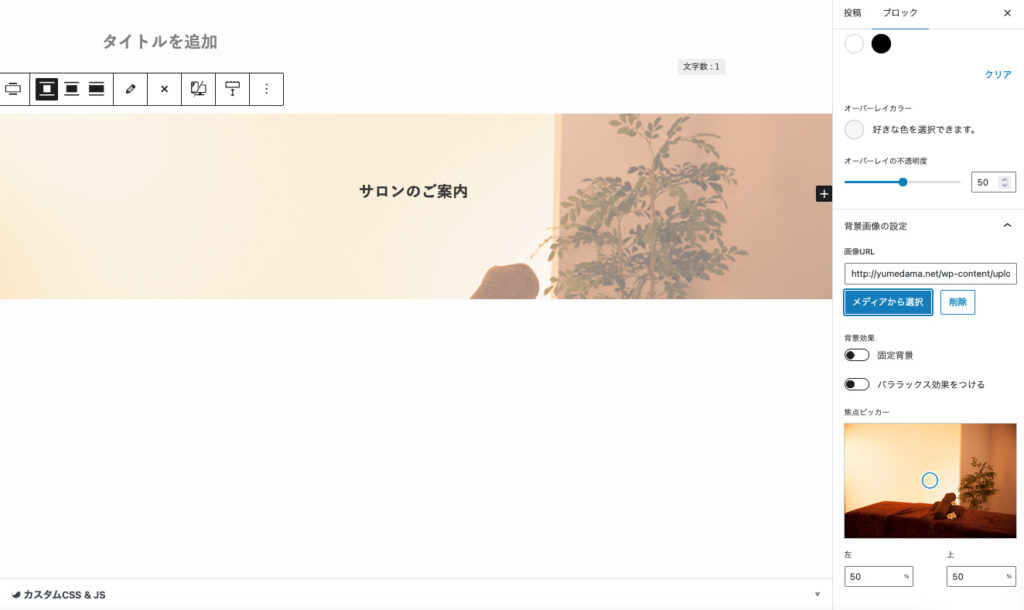
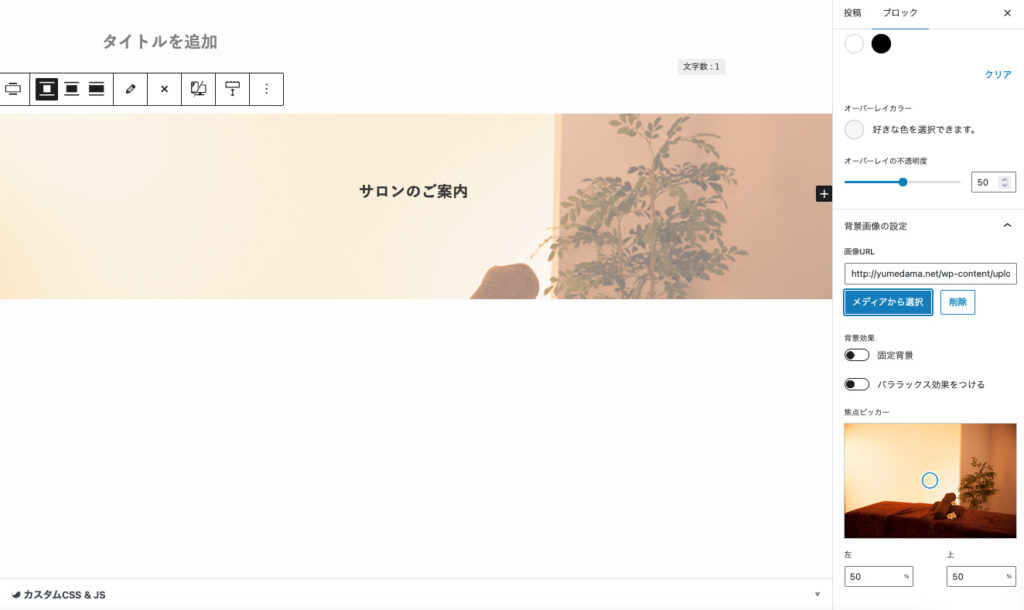
①「ブロック」が表示されているか確認しましょう。
②「背景画像の設定」から「メディアから選択」をクリック。
背景画像を設定します。




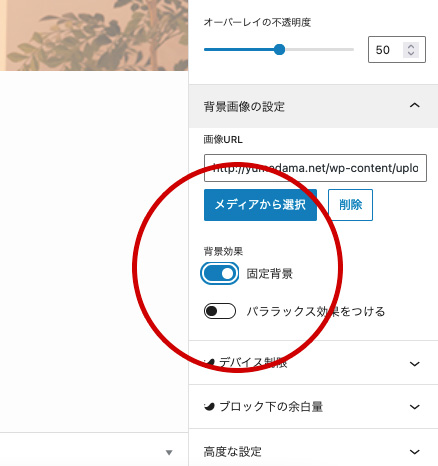
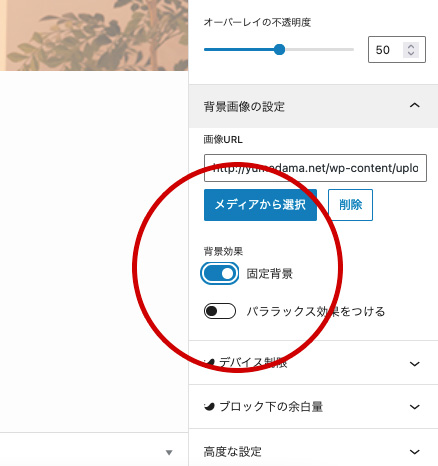
「固定背景」にチェックを入れます。





これで完成です。ホームページを上下にスクロールするとサロンの背景画像が動いて見えると思います。
サロンのご案内



前回ご説明しましたが、画像の上にカラー(色)を乗せることも可能ですので、前回の記事をご参考にチャレンジしてみてください。
あわせて読みたい




【便利!】フルワイドブロックの使い方 Part2
前回に続きフルワイドブロックの使い方です。今回は前回ご紹介した活用例2の作り方をご説明しますね。 前回の投稿はこちら https://shares-hp.com/%e3%80%90%e4%be%bf%e...
