【便利!】フルワイドブロックの使い方 Part2
前回に続きフルワイドブロックの使い方です。
今回は前回ご紹介した活用例2の作り方をご説明しますね。
前回の投稿はこちら
あわせて読みたい
【便利!】フルワイドブロックの使い方 Part1
今回はフルワイドブロックの使い方です。トップページに幅いっぱいのコンテンツを作成したり、背景に画像を入れた見出しを作ったりとこれができるからSWELLを使っている...
ではまず今から作成するフルワイドブロックは以下の通りです。これを作っていきましょう。
フルワイドブロックの作成方法
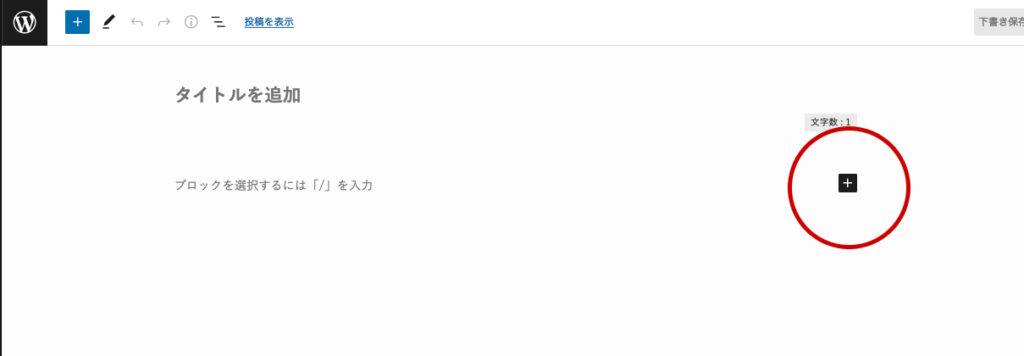
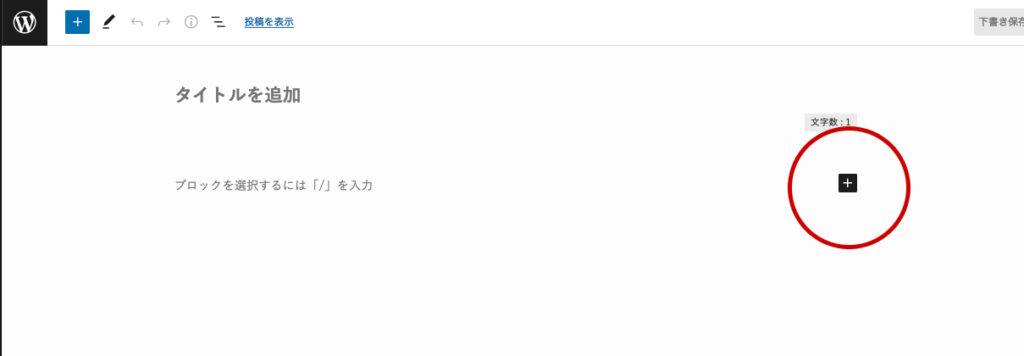
まずスタートは一緒ですね。四角の+マークをクリックします。
 まずスタートは一緒ですね。四角の+マークをクリックします。
まずスタートは一緒ですね。四角の+マークをクリックします。
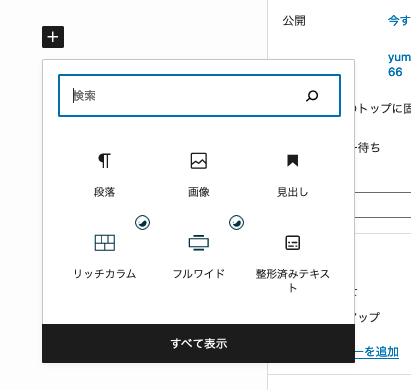
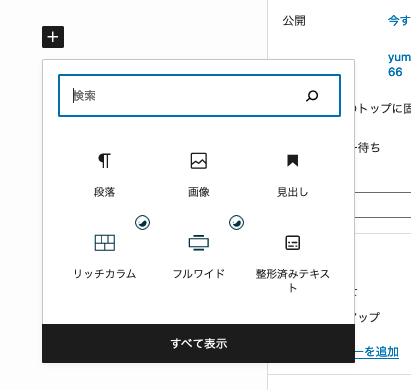
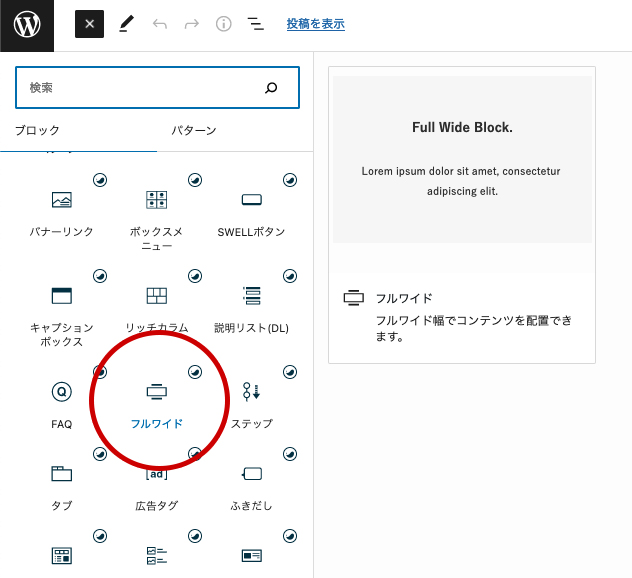
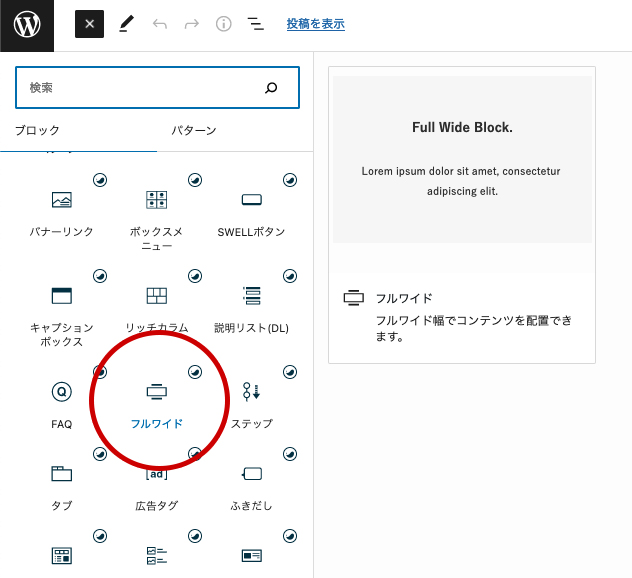
次は「フルワイド」を選択します。
よく使う場合は一覧に表示されていますが、表示されていない場合は「すべて表示」をクリックしましょう。
 次は「フルワイド」を選択します。よく使う場合は一覧に表示されていますが、
次は「フルワイド」を選択します。よく使う場合は一覧に表示されていますが、
表示されていない場合は「すべて表示」をクリックしましょう。
左のメニューから「フルワイド」を選択します。
 左のメニューから「フルワイド」を選択します。
左のメニューから「フルワイド」を選択します。
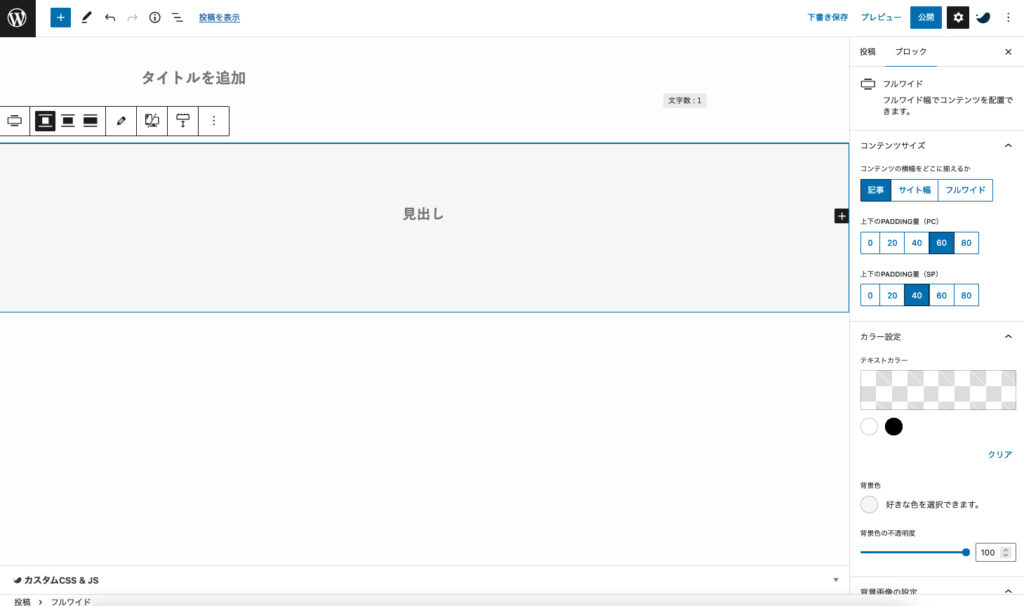
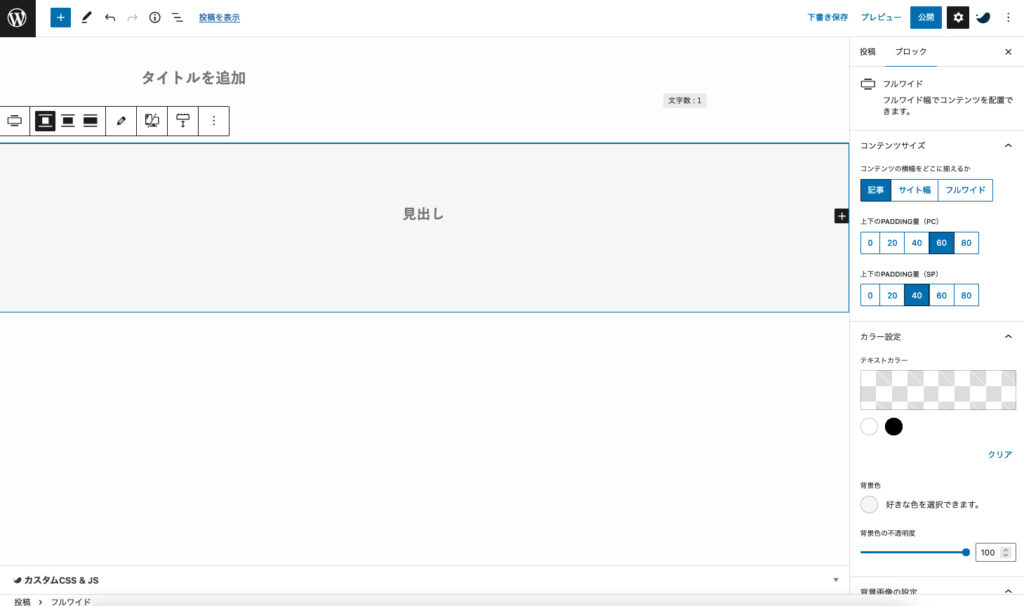
フルワイドブロックが挿入されます。
 フルワイドブロックが挿入されます。
フルワイドブロックが挿入されます。
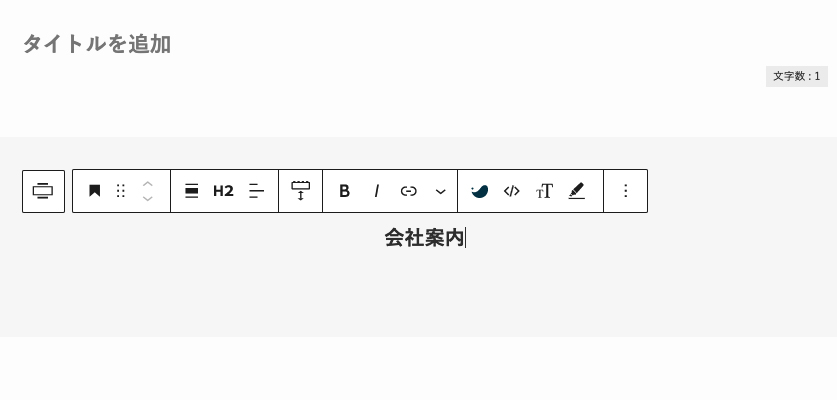
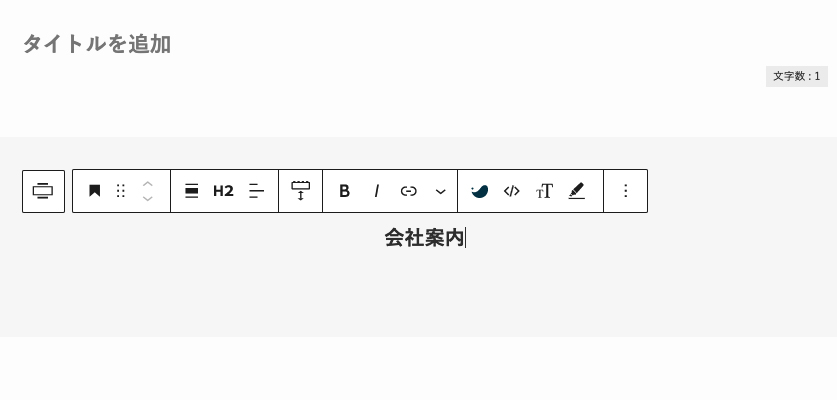
「見出し」と文字が入っている所に「会社案内」と入れます。
※ここは皆さんが入れたいタイトルを入れてください。
 「見出し」と文字が入っている所に「会社案内」と入れます。
「見出し」と文字が入っている所に「会社案内」と入れます。
※ここは皆さんが入れたいタイトルを入れてください。
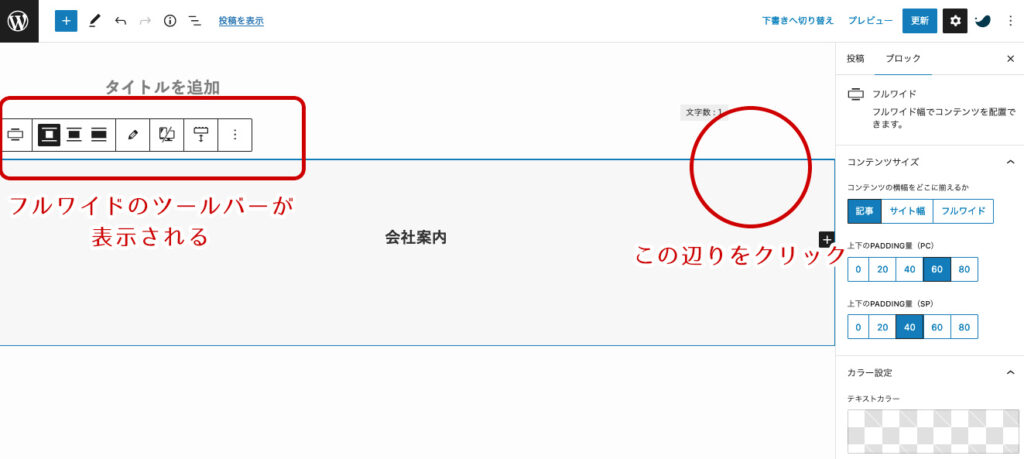
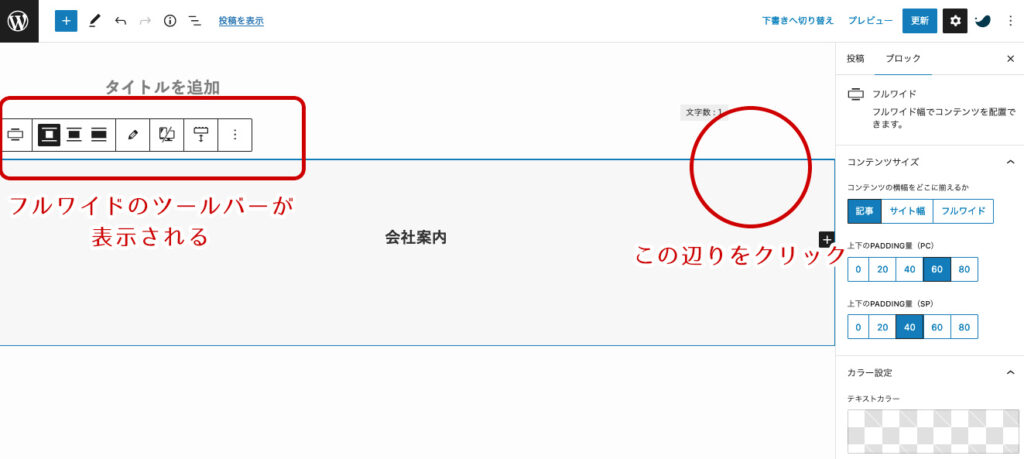
フルワイドコンテンツの右上辺りをクリックして、フルワイドコンテンツを選択します。
※選択できると左上辺りにフルワイドのツールバーが表示されます。
 フルワイドコンテンツの右上辺りをクリックして、フルワイドコンテンツを選択します。
フルワイドコンテンツの右上辺りをクリックして、フルワイドコンテンツを選択します。
※選択できると左上辺りにフルワイドのツールバーが表示されます。
うまく選択できる時とできない時があるので、場所を変えながら何度かクリックしてみてください。
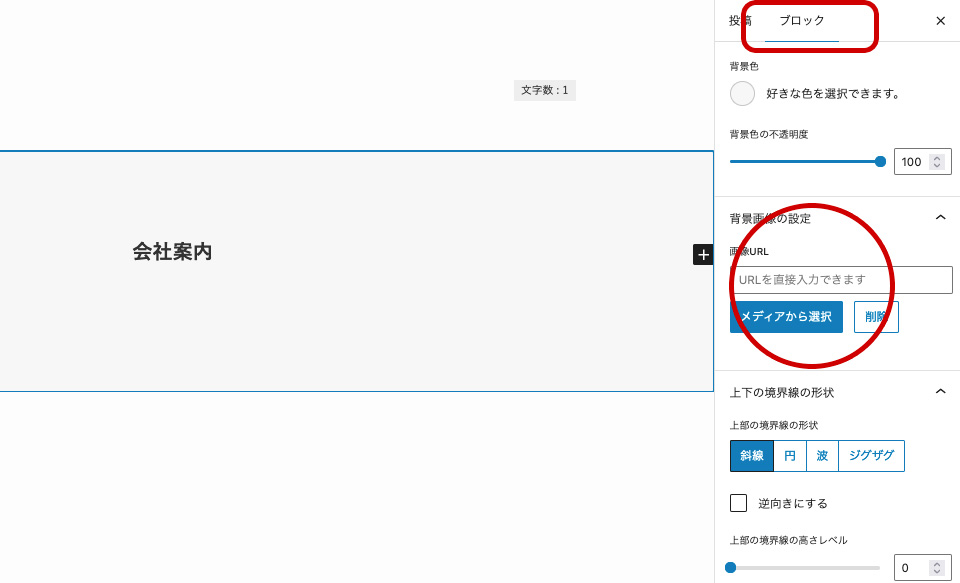
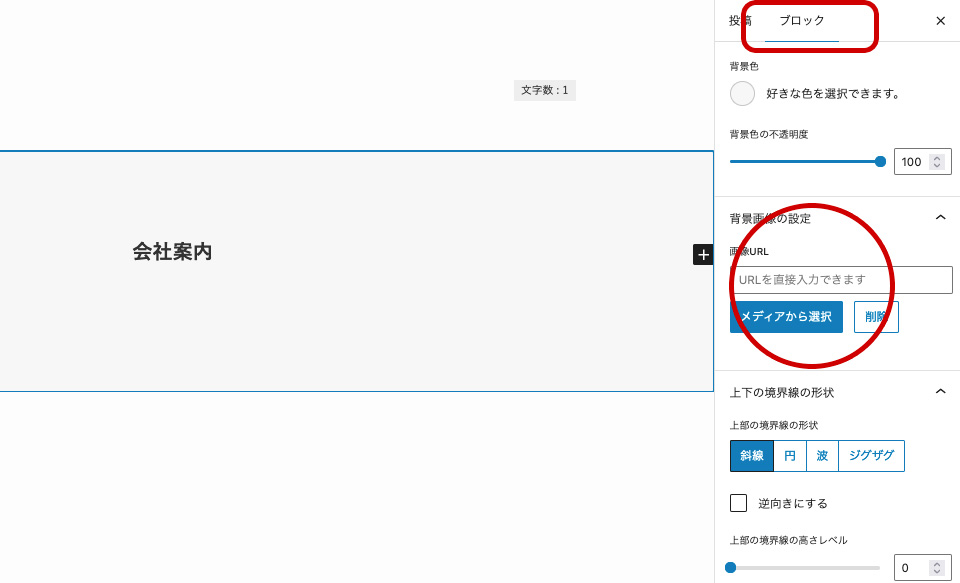
フルワイドブロックを選択後、右側のメニューを確認しましょう。
①「ブロック」が表示されているか確認しましょう。
②「背景画像の設定」から「メディアから選択」をクリック。
背景画像を設定します。
 フルワイドブロックを選択後、右側のメニューを確認しましょう。
フルワイドブロックを選択後、右側のメニューを確認しましょう。
①「ブロック」が表示されているか確認しましょう。
②「背景画像の設定」から「メディアから選択」をクリック。
背景画像を設定します。
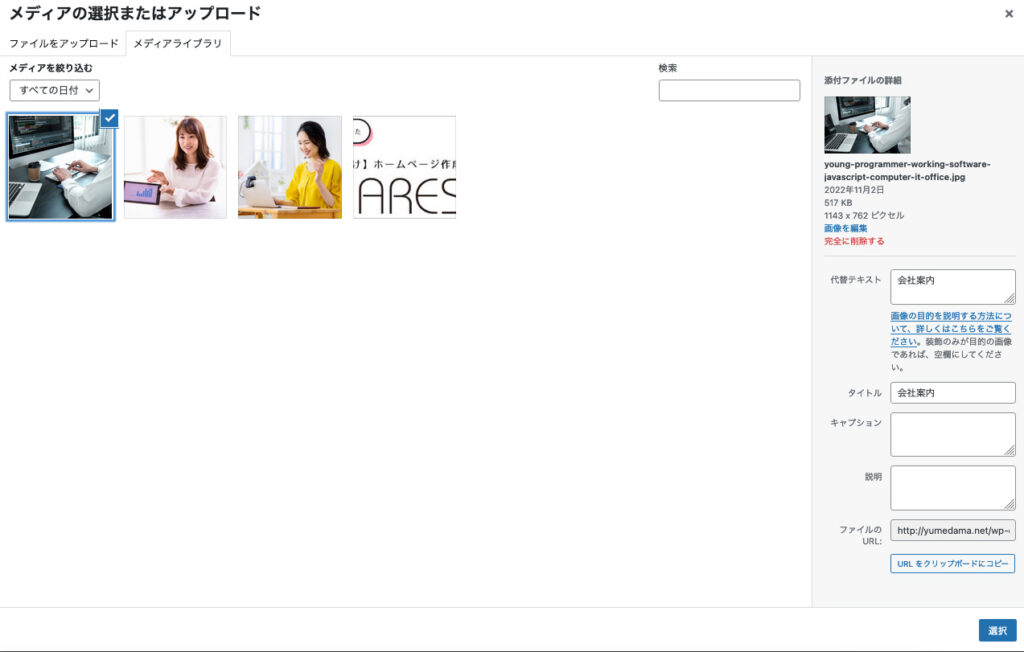
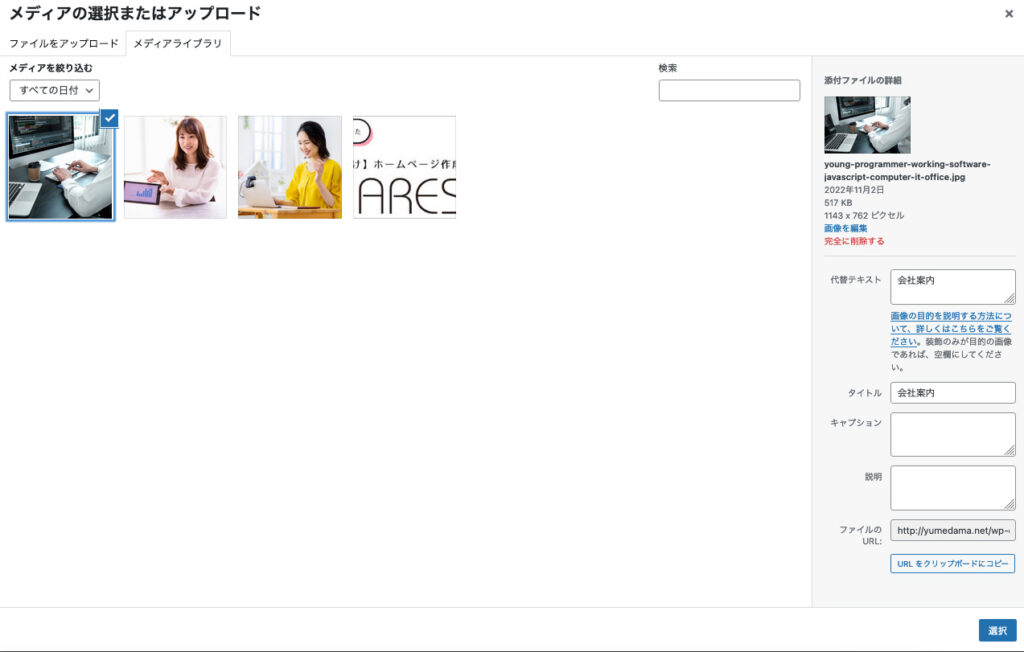
画像を選択して右下の「選択」をクリックします。
 画像を選択して右下の「選択」をクリックします。
画像を選択して右下の「選択」をクリックします。
画像が挿入されました。
 画像が挿入されました。
画像が挿入されました。
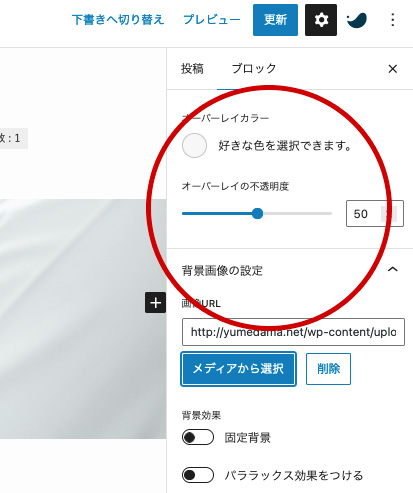
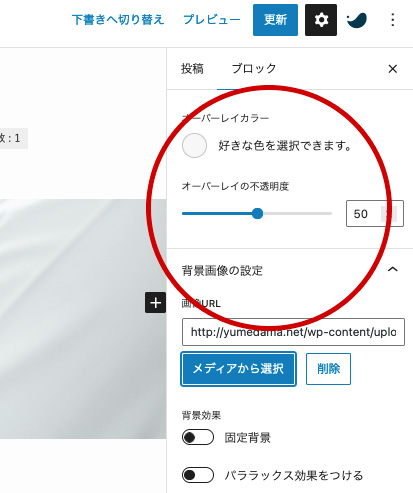
画像の上にカラー(色)を重ねることができます。
「オーバーレイカラー」の左の◯をクリックしましょう。
 画像の上にカラー(色)を重ねることができます。
画像の上にカラー(色)を重ねることができます。
「オーバーレイカラー」の左の◯をクリックしましょう。
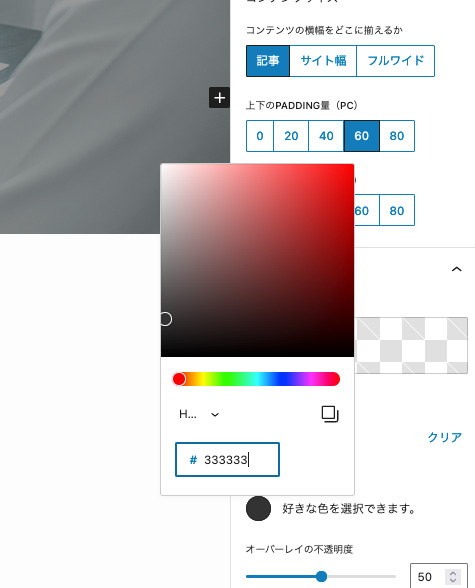
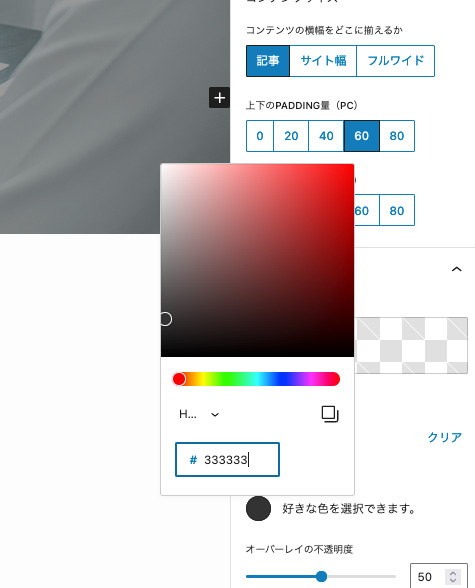
カラーパレットで重ねるカラー(色)を決めましょう。
 カラーパレットで重ねるカラー(色)を決めましょう。
カラーパレットで重ねるカラー(色)を決めましょう。
文字の色を変えることもできます。
 文字の色を変えることもできます。
文字の色を変えることもできます。
どうでしょうか?
背景に画像を持ってくるだけで、かっこいい見出しができましたね^^
 くにみつ
くにみつ