 くにみつ
くにみつ今回はフルワイドブロックの使い方です。トップページに幅いっぱいのコンテンツを作成したり、背景に画像を入れた見出しを作ったりとこれができるからSWELLを使っているってのも一つの理由です。
それぐらい良く使う機能です。
フルワイドブロックの使い方
一旦どんな事ができるのか確認してみましょう。
フルワイドブロックを使い、背景に色や画像を使うパターンの場合は「サイドバー」はない方がいいので、このページは「サイドバー」を非表示にしますね。
フルワイドブロックの活用例1



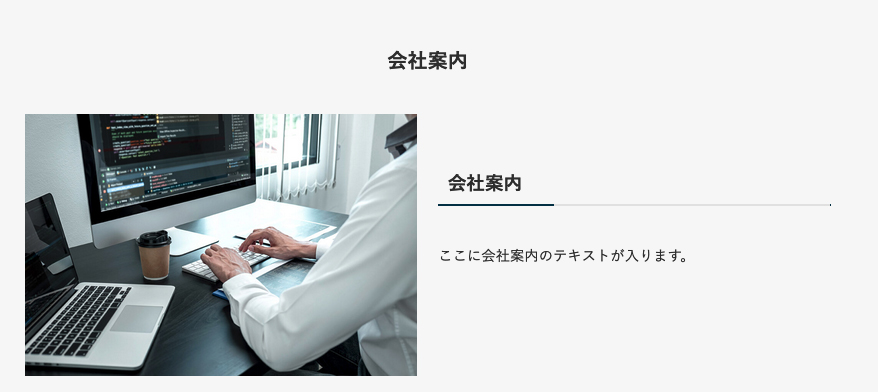
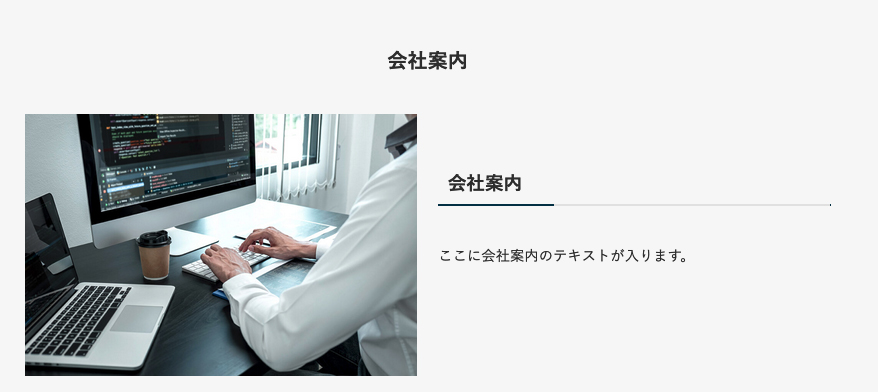
デフォルトのまま活用したものがこちらです。
フルワイドブロックの中に2カラムのブロックを入れて、写真と見出し、説明文を入れればあっという間にコンテンツが完成です。
会社案内


株式会社ホームページ作成会社
当社は◯◯◯◯でテキストテキスト。
テキストテキスト。テキストテキスト。テキストテキスト。テキストテキスト。テキストテキスト。テキストテキスト。テキストテキスト。テキストテキスト。
フルワイドブロックの活用例2



こちらはフルワイドブロックに背景画像を入れた感じですね。
かっこいい見出しの完成です。
会社案内
フルワイドブロックの活用例3



こちらは背景画像が動く感じになっています。画面をスクロールするとサロン全体が見えるようになっています^^
サロンのご案内



3つ例を出しましたが、本当にいろいろ活用できるので、オススメのブロックです。
では次に利用方法を説明しますね。
フルワイドブロックの作成方法


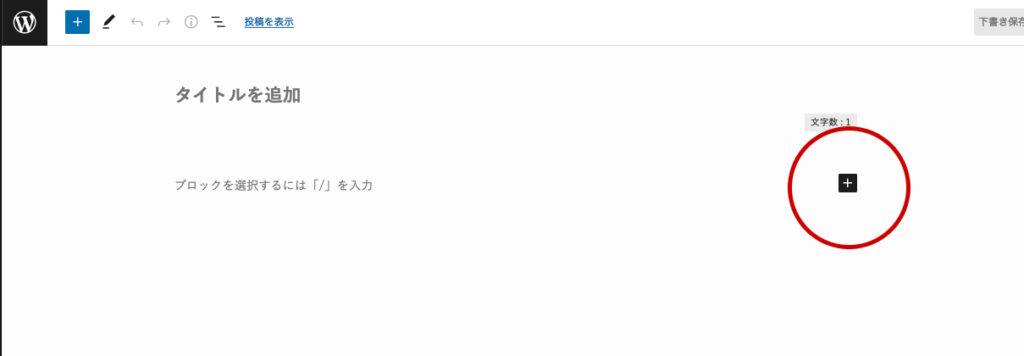
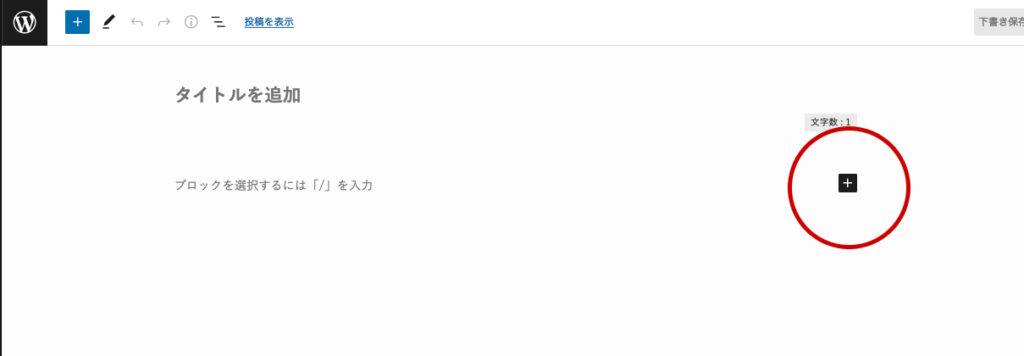
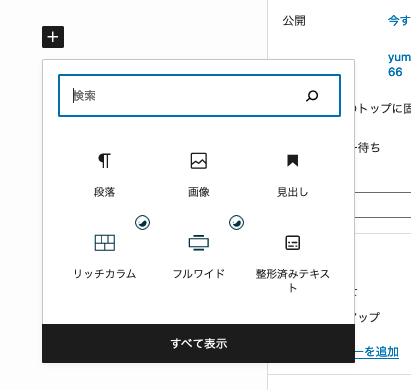
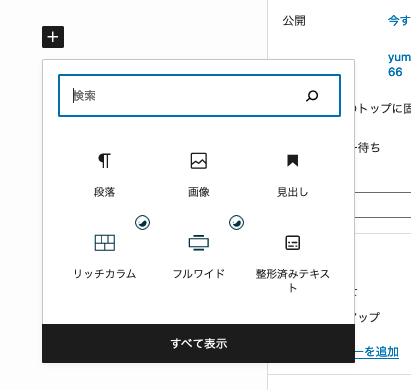
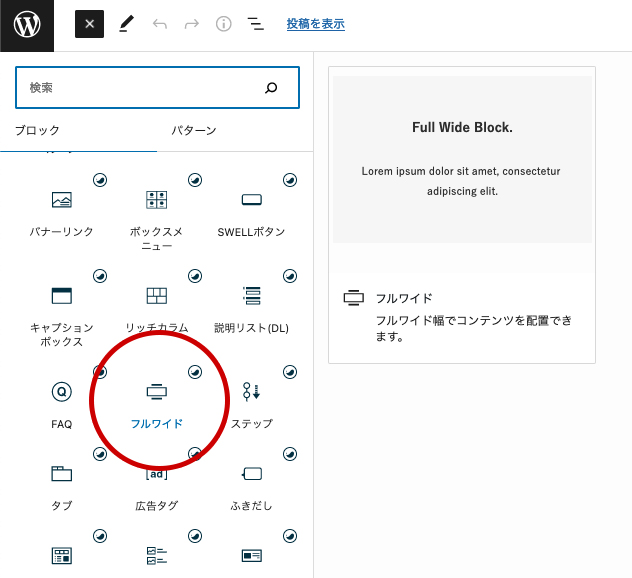
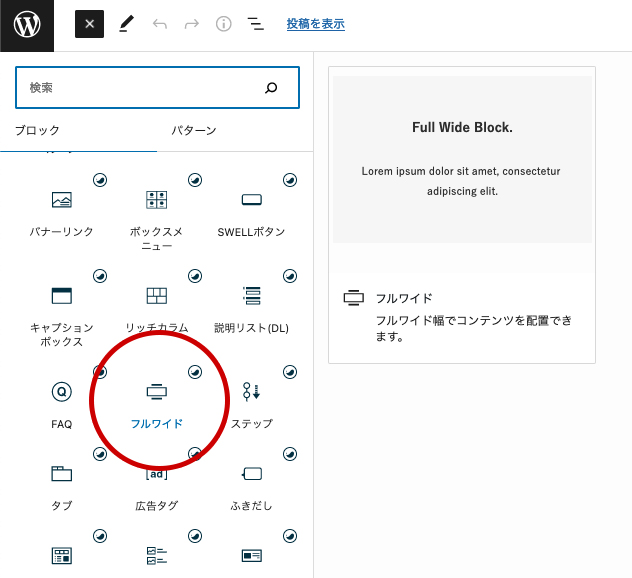
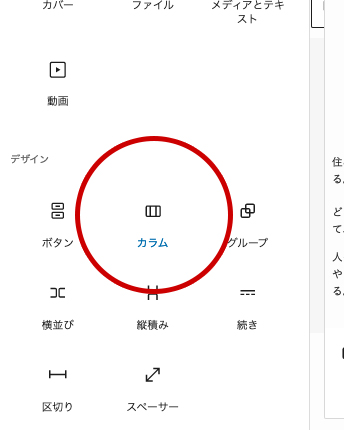
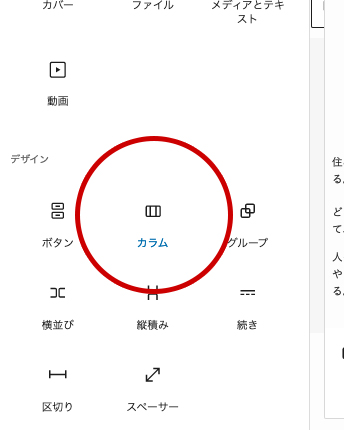
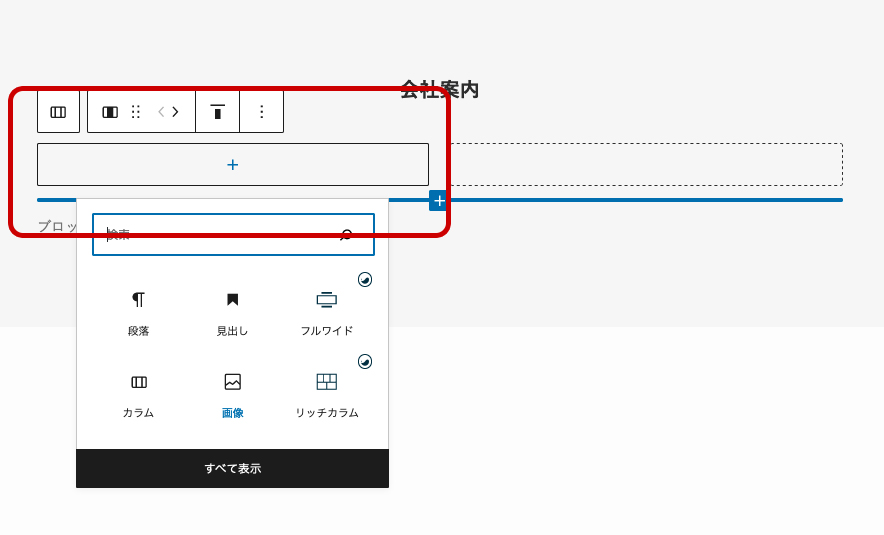
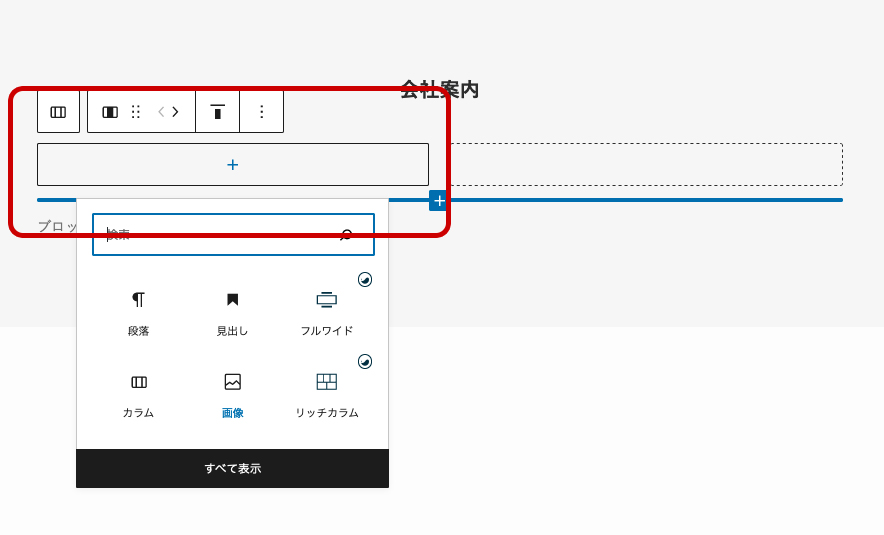
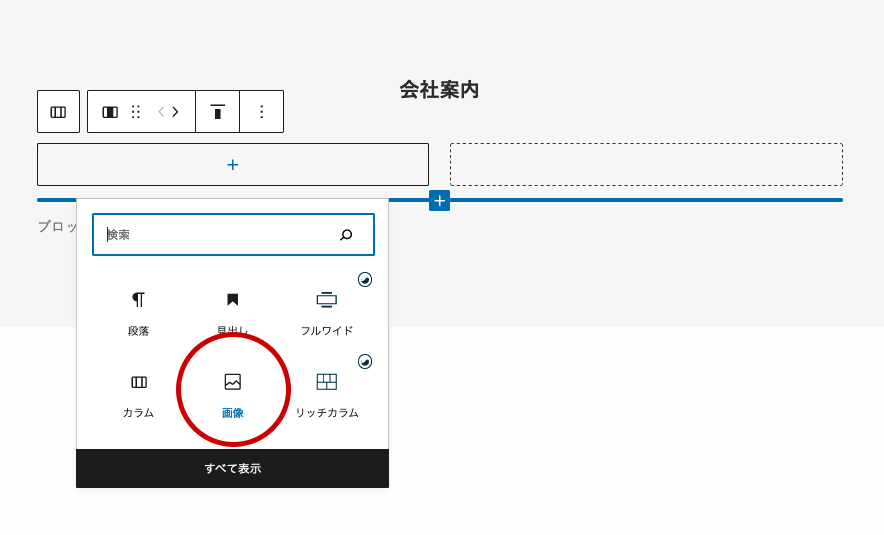
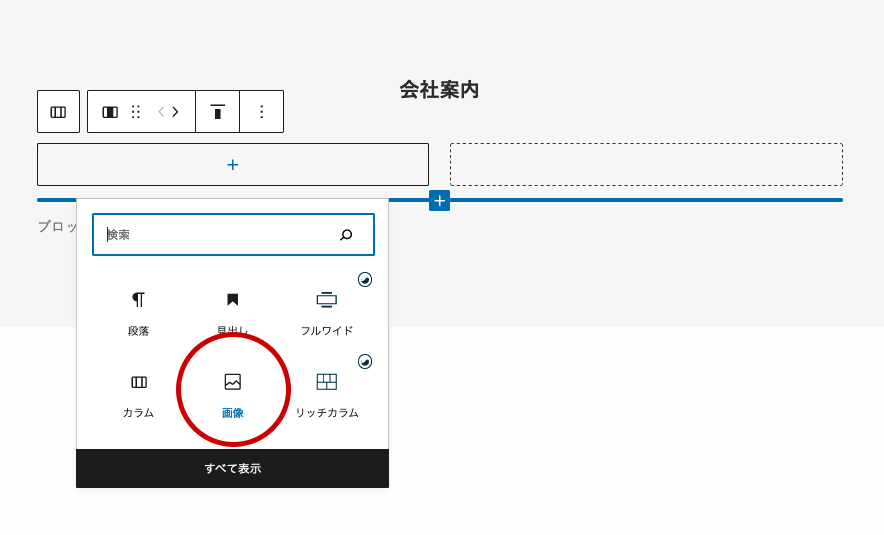
次は「フルワイド」を選択します。よく使う場合は一覧に表示されていますが、表示されていない場合は「すべて表示」をクリックしましょう。


表示されていない場合は「すべて表示」をクリックしましょう。


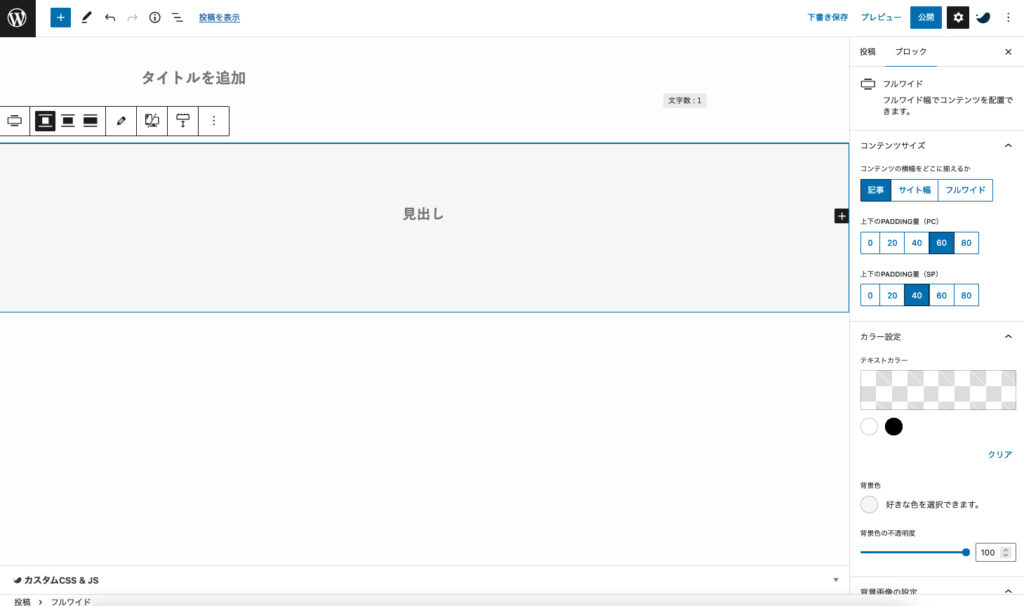
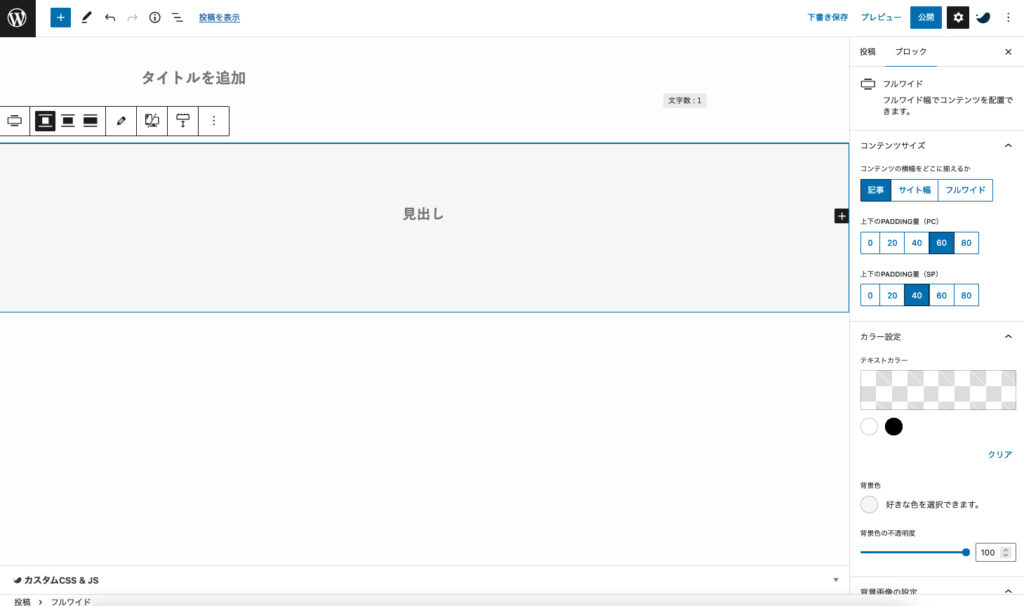
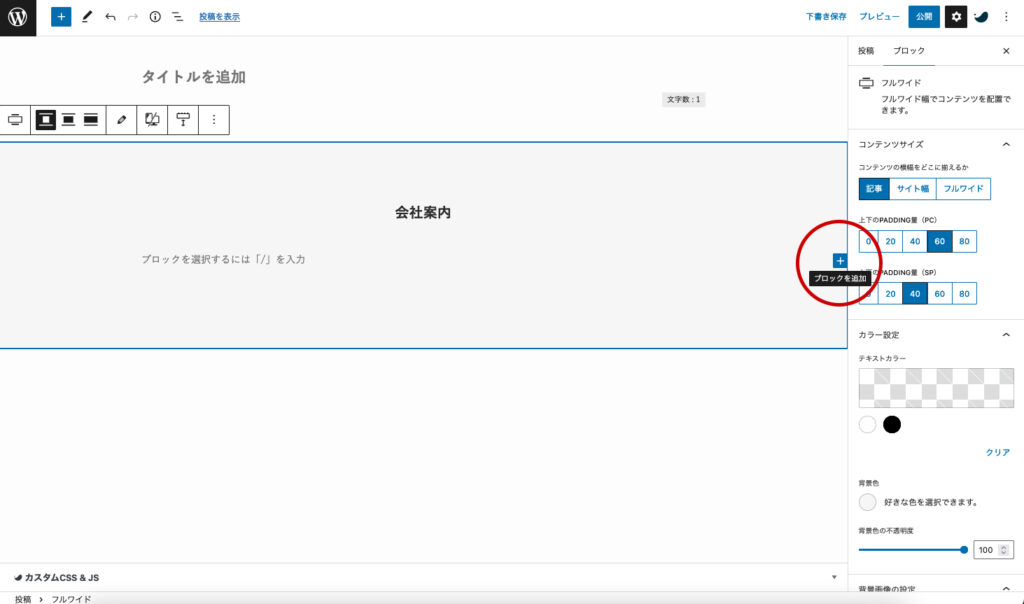
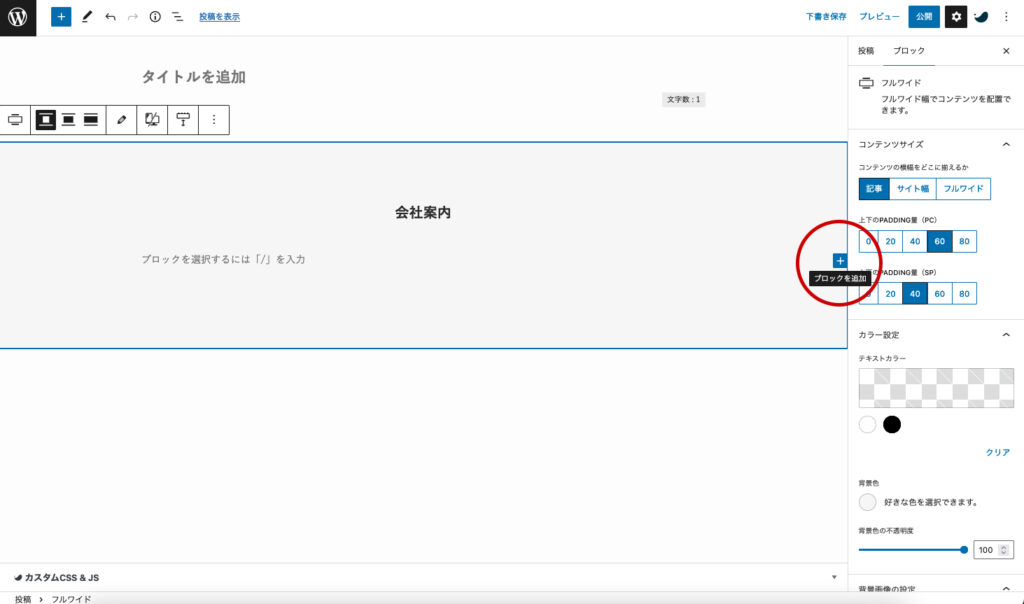
フルワイドブロックが挿入されます。


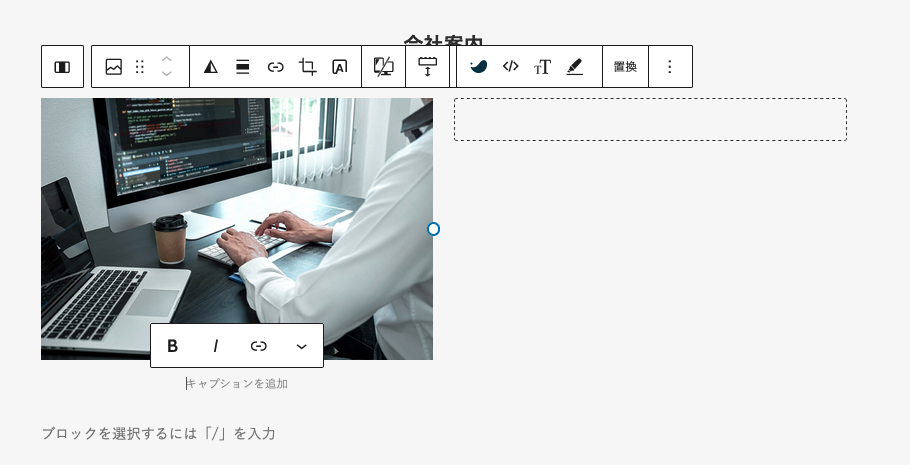
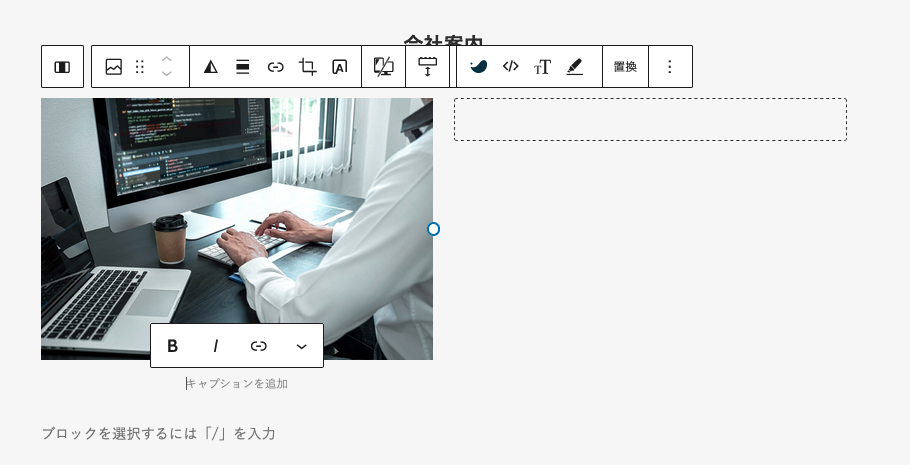
「見出し」と文字が入っている所に「会社案内」と入れます。
※ここは皆さんが入れたいタイトルを入れてください。


※ここは皆さんが入れたいタイトルを入れてください。




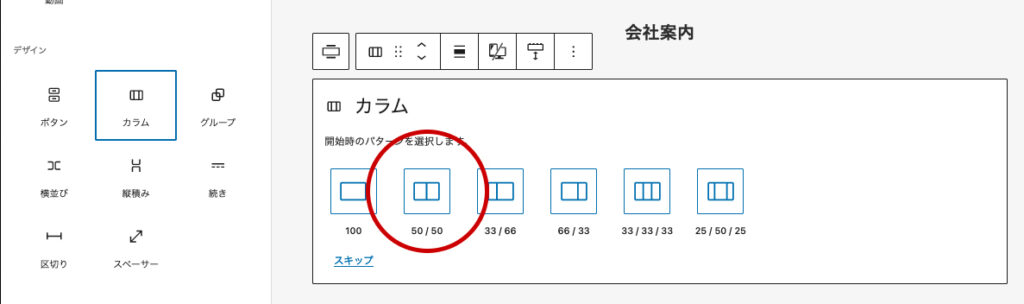
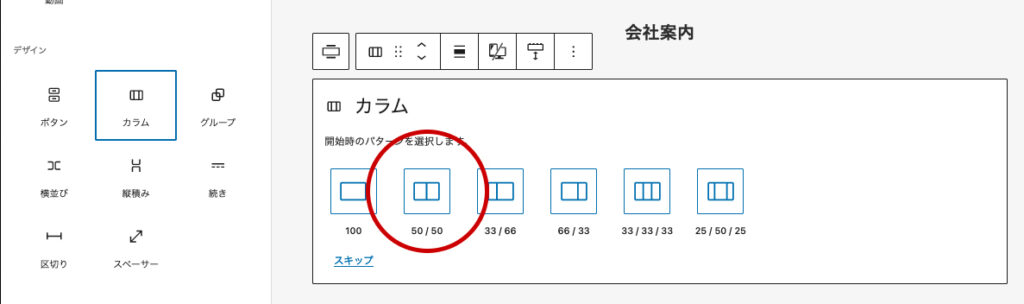
「カラム」をどう分けるか選択します。今回は「50/50」を選択します。








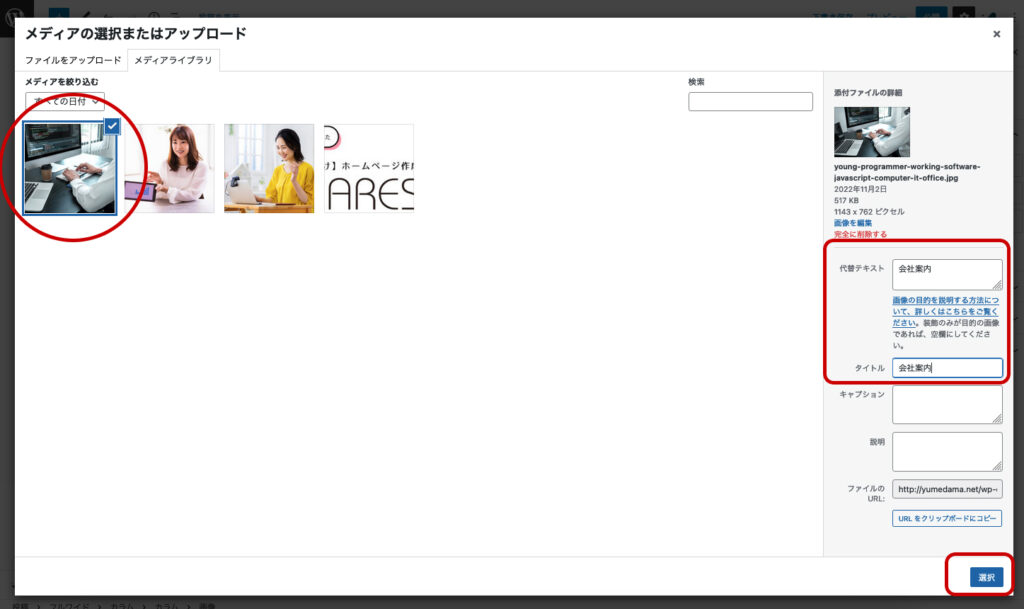
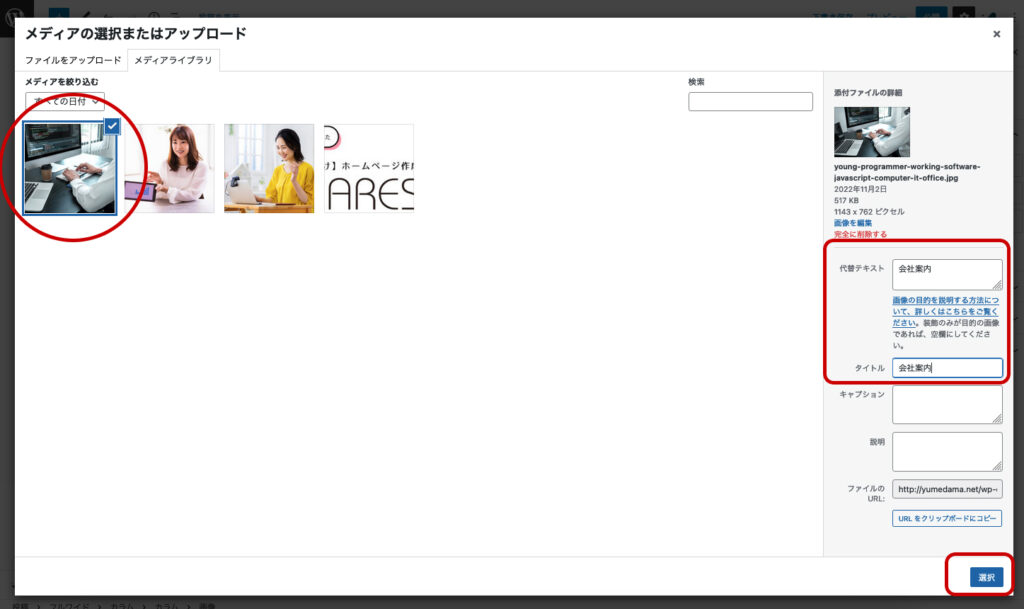
画像をどこからアップロードするか選択します。









この時に右側の「代替テキスト」と「タイトル」部分に画像の説明文を入れておきましょう。詳しくはお伝えしませんが、SEO的にも入れる方が良いとされています。








※見出しがない方は「すべて表示」をクリックしましょう。







見出しのデザインが違う方は以下でいろいろ設定できるので、試してみてください。







どうでしたか?フルワイドブロックは何度も言いますが、とても便利で活用機会が多いので、ぜひ使い慣れてください。
次回はフルワイドブロックの活用例2の作り方を解説します。
